testng 教程之使用参数的一些tricks配合使用reportng
前两次的总结:testng annotation生命周期 http://www.cnblogs.com/tobecrazy/p/4579414.html
testng.xml的使用和基本配置http://www.cnblogs.com/tobecrazy/p/4582173.html
在前两次的总结中,了解了一些testng基础的用法,今天了解一下使用参数的trick和使用reportng生成漂亮的测试报告
Testng 传递参数的tricks
在 http://www.cnblogs.com/tobecrazy/p/4579414.html 中我们了解到testng annotation的生命周期
@BeforeSuite->@BeforeClass->@BeforeMethod......
今天又人在说,定义过的参数在testng.xml却在case里拿不到
在testng.xml配置参数如下:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="Suite" parallel="classes" thread-count="5"> <test verbose="2" preserve-order="true" name="TestDebug"> <parameter name="suite" value="suiteParameter" /> <parameter name="parameter1" value="parameter1" /> <parameter name="parameter2" value="123" /> <classes> <class name="com.dbyl.tests.passParameter" /> <class name="com.dbyl.tests.TestngExample" /> </classes> </test> <!-- Test --> </suite> <!-- Suite -->
在测试用例中使用参数,看上去一切OK:
/** * This test before suite * @param suite */ @Parameters({"suite"}) @BeforeSuite public void beforeSuite(String suite) { System.out.println("before suite is "+suite); }
但是 运行时却遇到这样的问题:
Parameter 'suite' is required by @Configuration on method beforeSuite but has not been marked @Optional or defined
in C:\Users\workspace\Demo\Parametertestng.xml
意思是,没有定义这个parameter(不对啊,明明定义过),后来才发现,testng.xml的parameter也是和testng的annotation中一样。若要在BeforeSuite中使用,应当在
Suite标签下定义,当然,如果这个parameter在suite中定义了,在接下来的BeforeClass BeforeMethod和Test中都可以使用
最终配置如下:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="Suite" parallel="classes" thread-count="5"> <parameter name="suite" value="suiteParameter" /> <test verbose="2" preserve-order="true" name="TestDebug"> <parameter name="parameter1" value="parameter1" /> <parameter name="parameter2" value="123" /> <classes> <class name="com.dbyl.tests.passParameter" /> <class name="com.dbyl.tests.TestngExample" /> </classes> </test> <!-- Test --> </suite> <!-- Suite -->
使用Reportng
ReportNG is a simple HTML reporting plug-in for the TestNG unit-testing framework. It is intended as a replacement for the default TestNG HTML report. The default report is comprehensive but is not so easy to understand at-a-glance. ReportNG provides a simple, colour-coded view of the test results.
reportng 是一个简单的testng 的生成html格式报告插件,是为了取代testng 默认的 html report.tesng默认的report不容易理解,也不太美观。reportng提高简单的,多彩的测试结果的视图.
那么问题就来了,怎么使用?
1.首先安装testng
2.下载reportng jar包
http://pan.baidu.com/s/1i3KdlQH
3.添加到project
build path
注意:需要同时引入google guice
http://pan.baidu.com/s/1pJkFezT
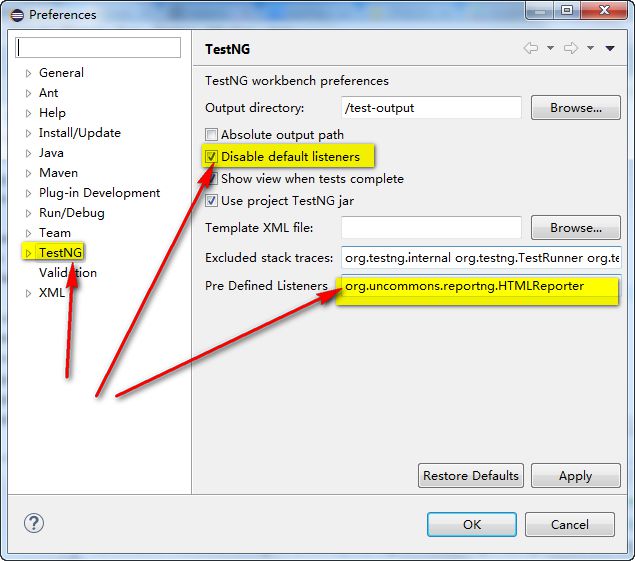
4.配置reportng
- 禁用testng default listeners
- 在define listener中添加:org.uncommons.reportng.HTMLReporter

最后run as test suite
在html目录就能看到漂亮的report
如果咋ant里使用,需要这样 :
<testng classpathref="runpath" outputDir="test-output" haltonfailure="true" useDefaultListeners="false" listeners="org.uncommons.reportng.HTMLReporter,org.testng.reporters.FailedReporter" > <xmlfileset dir="${basedir}" includes="Parametertestng.xml"/> <jvmarg value="-Dfile.encoding=UTF-8" /> <sysproperty key="org.uncommons.reportng.title" value="AutoMation TestReport" /> </testng>