- 2021年 江南大学研究生考试 算法与程序设计 题目
Bears9
算法数据结构
(2021年江南大学851真题)回忆版,免费供大家学习参考。如有雷同,那人是我室友(室友让我发的)。1、什么是线型结构(8分)删除一个链表的头结点,关键处给出注释(12分)2、题目描述:关于像素点,周围有边界像素,中间是内容像素。从某个内容像素开始上色,依次按右、上、左、下顺时针顺序进行上色。直到将所有的内容像素上色完成什么是栈?(8分)如何用栈的思想完成上色过程?画出图解(12分)3、如何用冒泡
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
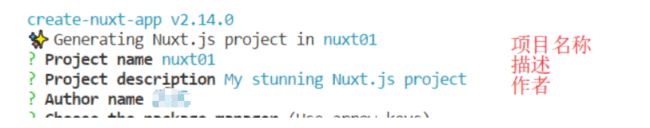
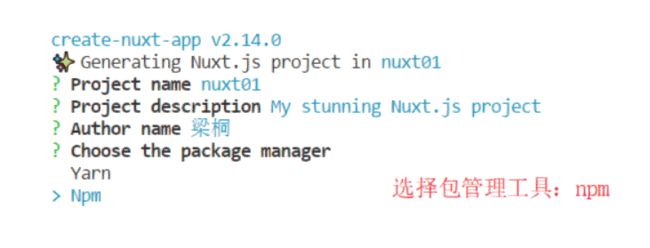
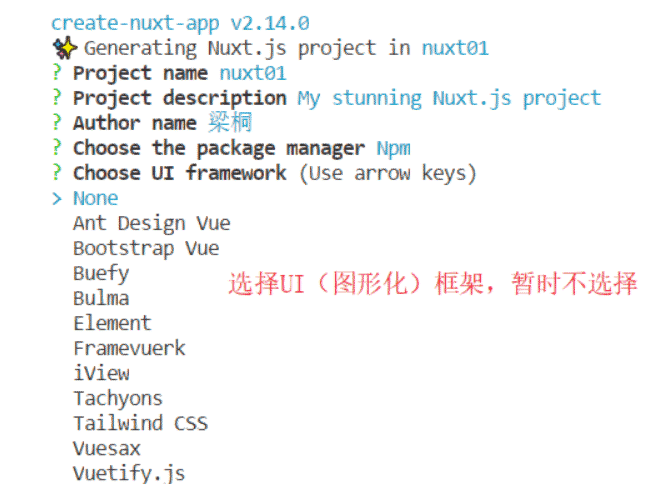
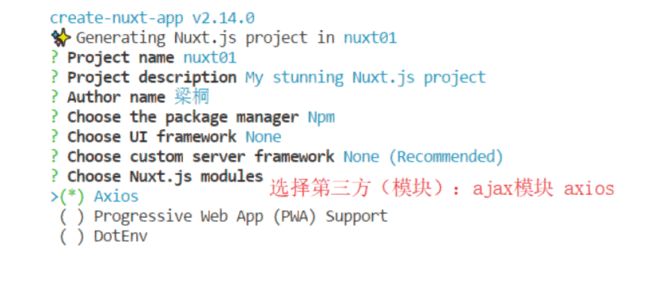
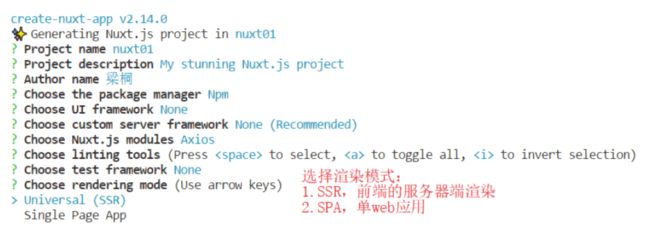
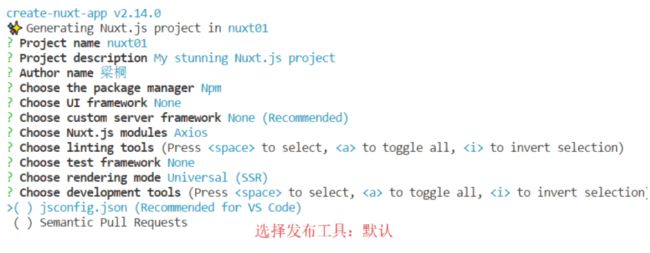
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- To 遗留类 和 From 遗留类 与 传统日期处理的转换(配有详细案例代码解析)
励志去大厂的菜鸟
白话拆解JavaJava思想和方法Java学习oraclejava学习方法数据库开发语言
前言:小编最近又要练科目三了天天好多事情啊,不知道大家放了假事情多不多我们继续日更!!!我们一直都是以这样的形式,让新手小白轻松理解复杂晦涩的概念,把Java代码拆解的清清楚楚,每一步都知道他是怎么来的,为什么用这串代码关键字,对比同类型的代码,让大家真正看完以后融会贯通,举一反三,实践应用!!!!①官方定义和大白话拆解对比②举生活中常见贴合例子、图解辅助理解的形式③对代码实例中关键部分进行详细拆
- Java自定义异常处理
胡净
java开发语言
在Java中,自定义异常处理通常涉及创建一个新的异常类并在适当的地方抛出该异常。下面是一个简单的示例,演示如何创建和使用自定义异常。步骤1:创建自定义异常类首先,你需要创建一个继承自Exception或RuntimeException的类。选择哪个取决于你的需求:如果希望强制调用者处理该异常,应该继承自Exception;如果可以选择不处理该异常,应该继承自RuntimeException。//自
- docker 部署postgresql
ubuntu20.04
dockerpostgresql容器
docker部署PostgreSQL服务拉一下容器dockerpullpostgres运行容器dockerrun--namemy-postgres-ePOSTGRES_PASSWORD=123456-p5432:5432-dpostgres以postgres用户身份进入容器dockerexec-itmy-postgrespsql-Upostgres创建数据库CREATEDATABASEfinanc
- 第三章、python中的对象、变量、标识符、作用域、引用(调用)及地址的概念(3.1-3.2)------内存地址、创建对象、对象的类型及对象的划分问题
thefg
Python基础详解教程对象的类型创建对象inisid内存地址逻辑地址
第三章、python中的对象、变量、标识符、作用域、引用(调用)及地址的概念本章讲述编程中对象、变量、地址的基本概念及其之间的关系,可迭代对象、可变对象、不可变对象的特点。
- 使用Docker部署一个使用PostgreSQL数据库的Springboot项目
youtian.L
Docker系列教程数据库dockerspringbootjava容器
