- Linux vi常用命令
fengyehongWorld
Linuxlinux
参考资料viコマンド(vimコマンド)リファレンス目录一.保存系命令二.删除系命令三.移动系命令四.复制粘贴系命令一.保存系命令⏹保存并退出:wq⏹强制保存并退出:wq!⏹退出(文件未编辑):q⏹强制退出(忽略已编辑内容):q!⏹另存为:w新文件名二.删除系命令⏹删除当前行dd⏹清空整个文档gg:移动到文档顶部dG:删除到最后一行ggdG三.移动系命令⏹移动到文档顶部gg⏹移动到文档底部#方式1G
- android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- Python和MATLAB及C++信噪比导图(算法模型)
亚图跨际
算法交叉知识Python视频图像修复模数转换信号链噪音频谱计算量化周期性视觉刺激高斯噪声的矩形脉冲心率失常检测算法
要点视频图像修复模数转换中混合信号链噪音测量频谱计算和量化周期性视觉刺激脑电图高斯噪声的矩形脉冲总谐波失真周期图功率谱密度各种心率失常检测算法胶体悬浮液跟踪检测计算交通监控摄像头图像噪音计算Python信噪比信噪比是科学和工程中使用的一种测量方法,用于比较所需信号水平与背景噪声水平。信噪比定义为信号功率与噪声功率之比,通常以分贝表示。高于1:1(大于0dB)的比率表示信号大于噪声。信噪比是影响处理
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- Android-悬浮窗功能的实现(附Java、KT实现源码)(1)
egrhef
程序员androidjava开发语言
//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){
- MultiSnapRecyclerView:让Android RecyclerView的滚动停靠更灵活
技术无疆
Androidandroiduiandroidstudioandroid-studiojavaandroidx
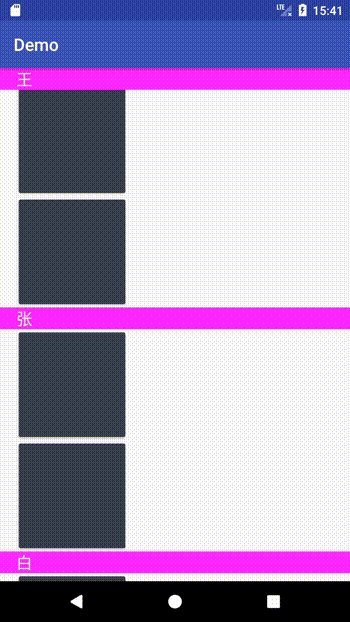
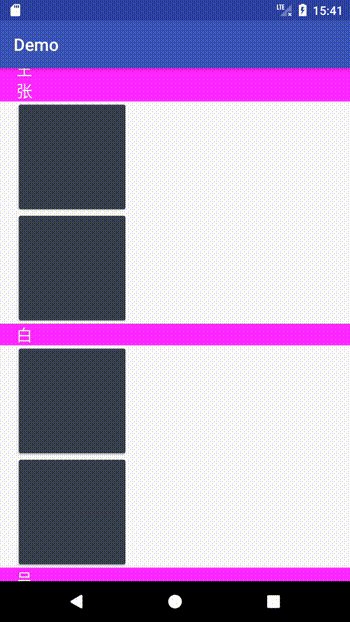
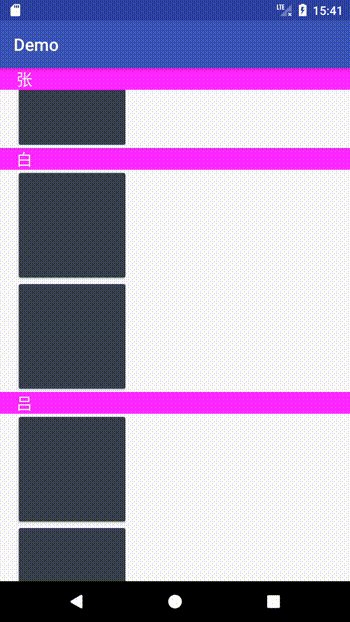
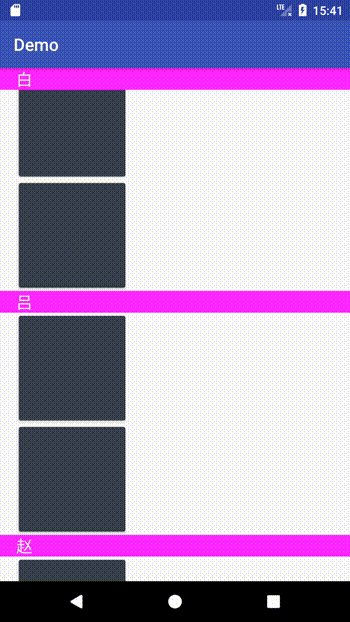
在Android应用开发中,RecyclerView是一个强大且灵活的组件,用于展示大量数据集合。然而,标准的RecyclerView只支持单一的滚动停靠点,这在某些场景下可能不够灵活。为了解决这个问题,TakuSemba开发了一个名为MultiSnapRecyclerView的库,它允许开发者在RecyclerView中实现多个滚动停靠点。文章目录什么是MultiSnapRecyclerView
- 鬼影重重第一百五十四章
王室蚊子
没有吵闹,没有喧嚣。大半个广场上依旧被占据,不同的都是战战兢兢的魂魄。山洞。洞中心有个八边形形祭坛。八步阶梯,顶部黑白阴阳鱼图案,直径八米,内嵌其中。祭台上方八米高处,有用红绳编织成的八边形蛛网,线绳下面缀满符纸,上面则用黄布盖着。刚好覆盖编织的蛛网。再上面,也是洞顶,镶嵌着一面巨大的八卦镜,与蛛网,祭台,呈三点一线,大小相同。蛛网边缘缀满一圈风铃,不同的是风铃下面是黄色符纸。八边蛛网交点各延伸一
- Eclipse 悬浮提示:提高编程效率的利器
lly202406
开发语言
Eclipse悬浮提示:提高编程效率的利器引言在当今的软件开发领域,Eclipse是一款广受欢迎的集成开发环境(IDE)。它以其强大的功能和灵活性而著称,被全球的开发者用于各种编程语言和项目。Eclipse的一个显著特点是其丰富的插件生态系统,这些插件极大地增强了其核心功能。其中,悬浮提示(Hover)功能是一个看似简单,但实际上非常实用的特性,它能在编程时提供即时的信息反馈,从而显著提高开发效率
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- pgadmin4使用教程
饭九钦vlog
笔记
先下载pg4安装包,然后执行,直接下一步,到安装完成。随便设置密码点击界面文件-配置-杂项-用户语言-切中文保存点击顶部第二个,对象-创建-服务器-名称和连接和pg3的填写一样,保存展开对应的服务器数据库右击选择查询工具,点击后执行语句。
- 双十一预售和当天买哪个更便宜?定金可以退吗?
高省APP珊珊
2022淘宝双十一红包密令是什么?是“红包到手11100”,长按复制密令后,打开淘宝app,在顶部搜索即可每天3次领双11红包了。大家都晓得双十一有一个预售活动,需求提早支付定金,就能够享用定金收缩和蛮减的优惠,然后在规则的时间支付尾款,那么有一些小同伴,在支付定金之后懊悔了不想要买了,那么今天就通知大家双十一怎样退定金!双十一预售退货是会退定金的。高省APP,是2022年推出的平台,0投资,0风
- 我的新水杯
zy呵呵呵
我本来有一个水杯,它的容水量太小了,喝不到几口就没水了,为了解决这个问题,我爸爸又给我买了个水杯。这个水杯和奶嘴差不多,我主要是用吸管吸着喝,容量非常非常的大,我爸真是买到了一个好宝贝,又好又用划算,不是捡到宝了,那是捡到什么。这个水杯,颜色基本上都是黑的,,水杯的顶部是黑色的,中间有一个黄色的小点,下面一点点的位置就是瓶口了,在还没打开之前,有一个黄色的小按钮,点它一下,他就会露出吸管,那你喝到
- 120. 三角形最小路径和
白面女郎
算法总结数据结构动态规划java算法
给定一个三角形,找出自顶向下的最小路径和。每一步只能移动到下一行中相邻的结点上。相邻的结点在这里指的是下标与上一层结点下标相同或者等于上一层结点下标+1的两个结点。例如,给定三角形:[[2],[3,4],[6,5,7],[4,1,8,3]]自顶向下的最小路径和为11(即,2+3+5+1=11)。思路与算法我们用f[i][j]f[i][j]表示从三角形顶部走到位置(i,j)(i,j)的最小路径和。这
- 3.引入自定义的组件
jqClub
0.在src/components/left.vue,添加所需要的内容left-contentexportdefault{name:'HelloWorld',data(){return{msg:'WelcometoYourVue.jsApp'}}}1.在src/components/HelloWorld.vue中顶部引入(记住,引入不存在的组件,会直接报错)importleftfrom'./lef
- Mac运行Python程序
安卓开发top
2024年程序员学习python开发语言
一、如何运行.python文件方法一:在终端中执行pythontest.py方法二:使用PythonLauncher新建一个.py的文本,在文本顶部指定python的版本。如图:然后对着.py文件进行右键,选择PythonLauncher进行打开,PythonLauncher配置如图:二、可能出现的问题自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿
- 淘宝双十一活动满减怎么用划算?淘宝双十一怎么买东西最便宜?
高省APP珊珊
2022淘宝双十一红包密令是什么?是“红包到手11100”,长按复制密令后,打开淘宝app,在顶部搜索即可每天3次领双11红包了。双十一优惠满多少减多少双十一5000块钱大概能减多少?双十一购物狂欢节,是指每年11月11日的网络促销日,源于淘宝商城(天猫)2009年11月11日举办的网络促销活动,那么今年的双十一优惠满多少减多少呢?2022年双十一活动规则是怎么样的呢?高省APP,是2022年推出
- 天空为何蓝色?解析蓝光波更容易散射的科学现象
d62eb12ac99e
天空为什么呈现蓝色是由于大气中的气体和微粒对太阳光的散射现象。太阳光是由各种波长的光组成的,其中包括红、橙、黄、绿、蓝和紫色等。当太阳光射向地球的大气层时,其中的蓝光波长相对较短,而蓝光波长的光在大气中的分子和微粒中发生散射的几率更高。这是因为蓝光的波长与大气中的分子和微粒的尺寸相近,所以它们更容易与蓝光波长进行相互作用。当太阳光进入大气层后,它会与大气中的气体分子(如氮气和氧气)以及悬浮在空气中
- 6. Fabric 拖拽元素到画布
Lanwarf-前端开发
Fabricfabric前端javascript
监听元素是否被下放到画布上canvas.on('drop',elt=>{//画布元素距离浏览器左侧和顶部的距离letoffset={left:canvas.getSelectionElement().getBoundingClientRect().left,top:canvas.getSelectionElement().getBoundingClientRect().top}//鼠标坐标转换成画
- 天猫2022双十一红包在哪领-双十一红包领取攻略
高省APP珊珊
2022淘宝双十一红包密令是什么?是“红包到手11100”,长按复制密令后,打开淘宝app,在顶部搜索即可每天3次领双11红包了。双十一红包是参加双十一购物节的电商平台为消费者免费准备的购物红包,红包可以直接抵用现金,且没有使用门槛,所以众多消费者每年都会积极参与电商平台的双十一活动只为获取更多购物红包,那么天猫双十一购物节的购物红包该如何获取呢?接下来小编就给大家整理了《天猫》双十一红包领取攻略
