peipei | 2011-06-17 |交互设计
一、交互设计是做什么的
一些朋友和同事都在问交互设计是不是做的就是逻辑,互联网的交互做的最多的就是点击和跳转,这听起来似乎没错。但是交互设计做的就是逻辑吗?交互做得就是点击、跳转,纯理性高逻辑的活儿吗?
拿给力加速器为例:
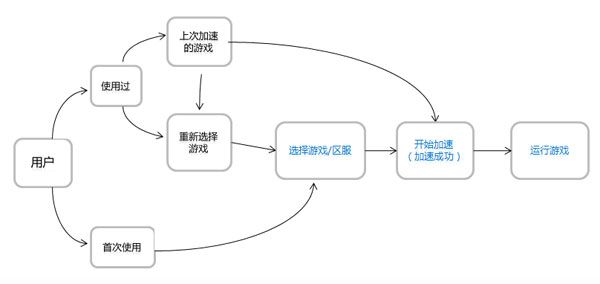
加速器第一版就是给一款游戏(魔兽世界)加速。大致的流程:登录 > 打开界面 > 直接加速 > 运行游戏 。后来经过多次改版,现有很多游戏选择,选择对某一款游戏加速。需求大概是用户可以选择游戏/区服 > 开始加速 > 运行游戏,其中用户分为使用过并加速过游戏和首次使用未加速过游戏的。
大致的流程图
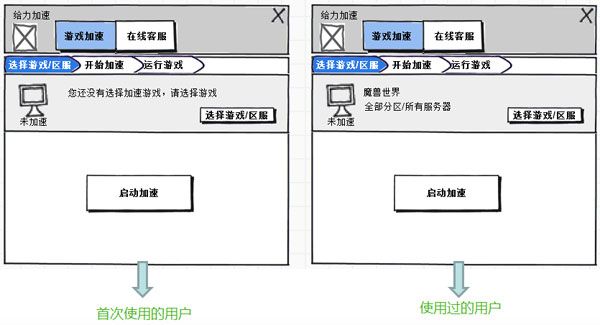
低保真的线框草图
猛一看,觉得简单清晰的流程,用户不该产生疑惑吧,但是这看似没有破绽的流程只是我个人的思路逻辑,用户未必照单全收。
对于目标明确的用户来说,线性的设计效率很高,但是对于目标不明确的或许给他看到某个推荐,可能因为喜欢就选用了。
信息架构把用户分为三种类型:
一、明确目标也确定叫什么的
二、有目标但不确定叫什么的
三、随便逛逛的用户
第一类用户,他们明确要找的东西,也确定名称叫什么,搜索就能满足他们的需求。
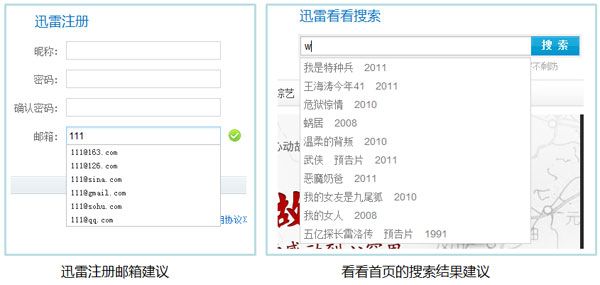
第二类用户,知道要找什么,但不确定叫什么的用户,有时候需要给他些建议。常见的有类目导航和搜索提示
第三类浏览型用户来说。推荐信息或是热门信息更能吸引他们的眼球。
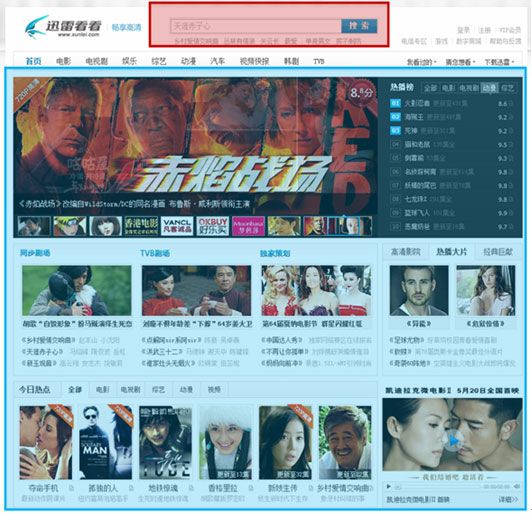
迅雷看看首页基本同时满足三种用户
红色部分的搜索区域是为第一种有明确目的且知道叫什么的用户设计的;绿色区域的类目是为了有目标但不确定叫什么的用户设计,引导他们分类选择;蓝色区域就是为没有目的、浏览型用户推荐的。
总结:交互设计是通过对界面和操作行为的设计,并关注设计合理性、提高产品可用性。(其中还包括信息架构和交互的细节)
二、交互设计的细节
用户的本能 = 交互设计的本能
1、理解你的用户:
要把用户看作崇尚简单的、挑剔的、迟钝的、很忙的:能少键入就少输入,能少点击就少点击,能少思考就少思考。
2、充分理解,引导用户的行为流
一方面要了解用户可能的点击流程,另一方面产品要有好的信息架构,操作引导要高逻辑,但要 好理解(整个操作的完成有引导说明,让用户知道自己完成到哪里了,还要做什么,除此还要方便用户的返回,后退,反悔,回到起点)
3、易理解的表达
易理解的表达不仅包括视觉和文字,交互操作也要做到透明(反馈原则)
主观感受是靠不住的
其实有时候做交互设计或是做产品设计的。你以为用户会按你的思路走,其实真不见得。
请在高逻辑、清晰理解设计产品之后,回头欣赏下你的产品,加入不同用户的行为去感受。
有的时候要数据说话!
操作前,结果可预知(包括用户习惯)
操作时,操作有反馈
操作可识别
操作后,操作可撤销
让用户知道自己身在何处
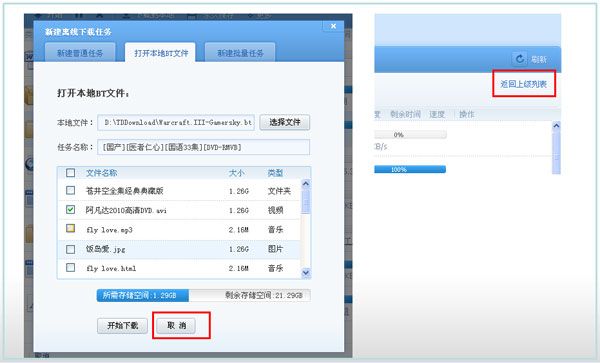
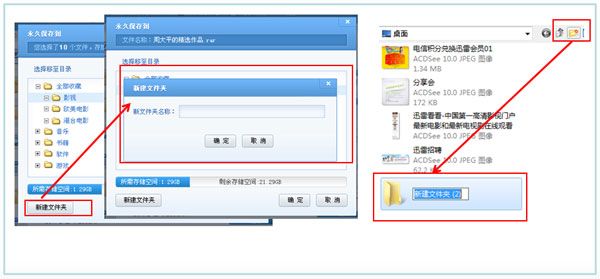
模式化窗口是恶魔
图标的使用
介绍一些页面表达原则
主次原则
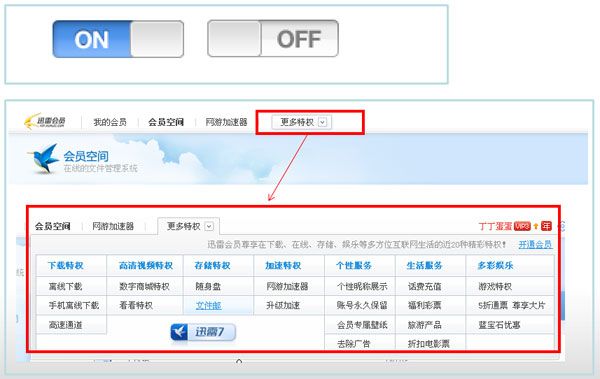
最佳实践:内容比较多,可放空间少,主要的内容先显示,次要的内容搁置在“更多”里。
注意:到底放什么,取决于我们要重点的内容和通过数据分析得出的内容的相结合。
最佳实践:面临好几个操作时,我们也要分清主次,分清哪些是我们提倡用户操作的,哪些是我们不提倡用户操作的,同时,对于提倡用户操作的也要进一步分清主次。
直接原则
最佳实践:单一字段的编辑建议在当前页面直接完成,不要单独设置一个浮动层,即使设置浮动层,也尽量允许浮动层能被拖动。总的来说,能在当前页面完成操作的尽量在当前页面完成。
统一原则
最佳实践:样式确定后最好全站保持统一,降低用户的认知难度,即不要出现几种不同样式。
少做原则
最佳实践:尽量准确把握用户的心理预期,揣摩用户的心智模型,进而实现用户的心理预期。、
反馈原则
最佳实践:尽量对每个操作能做到人机交互反馈,让用户清楚知道目前的状态,减少疑惑。
三、介绍交互设计的书籍
相关标签
交互细节网页设计