1-我们将建造什么?出于演示目的,我们将创建一个简单的食谱管理应用程序,其中包含两个实体:Chef和Recipe。编辑2-创建一个springboot应用程序为此,如果您使用IntelliJidea.并选择以下依赖项:SpringWeb,PostgreSQLDriver当然SpringDataJPA还要确保选择maven作为项目经理。编辑安装项目后,将其解压缩并使用您喜欢的IDE打开它。如第一部分
- ubuntu创建普通用户,删除用户,修改用户密码,修改用户名
温柔如酒
linuxubuntuubuntulinux运维
创建用户名为user的用户1.进入root权限账号su2.添加普通用户名useradduser3.设置普通用户密码passwduser4.修改用户登入后所使用的shellusermod-s/bin/bashuser5.设置家目录usermod-d/home/useruser6.创建家目录目录mkdir/home/user7.改变目录拥有者和组,(将/home/user下的所有文件的用户组改成use
- MySQL第三次实验
Z字小熊饼干爱吃保安
mysql数据库
一、建库建表1、创建数据库mydb11_stu并使用数据库mysql>createdatabasemydb11_stu;QueryOK,1rowaffected(0.01sec)mysql>showdatabases;+--------------------+|Database|+--------------------+|information_schema||mydb10_city||myd
- Docker部署PostgreSQL
盖盖衍上_染染熊
中间件postgresql
1.指令:#拉取镜像dockerpullpostgres#创建容器dockerrun--namepostgres-ePOSTGRES_PASSWORD=postgres-p5432:5432-v/mydata/docker/postgres/data:/var/lib/postgresql/data-dpostgres#或:dockerrun\--namepostgres\-ePOSTGRES_P
- Python 潮流周刊#71:PyPI 应该摆脱掉它的赞助依赖(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,1则音视频,全文2000字。以下是本期摘要:文章&教程①PyPI应该摆脱掉它的赞助依赖②创建不分大小写的Python字符串类③用Tree-sitter&Jedi重
- python注册nacos服务
MTonj
Pythonpython开发语言
根据nacosopenapiOpenAPI指南主要是实现以下接口:创建服务注册实例注销实例删除服务发送实例心跳实现demo如下:一个web服务1http_server1.py#coding:utf-8importsocketfrommultiprocessingimportProcessdefhandle_client(client_socket):"""处理客户端请求"""request_dat
- 使用 Python 实现 WebSocket 服务器与客户端通信
又蓝
pythonwebsocket
简介WebSocket是一种基于TCP协议的通信协议,能够在客户端与服务器之间进行全双工(双向)通信。相比传统的HTTP协议,WebSocket可以实现实时数据的传输,尤其适合需要实时交互的应用场景,如在线游戏、实时聊天、金融交易等。我通过Python实现一个简单的WebSocket服务器,并使其与客户端进行通信。我们将创建两个Python文件:websocket.py和main.py,webso
- 使用Node.js+Express框架,创建一个独立的服务器端项目
海绵宝宝人间体
node.jsexpress
使用Node.js+Express框架,创建一个独立的服务器端项目1、安装Node.js环境node.js中文网官网:Node.js中文网安装完成后,在命令行中输入node-v和npm-v来检查Node.js和npm(NodePackageManager)是否安装成功。2、初始化项目创建一个新的文件夹作为你的项目文件夹。在命令行中进入该文件夹,并运行npminit-y来初始化项目并生成packag
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- 后端方向初阶入门——MySQL
小羊一定要努力变强
mysql数据库
各位帅哥美女,编辑不易,动动发财小手,来个三连加关注,后续会有更加优秀的推文推出~Mysql:用的最多的数据库,项目都用此数据库(Oracle:大型数据库,用的不多,因为收费,大公司难免会遇到。目录1.MySQL简介2.MySQL安装与配置2.1下载与安装2.2配置与启动3.数据库基础操作3.1创建数据库3.2选择数据库3.3创建表3.4插入数据3.5查询数据3.6更新数据3.7删除数据3.8.添
- 《leetcode-runner》【图解】【源码】如何手搓一个debug调试器——架构
飞哥不鸽
leetcode-runnerdebug调试器编写架构图分析
前文:《leetcode-runner》如何手搓一个debug调试器——引言文章目录设计引入为什么这么设计存在难点1.环境准备2.调试程序仓库地址:leetcode-runner本文主要聚焦leetcode-runner对于debug功能的整体设计,并讲述设计原因以及存在的难点设计引入让我们来思考一下,一个最简单的调试器需要哪些内容首先,它能够接受用户的输入其次,它能够读懂用户想让调试器干嘛,并做
- pcl系列-添加自定义点云类型
不会算法的阿召
c++自动驾驶计算机视觉3d
pcl库中附带了各种预定义的点类型,这些数据类型足以支持在pcl中所实现的所有算法和方法,但是在某些情况下,在使用pcl点类型时希望定义新的点类型,比如在LIO-SAM中定义的PointXYZIRPYT(包括点云基本的坐标(x,y,z)和强度I,以及三个旋转角RPY和时间T)。因此,pcl提供了创建自定义点云类型的方法。1.pcl常用点云类型pcl中定义了大量的常用点类型,在定义自己的点类型之前,
- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- Servlet中配置和使用过滤器
幽兰的天空
Java基础启航:从零到小有所成Servlet技术servlethivehadoop
在Servlet中配置和使用过滤器主要包括创建过滤器类、配置过滤器以及在Web应用中使用过滤器等步骤,以下是具体内容:创建过滤器类过滤器类需要实现javax.servlet.Filter接口,并重写其中的init、doFilter和destroy方法。init方法用于过滤器的初始化,在服务器启动时被调用,通常用于加载配置文件、初始化资源等操作。doFilter方法是过滤器的核心方法,用于实现具体的
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- 单例模式
智想天开
单例模式
公众号地址:单例模式更多内容请关注公众号:智想天开1.什么是单例模式?单例模式是一种创建型设计模式,旨在确保一个类在整个应用程序生命周期中只有一个实例,并提供一个全局访问点。通过单例模式,可以避免多个实例带来的资源浪费和数据不一致问题。关键点:唯一性:确保一个类只有一个实例。全局访问:提供一个全局的访问点来获取该实例。2.单例模式的意图控制实例数量:限制类的实例化数量,通常为一个。全局访问点:提供
- 布隆过滤器
Lin_Miao_09
技术架构哈希算法数据结构算法
目录一、布隆过滤器是什么工作原理优点缺点二、布隆过滤器的使用Guava步骤1:添加依赖步骤2:创建和使用布隆过滤器Redission使用Redisson的RBloomFilter步骤1:添加依赖步骤2:使用RBloomFilter手动使用BitSet实现布隆过滤器示例代码解释使用ReBloom插件实现步骤1:安装Redis和ReBloom模块步骤2:使用ReBloom操作布隆过滤器使用Redis的
- Python网络编程之UDP套接字编程
Ssaty.
udp网络python
第1关:UDP初体验任务描述本关任务:完成一个客户端程序,向服务器端发出请求,传输数据,并设置超时丢包,体验UDP的基本连接过程。相关知识为了完成本关任务,你需要掌握:创建socket对象;发送UDP数据;接收UDP数据;设置超时。创建socket对象创建socket对象是第一步,后续所有的操作都是通过socket对象完成的。创建对象使用socket()函数:s=socket(参数1,参数2)#s
- 手把手教你使用 Python 制作贪吃蛇游戏|Python游戏
程序员CC_
Python教程python学pythonpygamepython开发语言
贪吃蛇游戏是有史以来最受欢迎的街机游戏之一。在这个游戏中,玩家的主要目标是在不撞墙或不撞墙的情况下抓住最大数量的水果。在学习Python或Pygame时,可以将创建蛇游戏视为一项挑战。这是每个新手程序员都应该接受的最好的初学者友好项目之一。学习构建视频游戏是一种有趣而有趣的学习。我们将使用Pygame来创建这个蛇游戏。Pygame是一个开源库,专为制作视频游戏而设计。它具有内置的图形和声音库。它也
- 使用java代码消费kafka数据
二进制_博客
大数据javakafka
首先创建maven项目,导入jar包org.apache.kafkakafka-clients3.0.0org.slf4jslf4j-log4j121.7.25示例一:使用java代码消费kafka所有数据packagecom.bigdata.day03;importorg.apache.kafka.clients.consumer.ConsumerConfig;importorg.apache.
- elasticsearch8.0+ 创建APIkey
petunsecn
devops运维elasticsearch
客户端连接ES,除了“用户名+密码”外,Elasticsearch也提供了APIkeys的访问方式。使用APIkey,也可方便的配置其不同的访问权限,用户,过期等。创建APIkey的方式:1.登录kibana,在Management--APIKey,点击【CrateAPIkey】具体参考:APIKeys|KibanaGuide[8.11]|Elastic2使用RESTAPIs创建POST/_sec
- 自定义SqlSessionFactory时mybatis-config.xml失效
wujiada001
Javajava开发语言
使用场景:使用多数据源时,自定义创建SqlSessionFactory对象,没有正确读取到mybatis-config.xml配置,导致下划线驼峰映射失效,sql语句输出不显示等问题。解决方案:@Bean(name="UserSqlSessionFactory")publicSqlSessionFactorydataLgSqlSessionFactory(@Qualifier("UserDataD
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- [转载]Nodejs 利用 express 框架 获取接口参数
柒柒公子呐
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam