- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 上传文件到钉盘流程详解
jspyth
开发场景案例分析开发语言java后端
文章目录前言准备工作实现过程Maven依赖封装一个工具类获取文件上传信息unionId获取钉盘目录spaceId创建上传到钉盘前言 本文详解如何通过钉钉的API实现上传文件到钉盘目录,代码通过JAVA实现。准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、应用中配置好所需权限:企业存储文件上传
- 华为USG6000E-S12防火墙Key exchange failed.无法SSH解决方案
redmond88
网络技术ssh华为运维
由于目前防火墙算法太新,导致crt和xshell的版本无法登陆,按以下方法解决一、下载华为本地加载除弱安全算法组件包之外的组件包https://download.csdn.net/download/redmond88/89620664?spm=1001.2014.3001.5503二、先改后缀名为.cfg,上传文件到防火墙三、在用户视图下改后缀名为.mod四、move文件到$_install_mo
- shp文件解析转换为geojson/wkt格式字符串
自律_平庸
前端数据库大数据
此函数用于处理上传的ZIP文件并将其转换为GeoJSON格式的字符串。具体步骤如下:验证上传文件是否为ZIP格式。创建临时目录以解压ZIP文件。解压缩ZIP文件至临时目录。查找解压后的.shp文件。如果缺少.shx或.dbf辅助文件,则创建空文件。读取Shapefile数据。将特征集合转换为GeoJSON格式。清理临时文件和资源。函数返回转换后的GeoJSON字符串。publicStringshp
- 【Java将File完美转为MultipartFile】:亲测有效
阿火~
java
由于multipartFile有很多有用的api,但是有时候我们接收到前台的参数是文件名和文件内容,而不是文件,此时不能使用multipartFile接收,导致处理起来很不方便,比如我用minio上传文件,minio需要multipartFile类型的文件,而我拿到前端传来的文件名和文件内容只能自己通过File类创建文件,所以如果想用multipartFile类型就需要自己转换,然而天不遂人愿,并
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- Linux git
Reicher
Linuxlinuxgitelasticsearch
参考Linux上传文件至GitHubLinux学习系列(二十):在Linux系统中使用Git上传代码到GitHub仓库Linux下使用git克隆github项目及文件上传Linux/Ubuntu下使用git从Github拉取项目文件、提交修改后文件的完整流程演示[Git]-Linux下的git操作从零开始一个git操作实例,图文并茂1、安装并绑定用户信息//安装sudoaptinstallgit/
- 前端有关文件上传下载操作
发呆小天才yy
前端javascript
文件上传文件上传有两种形式(传给后端的文件形式)变成blob通过formData搭载传输(二进制blob传输)转为base64直接传输(简便,但是后端需要解码,时间长),通过fileReader搭载相关对象:files(blob的一个子类):通过input标签读取过来的文件对象(属于前端的方法,没办法直接传给后端)blob:不可变的二进制内容,包含很多操作方法(newBlob([file])直接将
- 【Http 每天一小问 ,Post上传文件时, 文件和 -d(--data)和 -F(--form) 不能同时存在 ,怎么办】
wn531
http网络协议网络
今天在做文件上传的时候,遇到报错,Warning:YoucanonlyselectoneHTTPrequestmethod!YouaskedforbothPOST,调用命令curl-XPOSThttps://example.com/log/upload\-F"file=@/usr/log/app.log"\-H"Token:token_abc"\-d'metadata={"timestamp":1
- PHP导入Excel文件后缀xlsx与xls的处理问题
木子李0531
PHPExcelthinkphp5thinkPHPPHPExcelxlsxxls
publicfunctionimportData(){//先执行文件上传$file=$this->request->file('files');//获取表单上传文件if(empty($file)){$this->error('请选择上传文件');}else{//移动到框架应用根目录public/excel$info=$file->move(ROOT_PATH.'public'.DS.'Excel'
- 学习node.js十三,文件的上传于下载
涛涛酱10086
node.js学习node.js
