Echarts基础学习 3-legend、tooltip、grid、dataZoom
提示信息和工具栏
legend、tooltip、title可以展示图表的一些信息,使图表的信息更加清晰明了
toolbox是对图表的一些操作,比如下载,折线图和柱形图的切换等操作。
如果你想体验各种工具操作,可以在此案例中进行操作——未来一周气温变化
grid 网格
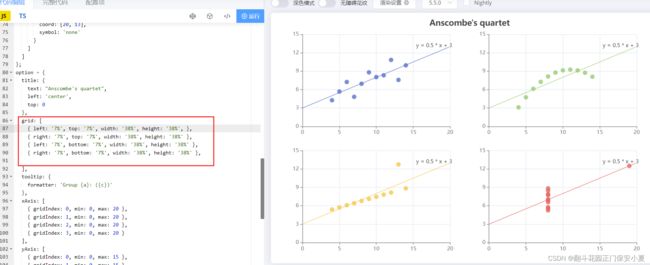
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。
在 ECharts 2.x 里单个 echarts 实例中最多只能存在一个 grid 组件,在 ECharts 3 中可以存在任意个 grid 组件。
根据官网的案例可以看出,grid中每个元素代表的是每一个直角坐标系
containLable 是否包含坐标轴
grid 区域是否包含坐标轴的刻度标签。
- containLabel 为
false的时候:
grid.leftgrid.rightgrid.topgrid.bottomgrid.widthgrid.height决定的是由坐标轴形成的矩形的尺寸和位置。- 这比较适用于多个
grid进行对齐的场景,因为往往多个grid对齐的时候,是依据坐标轴来对齐的。- containLabel 为
true的时候:
grid.leftgrid.rightgrid.topgrid.bottomgrid.widthgrid.height决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。- 这常用于『防止标签溢出』的场景,标签溢出指的是,标签长度动态变化时,可能会溢出容器或者覆盖其他组件。
可以对比Css的怪异盒模型进行理解
dataZoom 区域缩放
dataZoom一共有三中:
现在支持这几种类型的
dataZoom组件:
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。
- 框选型数据区域缩放组件(dataZoomSelect):提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在
toolbox中。
在此只介绍前两种,第三种可以在示例 未来一周气温变化 进行体验
在官网的案例中,dataZoom数组中有4个元素,其中type: slider是使用坐标轴的滚动条进行缩放;type: inside是在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系
案例地址
xAxisIndex
设置 dataZoom-slider 组件控制的 x轴
如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。
例如有如下 ECharts option:
option: {
xAxis: [
{...}, // 第一个 xAxis
{...}, // 第二个 xAxis
{...}, // 第三个 xAxis
{...} // 第四个 xAxis
],
dataZoom: [
{ // 第一个 dataZoom 组件
xAxisIndex: [0, 2] // 表示这个 dataZoom 组件控制 第一个 和 第三个 xAxis
},
{ // 第二个 dataZoom 组件
xAxisIndex: 3 // 表示这个 dataZoom 组件控制 第四个 xAxis
}
]
}
yAxisIndex同理
start
数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
或者你可以使用startValue数据窗口范围的起始数值
位置、宽高
dataZoom也有left、bottom、heigth、borderColor等属性用来确定位置、确定宽高、颜色。
handle 手柄
- handleIcon ——两侧缩放手柄的 icon 形状
- handleStyle——两侧缩放手柄的样式配置。
- handleSize——控制手柄的尺寸,可以是像素大小,也可以是相对于 dataZoom 组件宽度的百分比,默认跟 dataZoom 宽度相同。
案例地址
参考代码:
let dataZoom = []
if (xDate.length > 7) {
dataZoom = [{
show: true,
height: 12,
xAxisIndex: [
0
],
bottom: '3%',
start: 10,
end: 90,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle: {
color: '#d3dee5'
},
textStyle: {
color: '#313131'
},
borderColor: '#90979c'
}, {
type: 'inside',
show: true,
height: 15,
start: 1,
end: 35
}]
}