注册登录是移动端UI界面设计中最基础的板块之一,界面看似简单,但是想设计一个让人眼前一亮的注册登录界面并非易事。今天,小编将和大家一起来聊聊移动端UI界面设计之-登录注册那些事。希望能对设计的朋友有所帮助。
本文架构:
常见注册方式
常见登录方式
精美注册登录设计界面模板
设计工具推荐
总结
一、常见注册方式
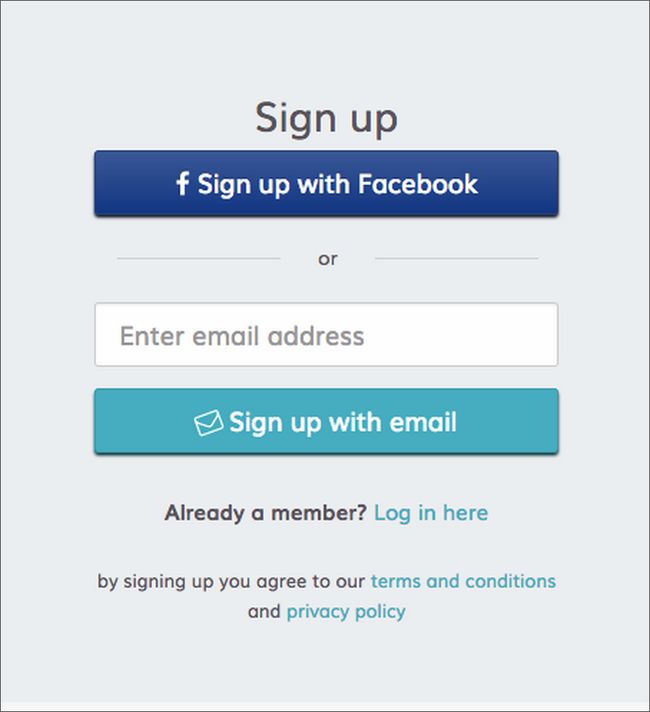
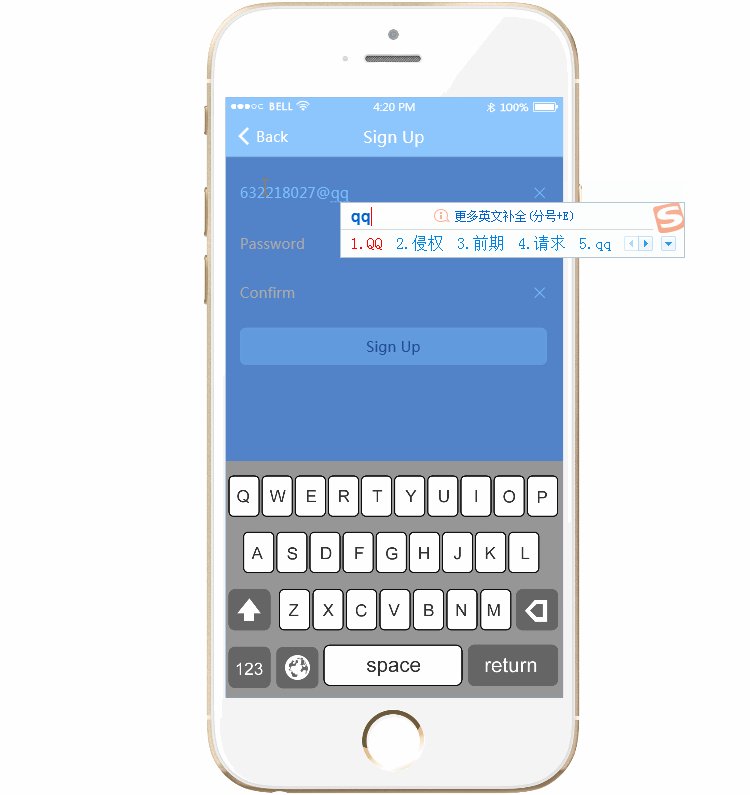
1. 邮箱注册
使用邮箱注册PC端产品是我们日常最常见的注册方式之一,随着移动互联网的飞速发展,人们在利用日常的碎片化时间,越来越依赖于移动端产品。大多数移动端产品仍然给用户提供此注册方式。
