- linux: make & autoconf & automake & autoreconf & aclocal
mzhan017
gcclinuxbuild
文章目录参考make首先需要写一个makefileMakefile包含的内容targetvariable两步走语法\规则定义操作隐式规则先决条件order-onlyforceFORCE变量变量的高级功能陷阱建议使用变量时,加括号/大括号变量的替换$$@$indentationmaybenon-portableautoconfM4shautomakeconfigure参考http://savanna
- java进行图片压缩
后端
图片压缩添加依赖com.siashantoolkit-image1.1.9使用Thumbnails来进行图片压缩publicstaticvoidcompressImage(Stringpath,intwidth,intheight,Stringsuffix,StringoutputFilename){try{ByteArrayOutputStreamout=newByteArrayOutputSt
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 项目的部署:从开发环境到生产环境
Foyo Designer
firefox前端改行学it经验分享学习方法程序人生
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开发环境:写代码的“温床”在
- YashanDB归档管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...YashanDB通过开启归档模式来进行redo日志文件自动归档,用以支持生产环境中的数据热备份以及高可用主备部署场景的主备同步。当故障发生时,可以通过历史全量数据数据备份以及归档的redo日志文件重做完成数据库重建。V$DAT
- 卸载YashanDB服务端
数据库
本文内容来自YashanDB官网,原文内容请见doc.yashandb.com/yashandb/23…本文介绍使用yasboot命令卸载YashanDB服务端的过程,相关操作需在对应服务器的安装用户(yashan)install目录(/home/yashan/install)下执行。步骤1:检查并关闭仲裁模式请检查当前环境是否开启了仲裁,若已开启仲裁,需关闭仲裁再卸载。$yasbootelect
- mitmproxy配合Wireshark 抓包分析
自由鬼
安全IT应用探讨运维技术wireshark测试工具网络网络安全运维服务器
Mitmproxy是一款非常强大的交互式HTTP代理工具,它被广泛应用于Web开发、API调试、安全测试等领域。与Wireshark侧重于被动监听网络流量不同,Mitmproxy更像一个主动的中间人,可以拦截、检查、修改和重放HTTP/HTTPS流量,让你能够更深入地理解和控制你的网络通信。一、什么是mitmproxy?Mitmproxy是一个自由且开源的交互式TLS拦截代理。“中间人(Man-i
- mongodb自动分片
Tgor
mongodb
mongodb自动分片标签(空格分隔):Mongodb操作步骤1、config配置库启动:mongodb--dbpath=D:\Data\dbs\shard\config--port22222、mongos指定config库启动:mongos--port3333--configdb=morton:22223、mongod分片库1启动:mongod--dbpath=D:\Data\dbs\shard
- C++内存管理秘籍:深入解析与实战代码示例
my1121716951
编程c++java开发语言
C++内存管理秘籍:深入解析与实战代码示例一、内存管理的基本概念二、内存泄漏与野指针三、智能指针:现代C++的内存管理利器四、实战代码示例示例1:传统动态内存管理示例2:使用`std::unique_ptr`示例3:使用`std::shared_ptr`五、总结在C++编程的世界里,内存管理是一项既基础又核心的技能。它直接关系到程序的性能、稳定性和可维护性。不同于一些高级语言自动管理内存的特性,C
- NET WinForm 通过CefSharp 96.0.170嵌入Google浏览器并与网页JS交互
cwr888
JavaScriptDonNetopenlayersjavascript交互safari
NETWinForm通过CefSharp96.0.170嵌入Google浏览器加载网页并与网页JS交互,示例代码如下,NETWinForm代码:usingCefSharp;usingCefSharp.WinForms;usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;namespaceWindowsFormsApp1{publicp
- 【Koltin Flow(二)】Flow操作符之末端操作符
MakerGaoGao
Kotlinandroid小菜kotlinandroidjava
目录【KoltinFlow(一)】五种创建flow的方式【KoltinFlow(二)】Flow操作符之末端操作符【KoltinFlow(三)】Flow操作符之中间操作符(一)【KoltinFlow(三)】Flow操作符之中间操作符(二)【KoltinFlow(三)】Flow操作符之中间操作符(三)【KoltinFlow(四)】Flow背压【KoltinFlow(五)】SharedFlow及Stat
