Android 布局学习
| ViewGroup | Width/Height , Padding/margin |
| FrameLayout | gravity |
| LinearLayout |
Orientation/horizontal/vertical
weight
|
| RelativeLayout |
alignBaseline/(Left/Top/Right/Bottom) Start/End
alignParent
center Horizontal/Vertical/InParent
below/above/toLeftOf/toRightOf/toStartOf/toEndOf
|
linearLayout.setLayoutParams(lp);
state_focused
state_selected
android:singleLine="true"
android:textColor=""
android:textSize=""
一、RelativeLayout布局属性 与 include、merge简单总结
// 当前视图顶部,底部,左侧,右侧与其他视图间填充区域
- android:layout_marginTop
- android:layout_marginBottom
- android:layout_marginLeft
- android:layout_marginRight
java代码设置
- RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- // 单位是px
- layoutParams.topMargin = 66;
- layoutParams.bottomMargin = 66;
- layoutParams.leftMargin = 66;
- layoutParams.rightMargin = 66;
// 当前视图内顶部,底部,左侧,右侧填充区域 (非RelativeLayout属性)
- android:paddingTop
- android:paddingBottom
- android:paddingLeft
- android:paddingRight

// 在指定ID视图上面,下面,左侧,右侧
- android:layout_above
- android:layout_below
- android:layout_toLeftOf
- android:layout_toRightOf
Java代码设置
- RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- layoutParams.addRule(RelativeLayout.ABOVE, R.id.viewId);
- layoutParams.addRule(RelativeLayout.BELOW, R.id.viewId);
- layoutParams.addRule(RelativeLayout.LEFT_OF, R.id.viewId);
- layoutParams.addRule(RelativeLayout.RIGHT_OF, R.id.viewId);
// 与制定ID视图baseLine,顶部,底部,左侧,右侧边缘对齐
- android:layout_alignBaseline
- android:layout_alignTop
- android:layout_alignBottom
- android:layout_alignLeft
- android:layout_alignRight
Java代码设置
- RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- layoutParams.addRule(RelativeLayout.ALIGN_BASELINE, R.id.viewId);
- layoutParams.addRule(RelativeLayout.ALIGN_TOP, R.id.viewId);
- layoutParams.addRule(RelativeLayout.ALIGN_BOTTOM, R.id.viewId);
- layoutParams.addRule(RelativeLayout.ALIGN_LEFT, R.id.viewId);
- layoutParams.addRule(RelativeLayout.ALIGN_RIGHT, R.id.viewId);
// 与父视图顶部,底部,左侧,右侧边缘对齐
- android:layout_alignParentTop
- android:layout_alignParentBottom
- android:layout_alignParentLeft
- android:layout_alignParentRight
Java代码设置
- RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- layoutParams.addRule(RelativeLayout.ALIGN_PARENT_TOP);
- layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
- layoutParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
- layoutParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
// 横向居中,纵向居中,针对与父视图剧中
- android:layout_centerHorizontal
- android:layout_centerVertical
- android:layout_centerInParent
Java代码设置
- RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- layoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
- layoutParams.addRule(RelativeLayout.CENTER_VERTICAL);
- layoutParams.addRule(RelativeLayout.CENTER_IN_PARENT);
** Include 与 mege标签
参考资料:
Re-using Layouts with <include/>
Romain Guy Android Layout Tricks #3: Optimize, Part 1
** ViewGroup相关配置
1. clipChildren
android:clipChildren setClipChildren(boolean)Defines whether a child is limited to draw inside of its bounds or not.
定义是否限制子视图在它的范围内进行绘制。默认是true
2. clipToPadding
android:clipToPadding setClipToPadding(boolean)Defines whether the ViewGroup will clip its drawing surface so as to exclude the padding area.
定义ViewGroup是否将剪切它的绘制界面并排除padding区域。默认是true
参考资料:
android:layout_gravity
android:layout_gravity="right"
lp.gravity = Gravity.RIGHT;
button.setGravity(Gravity.CENTER);
xml配置:
设置EditText光标位置
http://www.cnblogs.com/nanhuchongzi/archive/2012/04/17/2444451.html
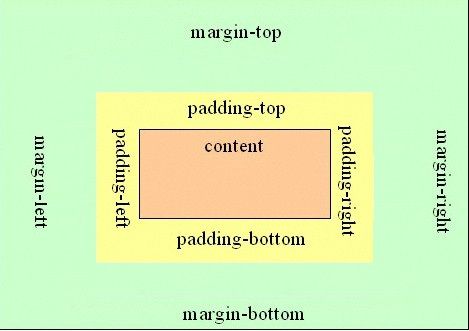
** margin与padding的区别?
view.getLayoutParams().width = widthValue;
http://blog.csdn.net/tu_bingbing/article/details/8654990
**TextView 显示两行,其余用....替换
android:maxLines="2"
android:ellipsize="end"
values/ids.xml
<resources>
<item type="id" name="idname" />
</resources>
view.setId(R.id. idname);
***
布局XML Schema
有哪些属性,是在XML Schema定义,可以在http://www.w3school.com.cn/schema/schema_intro.asp了解Schema更多知识。
Android 布局XML Schema在什么地方? 查询补漏
布局在Java中的对应关系 TypeArray
原文地址:http://blog.csdn.net/love_world_/article/details/8426935
2013-12-29 添加gravity、 layout_gravity、duplicateParentState
2014-04-10 添加布局XML Schema