- 联想台式机键盘F1至F12:解锁快捷键的秘密武器
famous_pengfei
计算机外设电脑windows
在数字时代,键盘成为了我们与数字世界沟通的桥梁,而位于顶部的那一排功能键——F1至F12,则像是隐藏在桥头的魔法按钮,等待着被发掘。联想台式机键盘,以其卓越的设计和丰富的功能,赋予了这排按键更多的生命力。它们不仅承载着传统的功能,更集成了现代科技的便捷与智能。然而,对于许多用户而言,这些按键的真实潜力仍然是一片未开垦的宝藏。本篇指南致力于揭开联想台式机键盘F1至F12功能快捷键的神秘面纱,带领你探
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- JS中const有没有变量提升
北原_春希
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 科技创新 国之基石
Z秋语
华为5G遍布全国;高速磁悬浮试验样车成功北走;卫星导航系统全面升级;量子计算机研究成功;岁月一代一代更迭,中国人走过泥泞坎坷的道路,挨过无边又寒冷的黑夜,终于,在新世纪中国奏响了高速发展的乐曲。许多成就令人瞩目,许多科技创新令世界羡慕,中国迈向高速发展的道路。“科技创新是亘古不变的真理科技兴国是百年的箴言”中国坚持着这一理念屹立于世界之林。前有隐性埋名的邓稼先,下农探测的袁隆平后有飞天造梦人员,海
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- 如何在 Adobe Admin Console 中创建和管理 Marketo Engage 产品配置文件
前端无冕之王
前端javascript服务器
好的,下面是更加详细的步骤和每一步可能遇到的具体问题及解决方案,帮助你在AdobeAdminConsole中创建和管理MarketoEngage产品配置文件。1.进入AdobeAdminConsole步骤:通过浏览器访问AdobeAdminConsole。使用拥有管理员权限的AdobeID登录。在页面顶部导航栏中,选择"MarketoEngage",这是你要管理的产品。提示:如果你看不到Marke
- Debug-025-鼠标悬浮hover在父元素上修改子元素样式
码农小白-RMS
css前端
效果展示如下:鼠标移入父元素之后子元素修改样式功能:实现一个鼠标hover悬停在父元素上,然后修改子元素的样式的效果://----------------html11//-----------------CSS.QQQQ{width:100px;height:100px;background:aquamarine;.qqqq{width:30px;height:30px;background:rg
- 苹果iPhone14双十一有活动吗 双十一可以便宜到多少?
高省APP珊珊
2022淘宝双十一红包密令是什么?是“红包到手11100”,长按复制密令后,打开淘宝app,在顶部搜索即可每天3次领双11红包了。双十一快开始了。天猫双十一活动,苹果14很受人们的关注,毕竟是今年新款的机子。那么,2022天猫双十一苹果14能优惠多少?小编就向大家介绍下吧。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高
- C++ priority_queue
战神荒原想
c++开发语言
priority_queue介绍(优先级队列)优先级队列是一种容器适配器,专门设计使其第一个元素始终是它包含的元素中最大的,根据一些严格的弱排序标准。此上下文类似于堆,其中元素可以随时插入,并且只能检索最大堆元素(优先级队列中位于顶部的元素)。优先级队列作为容器适配器实现,容器适配器是使用特定容器类的封装对象作为其基础容器的类,提供一组特定的成员函数来访问其元素。元素从特定容器的“back”弹出,
- Android View事件分发面试问题及回答
jiet_h
面试android面试
问题1:请简述Android中View的事件分发机制是如何工作的?答案:在Android中,事件分发机制主要涉及到三个主要方法:dispatchTouchEvent(),onInterceptTouchEvent(),和onTouchEvent().当一个触摸事件发生时,首先被Activity的dispatchTouchEvent()方法接收,然后按照View树从顶部到底部的顺序传递给每个子Vie
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开