在国外,邮箱仍是人们之间进行相互沟通的主要方式之一。因此,国外一些主流APP中,都会保留这种注册方式。比如:YouTube、Facebook、Twitter等。
2. 用户名注册
用户名注册也是之前PC端注册的常见方式,可直接省去手机、邮箱验证的复杂流程,简单便捷。但是不足之处也非常明显,如果用户长期未登陆,可能会遗忘账号。这种造成的后果只有两种:
①用户必须重新注册,严重影响用户体验。
②用户放弃使用,致使开发商用户流失,损失利益。
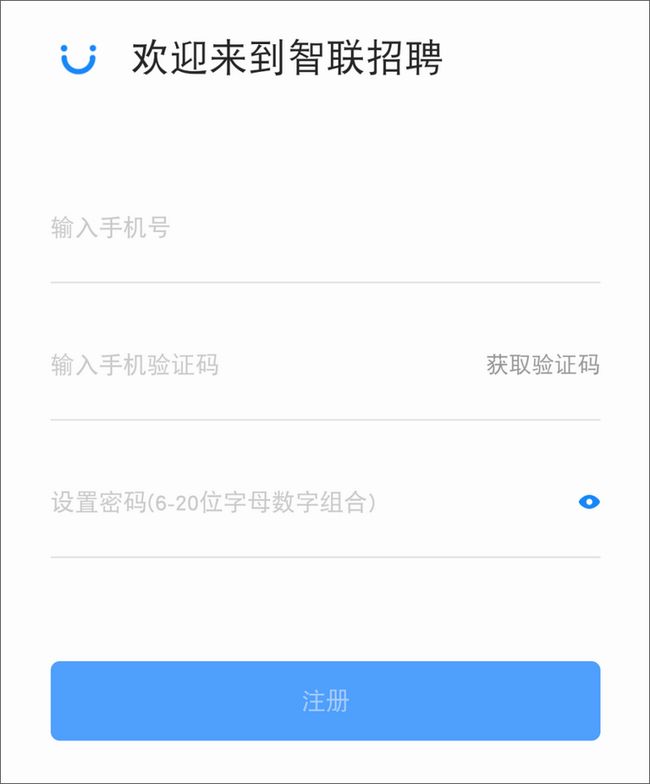
3.手机号注册
手机注册相比邮箱和用户名注册,优势非常明显。随着智能手机的飞速发展,手机用户群体数量庞大。使用手机号注册也逐渐成为了移动端APP注册的主要方式。其主要优点如下:
账号易记,避免不必要的用户流失
移动验证更安全、方便
手机号需实名认证,真实性更高
大大提高用户粘度