文件上传文件上传的方案:大文件上传:将大文件切分成较小的片段(通常称为分片或块),然后逐个上传这些分片。这种方法可以提高上传的稳定性,因为如果某个分片上传失败,只需要重新上传该分片而不需要重新上传整个文件。同时,分片上传还可以利用多个网络连接并行上传多个分片,提高上传速度断点续传:在上传过程中,如果网络中断或上传被中止,断点续传技术可以记录已成功上传的分片信息,以便在恢复上传时继续上传未完成的部分
- Go Gin 实现文件的上传下载
五岁小孩
GoGin实现文件的上传下载流读取文件上传routerrouter.POST("/resources/common/upload",service.UploadResource)servicetype:POSTdata:{“saveDir”:“保存的路径”,“fileName”:“文件名称不带后缀”}//上传文件funcUploadResource(c*gin.Context){saveDirPa
- Spring Integration SFTP集成
亚林瓜子
springjava后端sftp
问题需要通过Spring使用SFTP上传文件。思路集成SpringIntegrationSFTP进行文件上传。步骤pom.xmlorg.springframework.integrationspring-integration-sftp6.3.3SftpConfig.javapackagecom.xxx.auth.config;importcom.xxx.auth.service.ICxxpAud
- curl和ping
G丶AEOM
网络
curl获取页面内容,ping测试连通curl和ping是两个在网络环境中常用的命令行工具,但它们的目的和应用场景有很大的不同。curl用途:curl是一个命令行工具,用于传输数据,支持多种协议,包括HTTP、HTTPS、FTP等。它通常用于测试或访问Web服务,如RESTAPI、下载文件、上传数据等。场景:测试Web服务的响应和行为。下载或上传文件到Web服务器。发送数据到Web服务,如表单提交
- Flask中实现文件上传
ac-er8888
flaskpython后端
在Flask中实现文件上传是一个常见的需求,它允许用户将文件从本地计算机传输到服务器上。下面将详细介绍如何在Flask中实现文件上传的步骤,包括设计上传表单、创建处理文件上传的路由、以及相关的最佳实践。一、设计上传表单首先,你需要创建一个HTML表单,让用户可以选择要上传的文件。这个表单需要设置enctype="multipart/form-data"属性,这是上传文件所必需的。FileUploa
- IEEE投稿无法上传文件问题(An error has occurred.Please try again......)
LeeYLong
经验分享
投稿上传手稿出现:Anerrorhasoccurred.Pleasetryagain.Iftheproblempersists,pleasecontacttheSupportTeamformoreinformationandinstructions.TheSupportTeam`scontactinformationcanbeobtainedbyclickingthe‘Help’linkinthe
- SpringBoot学习(16)上传文件
星河漫漫l
springboot学习运维开发开发语言spring
1、pom包配置我们使用SpringBoot版本2.1.0、jdk1.8、tomcat8.0。org.springframework.bootspring-boot-starter-parent2.1.0.RELEASE1.8org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-star
- 使用cURL实现简单的文件上传
每天瞎忙的农民工
php实战php
上传文件和POST十分相似,因为所有的文件上传表单都是通过POST方法提交。$url="http://localtion/upload_output.php";$post_data=array("foo"=>"bar",//要上传的本地文件地址"upload"=>"@test.zip");$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_
- linux提权:从入门,Linux提权:从入门到放弃
Kalu丁
linux提权:从入门
日站就要日个彻底。往往我们能拿下服务器的web服务,却被更新地比西方记者还快的管理员把内网渗透的种子扼杀在提权的萌芽里面。Linux系统的提权过程不止涉及到了漏洞,也涉及了很多系统配置。一下是我总结的一些提权方法。几点前提已经拿到低权shell被入侵的机器上面有nc,python,perl等linux非常常见的工具有权限上传文件和下载文件内核漏洞提权提到脏牛,运维流下两行眼泪,我们留下两行鼻血。内
- spring MVC 上传文件大小设置
Audience0
- html上传文件框架,文件上传 - FastAdmin框架文档 - FastAdmin开发文档
春容
html上传文件框架
文件上传最后更新时间:2021-01-1517:29:11FastAdmin支持将文件、图片、视频、压缩包等文件快速的上传至本地服务器或云存储,同时支持云存储直传模式和服务器进行中转模式。你可以直接在后台插件管理安装第三方云存储的插件后使用,目前支持以下云存储平台:平台特点插件下载又拍云申请加入联盟可享每月免费15G流量、图片处理七牛云实名认证后免费10G流量、稳定、图片处理阿里OSS阿里系、稳定