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 Servlet 与 JSP 的协作:MVC 模式的雏形
Foyo Designer
java改行学it程序人生经验分享开发语言servletmvc
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、Servlet和JSP:一对
- openharmony 富对富 WiFi投屏设计
月上柳青
openharmonyharmonyos
castengine_wifi_display部件别名Sharing,媒体分享之意。拥有流媒体协议接入、媒体预览、媒体转分发能力,受投播管理服务管理和调用,是音视频投播子系统重要的流媒体能力部件。提供一套简单的NativeC++的接口,主要业务是Miracast投屏,提供以下常用功能:主投端(WFDSource):主投端发送器,用于投屏Source端业务,可发送多路屏幕镜像流到不同设备。被投端(W
- Mirror-3DGS: Incorporating Mirror Reflections into 3D Gaussian Splatting
于初见月
paper计算机视觉
Abstract3DGShassignificantlyadvanced3Dscenereconstructionandnovelviewsynthesis.However,3DGSstruggleswithaccuratelymodelingphysicalreflections,particularlyinmirrors,leadingtoincorrectreconstructionsand
- 分片(sharding)和复制(replication)是怎样工作的?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
分片(Sharding)和复制(Replication)是MongoDB中用于提升性能、可用性和数据冗余的关键特性。它们各自解决不同的问题,并且可以一起使用以提供更强大的数据库解决方案。分片与复制的工作原理-思维导图概要您可以创建一个以“MongoDB分片与复制”为核心节点的思维导图,并根据以下分类展开:分片(Sharding)定义将数据分布在多个服务器上目的水平扩展存储容量提高读写吞吐量组件配置
- docker-compose部署项目
后端
Docker容器访问挂载文件权限问题问题描述在使用docker-compose部署项目时,yaml文件如下:version:'3'services:purchasing-contract-consumer:image:my-registry.com/consumer:latestenvironment:-TZ=Asia/Shanghai-app_env=prodrestart:alwayswork
- 【从0到1构建高并发后端系统:Spring Boot + Redis + RabbitMQ实战指南】
小怪兽9699
springboot
一、架构演进路径图图1:从单体架构到微服务集群的演进过程二、核心优化策略与落地实践1.数据库优化方案分库分表实践://ShardingSphere分片策略配置spring:shardingsphere:datasource:names:ds0,ds1rules:sharding:tables:order:actual-data-nodes:ds$->{0..1}.order_$->{0..3}ta
- C#在Word表格中插入图片调整大小Debug
觀星
其他c#mswordInlineShapeAddPicture自动调整单元格大小
C#在Word表格中插入图片调整大小Debug一、C#在Word表格中插入图片并调整大小二、设置单元格大小随图片大小变化一、C#在Word表格中插入图片并调整大小C#编程中在word中和Word表格中插入图片是使用InlineShapes.AddPicture方法,方法官方微软说明如下:具体示例代码见本博客下使用C#对Word进行读写、搜索、插入图片等操作文章。在Word中的表格单元格中插入图片后
- 【Javascript网页设计】在线图片画板案例
Netsuite + 影刀
Javascript案例javascript
代码如下:在线画板body{text-align:center;font-family:Arial,sans-serif;margin:20px;}.toolbar{margin-bottom:10px;}canvas{border:2pxsolid#000;cursor:crosshair;}button{margin:5px;padding:8px15px;border:none;backgr
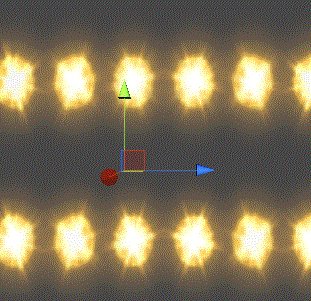
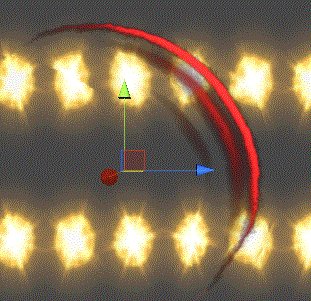
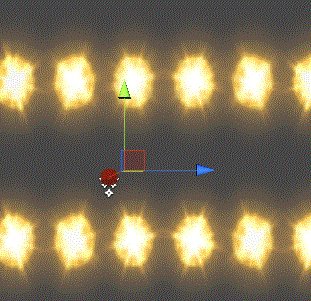
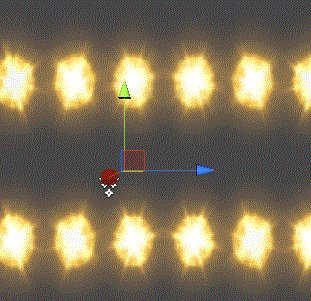
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- 智能指针用过吗,有哪些,他们的区别和各自的优缺点
