摘要: 前端发展迅速,非常快!
- 原文:2018年前端开发回顾
- 作者:前端小智
Fundebug经授权转载,版权归原作者所有。
本文将回顾2018年一些重要的前端新闻,事件和JavaScript趋势。
WebAssembly 发布 1.0 版本的核心规范
WebAssembly被认为是 web 的未来。它的目标是通过提供在web上运行的二进制格式来最大化性能、减少文件大小并支持多种语言的web开发。
2017年底,所有主流浏览器都宣布支持 WebAssembly。在2018年2月,WebAssembly有三个主要版本:
- 核心规范1.0
- WebAssembly的JavaScript接口
- WebAssembly的 Web API
NPM 各个热门前端库(框架)下载量比较
下载数排名前的分别为 React,jQuery,Angular 和 Vue。以下是它们的拆线图:
React库不断改进,依旧称霸前端
React在 web 开发领域占据主导地位已有多年,而且在 2018 年期间丝毫没有放缓。根据Stackoverflow 的调查,它仍然是最受欢迎的一个前端库。
核心 React 团队在更新库和添加功能方面非常活跃。在整个2018年,看到React v16发布版增加了许多功能,包括新的生命周期方法、新的上下文API、指针事件、延迟函数和 React.memo 。还有,最受关注的两个特性是 React Hook和 Suspense API。
React Hooks 得到了一些强烈的反馈,许多开发人员都喜欢这个更新。Hooks 是一种使用 useState 功能向函数组件添加状态的方法,它还将管理生命周期事件。
另一个新的特性是 React Suspense,它是一种管理 在 React 组件内部获取数据的方法。它在等待渲染异步响应时数据,Suspense 是延迟函数背后用来管理组件的代码分割的。最终的设想是能够通过Suspense 管理所有异步加载,例如API请求,它还允许缓存来自请求的结果。
一般显示加载状态的例子是如 isFetching 为 true 时在屏幕上显示加载图标。 使用 Suspense,可以对UI进行细粒度控制,以指定等待时要显示的回退组件,等待时间以及如何管理导航。 许多人甚至认为 Suspense 可以消除对 Redux 的需求。
Vue 迅速成长,github stars 数量超过 React
在2017年实现爆炸式增长后,Vue在2018年继续增长。事实上,它在GitHub stars数量已经超过React。
虽然Vue深受欢迎,但它在实际(国外)使用中仍远远落后于React和Angular。但,Vue 拥有一个仍在增长的充满激情的用户群,而且这个库将在未来几年成为一股强大的力量。
Vue 3更新计划
在11月14日-16日于多伦多举办的 VueConf TO 2018 大会上,尤雨溪发表了名为 “ Vue 3.0 Updates ” 的主题演讲,对 Vue 3.0 的更新计划、方向进行了详细阐述。目前该演讲的 PPT 也已上传至 Google 文档,感兴趣的可点此查阅。本次版本主要围绕以下几个版本来升级:
- 更快
- 更小
- 更易于维护
- 更多的原生支持
- 更易于开发使用
完整的ppt地址:Vue 3.0 Updates
Angular依然活跃,版本7发布
今年10月,Angular在其流行的UI框架的第7版中又发布了另一个主要版本。 从早期的 AngularJS MVC架构到使用更为现代的组件的Angular包,Angular 已经有了大量的增长, 随着这种增长,它已被进一步采用。
虽然 Angular 没有 React 和 Vue 等库中看到的那种狂热开发都及使用者,但它仍然是大型专业项目的主要选择。许多开发人员在使用 React 时都会感到疲惫,因为它需要工程师在管理构建管道的同时做出许多依赖和架构决策。
另一方面,Angular 从开发人员那里省去许多决策,并提供更常见的代码模式。Angular 是一个非常规范化的完整框架,CLI 管理所有构建步骤。专业环境的另一个好处是,Angular 需要TypeScript。Angular 已经在 web 开发世界中挖掘出了它的价值,并继续被采用。
注意:@angular/core 代表新的 Angular, angular 代表旧的 Angular
GraphQL 学习意愿高涨,但仍未超过 REST
