- echarts X轴文本太长 formatter自定义文本的显示方式
每一天,每一步
EChartsechartsjavascriptecmascript
如果ECharts中X轴的文本太长,可以通过设置axisLabel的rotate属性来旋转标签,或者使用formatter函数来自定义文本的显示方式。另外,可以开启axisLabel的interval属性来控制显示的标签的间隔。option={tooltip:{},xAxis:{type:'category',data:['这是一段非常长的文本','短文本','另一段长文本','另一段长文本'],
- el-tooltip 修改宽度
胡萝卜大王驾到通通闪开
elementjavascript前端html
使用popper-class为Tooltip的popper添加类名{{row.range}}在当前组件新建一个style,不要写scoped,这里的样式会应用到全局,所以class命名一定要保证不要和全局别的类名重复.td-nowrap{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.tool-tip{max-width:40
- uniapp+echarts分时图五档行情
Nymph_Zhu
uni-appecharts安卓ios前端
父组件代码:{{isLeave!=1?tooltipData[1]==null||tooltipData[1]==''||tooltipData[1]=='0.00'?'--':toDecimal(tooltipData[1],getTickDecLen(symbol),true):(symbol.cp==null||symbol.cp==''||symbol.cp=='0.00'?'--':to
- echarts tooltip悬浮框自动轮播 鼠标放上则暂停
Igiveufireworks
前端vue.jsechartsjavascript
在本项目中,echarts是引入的一个子组件,在父组件中配置好chartOptions和automove后传给子组件。判断传入的automove为true时,则进行轮播。props:{chartOptions:{type:Object,default(){return{}}},automove:{type:Boolean}},data(){return{chart:null,dataLength:
- js处理echarts tooltip定时轮播
Ciito
前端javascriptecharts
echartstooltip定时轮播/***echartstooltip轮播*@paramchartECharts实例*@paramchartOptionecharts的配置信息*@paramoptionsobject选项*{*interval轮播时间间隔,单位毫秒,默认为3000*true表示循环所有series的tooltip,false则显示指定seriesIndex的tooltip*ser
- eCharts的样式配置
yu_zheng5163
echarts前端javascript
{//series的类型,如'line'、'bar'、'pie'、'scatter'等type:'line',//line表示折线图bar表示柱状图pie表示饼图scatter表示散点图//series的名称,用于tooltip的显示,legend的图例筛选等name:'数据系列1',//series的数据,可以是数组,也可以是函数,详见下面的data配置项data:[1,2,3,4,5],//s
- echarts实现透明3D地图 自定义tooltip悬浮框
藤井粟
echartsecharts3d前端大屏端
本地图主要使用ehcarts和echarts-gl进行开发,实现的3D地图可以旋转、缩放、多角度观察。悬浮框是自定义样式。1、引入echarts和echarts-gl库echarts的资源比较常见,这里主要列出echarts-gl的离线资源2、3D地图的基础配置根据网上获取的json数据进行初始化地图,然后配置地图的option,重点在于series和viewcontrol的配置。地图的透明质感主
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- Vue3优化表单标签与布局,解决文字过长问题(附Demo)
码农研究僧
前端/小程序vue.js前端javascript
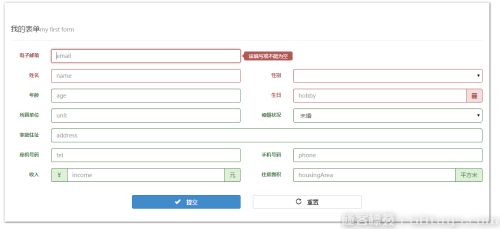
目录前言1.增加标签宽度(生效)2.工具提示Tooltip(勉勉强强)3.缩小字体(不生效)4.CSS控制换行(不推荐)前言好不容易构思整个表单的布局,但是个别表单的文字过长,导致自动换行,遮挡另外的一些组件以下内容将围绕实战进行优化以左上角的文字进行调整:尝试了多种方案,最终才有成效对于其他的方式,诸位也可尝试下1.增加标签宽度(生效)通过增加el-form-item的label-width,让
- echarts柱形图X轴Y轴相关配置
船长㉿
可视化
可配置XY轴刻度线,字体大小,柱形图大小颜色等constoptions={tooltip:{trigger:'axis',axisPointer:{//坐标轴指示器,坐标轴触发有效type:'shadow'//默认为直线,可选为:'line'|'shadow'},textStyle:{//鼠标hover遮罩层字体大小fontSize:'12'}},xAxis:[{data:['大学食堂100间',
- vue 使用el-table 设置了show-overflow-tooltip属性,路由跳转后,气泡不消失的解决办法
前端小白记录
vue.js前端javascriptelementui前端框架
文章目录一、问题场景二、解决方法1.问题bug2.最终解决总结一、问题场景在vue项目里使用el-table做一个列表页面,表格设置了show-overflow-tooltip属性,文字过长时鼠标滑过会展示气泡显示全部文字内容,因为设置路由缓存,如果这个时候点击鼠标滑过的单元格进行路由跳转,气泡就会在新的页面展示不消失;如下图所示二、解决方法1.问题bug我在网上搜索相关帖子,看到一个说让在dea
- vxe-grid 利用dayjs提供的方法来格式化, 计算二个日期之间的年数/年龄
花花鱼
Vue3vue.js
1、安装dayjspnpmadddayjsyarnadddayjsnpminstalldayjs2、导入importdayjsfrom'dayjs';3、vxe-grid列:exportconstUserColumns:VxeGridPropTypes.Columns=[...{title:'年龄',width:70,field:'old',showOverflow:'tooltip',align
- 【avue+vue2】avue-token,iframe,postmessage,3d按钮权限显隐,avue列表数据过长省略和tooltip,选择框不要勾选
傻傻有内涵的我
vueavueHTML学习javascript开发语言ecmascript
目录一、avue字典+token二、3diframe三、postmessage四、3d按钮权限五、avue列表数据过长省略+tooltip六、选择框不要勾选(avue)一、avue字典+token{label:'车型',prop:'amrModelShowName',//width:130,span:20,labelWidth:'180',row:true,type:'select',align:
- Echarts基础学习 3-legend、tooltip、grid、dataZoom
翻斗花园正门保安小夏
Echartsecharts学习前端
提示信息和工具栏legend、tooltip、title可以展示图表的一些信息,使图表的信息更加清晰明了toolbox是对图表的一些操作,比如下载,折线图和柱形图的切换等操作。如果你想体验各种工具操作,可以在此案例中进行操作——未来一周气温变化grid网格直角坐标系内绘图网格,单个grid内最多可以放置上下两个X轴,左右两个Y轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。在ECharts2
- echarts 雷达图样式自定义 2018-12-13
心有余悸天
exportdefaultfunctiondrawradar(basedata,all_data){varRadar={//title:{//text:'基础雷达图'//},//鼠标移入的悬浮框的样式tooltip:{backgroundColor:'#ffff',borderColor:'#eeee',borderRadius:2,borderWidth:1,textStyle:{color:'
- 自定义vue指令,实现el-tooltip仅在文字溢出时显示,文字未溢出则不显示,复制即可使用
千叶KE
vue.jsjavascript前端elementui
一、写在开头在项目里遇到了这种需求,想到el-table里的show-overflow-tooltip属性就有这种效果,在参考了一些网上的文章以及show-overflow-tooltip跟el-tooltip的源码后,觉得使用自定义指令的方式来实现这个需求会很方便,于是便有了以下代码二、自定义指令代码1、创建一个js文件,复制粘贴以下代码即可使用,无需改动importVuefrom'vue'im
- Popper.js:ElementUI 中采用弹出,提示框库,好用的没朋友。
贝格前端工场
javascriptelementui开发语言
Hi,我贝格前端工场,继续介绍经典的js库,ElementUI中Tooltip、Select、Cascader、TimePicker等组件中怎么把提示框定位到目标元素的,是用Popperjs来实现。一、Popper.js是什么?Popper.js是一个用于创建弹出式组件和工具提示的JavaScript库。它提供了一种灵活和可定制的方式来定位和显示弹出式元素,使得开发者可以轻松地创建各种类型的弹出式
- 饼图外显示百分比,labelLine控制与环的距离
咏竹莉
示例:image.pngfunctionlossTenants(){varmyDailyEn=echarts.init(document.getElementById('lossTenants'));option={tooltip:{backgroundColor:'#fff',textStyle:{color:'#545EFF'},formatter:"{b}:{c}({d}%)"},legen
- Unity在Inspector面板显示注释
ChoseYoung
[Tooltip("显示注释")]//鼠标移到变量上后可以看到汉字[Header("显示注释")]//直接在面板上显示汉字
- echarts 中tooltip的formatter使用(例如折线图中的,鼠标悬停在某点,会再提示框显示坐标轴对应的数据)
方_圆
1.当把x轴,y轴数据都设置好以后,x轴的数组是data系列(series)2.把value结构,重新拼了下3.在tooltip中添加formatter方法(我理解的意思,formatter是一个回调函数,series中的data,通过回调,根据数据的拼接结构,把的相关数据拿出来就行)params[x].data.name,也就是series.data.name(相当于把series中的data:
- echarts(3)——饼图
qq_46285250
echartsecharts
案例注释代码源码地址:https://www.makeapie.com/editor.html?c=x1zOZDoSxqoption={backgroundColor:'#273454',color:['#FF9966','#FFFFCC','#0099CC','#99CC33','#99CCCC'],tooltip:{trigger:'item',formatter:'{b}:{c}个(占比{d
- echarts实用代码模板
mbshqqb
echartsjavascript前端
一、键盘事件控制tooltip移动letcurrentIndex=-1;constdataLen=option.series[0].data.length;consthandleKeydown=(e)=>{if(e.key!="ArrowRight"&&e.key!="ArrowLeft"){return;}console.log('handleKeydown:'+currentIndex);my
- 2019-01-10Unity编辑器开发,使用CustomPropertyDrawer实现枚举中文显示
Nmao
标注:https://www.cnblogs.com/CodeGize/p/6892299.html在Unity开发中,枚举常常被用到。但是Unity自身对于枚举值,并不能做好中文的支持。无论是Head或者ToolTip.如下例:usingUnityEngine;publicclassEnumTest:MonoBehaviour{publicEmAniTypeAniType;}publicenum
- 使用npm包js-web-screen-shot做网页截图,可以对截图加文字,箭头等等,类似于微信截图
徐同保
web前端javascript前端npm
点击上传截图只能上传jpg/png文件,且不超过5M提交取消import{Button,Tooltip,Dialog,Form,Row,Col,FormItem,Upload,Link,Input,}from'element-ui'importhtml2canvasfrom'html2canvas'importScreenShotfrom'js-web-screen-shot'importtemp
- 因直接展示el-tooltip从而导致表格展示底部增加空行
前端僵尸
bug
使用tooltip注意事项:问题:因直接展示el-tooltip从而导致表格展示底部增加空行原因:el-tooltip本身渲染的时候,是没有载体的(里面没有内容就已经渲染了)解决:外层需要包裹一层div或是span做父级问题:ElementPlusError:[ElOnlyChild]novalidchildnodefound(使用el-tooltip套tooltip或者popver也会导致)原因
- React+Echarts实现数据排名+自动滚动+Y轴自定义toolTip文字提示
小浣熊喜欢揍臭臭
Reactechartreact.js前端javascript
1、效果2、环境准备1、react182、antd4+3、代码实现原理:自动滚动通过创建定时器动态更新echar的dataZoom属性startValue、endValue,自定义tooltip通过监听echar的鼠标移入移出事件,判断tooltTip元素的显隐以及位置。1、导入所需组件:在你的代码文件中导入所需的组件importReactEChartsfrom'echarts-for-react
- 2020-10-14 echarts tooltip 自定义样式
rub1cky
echarts自定义tooltip样式备份在echarts文档中有个extraCssText可以进行自定义样式覆盖最终效果图截屏2020-10-14上午8.55.00.png
- 【Qt学习笔记】(三)常用控件(持续更新)
有心栽花无心插柳
Qtqt学习笔记
Qt常用控件1控件概述2QWidget控件核心属性2.1enabled2.2geometry2.3windowframe的影响2.4windowTitle2.5windowIcon2.6windowOpacity2.7cursor2.8font2.9toolTip2.10focusPolicy2.11stylesheet1控件概述Widget是Qt中的核心概念英文原义是"小部件",我们此处也把它翻
- vue3+echarts+地图(3D立体)
修复bug
vueechartsjavascriptvue
首页exportdefault{name:"maps",data(){return{option:{//鼠标悬浮显示省份名称tooltip:{textStyle:{color:"yellow",decoration:"none",fontFamily:"Verdana,sans-serif",fontStyle:"italic",fontWeight:"bold",},formatter:func
- echarts tooltip.formatter回调函数方式格式化提示框
深吸一口气
问题在使用echarts配置图表时,tooltip提示框的格式不能满足需求,这时需要自定义格式,echarts文档中给出的方案是配置tooltip.formatter解决方案tooltip.formatter支持字符串模板和回调函数两种形式,官方文档内容这里就不赘述了,请自行查阅echartstooltip.formatter文档,这里主要说一下回调函数格式化方式//params具体信息看下方fo
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p