上课过程中有的同学反应没有听懂,特写此博客,将dreamweaver使用过程,细化到每一步,跟着做就行。
一、安装dreamweaver。
1.dreamweaver免安装版下载地址
链接:https://pan.baidu.com/s/1xfYq7cRQGHL-hl-OGjM7WQ
提取码:iaud
2.将下载好的压缩包解压到任意位置。
![]()
3.打开里面的exe运行文件。、

二、创建站点
1.打开dreamweaver,点击上面的站点。

2.选择新建站点

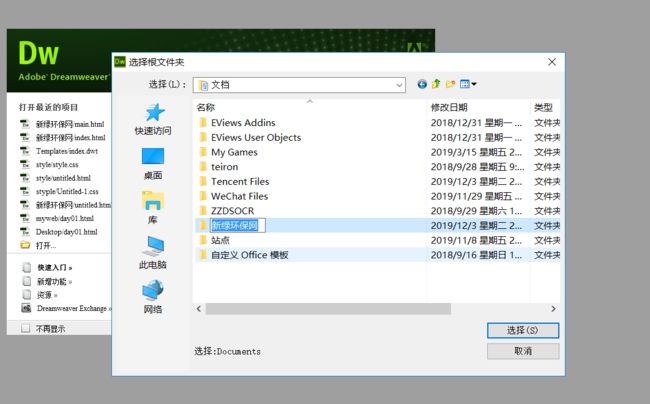
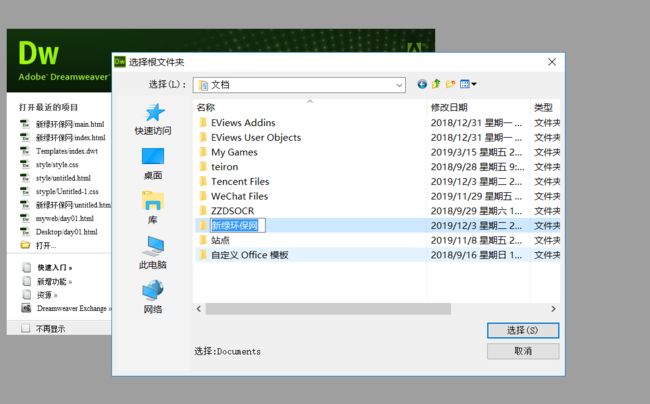
3.输入站点名
4.选择站点目录,在文件夹下创建站点目录并选择

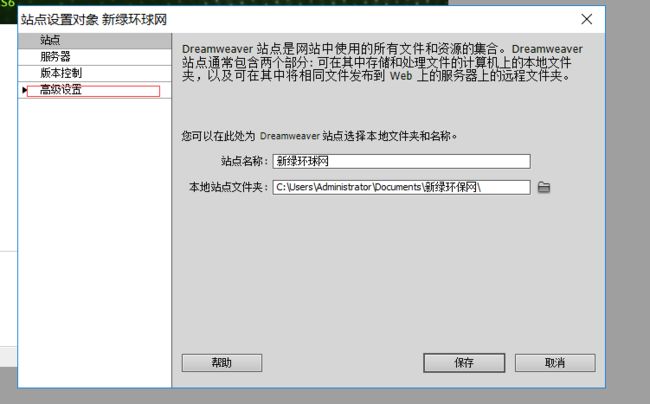
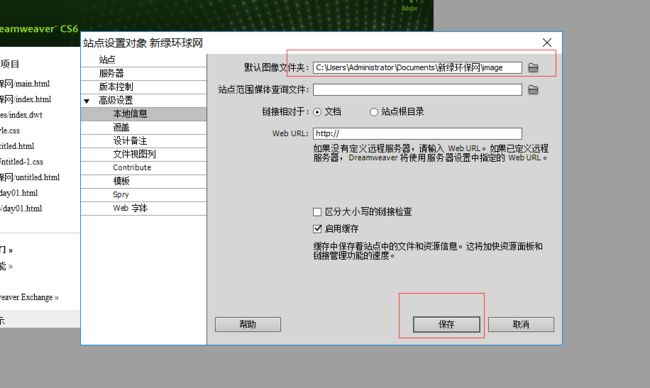
5.点击高级选择

6.设置默认图片文件夹,在站点目录下创建image存放网站所需的图片。

7.确定保存。
8.将图片放入image
三、创建style目录
style用于存放网站所需的css文件。

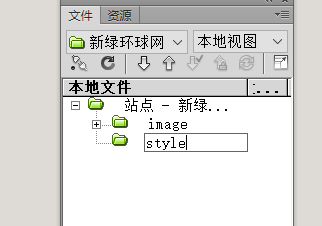
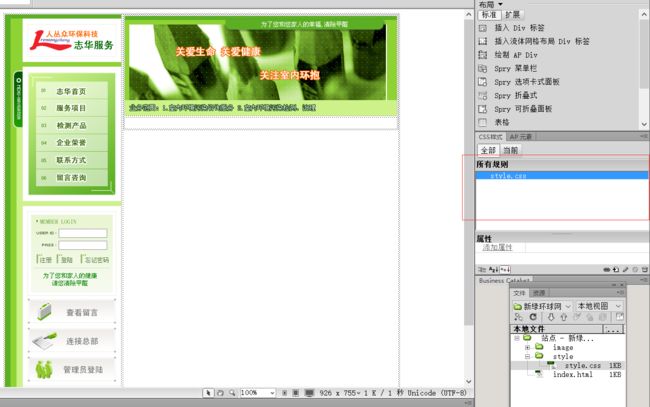
完成刚才步骤,可以看到右下角,有如图的站点
1.创建style目录,右键站点选择创建文件夹。

