jQuery笔记三——text/html/val/attr/prop
1.获得内容
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
<p id="test">This is some <b>bold</b> text in a paragraph.</p> <p>Name: <input type="text" id="test2" value="Mickey Mouse"></p>
$("#test").text() ------ This is some bold text in a paragraph.
$("#test").html() ----- This is some <b>bold</b> text in a paragraph.
$("#test2").val() ------ Mickey Mouse
2.获得属性
jQuery attr() 方法用于获取属性值
<p><a href="http://www.w3cschool.cc" id="w3s">W3Cschool.cc</a></p>
$("#w3s").attr("href") ------ http://www.w3cschool.cc
3.设置内容和属性
还是上面的text、html、val、attr.
attr同时设置多个属性:
$("#w3s").attr({
"href" : "http://www.w3cschool.cc/jquery",
"title" : "W3Schools jQuery Tutorial"
});
4.attr和prop的区别
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取/设置属性的方法(attributes和properties)。只是,window或document中使用.attr()方法在jQuery1.6之前不能正常运行,因为window和document中不能有attributes。prop应运而生了。
参考:http://www.javascript100.com/?p=877
在遇到要获取或设置checked,selected,readonly和disabled等属性时,用prop方法显然更好
attr方法里面,最关键的两行代码,elem.setAttribute( name, value + “” )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节点。
而prop方法里面,最关键的两行代码,return ( elem[ name ] = value )和return elem[ name ],你可以理解成这样document.getElementById(el)[name] = value,这是转化成JS对象的一个属性。
补充:在很多英文文档里面,提到过attribute只能返回string的结果,因此对于上面的这种bool值,或者其他的,类似style(??),size(数字)等的值,最好是用prop取。很多人的观点是大部分情况用prop,只有prop取不到值的时候用attr,除了两者取值不同(href)的地方要留意。而且大部分观点认为prop比attr要快。
几个典型的区别关键词:checked,style,value。checked在radio和checkBox里面用到,attr会取值"checked",而prop会取值true/false。style如果在html里面没有定义,attr会取值undefined,而prop无论什么情况都会取到一个object,里面包含各个style的属性值。用在input里面的value,attr会取到<input value="xxx">里面的"xxx",而prop的value则相当于.val()。很多情况和attr的value不是一个值。
attr —— Html attributes
prop —— Dom properties
- You usually want
prop()rather thanattr().- In the majority of cases,
prop()does whatattr()used to do. Replacing calls toattr()withprop()in your code will generally work.- Properties are generally simpler to deal with than attributes. An attribute value may only be a string whereas a property can be of any type. For example, the
checkedproperty is a Boolean, thestyleproperty is an object with individual properties for each style, thesizeproperty is a number.- Where both a property and an attribute with the same name exists, usually updating one will update the other, but this is not the case for certain attributes of inputs, such as
valueandchecked: for these attributes, the property always represents the current state while the attribute (except in old versions of IE) corresponds to the default value/checkedness of the input (reflected in thedefaultValue/defaultCheckedproperty).- This change removes some of the layer of magic jQuery stuck in front of attributes and properties, meaning jQuery developers will have to learn a bit about the difference between properties and attributes. This is a good thing.
However this point now begs the question: Why does .prop() exist?
In short, for two reasons:
- There are legitimate use cases for interacting with some DOM properties (such as
nodeName,selectedIndex, ordefaultValue) and we want to provide a simple solution for accessing, and mutating, them.- Accessing properties through the
.attr()method will be slightly slower than accessing them directly through.prop()(as.attr()calls.prop()internally in order to handle all property-related mutation).
<a href='foo.html' class='test one' name='fooAnchor' id='fooAnchor'>Hi</a>+-------------------------------------------+ | a | +-------------------------------------------+ | href: "http://example.com/foo.html" | | name: "fooAnchor" | | id: "fooAnchor" | | className: "test one" | | attributes: | | href: "foo.html" | | name: "fooAnchor" | | id: "fooAnchor" | | class: "test one" | +-------------------------------------------+
the vast majority of the time, we want to be working with properties. Partially that's because their values (even their names) tend to be more consistent
across browsers. We mostly only want to work with attributes when there is no property related to it (custom attributes), or when we know that for
that particular attribute, the attribute and the property are not 1:1 (as withhrefand "href" above)
Usually you'll want to use properties. Use attributes only for:
- Getting a custom HTML attribute (since it's not synced with a DOM property).
- Getting a HTML attribute that doesn't sync with a DOM property, e.g. get the "original value" of a standard HTML attribute, like
<input value="abc">.
官方对attr的介绍:http://api.jquery.com/attr/,对prop的介绍:http://api.jquery.com/prop/
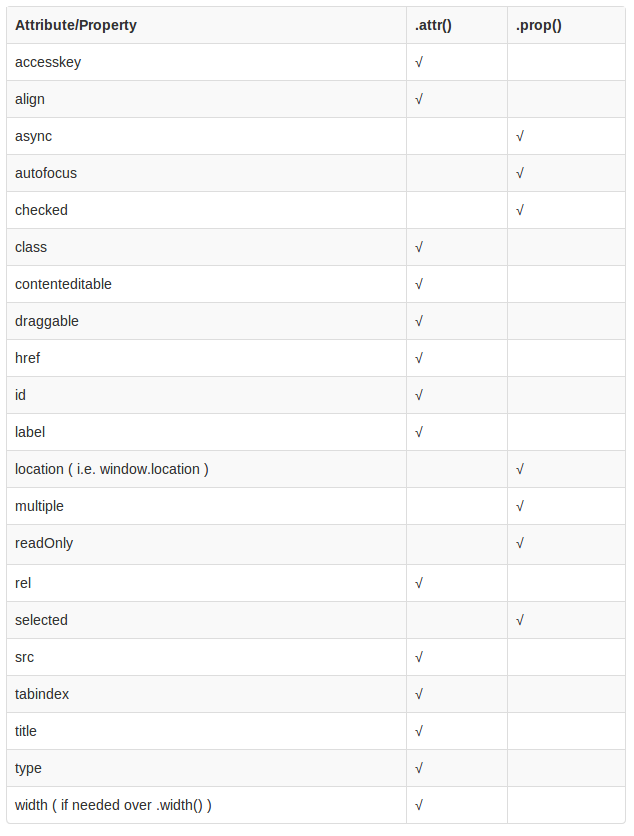
最后附一张图: