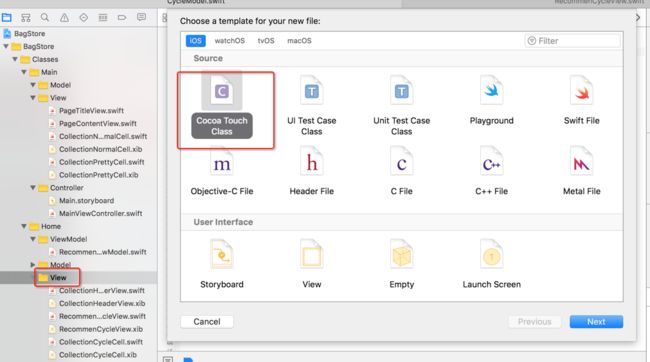
新建View文件
继承UICollectionView
0.为类新建相应测View文件
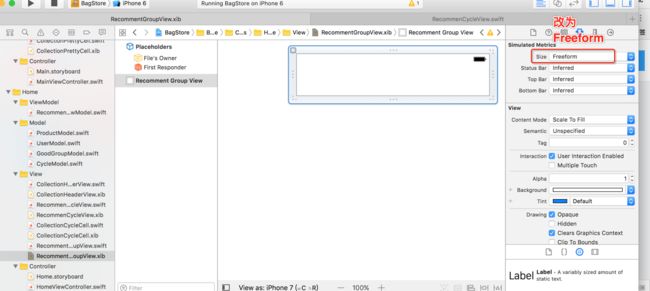
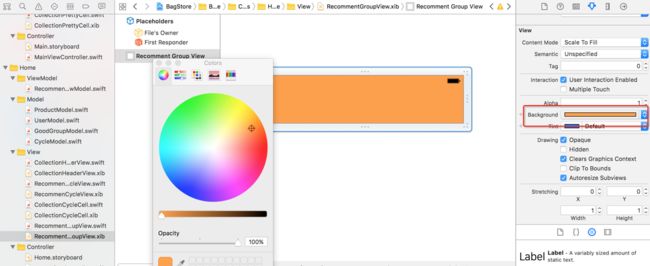
关联控制器和View
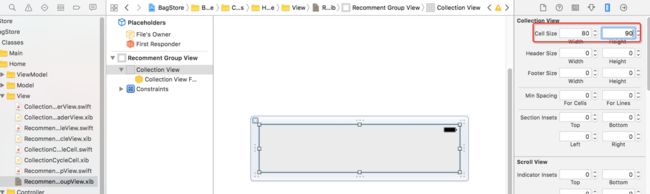
size设置为Freeform 可以自由调整大小
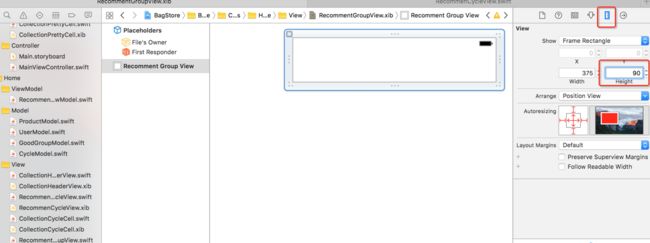
设置高度为90
为了能看到这个view,给view设置一个背景颜色
1.快速创建类方法 && 设置不跟随父控件的拉伸而拉伸
import UIKit
class RecommentGroupView: UIView {
override func awakeFromNib() {
super.awakeFromNib()
// 让控件不随着父控件的拉伸而拉伸
autoresizingMask = UIViewAutoresizing()
}
}
extension RecommentGroupView{
//提供快速创建类方法
class func recommentGroupView() -> RecommentGroupView{
return Bundle.main.loadNibNamed("RecommentGroupView", owner: nil, options: nil)?.first as! RecommentGroupView
}
}
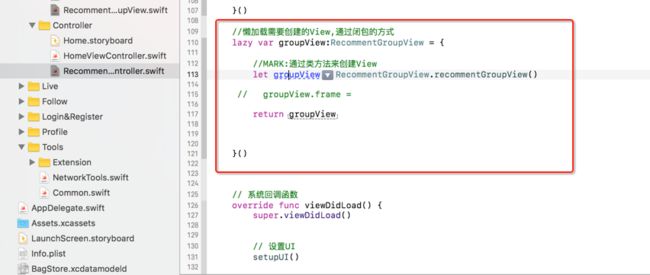
2.到对应的控制器中,通过闭包懒加载之前定义的这个View
//懒加载需要创建的View,通过闭包的方式
lazy var groupView:RecommentGroupView = {
//MARK:通过类方法来创建View
let groupView = RecommentGroupView.recommentGroupView()
// groupView.frame =
return groupView
}()
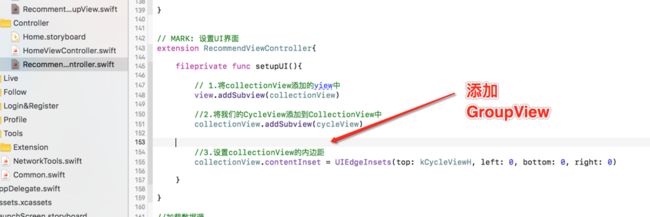
3.到设置UI方法中将groupView添加到collectionView中
修改前
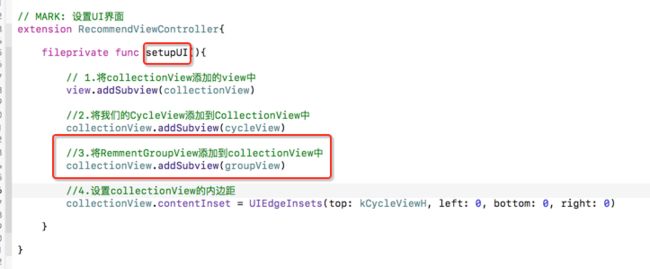
修改后
4.先定义一个groupView 的高度。
在collectionView 添加的groupView后还不能显示,因为还没有设置frame以及调整之前的cycleView 的Y值
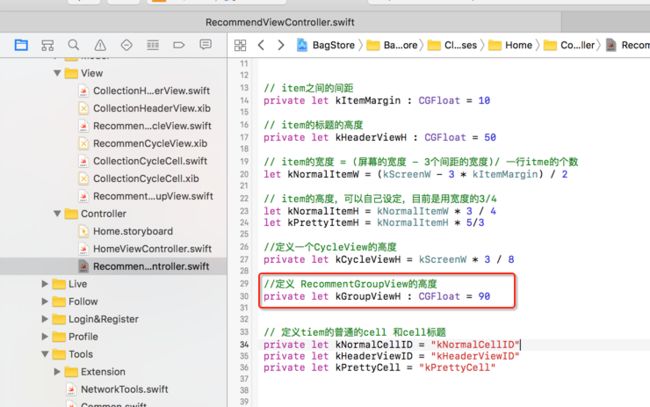
//定义 RecommentGroupView的高度
private let kGroupViewH : CGFloat = 90
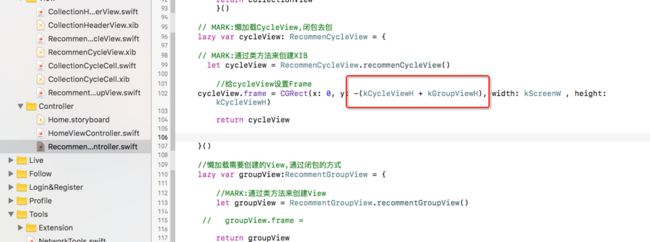
5.调整之前轮播的frame的Y值,Y变为 两个容器的高度之和
由原来的
cycleView.frame = CGRect(x: 0, y: - kCycleViewH , width: kScreenW , height: kCycleViewH)
改为:
cycleView.frame = CGRect(x: 0, y: -(kCycleViewH + kGroupViewH), width: kScreenW , height: kCycleViewH)
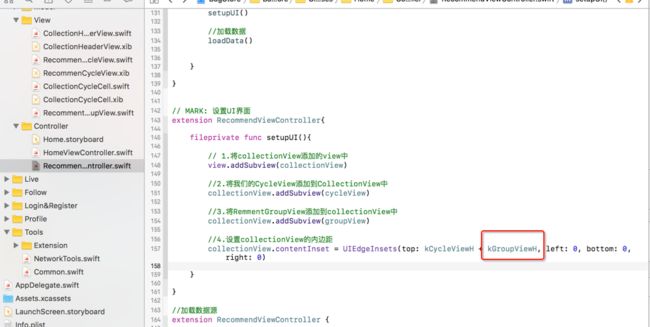
6.设置collectionViewron容器偏移量的时候,加上groupView的高度
由原来的:
//4.设置collectionView的内边距
collectionView.contentInset = UIEdgeInsets(top: kCycleViewH , left: 0, bottom: 0, right: 0)
变为:
//4.设置collectionView的内边距
collectionView.contentInset = UIEdgeInsets(top: kCycleViewH + kGroupViewH, left: 0, bottom: 0, right: 0)
7.设置groupView的Frame
groupView.frame = CGRect(x: 0, y: -kGroupViewH, width: kScreenW, height: kGroupViewH)
运行查看效果:
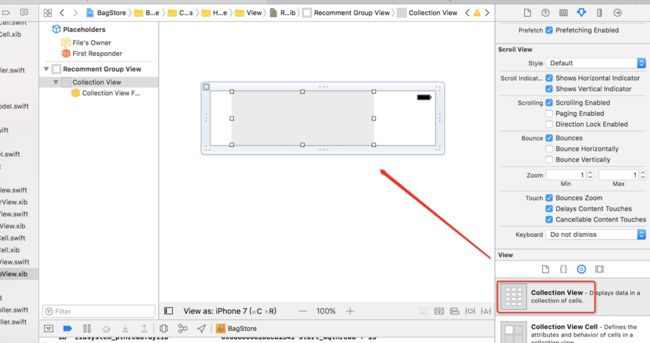
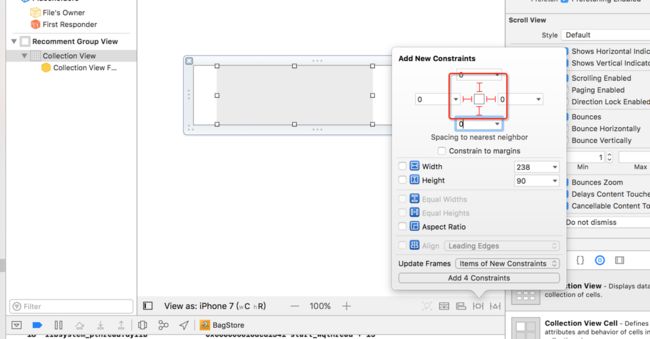
8. 给添加好的View 拖入CollectionView控件进行布局
给推入的CollectionView设置约束
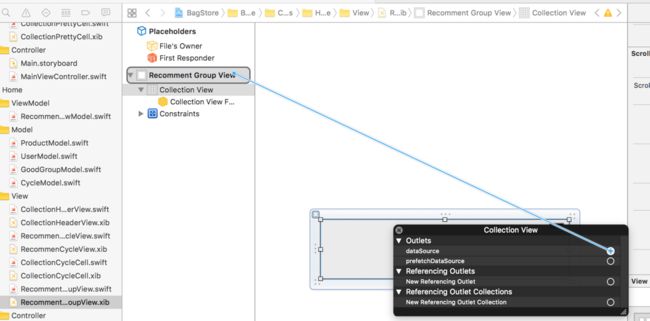