Nicole Potter
U3D客户端面试题汇总c++开发语言面试
智能指针主要用于处理C++之中动态内存分配时由于一些操作可能会导致悬空指针以及内存泄漏问题的情况。C++之中的智能指针主要包含unique_ptr,shared_ptr,weak_ptr这三种。1,unique_ptr是一种独享的智能指针,一个unique_ptr只能指向一个对象,不允许被复制。它优点是由于不存在引用计数的操作,性能较高,但是由于不允许被复制,所以使用场景比较受限。但是可以通过mo
- Java 常用命令总结(完)
羊不白丶
java开发语言后端
更新了版本,请移步Java常用命令总结持续更新中!!!目录基础输入保留几位小数Random数组SystemArraysHashMapHashSetStringStringBuilderArrayListDeque栈Queue队列PriorityQueue优先队列常用数学算法&&结论结论算法ScannerIntegerIterator迭代器MathComparator&&Comparable的使用其
- 使用JAVA上抓取Socket服务端和客户端通信TCP数据包
螺旋大西瓜
JAVAjavatcpip
使用Java抓取Socket通信TCP数据包使用WireShark默认使用的是winpcap去抓本地环回的数据包,需要安装npcap再在Wireshark选择本地环回的网卡抓包在Java-Socket中,在本地Socket不使用127网段无法与服务端进行通信。但是常用的Jcap和Pcap4j都是依据libpcap/winpcap实现的。但是这俩又抓不到本地127网段的数据包。所以选择在局域网中使用
- k-Shape:高效准确的聚类方法
优化算法侠Swarm-Opti
信号处理故障诊断聚类机器学习人工智能matlab数据挖掘
引言时间数据在许多学科中的扩散和无处不在,已经对时间序列的分析和挖掘产生了极大的兴趣。聚类是最流行的数据挖掘方法之一,不仅因为它的探索性,而且作为其他技术的预处理步骤或子程序。常用的有-means聚类算法。本文介绍了一种新的时间序列聚类算法k-Shape。k-Shape依赖于一个可扩展的迭代优化过程,它创建同质和良好分离的集群。作为距离度量,k-Shape使用标准化的交叉相关。基于距离度量的性质,
- MySQL忘记密码,如何重置
青衫一笔墨
数据库相关mysql数据库database
1.以管理员权限打开cmd窗口,输入命令:netstopmysql,停止MySQL服务。a:win+r打开的运行窗口,输入cmd,一般是没有赋予管理员权限,需要配置,这里不细说。b:直接C盘搜索,找到cmd,右键管理员权限运行。2.输入命令mysqld--console--skip-grant-tables--shared-memory跳过密码校验。3.再打开一个新的cmd,输入命令:mysql-
- IoT平台软件:AWS IoT二次开发_高级功能探索与实践
chenlz2007
物联网物联网awsandroid安全云计算边缘计算
高级功能探索与实践在上一节中,我们已经完成了基础功能的开发和配置,包括设备连接、数据收集和基本的规则引擎使用。接下来,我们将深入探讨AWSIoT平台的高级功能,这些功能将帮助我们构建更加复杂和高效的IoT应用。本节将涵盖以下几个方面:设备影子(DeviceShadow)设备管理和远程配置数据处理与分析安全性和认证跨服务集成1.设备影子(DeviceShadow)1.1设备影子的概念设备影子(Dev
- java.sql.SQLNonTransientConnectionException: Public Key Retrieval is not allowed
二十七剑
java开发语言
只需要在url:jdbc:mysql://xxx?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf8&useSSL=false后面加上&allowPublicKeyRetrieval=true即url:jdbc:mysql://xxx?serverTimezone=Asia/Shanghai&useUnicode=
- linux centos 搭建私有git远程仓库
xueweichao
git服务器linux
1.安装Git远程服务器。服务器操作系统为linuxcentos使用yum在线安装gityuminstallgit添加git用户组和用户名,后续客户端需要使用git用户连接远程服务器groupaddgituseraddgit-ggit-s/bin/git-shall创建用户存放git仓库的目录mkdir/home/git/gitrepo将目录拥有者改为git用户和用户组chowngit:gitgi
- Vite 打包后Nginx部署配置
winyh5
nginx运维
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。vite.config.js配置文件—纯笔记记录,没有阅读价值~exportdefault{base:"/mywebsite",//开发或生产环境服务的公共基础路径}当base修改后nginx部署时需要做相应调整location/{root/usr/share/nginx/html;indexindex.htm
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理