需求是这样的,之前我也写过,就是前端渲染的表格数据是动态渲染表格的行和列,
那么就必然出现了一个问题,当列超过一定的个数的时候,会出现横向滚动条,
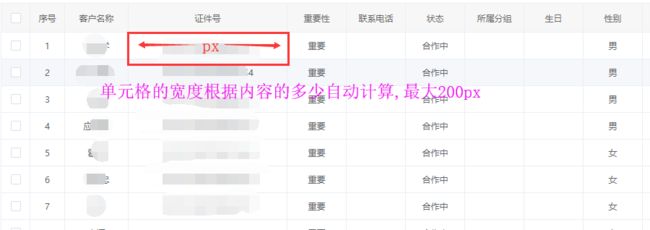
那么怎么让表格整体看起来自然协调一些呢,老大要求表格的单元格宽度根据内容动态计算,最大200px,
so 干吧
template代码:
min-width要动态设置
1 <template v-for="(item,i) in table.titleData"> 2 <el-table-column 3 :min-width="item.columnWidth" 4 show-overflow-tooltip 5 :key="i" 6 v-if="item.is_show == '1'" 7 :prop="item.field_code" 8 :label="item.field_title" 9 align="center" 10 >el-table-column> 11 template>
script代码:
在获取到表格数据的时候,为每个数据对象设置 columnWidth 属性,初始值为50px,
然后在执行 tableWidthAdaptation 方法,这个方法是关键
1 if (error == 0) { 2 // 遍历title_list,将columnWidth:50px写入每个对象中 3 for(let i in title_list) { 4 title_list[i].columnWidth = '50px' 5 } 6 this.table.groupSearchList = group_list; 7 this.table.titleData = title_list; 8 this.table.tables = list; 9 this.table.total = count; 10 this.table.currentPage = res.data.result.page; //当前页 11 setTimeout(function() { 12 _this.tableWidthAdaptation(); 13 },100); 14 }
1 tableWidthAdaptation() { 2 let rows = this.$refs.tableData.$el.childNodes[2].childNodes[0].childNodes[1].rows; 3 let arr = []; 4 for (let i = 0; i < rows.length; i++) { 5 for (let j = 0; j < rows[i].cells.length; j++) { 6 let w = rows[i].cells[j].childNodes[0].childNodes[0].offsetWidth; 7 if (!arr[j] || arr[j] < w) { 8 arr[j] = this.columnWidth(w); 9 } 10 } 11 } 12 // 截取数组 13 arr.splice(0,2) 14 arr.splice(-1,1) 15 let titleData = this.table.titleData 16 titleData.forEach((item,i)=> { 17 item.columnWidth = arr[i] 18 }) 19 this.table.titleData = titleData 20 }, 21 columnWidth(value, min = 52, max = 200) { 22 value = Number(value) + 12; 23 if (value < min) { 24 return min + "px"; 25 } else if (value > max) { 26 return max + "px"; 27 } else { 28 return value + "px"; 29 } 30 }
let rows = this.$refs.tableData.$el.childNodes[2].childNodes[0].childNodes[1].rows; 获取到了表格的每一行数据
然后通过遍历,得到每一个单元格的宽度 let w = rows[i].cells[j].childNodes[0].offsetWidth;
最后将值赋值到 titleData 中,页面for循环赋值到min-width上面