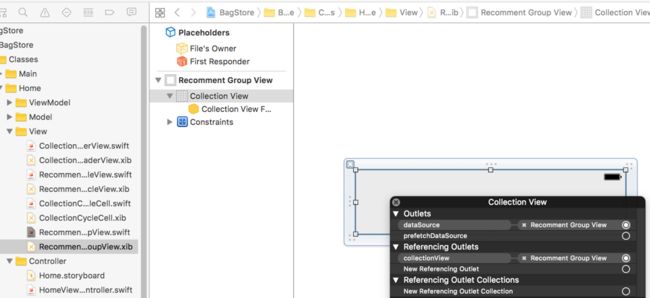
9.设置collectionView的数据源为自己
设置后为:
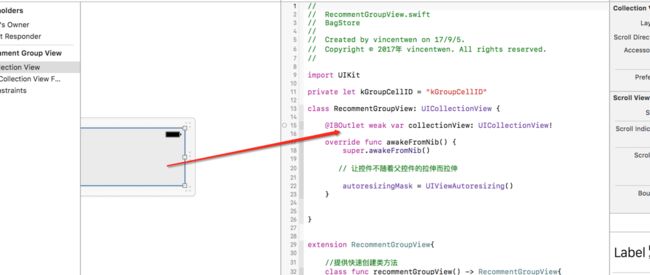
10.将XIB中的collectionView定义一个collectionView属性
11.注册Cell
声明一个常量
private let kGroupCellID = "kGroupCellID"
注册Cell
//注册cell
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: kGroupCellID)
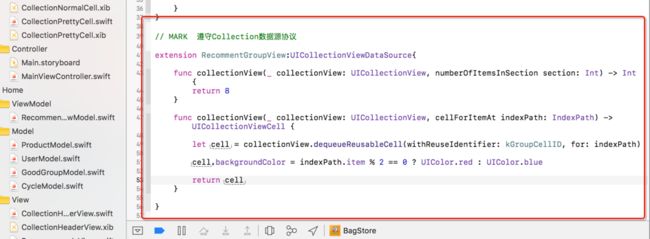
12.代码遵守数据源协议
// MARK 遵守Collection数据源协议
extension RecommentGroupView:UICollectionViewDataSource{
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 8
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: kGroupCellID, for: indexPath)
// MARK :为了能显示Cell,如果是奇数显示蓝色,偶数显示红色
cell.backgroundColor = indexPath.item % 2 == 0 ? UIColor.red : UIColor.blue
return cell
}
}
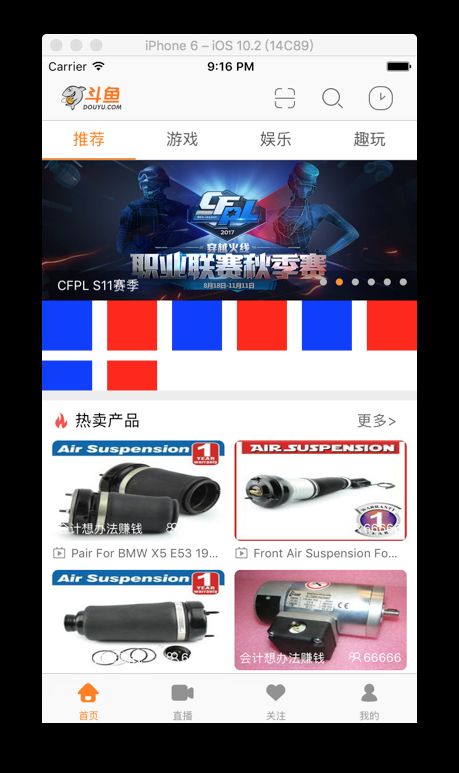
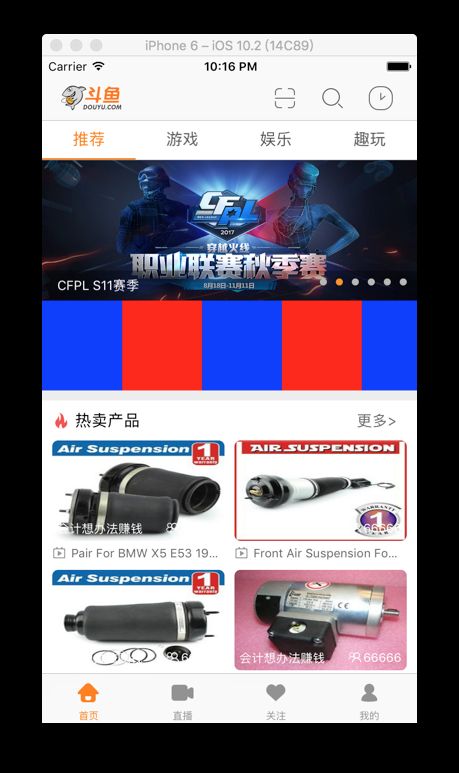
运行查看效果:
滚动方向和cell大小不对
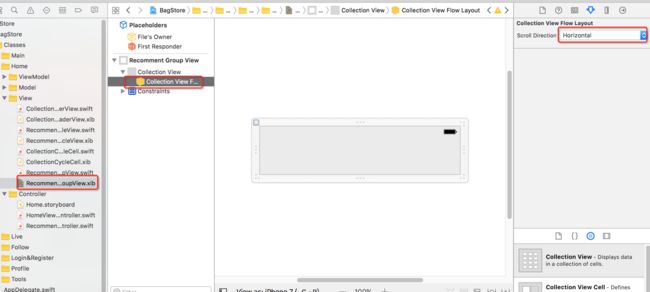
13.设置cell的滚动方式,从上下滚动改为左右滚动
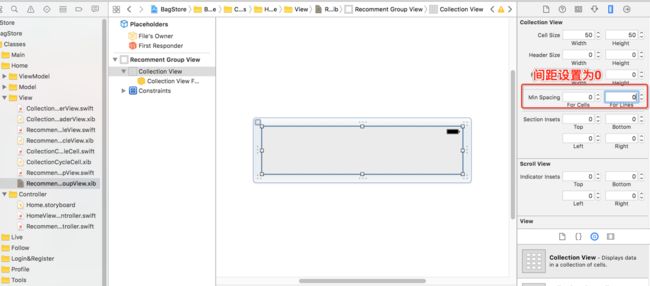
设置间距为0
继续调整:高度和宽度
隐藏滚动条
运行查看效果:
马哥27
14.将之前分组的数据展示到cell中
var groups : [GoodGroupModel]?
15.回到对应的Controller中将之前请求到的数据传递给groupView
//加载数据源
extension RecommendViewController {
fileprivate func loadData(){
//1.请求推荐数据
recommendVM.requestData {
self.collectionView.reloadData()
}
//2.将数据传递给groupView
self.groupView.groups = self.recommendVM.goodGroup
//2.请求轮播数据
recommendVM.requestCycleData {
self.cycleView.cycleModels = self.recommendVM.cycleModels
}
}
}
按住Command + self.groupView.groups 中的groups 看是否能跳转到14的定义
16.回到14步的定义,修改为监听数据的改变让collectionView进行重新加载数据
修改前
var groups : [GoodGroupModel]?
修改后
var groups : [GoodGroupModel]? {
didSet{
collectionView.reloadData()
}
17 ,修改返回值,和动态cell内容
修改前
// MARK 遵守Collection数据源协议
extension RecommentGroupView : UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 6
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: kGroupCellID, for: indexPath)
cell.backgroundColor = indexPath.item % 2 == 0 ? UIColor.blue : UIColor.red
return cell
}
}
修改后
// MARK 遵守Collection数据源协议
extension RecommentGroupView : UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return groups?.count ?? 0
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: kGroupCellID, for: indexPath)
let group = groups![indexPath.item]
cell.backgroundColor = indexPath.item % 2 == 0 ? UIColor.blue : UIColor.red
return cell
}
}
这时候请求的值已经存储在group中,下一步就是要解析这里值,并进行展现
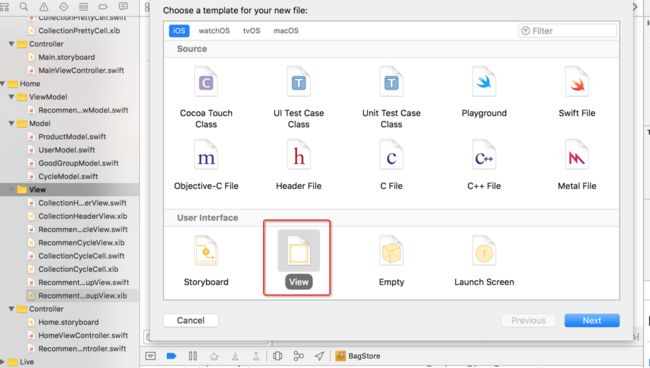
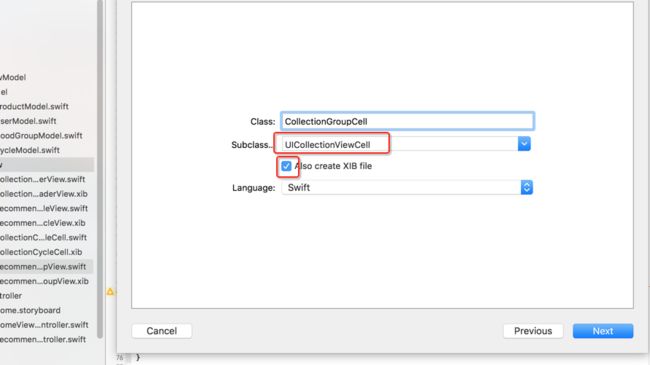
18 自定义view来展现请求的值,新建View
选择view
继承之UICollectionCell 并勾选创建XIB文件
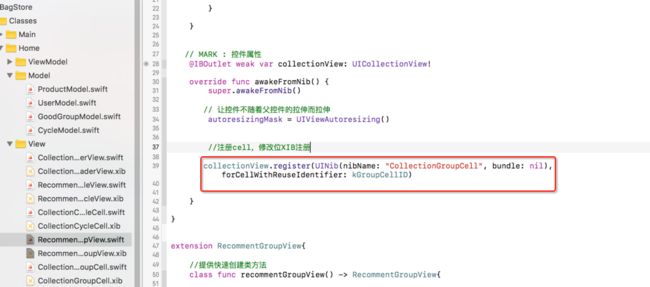
19 修改第12步通过XIB来注册
修改前
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: kGroupCellID)
修改后
//注册cell,修改位XIB注册
collectionView.register(UINib(nibName: "CollectionGroupCell", bundle: nil), forCellWithReuseIdentifier: kGroupCellID)
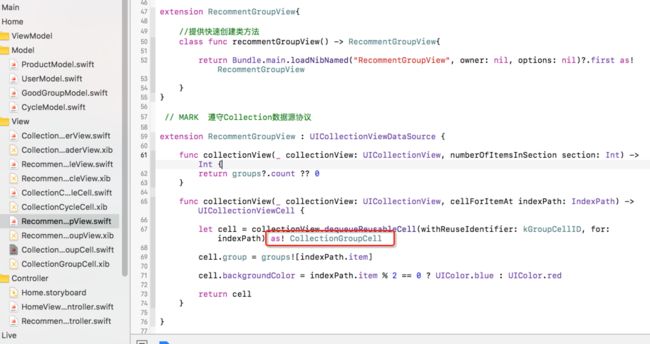
20. 对第12步,对之前的cell 进行强转
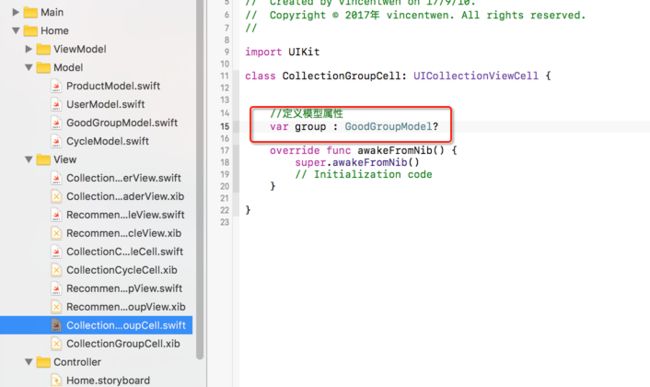
21.到自定义View中,定义模型属性
修改前:
let group = groups![indexPath.item]
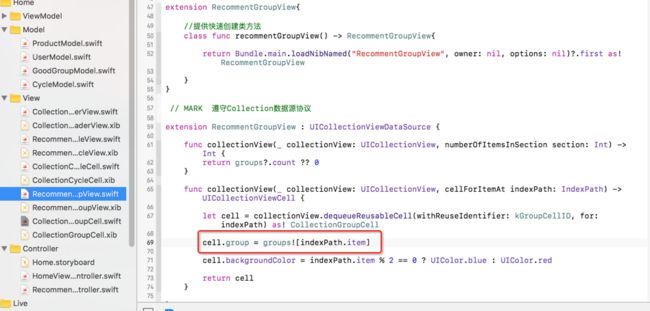
修改cell的赋值,修改后
cell.group = groups![indexPath.item]
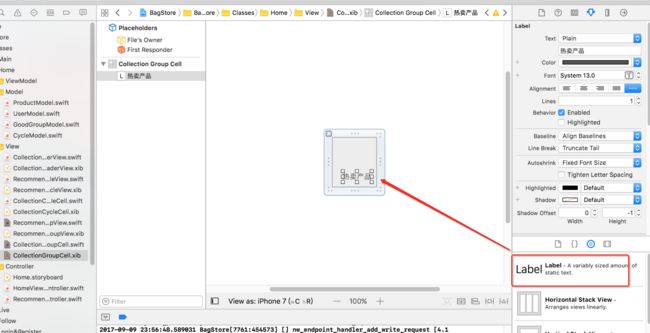
22 修改XIB自定义view来显示请求到的数值
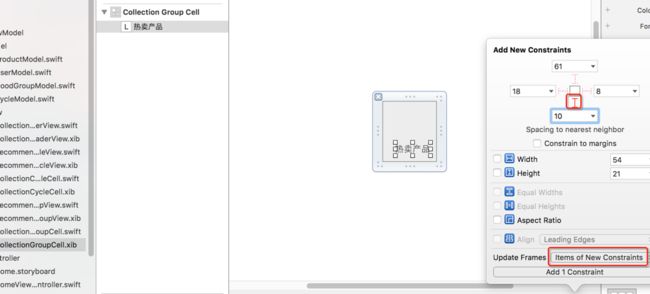
设置之前cell 定义的高宽
拖入一个lable进行颜色和约束定位
给文字设置约束1
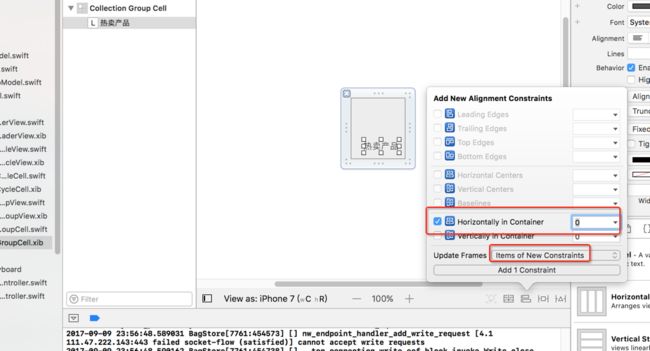
设置约束2