canvas绘制
基本方法:
- canvas.drawArc ()//(扇形)
- canvas.drawCircle()//(圆)
- canvas.drawOval()//(椭圆)
- canvas.drawLine()//(线)
- canvas.drawPoint()//(点)
- canvas.drawRect()//(矩形)
- canvas.drawRoundRect()//(圆角矩形)
- canvas.drawVertices()//(顶点)(不了解)
- canvas.drawPath()//(路径)
- canvas.drawBitmap()// (位图)
- canvas.drawText()// (文字)
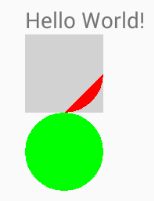
1.扇形:
/**
* author : zhangy
*
* des : 画扇形,圆心为外接矩形的中心
*
* date : 2016/4/18
*/
private void drawArc(Canvas canvas) {
RectF rectF = new RectF(0, 0, 100, 100);
Log.d("yang","left:" + rectF.left + "top:" +rectF.top + "right:" + rectF.right + "bottom:" + rectF.bottom);
paint.setColor(Color.parseColor("#33333333"));
//oval :指定圆弧的外轮廓矩形区域。
//startAngle: 圆弧起始角度,单位为度。从180°为起始点
//sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。
//useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。如果false会将圆弧的两端用直线连接
//paint: 绘制圆弧的画板属性,如颜色,是否填充等
// public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,@NonNull Paint paint)
canvas.drawRect(rectF,paint);
paint.setColor(Color.parseColor("#ff0000"));
canvas.drawArc(rectF,0,90,true,paint);
}
2.圆:
/**
* author : zhangy
*
* des : 画圆
*
* date : 2016/4/18
*/
private void drawCircle(Canvas canvas) {
paint.setColor(Color.GREEN);
//cx : 圆心在x轴上的坐标
//cy : 圆心的y轴上的坐标
//radius: 半径
//public void drawCircle(float cx, float cy, float radius, @NonNull Paint paint)
canvas.drawCircle(50,50,50,paint);
}
3.椭圆:
/**
* author : zhangy
*
* des : 画椭圆
*
* date : 2016/4/18
*/
private void drawOval(Canvas canvas) {
paint.setColor(Color.BLACK);
RectF rectF = new RectF(0, 0, 150, 100);
//oval : 外接矩形
//public void drawOval(@NonNull RectF oval, @NonNull Paint paint)
canvas.drawOval(rectF,paint);
}
4.线:
/**
* author : zhangy
*
* des : 画线
*
* date : 2016/4/18
*/
private void drawLine(Canvas canvas) {
//public void drawLine(float startX, float startY, float stopX, float stopY,@NonNull Paint paint)
canvas.drawLine(0,0,100,100,paint);
canvas.translate(0,110);
//画一组线
float[] pts={0,0,100,0,
100,0,100,100,
100,100,0,100,
1,100,1,0};
//线宽
paint.setStrokeWidth((float) 2.0);
//pts : 绘制直线的端点数组,每条直线占用4个数据。
//public void drawLines(@Size(min=4,multiple=2) @NonNull float[] pts, @NonNull Paint paint)
// canvas.drawLines(pts, paint);
//offset : 指定跳过的数据个数
//count : 指定取出数据的个数
//public void drawLines(@Size(min=4,multiple=2) float[] pts, int offset, int count, Paint paint)
canvas.drawLines(pts,4,12,paint);
}
5.点:
/**
* author : zhangy
*
* des : 画点
*
* date : 2016/4/18
*/
private void drawPoint(Canvas canvas) {
paint.setStrokeWidth((float) 5.0);
canvas.drawPoint(50,50,paint);
canvas.translate(0,100);
float[] pst = {20,20,40,40,60,60};
paint.setColor(Color.RED);
canvas.drawPoints(pst,paint);
canvas.translate(0,100);
//跳过前两个元素
canvas.drawPoints(pst,2,4,paint);
}
6.矩形:
/**
* author : zhangy
*
* des : 画矩形
*
* date : 2016/4/18
*/
private void drawRect(Canvas canvas) {
canvas.drawRect(0,0,100,100,paint);
canvas.translate(0,110);
canvas.drawRect(new RectF(0,0,100,100),paint);
canvas.translate(0,110);
canvas.drawRect(new Rect(0,0,100,100),paint);
}
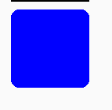
7.圆角矩形:
/**
* author : zhangy
*
* des : 画圆角矩形
*
* date : 2016/4/18
*/
private void drawRoundRect(Canvas canvas) {
paint.setColor(Color.BLUE);
//rect : 要绘制的矩形
//rx : x轴方向的弧度
//ry : y轴方向上的弧度
//public void drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint)
canvas.drawRoundRect(new RectF(0,0,100,100),10,10,paint);
//其他重载方法类似
}
8.路径:
/**
* author : zhangy
*
* des : 画路径
*
* date : 2016/4/18
*/
private void drawPath(Canvas canvas) {
Path path = new Path(); //Path对象
path.moveTo(10, 50); //起始点
path.lineTo(50, 50); //连线到下一点
path.lineTo(10, 150); //连线到下一点
path.lineTo(50, 100); //连线到下一点
path.lineTo(50, 100); //连线到下一点
paint.setColor(Color.RED);
canvas.drawPath(path, paint); //绘制任意多边形
}
9.位图:
/**
* author : zhangy
*
* des : 画位图
*
* date : 2016/4/18
*/
private void drawBitmap(Canvas canvas) {
Bitmap bitmap=((BitmapDrawable)getResources().getDrawable(R.mipmap.ic_launcher)).getBitmap();
//left : 位图距左边的偏移量
//top : 位图距顶部的偏移量
//public void drawBitmap(@NonNull Bitmap bitmap, float left, float top, @Nullable Paint paint)
// canvas.drawBitmap(bitmap,0,0,paint);
Rect rect = new Rect(0, 0, 100, 100);
RectF rectf = new RectF(0, 0, 50, 50);
//src : 是对图片进行裁截,若是空null则显示整个图片
//dst :是图片在Canvas画布中显示的区域,大于src则把src的裁截区放大, 小于src则把src的裁截区缩小。
//public void drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull RectF dst,@Nullable Paint paint)
canvas.drawBitmap(bitmap,rect,rectf,paint);
}
canvas.drawBitmap(bitmap,rect,rectf,paint)该方法是先用rect对原图进行裁剪,再根据rectf对裁剪后的图进行放大或缩小
10.文字:
/**
* author : zhangy
*
* des : 绘制文字
*
* date : 2016/4/18
*/
private void drawText(Canvas canvas) {
paint.setTextSize(30);
Paint.FontMetrics fm = paint.getFontMetrics();
//x : 绘制时x轴偏移量
//y :绘制时y轴偏移量
//drawText(@NonNull String text, float x, float y, @NonNull Paint paint)
canvas.drawText("zhangy",0,(fm.bottom - fm.top) / 2,paint);//这里要计算文字绘制的起点,因为文字是按baseLine来绘制的。
}
绘制文字时注意文字绘制的起点位置如果不是很清楚如何计算,请参考这里
Canvas裁剪:
Canvas提供了ClipPath, ClipRect, ClipRegion 等方法来裁剪,通过Path, Rect ,Region 的不同组合,Android几乎可以支持任意现状的裁剪区域。
android.graphics包中定义了Point, Rect, Path, Region 这几种几何形状,Path可以为有圆弧,椭圆,二次曲线,三次曲线,线段,矩形等基本几何图形或是由这些基本几何图形组合而成,Path可以为开放或是闭合曲线。Rect提供了定义矩形的简洁方法。Region则支持通过区域的“加”,“减”,“并”,“异或”等逻辑运算由多个Region组合而成。Region.Op定义了Region支持的区域间运算种类。
Op是一个枚举,定义在Region类中。
假设用region1 去组合region2
public enum Op {
DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
REPLACE(1); //最终区域为为region2的区域
INTERSECT(2), // 最终区域为region1 与 region2相交的区域
UNION(3), //最终区域为region1 与 region2组合一起的区域
XOR(4), //最终区域为region1 与 region2相交之外的区域
REVERSE_DIFFERENCE(5), //最终区域为region2 与 region1不同的区域
}
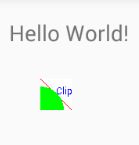
1.裁剪普通矩形:
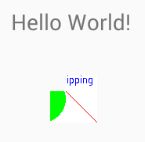
我们先在canvas画布上裁剪出一个矩形作为背景(不贴图了)
这里canvas.save();和canvas.restore();是两个相互匹配出现的,作用是用来保存画布的状态和取出保存的状态的。这里稍微解释一下,
当我们对画布进行旋转,缩放,平移等操作的时候其实我们是想对特定的元素进行操作,比如图片,一个矩形等,但是当你用canvas的方法来进行这些操作的时候,其实是对整个画布进行了操作,那么之后在画布上的元素都会受到影响,所以我们在操作之前调用canvas.save()来保存画布当前的状态,当操作之后取出之前保存过的状态,这样就不会对其他的元素进行影响
/**
* author : zhangy
*
* des : 绘制背景
*
* date : 2016/4/18
*/
private void drawBg(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.WHITE);
paint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, paint);
paint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, paint);
paint.setColor(Color.BLUE);
canvas.drawText("Clipping", 50, 50, paint);
}
2.相减(DIFFERENCE): 最终区域为region1 与 region2不同的区域
/**
* author : zhangy
*
* des : 相减
*
* date : 2016/4/18
*/
private void drawDiff(Canvas canvas) {
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 100, 100);
canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
drawBg(canvas);
canvas.restore();
}
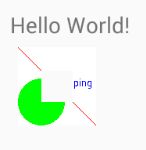
3.替代(REPLACE): 最终区域为为region2的区域
/**
* author : zhangy
*
* des : 替代
*
* date : 2016/4/18
*/
private void drawReplace(Canvas canvas) {
Path path = new Path();
canvas.save();
canvas.translate(10, 10);
path.reset();
canvas.clipPath(path); // makes the clip empty
path.addCircle(50, 50, 50, Path.Direction.CCW);
canvas.clipPath(path, Region.Op.REPLACE);
drawBg(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.REPLACE);
drawBg(canvas);
canvas.restore();
}
4.相交(INTERSECT):最终区域为region1 与 region2相交的区域
/**
* author : zhangy
*
* des : 交集
*
* date : 2016/4/18
*/
private void drawIntersect(Canvas canvas) {
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 100, 100);
canvas.clipRect(30, 30, 70, 70, Region.Op.INTERSECT);
drawBg(canvas);
canvas.restore();
}
5.并集(UNION):最终区域为region1 与 region2组合一起的区域
/**
* author : zhangy
*
* des : 并集
*
* date : 2016/4/18
*/
private void drawUnion(Canvas canvas) {
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
drawBg(canvas);
canvas.restore();
}
6.除相交(XOR):最终区域为region1 与 region2相交之外的区域
/**
* author : zhangy
*
* des : 除相交
*
* date : 2016/4/18
*/
private void drawXor(Canvas canvas) {
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
drawBg(canvas);
canvas.restore();
}
7.求同存异(REVERSE_DIFFERENCE):最终区域为region2 与 region1不同的区域(后画的减去交集)
/**
* author : zhangy
*
* des : 求同存异
*
* date : 2016/4/18
*/
private void drawReverse(Canvas canvas) {
canvas.save();
canvas.translate(10, 10);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100,
Region.Op.REVERSE_DIFFERENCE);
drawBg(canvas);
canvas.restore();
}