SeaJS 模块化加载框架使用
SeaJS 是一个遵循 CMD 规范的模块化加载框架
CommonJS,CMD,AMD等规范后文会提到,这里主要先了解如何在代码中使用。
如果你有使用过nodejs ,那么理解起来就容易多了。
我们通过sea.js来加载我们定义的模块(这会儿遵循CMD规范)并使用相应的数据。
首先,当然是要下载sea.js,可以直接去 http://seajs.org/docs/#downloads 直接下载代码包,解压后 在 /dist/目录下可以 找到 sea.js
CMD规范是懒加载,按需加载,也就是在require的时候相应的模块才会被加载进来。
基本用法为:
define(function(require, exports, module) { // The module code goes here
// require ..
});
举个例子:(为了简单说明,暂时先直接置于同一目录)

index.html是主界面,main.js这里充当了主模块文件(一般需要 seajs.use('.main') 的方式来加载主模块),然后主模块main又调用main1,main2小模块,理解执行过程。
index.html:
首先包含资源sea.js ,再包含主模块,这里因为要执行主模块中返回的数据,所以使用了回调函数的处理
<!DOCTYPE html> <html> <head> <title>Seajs</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript" src="./sea.js"></script> <script type="text/javascript"> //加载入口文件main.js,默认后缀js自动匹配 seajs.use('./main',function(main){ console.log(main.say()); }); </script> </body> </html>
main.js:
这里,main.js定义了一个模块main.js ,在其中又require其他模块进行处理,然后返回一个对象。
返回的时候可以直接使用return,类型会自动判断,也可以module.exports =
比如想返回 ‘w' ,可以直接 return ’w'; 或 module.exports = 'w'; index那里相应做一下修改就行。
define(function(require,exports,module){ console.log('module of main:'); var main1 = require('main1'); main1.say(); var main2 = require('main2'); main2.say(); return { say: function(){ console.log('main--hello'); } }; });
main1.js:
define(function(require,exports,module){ console.log('module of main1:'); module.exports = { say: function(){ console.log('main1--hello'); } }; });
main2.js:
define(function(require,exports,module){ console.log('module of main2:'); return { say: function(){ console.log('main2--hello'); } }; });
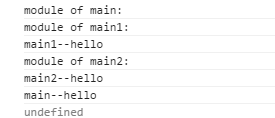
ok 浏览器访问index.html 即可看到执行结果: