初次使用,依赖库以及日期选择器等下载地址,请在笔者另文查找:bootstrap日期选择器本地化-中文
这篇说明 bootstrap3 Datepicker 官网的Options--属性
一段简单的bootstrap3日期选择器代码
Bootstrap3 datetime picker Template
属性使用十分简单,只需要在上面代码的
$('#datetimepicker1').datetimepicker({
//...
});
部分设置相关属性即可。如:
$('#datetimepicker1').datetimepicker({
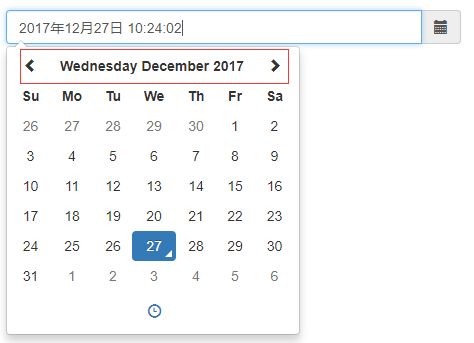
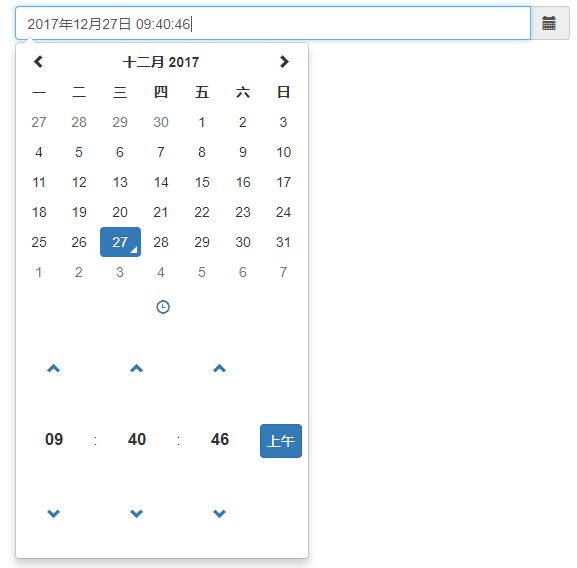
format : 'dddd YYYY年MM月DD日 HH:mm:ss'
});
属性列表
1 - format
接收的参数类型:
Default: 'MMMM YYYY'
Accepts: many types
format 可接受参数参考 moment.js - Display - Format
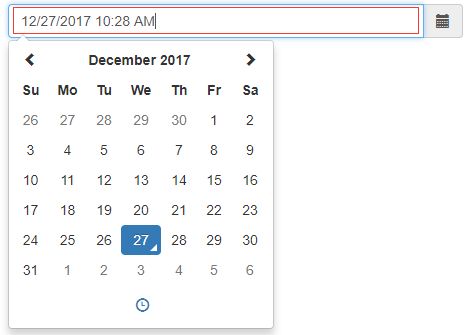
① - false [default]
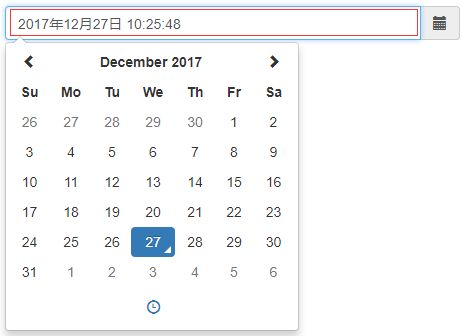
② - 'YYYY年MM月DD日 hh:mm:ss'
③ - 其他日期格式可参考moment网站:moment format
2 - dayViewHeaderFormat
接收的参数类型:
Default: 'MMMM YYYY'
Accepts: many types
dayViewHeaderFormat 可接受参数参考 moment.js - Display - Format
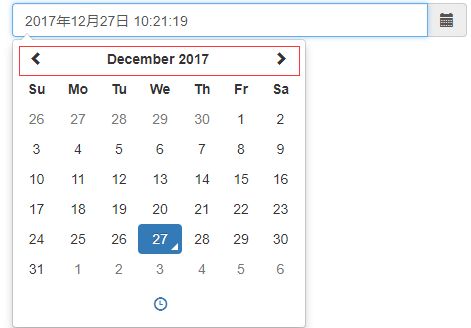
① - 'MMMM YYYY'
② - 'dddd MMMM YYYY'
③ - 其他日期格式可参考moment网站: moment.js - Display - Format
3 - extraFormats
接收的参数类型:
Default: false
Accepts: many types
extraFormats 可接受参数参考
① - false [default]
4 - stepping 整型
接收的参数类型:
Default: 1
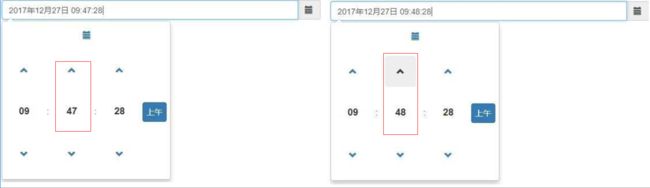
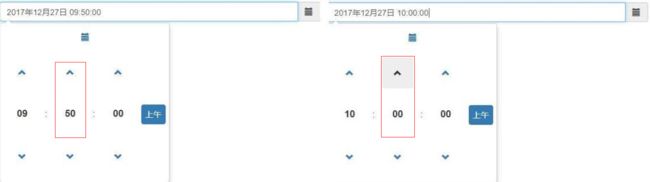
Accepts: 1 - n (n can be a large number if you want)
① - 1 [default]
② - 10
③ - 其他自行发挥想象
5 - minDate
接收的参数类型:
Default: false
Accepts: date, moment, string
说明:不允许设置minDate以前的时间,注意:该方法会重写defaultDate和useCurrent
① - false [default]
略
② - moment()
取现在的时间为minDate,在此之前的时间变灰且不可选。
6 - maxDate
接收的参数类型:
Default: false
Accepts: date, moment, string
说明:不允许设置maxDate以后的时间,注意:该方法会重写defaultDate和useCurrent
① - false [default]
略
② - moment()
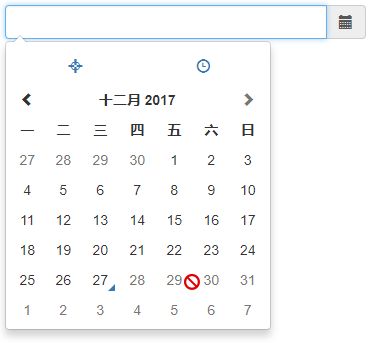
取现在的时间为maxDate,在此之后的时间变灰且不可选。
7 - useCurrent
接收的参数类型:
Default: true
Accepts: true/false
① - true [default]
点击弹出选择器后,文本框获取并显示当前时间。注意:实际上显示的是打开浏览器时的时间,不是当前时间。
② - false
点击弹出选择器后,文本框不显示当前时间
8 - collapse
接收的参数类型:
Default: true
Accepts: true/false
① - true [default]
② - false
9 - locale
接收的参数类型:
Default: moment.locale()
Accepts: string, moment.local('locale')
说明:本地化
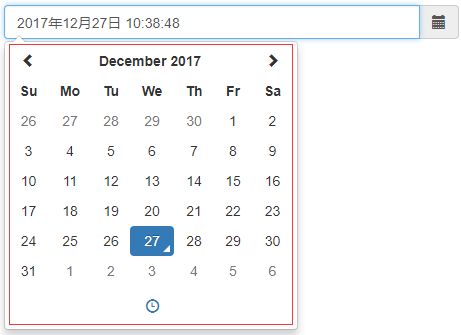
① - moment.locale() [default]
默认是美国英语,注意:locale针对的是日期选择器,而非文本框,文本框通过上文的format设置
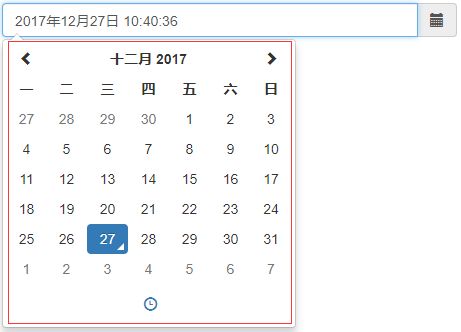
② - moment().locale('zh-cn')
简体中文
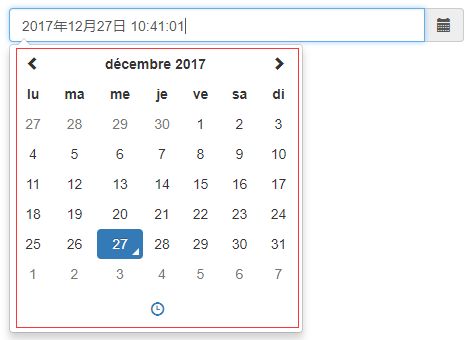
③ - moment().locale('fr')
法文
④ - 其他国家地区可以在moment.js下载包中的locale文件中找到对应的本地化文件,下载地址请移步本文开头的链接。
10 - defaultDate
接收的参数类型:
Default: false
Accepts: date, moment, string
① - false [default]
11 - disabledDates
接收的参数类型:
Default: false
Accepts: array of [date, moment, string]
① - false [default]
略
12 - enabledDates
接收的参数类型:
Default: false
Accepts: array of [date, moment, string]
① - false [default]
略
13 - icons
接收的参数类型:
Default: {
time: 'glyphicon glyphicon-time',
date: 'glyphicon glyphicon-calendar',
up: 'glyphicon glyphicon-chevron-up',
down: 'glyphicon glyphicon-chevron-down',
previous: 'glyphicon glyphicon-chevron-left',
next: 'glyphicon glyphicon-chevron-right',
today: 'glyphicon glyphicon-screenshot',
clear: 'glyphicon glyphicon-trash',
close: 'glyphicon glyphicon-remove'
}
Accepts: object with all or some of the parameters above
说明:图标更改
14 - useStrict
接收的参数类型:
Default: false
Accepts: true/false
① - false [default]
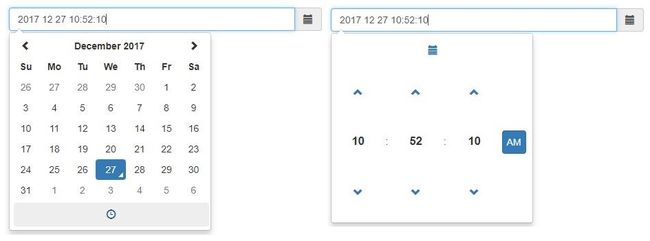
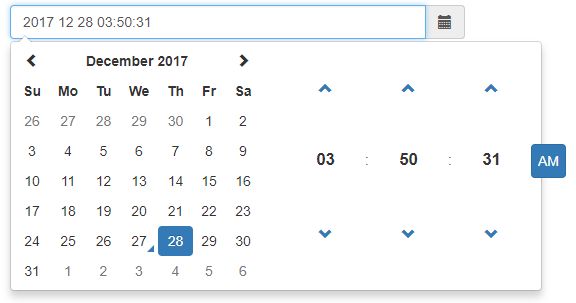
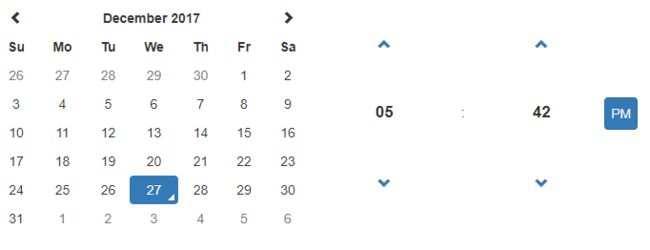
15 - sideBySide
接收的参数类型:
Default: false
Accepts: true/false
将时间选择移动到右边,与日期选择并排
① - false [default]
略
② - true
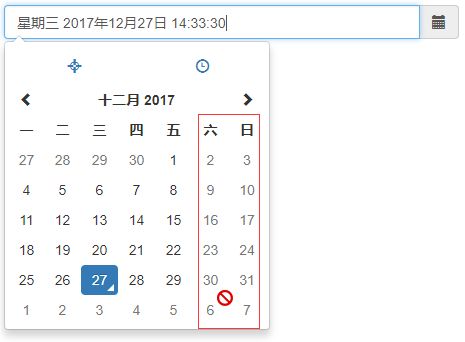
16 - daysOfWeekDisabled
接收的参数类型:
Default: []
Accepts: array of numbers from 0-6
说明:0为周日,1-6为周一-周六
① - [] [default]
略
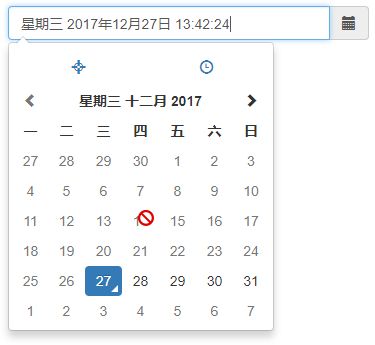
② - [0, 6]
禁用周六日
③ - 其他自行发挥想象
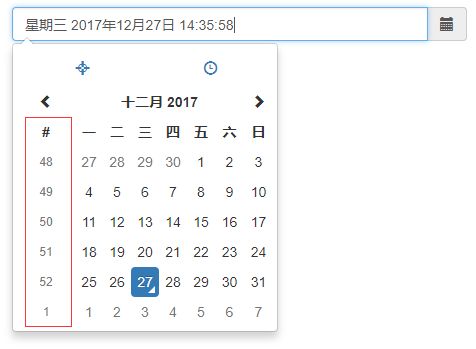
17 - calendarWeeks
接收的参数类型:
Default: false
Accepts: true/false
说明:是否显示当前周是今年的第几周,默认不显示
① - false [default]
略
② - true
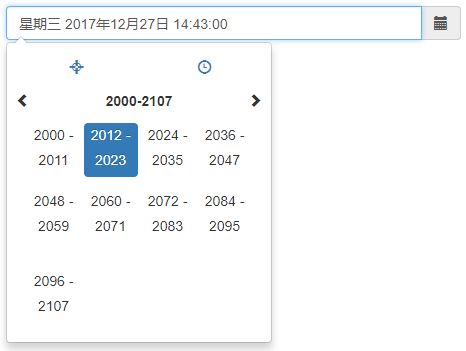
18 - viewMode
接收的参数类型:
Default: 'days'
Accepts: 'decades','years','months','days'
说明:在初次打开日期选择器时的显示模式
① - 'days' [default]
略
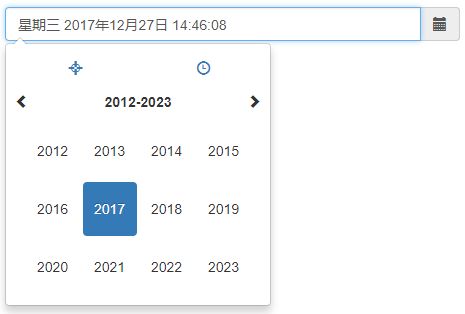
② - 'decades'
③ - 'years'
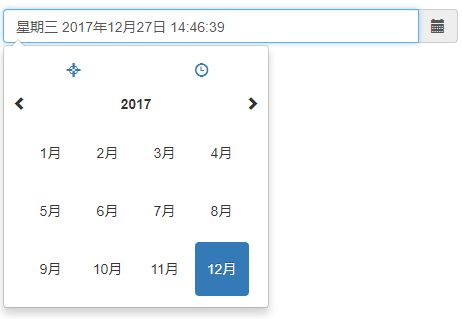
④ - 'months'
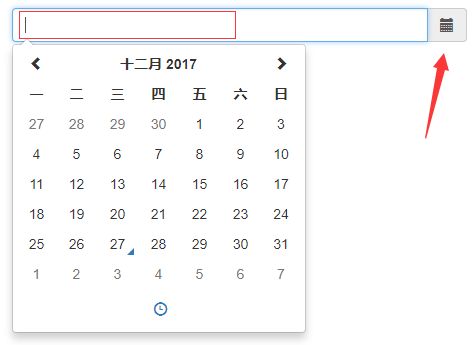
19 - toolbarPlacement
接收的参数类型:
Default: 'default'
Accepts: 'default', 'top', 'bottom'
说明:defualt和bottom其实是一样的
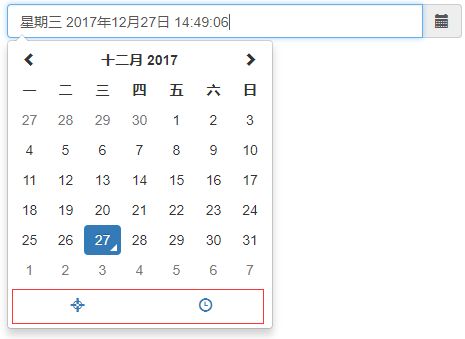
① - 'default' [default]
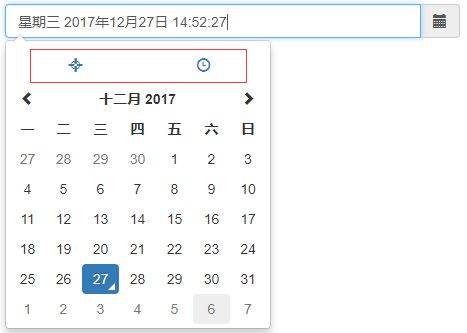
② - 'top'
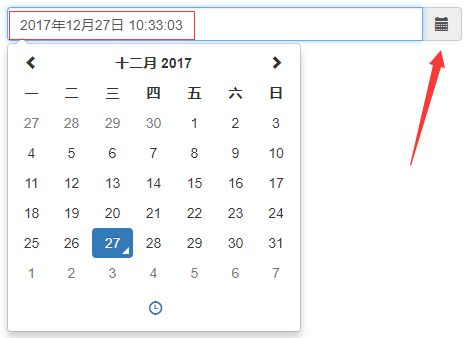
20 - showTodayButton
接收的参数类型:
Default: false
Accepts: true/false
说明:显示"今日按钮",点击后自动调整为当前时间,精确到秒,并同步UI。默认不显示
① - false [default]
② - true
21 - showClear
接收的参数类型:
Default: false
Accepts: true/false
说明:显示"清除按钮",点击后取消当前选取的日期并清空文本框。默认不显示
① - false [default]
略
② - true
22 - showClose
接收的参数类型:
Default: false
Accepts: true/false
说明:显示"关闭按钮",点击后关闭日期选择器。默认不显示。通常不需要,只要点选日期选择器外的区域就可实现关闭。
① - false [default]
略
② - true
23 - widgetPositioning
接收的参数类型:
Default: {
horizontal: 'auto'
vertical: 'auto'
}
Accepts: object with the all or one of the parameters above
horizontal: 'auto', 'left', 'right'
vertical: 'auto', 'top', 'bottom'
说明:指定日期选择器弹出的方向,默认在垂直方向和水平方向都采用自适应(auto)。
① - {horizontal : 'auto' vertical: 'auto'} [default]
略
② - {}
24 - widgetParent
接收的参数类型:
Default: null
Accepts: string or jQuery object
25 - keepOpen
接收的参数类型:
Default: false
Accepts: true/false
① - false [default]
略
② - true
26 - inline
接收的参数类型:
Default: false
Accepts: true/false
说明:不使用文本框的日期选择器
官网代码例子
27 - keepInvalid
接收的参数类型:
Default: false
Accepts: true/false
说明:是否允许文本框键入的日期格式无效,不允许时文本框会自动修改成正确的格式。默认不允许。
28 - keyBinds
接收的参数类型:
Default: up: function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().subtract(7, 'd'));
} else {
this.date(this.date().clone().add(1, 'm'));
}
},
down: function (widget) {
if (!widget) {
this.show();
}
else if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().add(7, 'd'));
} else {
this.date(this.date().clone().subtract(1, 'm'));
}
},
'control up': function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().subtract(1, 'y'));
} else {
this.date(this.date().clone().add(1, 'h'));
}
},
'control down': function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().add(1, 'y'));
} else {
this.date(this.date().clone().subtract(1, 'h'));
}
},
left: function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().subtract(1, 'd'));
}
},
right: function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().add(1, 'd'));
}
},
pageUp: function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().subtract(1, 'M'));
}
},
pageDown: function (widget) {
if (widget.find('.datepicker').is(':visible')) {
this.date(this.date().clone().add(1, 'M'));
}
},
enter: function () {
this.hide();
},
escape: function () {
this.hide();
},
'control space': function (widget) {
if (widget.find('.timepicker').is(':visible')) {
widget.find('.btn[data-action="togglePeriod"]').click();
}
},
t: function () {
this.date(moment());
},
'delete': function () {
this.clear();
}
说明:自定义绑定键盘事件
29 - debug
接收的参数类型:
Default: false
Accepts: true/false
说明:开启debug模式后,打开日期选择器后,点击选择器外的区域不会关闭选择器。默认不开启
30 - ignoreReadonly
接收的参数类型:
Default: false
Accepts: true/false
31 - disabledTimeIntervals
接收的参数类型:
Default: false
Accepts:
32 - allowInputToggle
接收的参数类型:
Default: false
Accepts: true/false
说明:是否允许点击文本框弹出日期选择器。默认不允许。
33 - focusOnShow
接收的参数类型:
Default: true
Accepts: true/false
说明:点击打开日期选择器后,自动focus文本框。如果没有focus文本框,那么点击日期选择器外的区域,不会关闭选择器。默认focus。
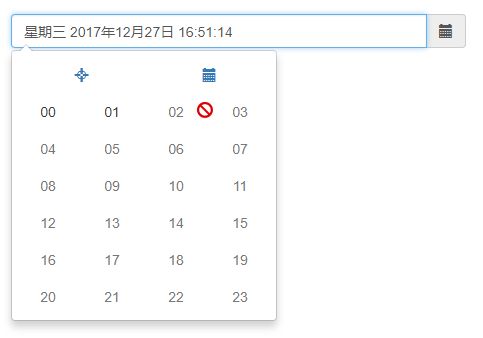
34 - enabledHours
接收的参数类型:
Default: false
Accepts: array of numbers from 0-23 (0-11 if using am/pm)
说明:给出可用小时的数组。默认false——所有小时都可用。注意:为了该逻辑,还需要做以下这些工作:
1 - 设置useCurrent属性为false
2 - "今日按钮"不可见,或可见但添加逻辑判断当前时间是否在enabledHours给出的值范围内。
3 - 在日期选择器点选一个日期时,也会选取一个时分秒【见下图】(如果useCurrent设置为false,该时间经过测试是打开浏览器的时间,具体是渲染完成前还是完成后暂不得而知;如果useCurrent设置为true,要清空文本框内的时间,并重新打开日期选择器才会重新获取当前时间。),所以也要对其添加逻辑判断这个时间是否在enabledHours给出的值范围内。
4 - 想到或遇到时继续完善,欢迎各位补充
① - false [default]
略
② - [0, 1]
0时和1时可用
35 - disabledHours
接收的参数类型:
Default: false
Accepts: array of numbers from 0-23 (0-11 if using am/pm)
说明:参考enabledHours,不赘述。
36 - viewDate
接收的参数类型:
Default: false
Accepts: date, moment, string
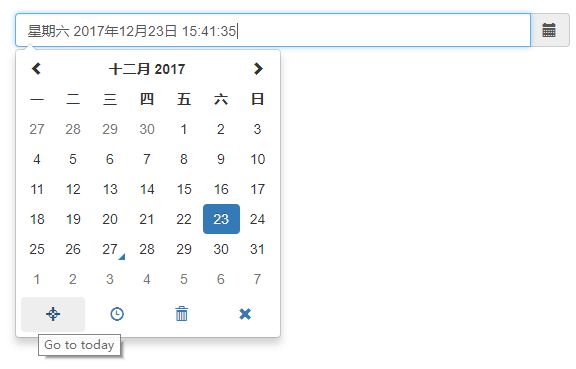
37 - tooltips
接收的参数类型:
tooltips: {
today: 'Go to today',
clear: 'Clear selection',
close: 'Close the picker',
selectMonth: 'Select Month',
prevMonth: 'Previous Month',
nextMonth: 'Next Month',
selectYear: 'Select Year',
prevYear: 'Previous Year',
nextYear: 'Next Year',
selectDecade: 'Select Decade',
prevDecade: 'Previous Decade',
nextDecade: 'Next Decade',
prevCentury: 'Previous Century',
nextCentury: 'Next Century',
incrementHour: 'Increment Hour',
pickHour: 'Pick Hour',
decrementHour:'Decrement Hour',
incrementMinute: 'Increment Minute',
pickMinute: 'Pick Minute',
decrementMinute:'Decrement Minute',
incrementSecond: 'Increment Second',
pickSecond: 'Pick Second',
decrementSecond:'Decrement Second',
}
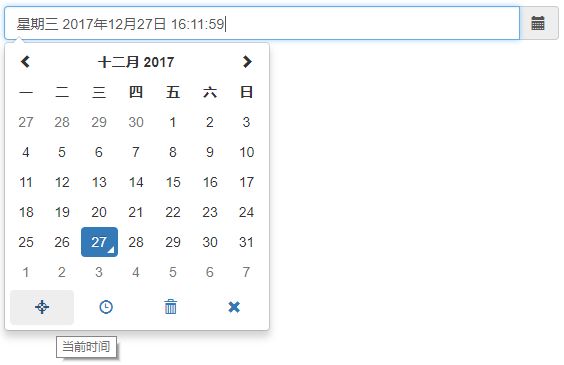
说明:tooltips是当鼠标悬停在控件上,弹出一些提示性文字的工具。如下图,当悬停在"今日按钮"约一秒,弹出"Go to today"提示文字。对应上面的'today'键,修改键便可自定义悬停提示文字
tooltips : {today : '当前时间'}