前言
最近有一些人反馈说在面试过程中常常被问到weex相关的知识,也侧面反映的weex的发展还是很可观的,可是目前weex的开发者大多数是中小型公司或者个人,大公司屈指可数,揪其原因可能是基于weex的开发正确的姿势大家并没有找到,而且市面上的好多轮子还是.we后缀的,众所周知,weex和vue一直在努力的进行生态互通,而且weex实现web标准化是早晚的问题,今天和大家分享一下weex基于vue2.0的开发框架模板~
工作原理
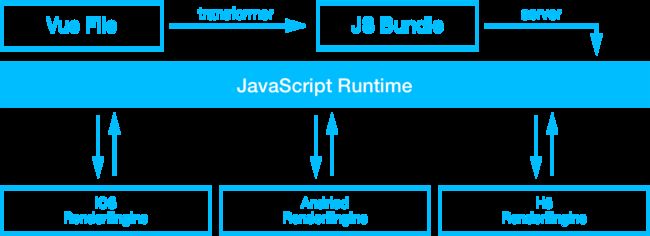
先简单熟悉一下weex的工作原理,这里引用一下weex官网上的一直图片,详细信息见官网
开发环境搭建
weex 开发环境搭建
关于weex开发环境搭建问题见官方文档
android 、iOS 开发环境
关于native开发环境搭建问题见官方文档
框架说明
基于vue2.0搭建
像前面说的那样weex和vue一直在努力的进行生态互通,而且weex实现web标准化是早晚的问题,所以也建议开发者不要在用.we做后缀来开发了
native端多页模式、web端采用单页模式
- 单页形态对于原生可能体验不够好,所以android与ios端采用多页模式
- web端沿用spa模式标准
集成三端(android、ios、h5平台)
关于android、ios、h5平台的集成与打包问题,在项目中都以解决~
集成eslint代码检查
代码检查是必要的操作,为了能够拥有vue开发的体验,将eslint集成进来~
提供开源组件库OSC
weex-frame提供了,开源组件库OSC,降低开发者入门门槛~
注:
由于weexpack暂不支持vue问题,打包相关后续会集成进来~
框架介绍
package.json依赖
"dependencies": {
"vue": "^2.1.8",
"vue-router": "^2.1.1",
"vuex": "^2.1.1",
"vuex-router-sync": "^4.0.1",
"weex-vue-render": "^0.1.4"
},
"devDependencies": {
"babel-core": "^6.20.0",
"babel-eslint": "^7.1.1",
"babel-loader": "^6.2.9",
"babel-preset-es2015": "^6.18.0",
"css-loader": "^0.26.1",
"eslint": "^3.15.0",
"eslint-config-standard": "^6.2.1",
"eslint-loader": "^1.6.1",
"eslint-plugin-html": "^2.0.1",
"eslint-plugin-promise": "^3.4.2",
"eslint-plugin-standard": "^2.0.1",
"postcss-cssnext": "^2.9.0",
"serve": "^1.4.0",
"vue-loader": "^10.0.2",
"vue-template-compiler": "^2.1.8",
"webpack": "^1.14.0",
"weex-devtool": "^0.2.64",
"weex-loader": "^0.4.1",
"weex-vue-loader": "^0.2.5"
}
打包配置
1、 遍历.vue文件后缀,生成相应的entry.js文件
function getEntryFileData (entryPath, vueFilePath) {
const relativePath = path.relative(path.join(entryPath, '../'), vueFilePath);
return 'let App = require("${relativePath}")
// 全局注册组件
Vue.component('root', require("components/root"))
App.el = '#root'
new Vue(App)'
}
...
2、通过weex-loader打包生成native jsbundle
3、 通过weex-vue-loader打包生成web jsbundle
...
const webConfig = getBaseConfig()
webConfig.entry = {
entry: path.resolve('./src/entry.js')
}
webConfig.output = {
path: 'dist/web',
filename: '[name].js'
}
webConfig.module.loaders[1].loaders.push('vue')
const weexConfig = getBaseConfig()
weexConfig.output.filename = 'weex/[name].js'
weexConfig.module.loaders[1].loaders.push('weex')
项目结构
weex-frame
├── android (android项目)
│
├── ios (ios项目代码)
│
├── src (weex模块)
│ ├── api (api模块)
│ ├── components(组件模块)
│ ├── constants(常量配置)
│ ├── utils (工具模块)
│ └── views(视图模块)
│
└── dist (build输出模块)
├── weex (native使用jsbundle)
└── web(web使用jsbundle)
组件库介绍
osc-navbar
三端导航条
osc-navpage
三端导航页,适配iOS顶部20px问题
代码示例:
osc-root详细示例
界面根view,适配iOS顶部20px问题
代码示例:
OsMartian Root
osc-tabbar
底部tabbar
代码示例:
osc-tabitem
底部tabbaritem元素
项目启动
- git clone [email protected]:osmartian/weex-frame.git
- cd weex-frame
- npm install
- 执行 ./start
android 启动
- 打开andorid studio
- File -> New -> Import Project -> weex-frame/android -> 启动
或
npm run dev:android
iOS 启动
- cd ios
- pod install (未安装pod,请先安装)
- open WeexFrame.xcworkspace
h5 启动方式
打开 http://localhost:12580/weex.html
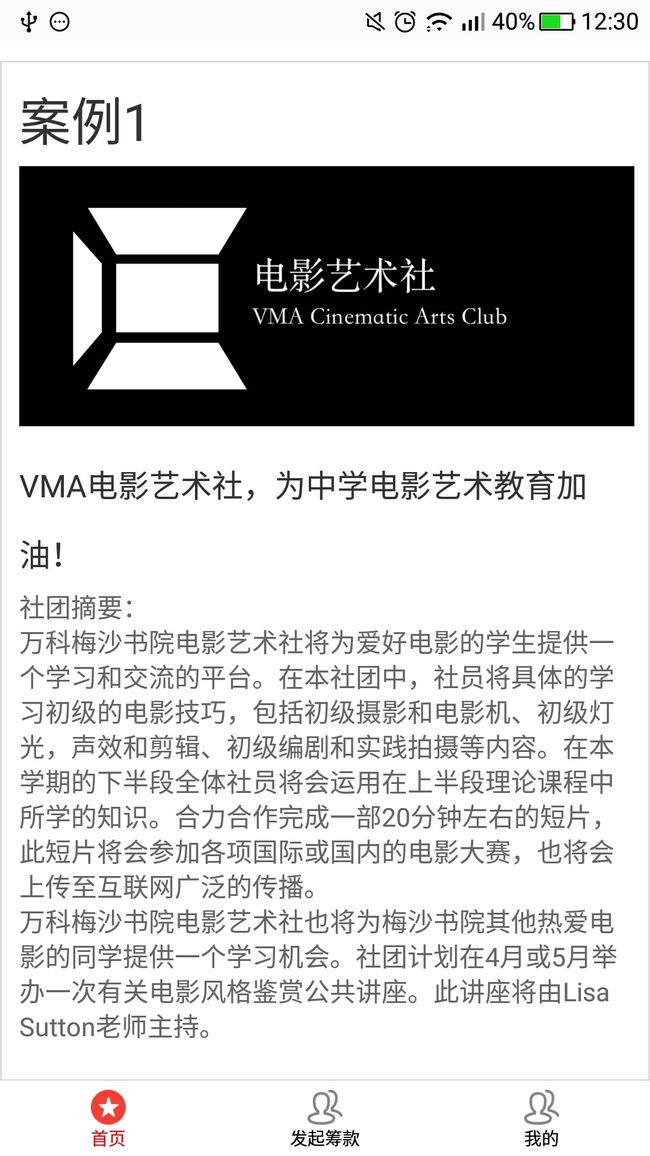
项目示例
h5 端示例
android 端示例
iOS 端示例
结语
能看的出来上方的三端示例表现还是很一致的,本篇博文也是想给大家提供一个轮子,也欢迎大家多多提意见,共同促进weex生态成熟~
框架项目地址:
https://github.com/SyswinAE/weex-frame
本文已在版权印备案,如需转载请访问版权印。53688340