2.然后创建css,存放到style目录中

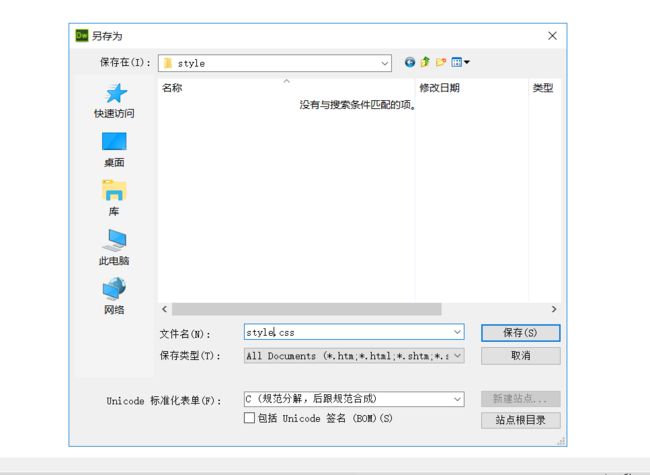
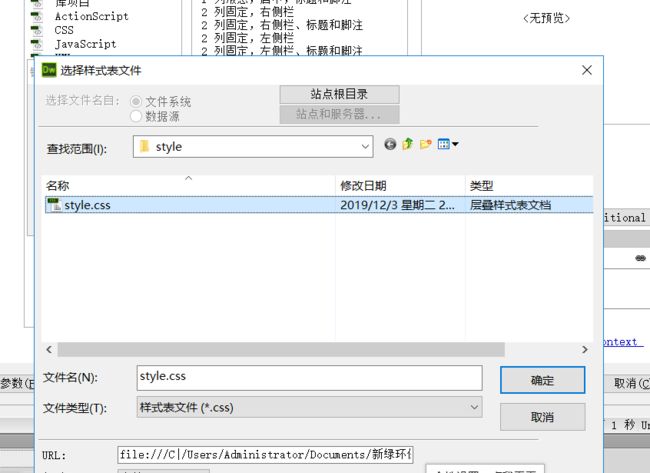
3.创建成功后,按ctrl+s,选择style目录,将文件命名为style.css保存。

四、创建html页面
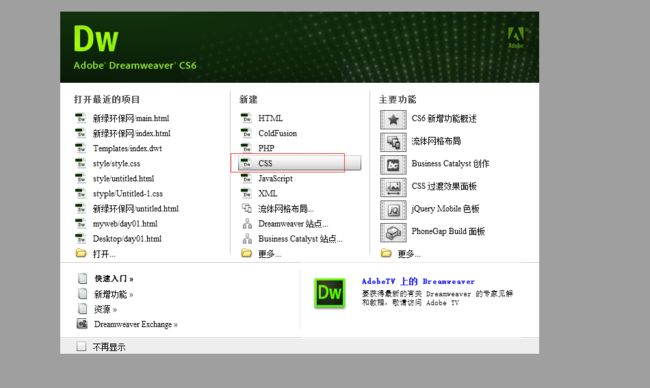
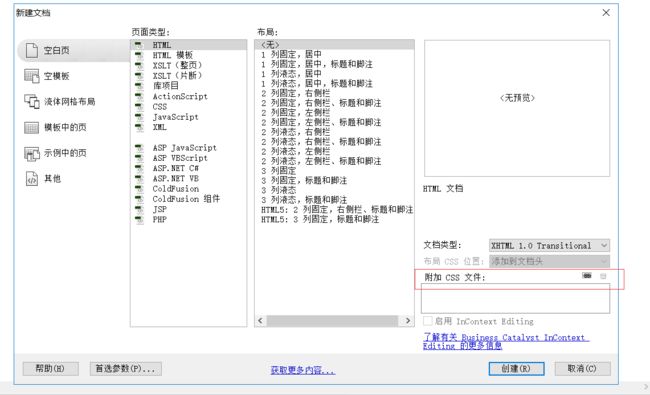
1.点击左上角文件,选择新建。

2.将刚才保存的css导入。

3.保存html,按ctrl+s,存放到站点根目录下,命名index.html

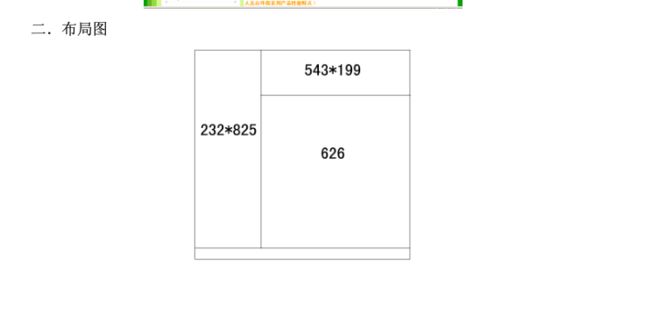
五、创建网站布局

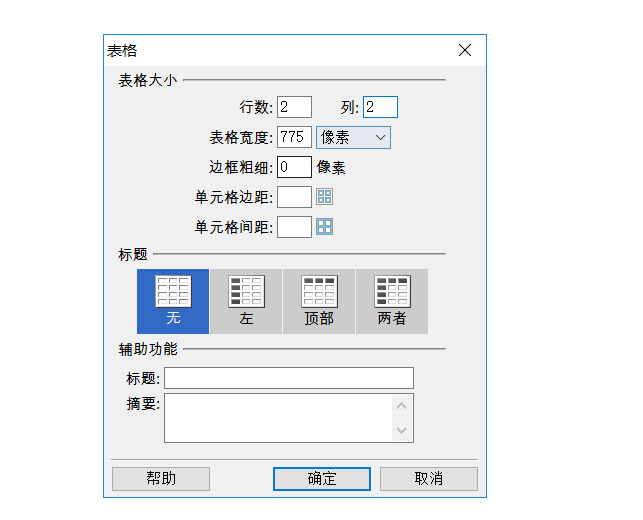
1.创建两行两列的表格

2.选择左上角表格,设置宽高,垂直对其为顶端。

3.依次插入图片。


4.选择右侧插入表格

选择顶端对其

5.在上面的一个表格插入图片

六、通过css调整背景色。
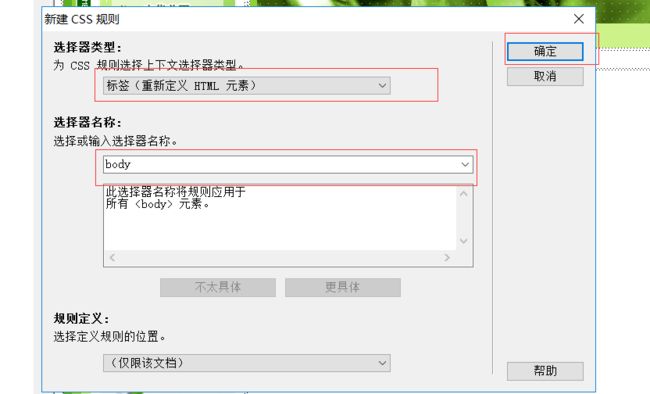
1.右键右侧的style,选择新建

2.选择标签,输入body确定

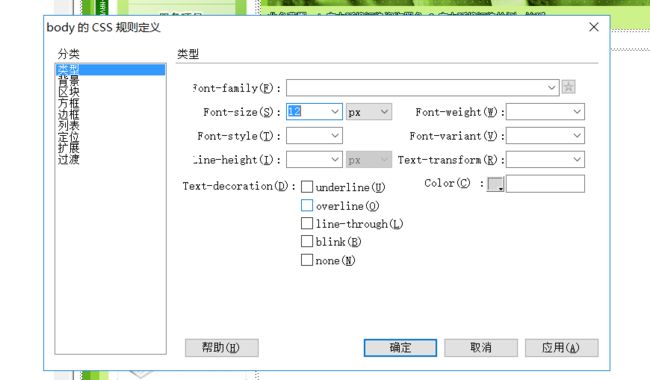
3.设置字体大小为12px.

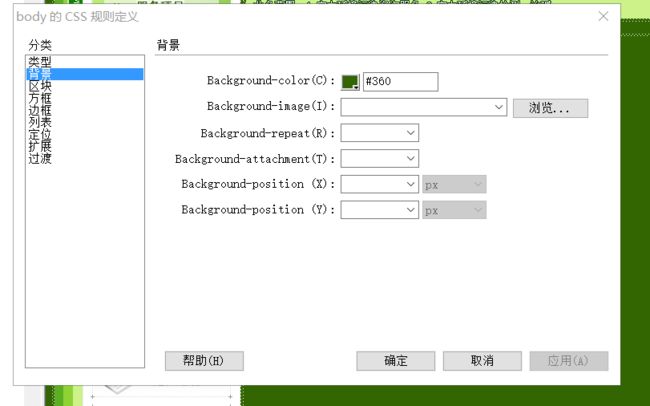
4.设置背景颜色为 #360,确定

页面背景颜色绿了!

七、合并单元格子
1.选择下方表格

2.同时选中两个表格,右键-表格-合并单元格

3.设置单元格背景颜色为白色,垂直为顶端对其,输入文字。版权所有,违法必究

八、创建iframe标签
1.选中右侧下方表格,在代码区插入