Prototypes in Javascript 收集.__proto__
It’s important to understand that a function’s prototype property has nothing to do with it’s actual prototype. ![]()
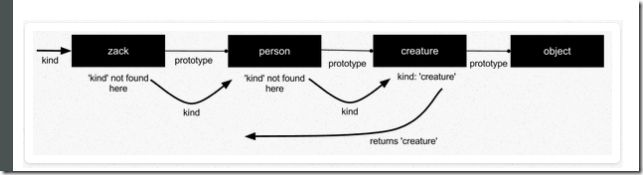
Javascript的每个对象均有一个原型(prototype)。当消息(请求某个属性的指令)到达某个对象时,Javascript会尝试在该对象上寻找该属性,但没有的时候就会将消息转发到该对象的原型并在原型上寻找该属性,就是这样不断向上层原型转发消息,直到在某个原型中找到该属性或消息转发到顶层原型(Object对象)。(译者语:每个对象的原型均指向另一个对象,最顶层的原型就是Object类的实例)
原型继承链可以无限延长。但一般情况下过长的原型链会令人困惑且难以维护。
恩 js每个独享都有原型这个属性
You said every object has a prototype. But when I write ({}).prototype I get undefined. Are you crazy?
The true prototype of an object is held by the internal [[Prototype]] property.
一般情况下 Prototype 这个属性是对象内部私有属性
ec5 规定了访问这个属性的方式
Object.getPrototypeOf(object)
Object.getPrototypeOf({})
是可以获取到值的
还可以通过火狐等私有属性访问
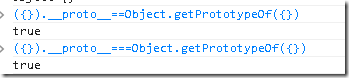
({}).__proto__
可见是一致的
It’s important to understand that a function’s prototype property has nothing to do with it’s actual prototype.
//(example fails in IE)
var A = function(name) {
this.name = name;
}
A.prototype == A.__proto__; //false
A.__proto__ == Function.prototype; //true - A's prototype is set to its constructor's prototype property
测试代码
<script>
function A(name) {
this.name = name;
}
console.log("prototype:"+ A.prototype ); //false
console.log("prototype typeof:"+ typeof A.prototype ); //false
console.log( "__proto__:"+ A.__proto__); //false
console.log( "__proto__: typeof:"+ A.__proto__); //false
console.log( A.prototype == A.__proto__); //false
console.log( A.__proto__ == Function.prototype); //true - A's prototype is set to its constructor's prototype property
console.log('====================')
console.log( A.__proto__.__proto__==A.prototype.__proto__)
console.log( A.__proto__.__proto__)
console.log("A.__proto__.__proto__:"+typeof A.__proto__.__proto__)
console.log( A.prototype.__proto__)
console.log(" A.prototype.__proto__:"+typeof A.prototype.__proto__)
</script>
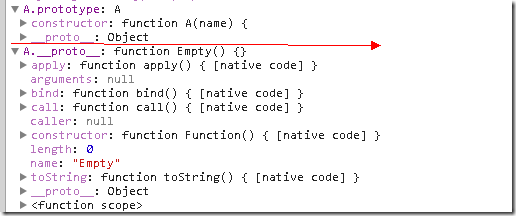
通过实验数据可以看到 A真是原型.__proto__和 A里面的属性prototype没有直接关系
A..__proto__ 和 Function.prototype 是一致的
也就是说 定义一个构造函数
function A(name) { this.name = name; }
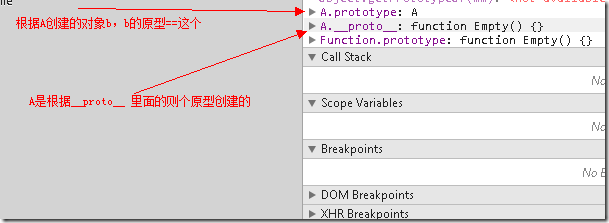
A 的原型是Function.prototype
然后在 var myA=new A('mm') 用构造函数实例化一个对象
这个对象的原型就是 A.prototype
console.log("myA.__proto__== A.prototype:"+(myA.__proto__== A.prototype))
也可以不通过构造函数构建对象 例如 可以直接根据 prototype属性创建对象
var myA2=Object.create(A.prototype);
console.log("myA2.__proto__== A.prototype:"+(myA2.__proto__== A.prototype))
所以原型 链 一定要NEW一次,否则就直接绕过去了
When a primitive is asked for it’s prototype it will be coerced to an object.
//(works in IE<=8 too, due to double-negative)
false.__proto__ === Boolean(false).__proto__; //true
js 里面最基本的5中数据类型 如果找他们的原型的话,会自动转换成 包装类 再找自己的原型
console.log( Object.getPrototypeOf(false))
Uncaught TypeError: Object.getPrototypeOf called on non-object
Object.getPrototypeOf 说明这个方法只能对对象使用
还有点东西
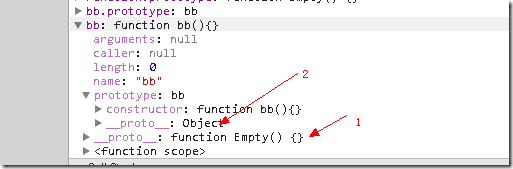
例如 function bb(){}
bb.prototype 根据BB创建对象的原型
使用new操作符实例化对象的原型链
bb.__proto__ 创建bb函数的原型 (是 function )
bb.prototype.__proto__ 创建bb函数的原型 (是 function ) 的原型 (是 Object)
bb.prototype.__proto__ .__proto__ null
A instanceof B
A 为对象 B构造函数 B出现在A的圆形脸上