Sass和compass 安装 和配合grunt实时显示 [Sass和compass学习笔记]
demo 下载http://vdisk.weibo.com/s/DOlfkrAWjkF/1401192855
为什么要学习Sass和compass ?提高站独立和代码产品化的绝密武器,尤其是程序化css,可以将写程序的各种理论融入其中,打造NB的产品
首先 安装 ruby
http://rubyinstaller.org/downloads/
注意 建议安装ruby1.93 这个版本 最新版的ruby不靠谱 我在sass和Sencha Touch里面遭遇过倒霉的问题
安装了ruby 还要添加ruby的淘宝镜像,这样安装快
在cmd里面
执行方法 添加方法
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources –l
安装sass 很简单
gem install sass
安装compass 也很简单
gem install compass
sass 作为一个语法规则
compass 作为一个编译器和一个css3库,也就是说写好的sass 代码要编译,才能在浏览器里面显示,
苍天,我们要实时调试!
nodejs 和grunt 解决了这个问题
安装nodejs
http://nodejs.org/download/
下载安装 win的安装包即可,安装完成后查看版本号,确认安装成功
没错 安装完后 node也要添加源的镜像 http://cnpmjs.org/ 还有一个 http://npm.taobao.org/
我搬家后 不知道是cnpm 挂了还是咋地 建议用淘宝的
添加方法
npm install -g cnpm --registry=http://r.cnpmjs.org
这样添加完后 再用npm安装的时候,用cnpm 代替速度很快的
nodejs装完后,可以开始装grunt了
安装可以参考http://www.gruntjs.net/docs/getting-started/
安装grunt 可以分为两个部分
1 是grunt 本身
2 是grunt和命令行的交互的cli
ps 这里说个ubuntu 上,通过ubuntu官方安装源的问题,因为官方安装源在命令行里只能用“nodejs” 命令 调用node,所以grunt就失效了,需要在命令行里面添加命令映射,具体命令我没存在win下面,谷歌下就可以找到
先安装cli
npm install -g grunt-cli 或 cnpm install -g grunt-cli 通过cpm 镜像安装
然后安装grunt
npm install grunt 或者 cnpm install grunt 通过cpm 镜像安装
安装完后 就可以准备 grunt 的配置文件和一个node项目的配置文件和准备需要安装的插件
详细可以参考这里
http://www.w3cplus.com/tools/getting-started-with-grunt.html
http://benfrain.com/lightning-fast-sass-compiling-with-libsass-node-sass-and-grunt-sass/
还有 livereload 插件 livereload 主要用来实现页面伴随这文件的修改而自动刷新
livereload 有两个方式 1 是自己启动一个服务器
2结合iis 等服务器+谷歌浏览器插件
具体 可以参考 这里 http://www.cnblogs.com/qqloving/p/3614613.html
这里有如何创建一个 项目的具体步骤
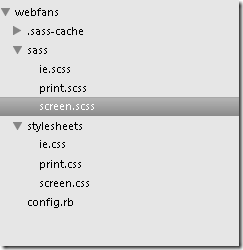
例如 进入cmd 进入一个目录 执行 $ compass create webfans 创建一个名字叫webfans的项目
项目结构图如下
可以看到里 在 config 里面存储了基本的配置(建议配置和面向ruby编译器的配置)
http_path = "/" css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts"
分别制定 css目录 sass目录 和图片目录 js目录
要搭配nodejs发开工具 还需要添加node和grunt的配置文件
package.json,Gruntfile.js
首先配置package 基本的配置,先安装时时编译需要的插件
{
"name": "webjs",
"version": "0.0.0",
"description": "",
"main": "Gruntfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-watch": "0.4.3",
"grunt-sass": "0.6.1"
}
}
Gruntfile 的基本配置(实现实时编译) 插件为'grunt-sass'
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
watch: {
sass: {
files: ['sass/**/*.{scss,sass}','sass/_partials/**/*.{scss,sass}'],
tasks: ['sass:dist']
}
},
sass: {
dist: {
files: {
'stylesheets/styles.css': 'sass/styles.scss'
}
}
}
});
grunt.registerTask('default', ['sass:dist', 'watch']);
grunt.loadNpmTasks('grunt-sass');
grunt.loadNpmTasks('grunt-contrib-watch');
};
另外一个插件为grunt-contrib-compass
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
watch: {
sass: {
files: ['sass/**/*.{scss,sass}','sass/_partials/**/*.{scss,sass}'],
tasks: ['compass:dist']
}
},
sass: {
dist: {
files: {
'stylesheets/styles.css': 'sass/styles.scss'
}
}
},
compass: {
dist: {
options: {
config: 'config.rb'
}
}
}
});
grunt.registerTask('default', ['compass:dist', 'watch']);
grunt.loadNpmTasks('grunt-contrib-compass');
grunt.loadNpmTasks('grunt-contrib-watch');
};
相比 我更喜欢这个插件
这个是插件 配置详解
https://www.npmjs.org/package/grunt-contrib-compass
不过一般用默认的就可以了
配置完成后运行 grunt 就可以了
不过现在还不可以实现实时刷新
实时刷新的配置 需要谷歌插件
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
connect:{
//这里为插件子刷新方式
options: {
port: 9000,
hostname: 'localhost', //默认就是这个值,可配置为本机某个 IP,localhost 或域名
livereload: 35729 //声明给 watch 监听的端口
},
server: {
options: {
open: true, //自动打开网页 http://
base: [
'.' //主目录
]
}
}
},
watch: {
sass: {
files: ['sass/**/*.{scss,sass}','sass/_partials/**/*.{scss,sass}'],
tasks: ['compass:dist']
},
livereload: {
options: {
livereload:'<%=connect.options.livereload%>' //监听前面声明的端口 35729
},
files:[ //下面文件的改变就会实时刷新网页
'app/*.html',
'stylesheets/{,*/}*.css',
'javascripts/{,*/}*.js',
'images/{,*/}*.{png,jpg}'
]
}
},
compass: {
dist: {
options: {
config: 'config.rb'
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-compass');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('default', ['compass:dist','connect:server', 'watch']);
};
到此 配置完了