- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- 写作是一种兴趣
Rose_袁
今天是写作训练营打卡第2天。要求是:朗读完《写出我心》第8章烦人的编辑到第14章迷恋中的所有内容,并且听完音频分享部分写出读后感和自己今年的写作目标。在成年人的世界里,做一件事情之前总是要在脑海里预演千百遍。似乎这样的深思熟虑,才能确保最后的万无一失。比如说:要装修一套房子,会咨询身边很多已经装修过房子的朋友。怎么选装修公司?什么装修风格?甚至电器品牌以及家具陈列等等?担心自己没有经验做不好,不擅
- 香奈儿一比一高仿包可以买吗?
广州潮品汇
在时尚圈中,香奈儿(Chanel)作为一个具有悠久历史的奢侈品牌,一直享有盛誉。但是,正品的香奈儿包往往价格昂贵,令人望而却步。于是,出现了一比一高仿包,仿制精细,质量上乘,深受消费者喜爱。那么,香奈儿一比一高仿包到底可以买吗?首先,一比一高仿包在外观上与正品无异,精准还原香奈儿的设计风格和细节。您可以拥有和正品一样的美感和奢华感受,让自己成为人羡慕的焦点。其次,一比一高仿包的材质选用优质皮革或面
- Spring所有知识点整理
文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin
- C语言自定义类型——结构体
不见腊月雪.
C语言c语言
目录前言一、结构体类型的声明1.1结构体介绍1.2结构的声明1.3结构的特殊声明二、结构体变量的创建和初始化2.1结构体变量的创建2.2结构体变量的初始化2.3结果的自引用三、结构体成员访问操作符四、结构体内存对齐4.1偏移量4.2对齐规则编辑编辑4.3为什么存在内存对齐4.4修改默认对齐数五、结构体传参总结前言本次学习一种C语言自定义的数据类型——结构体一、结构体类型的声明1.1结构体介绍在C语
- C++day01
张张张鱼小丸子
C++基础c++
从C到C++1.1基本程序框架C++来源于C,其基本程序框架相同:头文件+main函数,有时会自定义函数在main函数中调用#includeusingnamespacestd;//命名空间intmain(){ //写自己的代码 return0;}注:任何C语言的关键字和头文件函数都可在C++中使用定义变量的方法和C语言一模一样1.2C++的输入输出C++的输入cin和输出cout定义在头文件i
- 标记语言---XML
MzKyle
标记语言xmljava前端
一、XML的定义与核心定位XML(ExtensibleMarkupLanguage,可扩展标记语言)是由万维网联盟(W3C)于1998年2月发布的一种标记语言,其核心设计目标是传输和存储数据,而非直接用于显示数据(这一点与HTML有本质区别)。XML的“可扩展性”体现在:它没有预定义标签,用户可以根据需求自定义标签,只要遵循语法规则即可。这种灵活性使其成为跨平台、跨系统数据交换的重要标准,广泛应用
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- 开源短链接工具 Sink 无需服务器 轻松部署到 Workers / Pages
本文首发于只抄博客,欢迎点击原文链接了解更多内容。前言Sink是一款开源免费的短链接生成工具,支持自定义短链接Slug以及设置到期时间,并且还可以借助Cloudflare的AnalyticsEngine功能分析短链接的统计数据。最重要的是实现以上这些功能并不需要有自己的服务器,Sink可以100%运行在Cloudflare上,主程序部署在CF的Workers或者Pages上,数据库存储在CF的KV
- 怎样挑到一件好的高仿maxmara羽绒服?
高端顶级奢侈品
怎样挑到一件好的高仿maxmara羽绒服?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMa
- ollama
https://ollama.comollamarunllama3.2新建ModelfileFROMllama3.2#设定温度参数为1[更高的更具有创新性,更低的更富有连贯性]PARAMETERtemperature1#将上下文窗口大小设置为4096,这控制着LLM能够使用多少个token来生成下一个token。PARAMETERnum_ctx4096#设置了自定义系统消息以指定聊天助手的行为。你
- Valentino短裤怎么买便宜?女士高端牛仔裤品牌有哪些
日常购物技巧呀
时尚界的宠儿——Valentino短裤✨Valentino短裤,简直是时尚达人必备单品!✨它们以其独特的设计风格和精湛的工艺,吸引了无数人的目光。无论是经典的黑色款,还是充满个性的彩色款,每一条都能让你散发出与众不同的魅力。优质的面料,让你在穿着时感到无比舒适,没有丝毫束缚感。而且,Valentino短裤的剪裁非常合身,能够完美地展现你的身材曲线,让你更加自信。搭配方面,更是轻松无压力。无论是搭配
- 【C++】深入理解C++迭代器:概念、分类与自定义实现
文章目录前言1.迭代器的概念2.迭代器的作用3.迭代器的分类3.1按功能分类3.2按能否修改数据分类4.迭代器的本质迭代器的内部实现5.如何为自定义容器编写迭代器5.1定义迭代器5.2使用自定义迭代器前言1.迭代器的概念在C++中,迭代器(iterator)可以看作是一种指向容器元素的对象,它提供了类似指针的接口来访问容器中的元素。通过迭代器,程序员能够在不关心容器内部实现的情况下,安全地遍历容器
- 如何高效Bug跟踪与管理方法
海姐软件测试
缺陷管理bug
在软件测试过程中,Bug的跟踪与管理直接影响项目质量和团队协作效率。结合多年测试经验,我总结了一套完整的Bug管理流程,涵盖工具使用、团队协作和优化策略。1.Bug管理核心流程(1)Bug提交阶段标准化缺陷报告(参考我上一篇回答:缺陷报告应包含哪些内容?)工具选择:Jira(适合敏捷团队,支持自定义工作流)禅道(国产开源,适合中小团队)Bugzilla(传统但稳定,适合C/S架构项目)(2)Bug
- 高仿maxmara羊绒大衣什么价格?
高端顶级奢侈品
高仿maxmara羊绒大衣什么价格?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 详解C语言函数——一篇看完彻底学会使用自定义函数
秋刀鱼的滋味@
C语言语法详解c语言开发语言c++
目录1.函数前言1.1函数的概念:1.2为什么要使用函数:2.标准库函数2.1什么是标准库:2.2库函数有哪些:3.自定义函数3.1函数的定义:3.2函数的声明:3.4函数的调用:4.实参和形参4.1实参:4.2形参:4.3实参和形参的关系5.数组传参6.return语句6.1return语句作用:6.2常见的return问题:7.嵌套函数和链式访问7.1嵌套函数:7.2链式访问(例-printf
- @选调生 在传承红色基因中汲取奋进力量
神奇咩咩咩
《习近平谈治国理政》生动记录了习近平总书记领导党和人民应变局、开新局的伟大实践,集中展现了马克思主义中国化的最新成果,是系统反映习近平新时代中国特色社会主义思想的权威著作。作为选调生,学习跟进、认识跟进、行动跟进,全面系统地读原著学原文、悟原理、知原义,重点关注第四卷提出的一系列原创性的治国理政新理念新思想新战略,对于我们进一步加深对中国之路、中国之治、中国之理的理解,深刻体悟这一思想强大的真理力
- GKD v1.9.2 安卓自动跳过广告
在下周大侠
安卓软件
GKD是一款基于无障碍+高级选择器+订阅规则的自定义屏幕点击APP。支持点击跳过任何开屏广告/点击关闭应用内部任何弹窗广告,如关闭百度贴吧帖子广告回复/知乎回答底部推荐广告回复;GKD还支持一些快捷操作,如微信电脑登录自动同意/微信扫描登录自动同意/微信自动领取红包。软件特色基于高级选择器+订阅规则+快照审查,它可以实现点击跳过任意开屏广告/点击关闭应用内部任意弹窗广告,如关闭百度贴吧帖子广告卡片
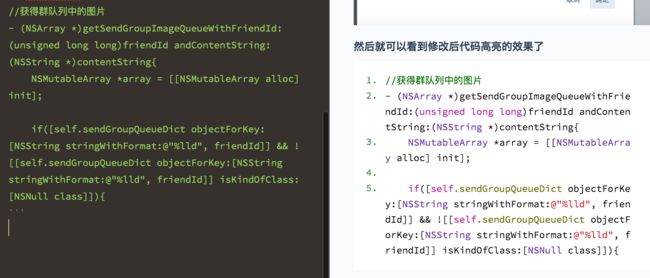
- iOS hitTest:withEvent:
豪冷
前言处理自定义视图内超出视图范围的子视图事件重写#pragmamark---override-(UIView*)hitTest:(CGPoint)pointwithEvent:(UIEvent*)event{if(!self.isUserInteractionEnabled||self.isHidden||self.alpha<0.01){returnnil;}for(UIView*viewin[
- 诗意与技术交织的奇妙世界
酒城译痴无心剑
酒城译痴诗词乐园无心剑技术诗意
诗意与技术交织的奇妙世界在CSDN的浩瀚星空中,有这样一座独特的岛屿,它属于酒城译痴无心剑。这是一个充满诗意与智慧的世界,是无心剑用文字精心构筑的精神家园。无心剑是酒城泸州人,毕业于南京大学,基础数学专业,拥有国家三级笔译证书。他在高职院校任教,讲授数学与编程课程,却在诗词翻译的道路上一往情深。过去二十余年,他翻译了两三千首诗词,形成了独特的译诗风格。他的部分译作在《新东方英语》、《九月诗刊》、《
- 【第三章自定义检视面板_创建自定义编辑器_如何创建自定义PropertyDrawer(9/9)】
死也不注释
Unity编辑器开发与拓展笔记编辑器unity
3.2.3如何创建自定义PropertyDrawer上面二个unity给我们提供的,我们可以自定义Attrbute去实现自己想要的效果。这里举一个自定义PropertyDrawer的例子。假设我们有一个属性用于表示时间(以秒为单位)三步走1.定义特性类(PropertyAttribute)usingSystem;usingUnityEngine;/*命名机制:XXXAttribute类→[XXX]
- 勇毅前行奋力开创组织工作新局面
看着太阳打喷嚏
党的二十大举旗定向、继往开来、指路领航,是一次具有开创性、里程碑、划时代意义的大会。贯彻落实党的二十大精神,必须持之以恒推进全面从严治党,深入推进新时代党的建设新的伟大工程,努力为践行新时代中国特色社会主义新篇章提供坚强组织保证。习近平总书记强调,“拥有马克思主义科学理论指导是我们党坚定信仰信念、把握历史主动的根本所在”。在今后的工作中,组织部门要把学习宣传贯彻党的二十大精神作为当前和今后的重大政
- 使用Debug-View Kotlin,提升你的Android调试体验!
侯深业Dorian
使用Debug-ViewKotlin,提升你的Android调试体验!去发现同类优质开源项目:https://gitcode.com/1、项目介绍Debug-ViewKotlin是一个专为Android开发者设计的高效、直观的浮层调试控制台。它会在应用界面的最上方提供实时的性能指标和日志信息,包括但不限于内存占用、帧率(FPS)、启动时间和各种自定义的日志数据。只需简单集成,就能让开发和测试过程变
- 【Python练习】056. 编写一个函数,实现简单的CSV文件解析器
视睿
从零开始学习机器人python前端服务器
056.编写一个函数,实现简单的CSV文件解析器056.编写一个函数,实现简单的CSV文件解析器示例代码示例CSV文件内容示例运行代码说明扩展功能支持自定义分隔符的示例注意事项实现CSV文件解析的方法使用标准库csv模块解析使用pandas库解析手动实现基础解析器处理复杂CSV格式性能优化建议056.编写一个函数,实现简单的CSV文件解析器以下是一个简单的Python函数,用于解析CSV文件。这个
- 【Python练习】031. 解释python中的深拷贝和浅拷贝
031.解释python中的深拷贝和浅拷贝031.解释python中的深拷贝和浅拷贝1.浅拷贝(ShallowCopy)浅拷贝的实现方式示例代码2.深拷贝(DeepCopy)深拷贝的实现方式示例代码区别总结适用场景注意事项浅拷贝的应用深拷贝的应用不同数据类型的拷贝行为自定义对象的拷贝控制性能与适用场景031.解释python中的深拷贝和浅拷贝在Python中,深拷贝(DeepCopy)和浅拷贝(S
- 大伟荐语2019.5.6
求索大伟
【大伟荐语】我从不信命运,不信所谓的可以指引我们的生命征兆,我不相信算命师讲的故事,不相信可以预知未来的扑克牌。我只相信简单的巧合,还有偶然的真相。——马克·李维《伊斯坦布尔假期》遐思:命运掌握在自己的手里,而非某种神秘的力量所能安排和引领,惟有做好自己才有可能有一个美好的明天。而一味地听从命运的安排,不去努力,不去拼搏,只想随遇而安,随波逐流,最后结局不会有什么好的结局。把当下做好,把现在做实,
- HBase 监控 | HBase Metrics 初探(一)
禅克
前言:对于任意一个系统而言,做好监控都是非常重要的,HBase也不例外。经常,我们会从JMX中获取相关指标来做展示、对HBase进行监控,那这些指标是怎么生成的呢?如果你想自定义自己的监控指标又该怎么做呢?基于好奇之心和学习的目的,最近打算学习一下HBase监控相关原理及实现,今天先简单捋一捋思路。1.如何下手?我一向比较喜欢先看项目所依赖的pom文件,打开HBase源码,有两个非常相关的模块:h
- 智能衣橱革命:大语言模型如何成为你的24小时私人造型师?
从清晨通勤的干练西装到约会餐厅的惊艳晚装,从孕期舒适穿搭到面试首印象的决胜战袍,大语言模型正悄然成为我们私人形象顾问。它融合历史时尚数据库、百万用户风格偏好与实时场景分析,在你输入“重要会议穿什么”的瞬间,便为你构建出专属着装方案——古典智慧与未来科技在指尖碰撞。导言:衣装,无声的宣言与永恒的困惑“衣裳常常显示人品”——莎士比亚在《哈姆雷特》中的箴言,穿越时空,道破了着装亘古不变的力量。衣装,这层
- kafka 生产消息和消费消息 kafka-console-producer.sh kafka-console-consumer.sh
锅锅来了
#Kafka运维实战kafkalinq分布式
目录kafka-console-producer.sh基本用法常用参数说明示例用法1.简单发送消息2.发送带键的消息3.从文件读取消息4.发送批量消息5.使用自定义配置配置文件示例注意事项kafka-console-consumer.sh基本用法核心参数说明常见使用场景1.实时消费最新消息2.消费历史所有消息3.使用消费组4.消费特定分区5.格式化输出6.消费JSON格式消息7.导出消息到文件8.
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要