通讯录关系链导入,可为开发商迅速获取新用户
当然,使用手机号注册也存在一定弊端,诸如:
手机号与用户一一对应,个人隐私易泄露;
用户更换账号验证较麻烦,尤其是手机丢失的时候;
垃圾短信增加,严重影响用户体验;
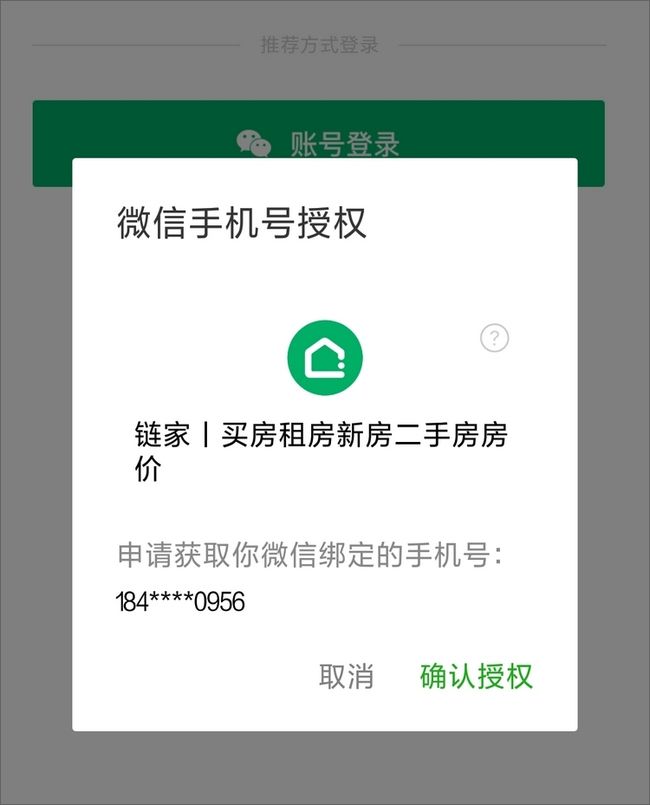
4.通过第三方账号注册
常见的第三方账号注册的主要是利用像QQ、微信、支付宝、新浪微博等平台进行授权登录。
最前沿的中国产品人和设计师
摹客专访
优点:
点击“授权”即可登录,快捷,方便
省去注册流程,节约时间,避免因注册环节复杂而流失部分用户
可直接获取用户头像、昵称等信息,无需再次编辑
有效提高用户粘度,留住用户(用户进入产品,能快速找到QQ、微信上熟悉的人)
缺点:
无法统计真实用户数据,易造成一人多账号
开发商只能获取用户有限信息,后期不能通过手机短信、邮件等有效传递方式对用户进行更精准的营销。
二、常见登录方式
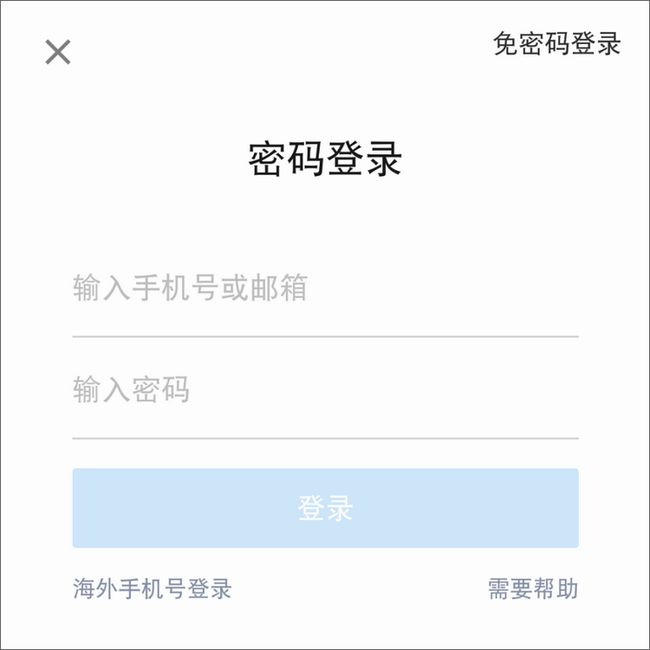
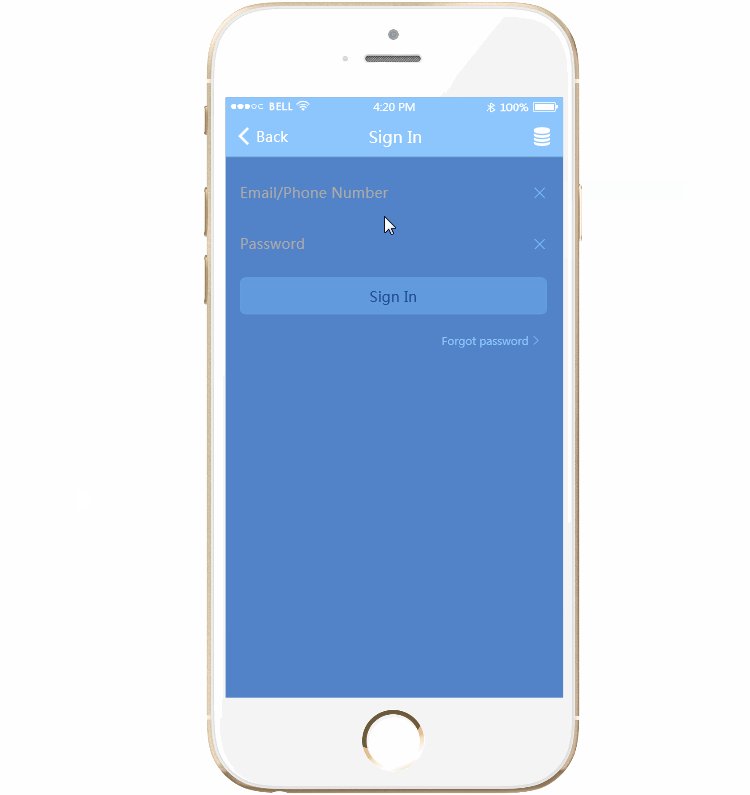
1. 使用注册账号(邮箱、用户名、手机号)+密码登录
这些都是我们日常使用产品时常见的登录方式,现如今的移动端APP,使用“手机号+密码”最常用的方式,可大大降低用户的流失率。此外,在用户忘记密码时,可方便用户快速找回。
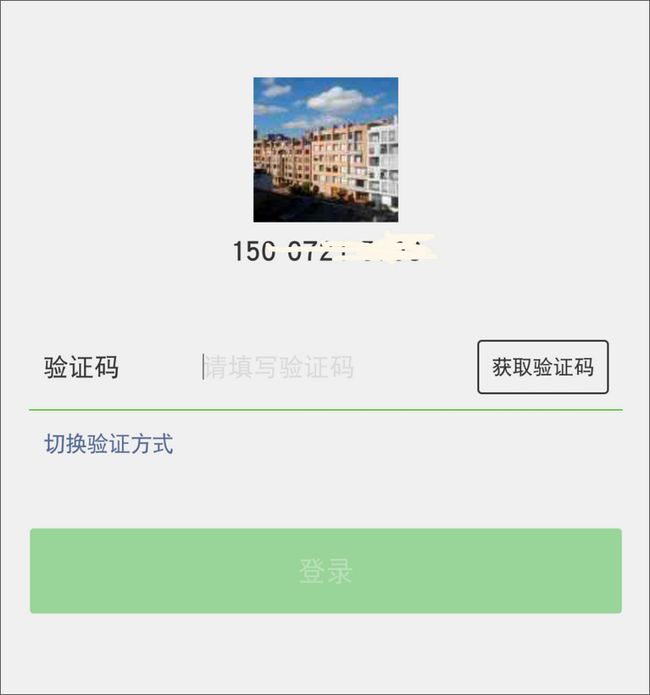
2. 手机接收动态密码快捷登录
手机接收动态密码快捷登录应用,相信大家都不陌生。这种方式,用户无需记住密码,可给用户减少很多负担。生活中需记住的各种密码已经够多啦!
3. 直接使用第三方登录
第三方登录可大大方便用户快速进入产品界面。这种方式常见的有游戏型、内容型等应用。
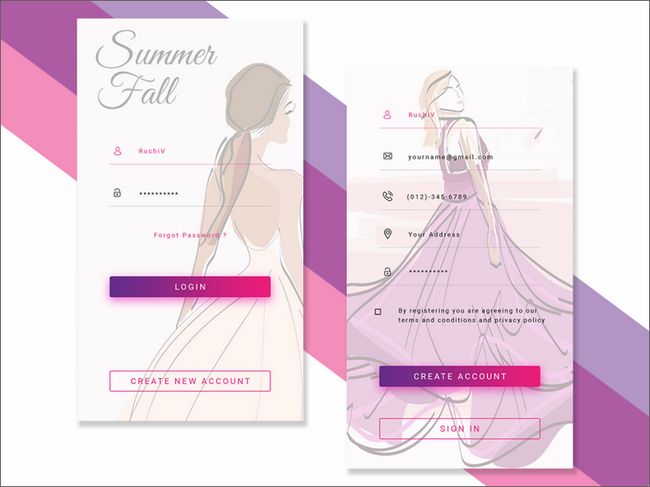
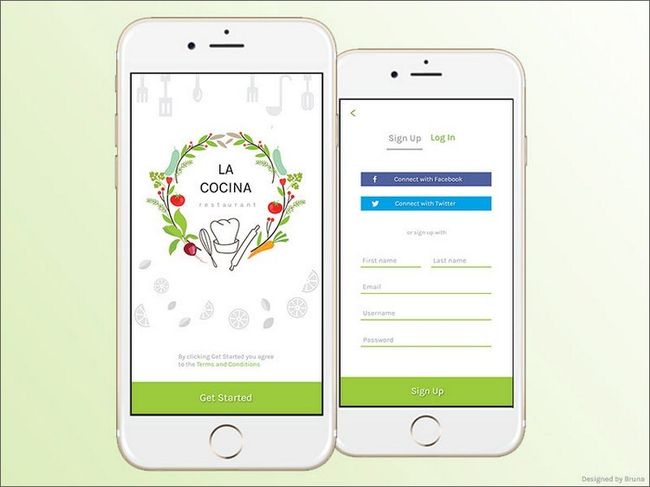
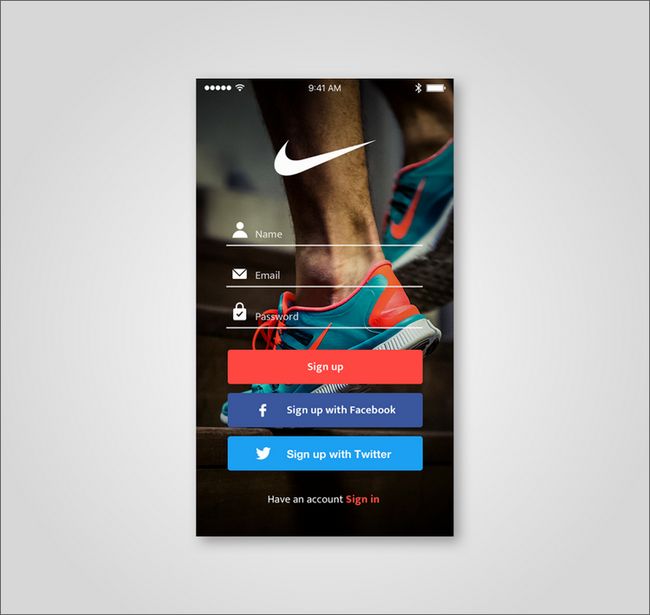
三、精美注册登录设计界面模板
说了这么多,都是理论。下面,给大家分享一些精美的登录注册UI设计界面,让你一饱眼福。同是,也希望给大家在设计时带来一些灵感。
来源:behance
来源:behance
来源:behance
来源:dribbble
来源:dribbble
四、设计工具推荐
看了这么多优秀的UI界面设计,是否有一种冲动,想设计出专属于自己的登录注册界面呢?那是当然,学习过理论,我们必须付诸实践。下面,小编将带领大家一起来实际操作一下。提到设计,设计工具必不可少,在这里,给大家推荐国产工具-Mockplus。相信它一定能给你带来不一样的体验。
效果图1(邮箱/手机号注册登录):
演示地址:https://run.mockplus.cn/nUKkbnyY1o6NDnWr/index.html
这是我们常见的邮箱/手机号注册方式,在Mockplus实现这种界面非常简单,直接使用输入框(设置占位文本)+按钮组件即可轻松解决。
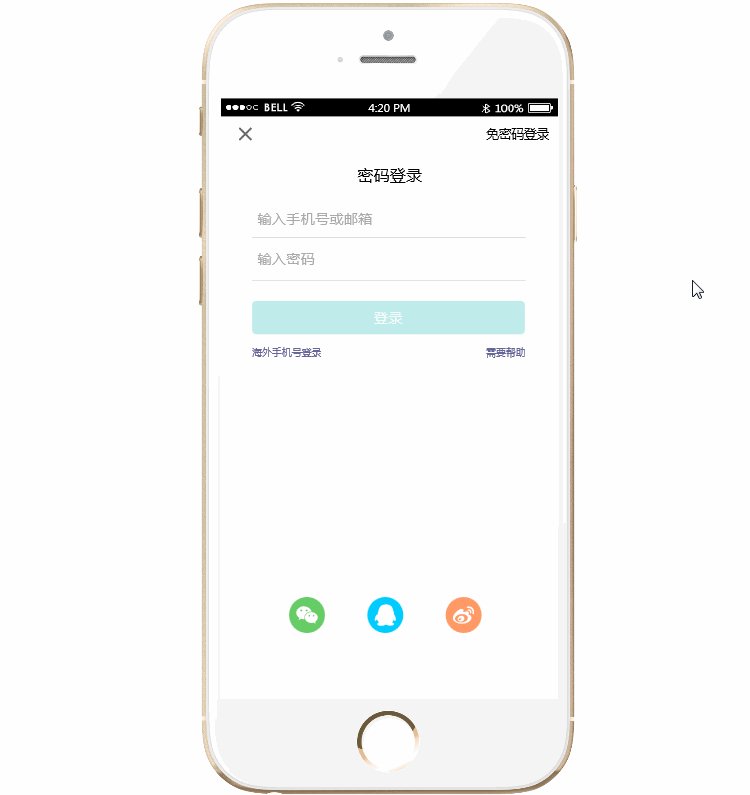
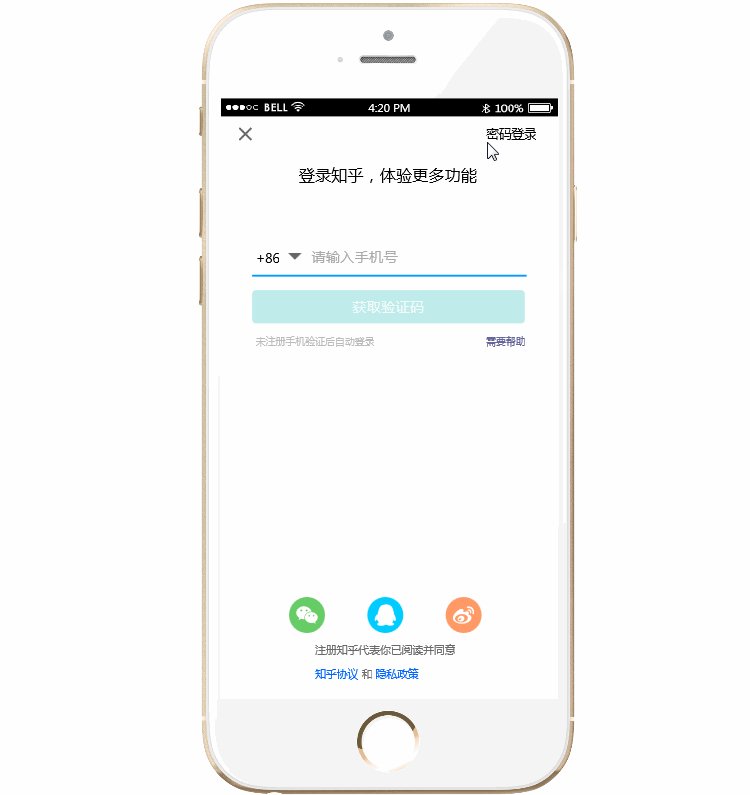
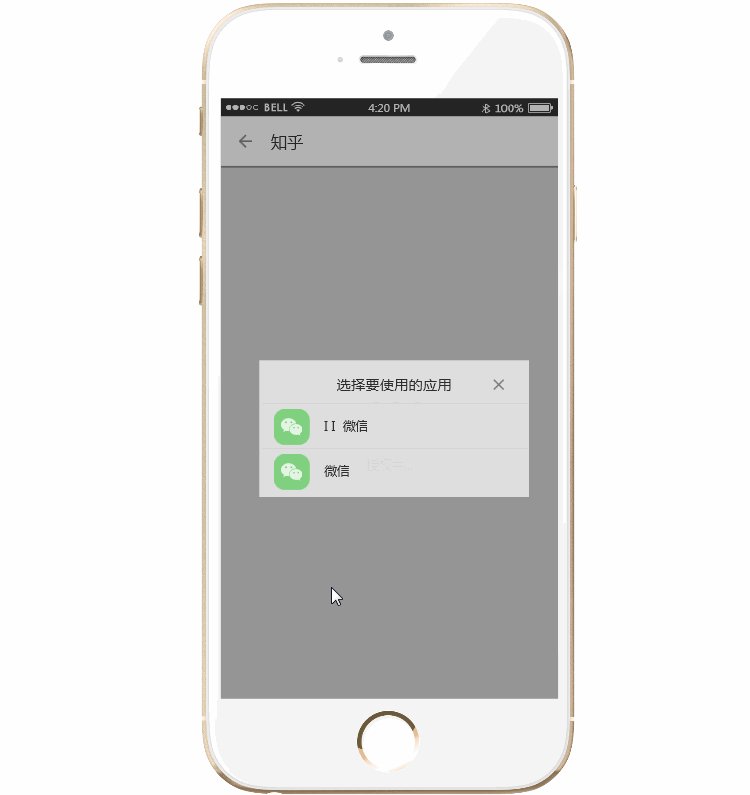
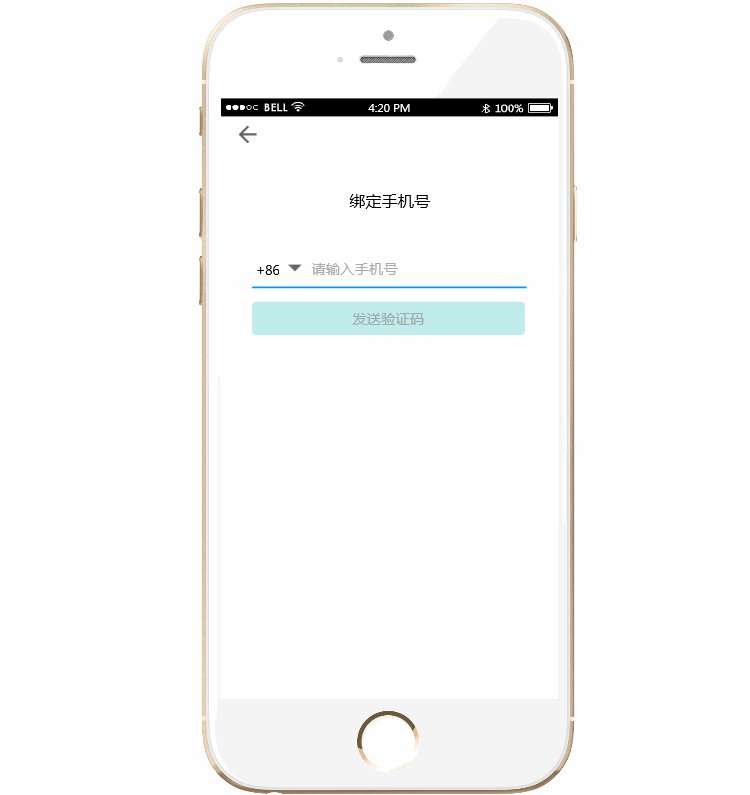
效果图2(第三方注册登录):
演示地址:https://run.mockplus.cn/bilTWBxv05nNRMIW/index.html
在知乎APP中,包含了上述三种登录方式。可满足大部分用户的注册登录需求。
总结
想设计出精美的登录注册界面,还需要我们掌握其它的知识。如:UI界面设计规范、设计原则、界面配色等。当然,想设计出独具一格的UI界面,最重要的还是得多想、多实践。使用像Mockplus这样的工具,快速实现自己的构想和概念,并不断改进和迭代。
你也许也会对这些信息感兴趣:
产品经理必做的25件事
Mockplus vs Axure 交互原型设计对比—Tab页面切换
“成语猜猜看”“拼多多”“肯德基”微信小程序原型模板分享