- PHP上传文件到腾讯cos上源码,通过COS上传文件至腾讯云
清明梦境
最近在做项目的时候,很多次通过Cos将文件上传到腾讯云。腾讯官方也提供了专门的API接口(cloud.tencent.com/document/pr…)通过Cos上传的大体思路是这样的,第一步:实例化一个Cos。第二步:通过后端接口获取秘钥。第三步:选择需要上传的文件进行文件上传,上传成功之后,在回调函数中会返回文件的地址。第四步:再将这个地址通过后端接口保存到数据库中,就可以在项目中使用上传的文
- ajax上传文件报错The current request is not a multipart request的解决办法
BigDataGeek
ajaxhtmljavawebjquery
ajax上传文件报错Thecurrentrequestisnotamultipartrequest的解决办法主要报错语句为:Thecurrentrequestisnotamultipartrequestspring在处理入参的时候,遇到MultipartFile相关就会先去校验。(在controller中会用MultipartFile接受参数)1、当在form中提交的信息包含file的时候,必须要
- .Net6/.Net8(.Net Core) IIS中部署 使用 IFormFile 上传大文件报错解决方案
weixin_41934979
.netcore
描述最近使用.Net6WebAPIIFormFile对象接收上传文件时大于30MB(兆)的文件就会报错原因分析IIS上传文件有大小默认限制大约28.6MB解决办法.无论是Net6还是.Net8写法都一样方法一:IIS可视化操作1.打开InternetInformationServices(llS)管理器,选中主页2.双击打开请求筛选3.点击编辑功能设置4.修改允许的最大内容长度(字节)的值,默认值
- Vue3+elementplus实现图片上传下载(最强实践)
J不A秃V头A
前端vue.js前端javascript
图片上传子组件:实现照片的上传,预览,以及转成以逗号隔开的图片地址,即时监听,并发送消息到父组件。Loading...import{computed,ref,watch}from'vue';import{upload}from'@/api/file'import{ElMessage}from'element-plus'importemitterfrom'@/utils/emitter'//上传文件
- 接口性能优化的11个小技巧
2401_83916241
程序员性能优化
这里加锁的目的是为了防止并发的情况下,创建了相同的目录,第二次会创建失败,影响业务功能。但这种直接在方法上加锁,锁的粒度有点粗。因为doSave方法中的上传文件和发消息方法,是不需要加锁的。只有创建目录方法,才需要加锁。我们都知道文件上传操作是非常耗时的,如果将整个方法加锁,那么需要等到整个方法执行完之后才能释放锁。显然,这会导致该方法的性能很差,变得得不偿失。这时,我们可以改成在代码块上加锁了,
- python flask创建服务器实现文件的上传下载
讷言丶
python前端flaskpython服务器
flask创建服务器实现和前端文件的上传下载,代码可以直接使用一、前端代码flask模块前端测试界面button,input{width:130px;height:30px;margin:30px;}下载文件上传文件-->开始上传functiondownload(){window.location.href='http://localhost:8080/download'}二、后端代码(pytho
- linux命令之服务器之间文件传输
abments
linux常用命令pythonpandas数据分析
目录前言一、scp命令1.简单用法:2.使用示例:2.1.复制文件到本地2.2.复制文件夹到本地二、sftp命令1.简单用法:2.使用示例2.1下载文件2.2上传文件总结前言在使用linux服务器时,有可能会需要在服务器之间传入文件,在这里记录了两种命令来进行实现。分别是scp命令和stpf命令。下面将详细介绍这两个命令的使用。一、scp命令scp:远程文件拷贝程序,是securecopyprog
- 无标题文章
天字一等
Haorooms首页文章存档关于我前端导航前端资料库小工具合作转载自:http://www.haorooms.com/post/input_file_leixing1.ajax上传文件HTML5的input:file上传类型控制2014年8月29日175731次浏览一、input:file属性属性值有以下几个比较常用:accept:表示可以选择的文件MIME类型,多个MIME类型用英文逗号分开,常
- 文件上传和下载
提笔忘字_波
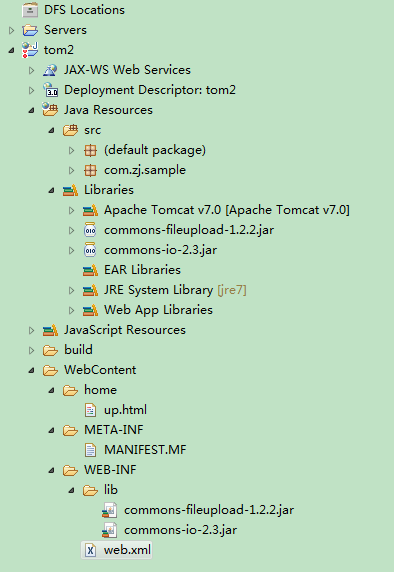
一、概论在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileuplo
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本