GraphQL已经被GitHub等技术领导者采用。然而,它并没有像一些人预测的那样迅速起飞。根据State of JS survey ,只有1/5的前端开发人员使用过GraphQL,但是令人吃惊的是,62.5% 的开发人员听说过并希望使用它。
js内嵌css使用更加广泛
Web开发似乎已经走上了在 JavaScript 下统一所有内容的道路,这一点在 CSS-in-JS 的采用中得到了体现,其中样式是使用 JavaScript 字符串创建的。这允许通过使用JS语法 import/export 共享样式和依赖项。它还简化了动态样式,因为 CSS-in-JS 组件可以将道具插入到它的样式字符串中。下面是一个经典的 CSS vs CSS-in-JS 的例子。
要使用 CSS 管理动态样式,必须管理组件中的类名并根据 state/props更新它,还需要一个保存CSS类的变量:
使用 CSS-in-JS ,不用再管理CSS类。只需通过 props 传递给样式组件,它就可以处理动态样式。 代码更清晰,通过基于 props 管理 CSS 的动态样式,更清晰地分离了样式和React的关注点。 它现在读取就像普通的 React 和JavaScript代码一样:
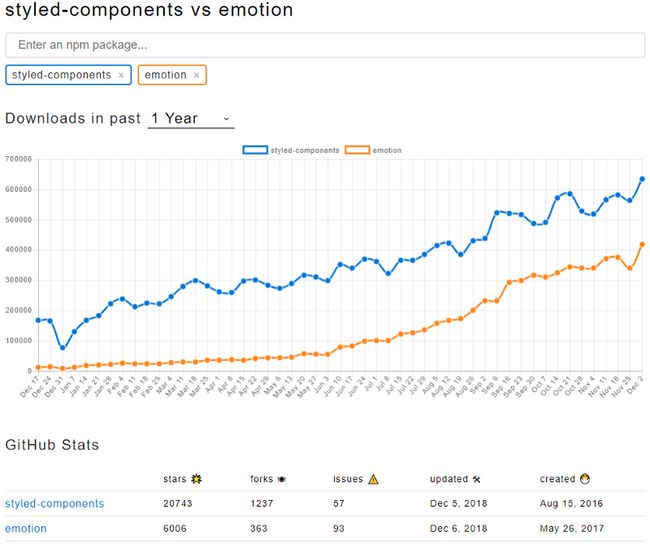
CSS-in-JS的两个主要库分别是 styled-components 件和 emotion 。styled-components] 已经存在了很长一段时间,并且被越来越多的人采用,但是 emotion 正在迅速得到普及,许多开发人员发现它是首选库。事实上,Kent C. Dodds 甚至不赞成他自己的 CSS-in-JSS库,,更倾向于emotion 因为它很有魅力。
当使用单个文件组件时,Vue 还支持开箱即用的有作用域的CSS。通过 scoped 属性添加到组件的样式标记,Vue 将使用 CSS-in-JS技术来定义样式,以便它们不会渗透到其他组件中。
此外,Angular 通过“视图封装”支持CSS的作用域,这是默认打开的。
疲于使用各种CLI工具的情况有所改善
跟上最新的库、正确配置应用程序并做出正确的架构决策,这些都不是什么秘密。这种痛苦催生了管理工具的 CLI 包的创建,让开发人员能够专注于应用程序。在 2018 年,这种 CLI 已成为开发人员创建应用程序的主要方式。流行的框架包括 Next.js (SSR代表React), Create-React-App(客户端React), Nuxt.js(用于Vue的SSR)、Vue CLI(客户端Vue)、Expo CLI(用于React Native),Angular 默认情况下支持。
静态网站生成工具继续发展
随着JavaScript革命的发展,每个人都喜欢学习最新最好的库,但是完成一些项目时,我们意识到并非每个网站都需要成为一个复杂的单页面应用程序(SPA)。这导致了静态站点生成的增长。这些工具允许在自己喜欢的库(如React或Vue)中编写代码,但在构建期间生成静态HTML文件,允许我们立即为用户提供完整构建的页面。
静态站点很棒,因为它们提供了性能与简单性的结合。使用在构建时呈现的HTML文件,可以立即向用户发送一个页面,并不需要 SSR 或 CSR 代码,允许页面几乎在瞬间加载。然后在客户机上下载必要的 JavaScript文件,从而实现单页体验。
静态站点非常适合构建个人网站或博客,但是它们可以很容易地扩展到更大的应用程序。已经看到了构建静态网站的流行框架的兴起,比如 Gatsby 和 React static for React应用,以及 VuePress for Vue应用。
无服务器架构与 JAMstack
随着静态网站的日益普及,我们也看到了后端的持续增长以补充它们。在过去的几年里,无服务器架构已经成为web开发中的一个流行词,因为它能够在降低成本的同时解耦客户机和服务器代码。
无服务器架构的一个扩展是 JAMStack (JavaScript、Api、Markup)。JAMStack 理念基于上一节讨论的静态站点概念。由于预先构建的标记,它允许快速加载时间,并通过为服务器使用可重用 Api 在客户机上成为一个动 态SPA。在2018年,甚至看到了有史以来的第一场J AMStack 黑客马拉松。freeCodeCamp、Netlify和GitHub联手举办了一场面对面和在线的黑客马拉松,开发人员可以在 GitHub 总部编写代码,或者与世界各地的其他开发人员联系。
TypeScript可能是JavaScript的未来(但对于Flow就不一样了)
JavaScript 因为没有静态类型变量而受到批评。试图纠正这一问题的两个主要库是 TypeScript 和 Flow,但TypeScript似乎是最受欢迎的。事实上,在 Stack Overflow 调查中,TypeScript的受欢迎程序高于 JavaScript 本身,分别为 67% 和 61.9%。根据 JS 的现状调查,超过80%的开发者想要使用 TS 或者已经在使用它。对于Flow,只有 34% 的开发人员正在使用它或希望使用它。
所有迹象表明,TypeScript 是 JS 中静态类型的首选解决方案,许多人选择它而不是 JavaScript。2018年,TS 的npm 下载量大幅增长,而流量却非常平稳。TypeScript看起来正在从一个狂热的追随者转变为广泛的采用。
webpack 4发布
Webpack 3发布仅8个月后,版本4就发布了。Webpack 4 继续推动简单和更快的构建,声称改进了98%。它选择了合理的默认值,在没有插件的情况下处理更多的开箱即用的功能,并且不再需要开始使用配置文件。Webpack 现在也支持 WebAssembly,并允许直接导入 WebAssembly 文件。
Babel 7发布
自第6版开始将近3年后,Babel 7 于 2018 年发布。Babel 是将 ES6 + 代码转换为 ES5 的库,使JavaScript 代码跨浏览器兼容。
Babel 7.0带来的不兼容性变更:
- 删除对未维护的 Node 版本的支持:0.10,0.12,2,5
- 通过切换到使用“scoped”包将现已迁移到 @babel 命名空间,这有助于区分官方软件包,因此 babel-core 将成为 @babel/core
- 删除(并停止发布)任何年度预设(preset-es2015 等), @babel/preset-env 取代了对这些内容的需求,因为它包含了所有年度添加内容以及针对特定浏览器集的能力
- 同时删除“Stage”预设(@babel/preset-stage-0 等),转而选择单独的提案。同样,默认情况下从 @babel/polyfill 删除提案
- 对部分软件包进行重命名:任何关于 TC39 提议的插件现在更改为 -proposal 而不再是 -transform 。即,@babel/plugin-transform-class-properties 变更为 @babel/plugin-proposal-class-properties
- 为某些面向用户的软件包在 @babel/core 上引入 peerDependency (如,babel-loader, @babel/cli, etc)
2019年的预测
- 随着基础的建立和对改进 web 体验的不断推动,WebAssembly将开始普及。
- React 依然高居榜首,但 Vue 和 Angular 的用户数量仍会增长。
- CSS-in-JS 可能会成为默认的样式化方法,而不是普通的CSS样式。
- 开发人员是否可以重新审视原生Web组件?
- 毫无疑问,性能仍然是关注的焦点,诸如 PWAs 和代码分离之类的事情成为每个应用程序的标准。
- 在使用PWA的基础上,web变得更加本地化,具有离线功能和无缝的桌面/移动体验。
- CLI工具继续的改进,以抽象出构建应用程序的繁琐方面,让开发人员专注于业务开发。
- 更多的公司采用具有统一代码库的移动解决方案,如React Native或Flutter。
- Docker、Kubernetes等工具会更加流行
- GraphQL 使用方面会有了飞的增长,并被更多的公司使用。
- 虚拟现实技术利用A-Frame、React VR和谷歌VR等库取得了长足的进步。
原文:https://levelup.gitconnected....
应用部署之后,可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具Fundebug。
你的点赞是我持续分享好东西的动力,欢迎点赞!
一个笨笨的码农,我的世界只能终身学习!
更多内容请关注公众号《大迁世界》!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!
版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/12/21/recap-of-frontend-development-2018/