【Win 10应用开发】SplitView控件
SplitView控件用于呈现分隔视图,简单地说,就是把一个视图分割为两部分,Content属性所表示的为主要视图,而Pane属性设置的视图则可以隐藏,可以折叠和展开。
估计文字是不太容易介绍这个控件的,还是用实例来说明吧,老周平生最爱实例,最BS枯燥的理论的。
先看XAML代码:
<SplitView x:Name="splitView" OpenPaneLength="150" CompactPaneLength="45" PaneBackground="LightGray" DisplayMode="CompactOverlay"> <Image Stretch="Uniform" Source="{Binding ElementName=lvPrev,Path=SelectedItem.Uri}"/> <SplitView.Pane> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel Grid.Row="0" Orientation="Horizontal"> <Button BorderThickness="0" Grid.Row="1" Background="Transparent" Click="OnClick"> <Button.Content> <TextBlock Text="" FontFamily="Segoe MDL2 Assets" FontSize="24" /> </Button.Content> </Button> <TextBlock Margin="10,0,0,0" VerticalAlignment="Center" FontSize="18" Text="选择图像"/> </StackPanel> <ListView x:Name="lvPrev" Grid.Row="1"> <ListView.ItemTemplate> <DataTemplate> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image Width="20" Height="20" Stretch="Uniform"> <Image.Source> <BitmapImage UriSource="{Binding Uri}" DecodePixelWidth="20"/> </Image.Source> </Image> <TextBlock Grid.Column="1" Text="{Binding Text}" VerticalAlignment="Center" Margin="15,0,0,0"/> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </SplitView.Pane> </SplitView>
别看代码长,其实不复杂。由于SplitView的Content属性被声明为内容标记,因此<SplitView.Content>.....</SplitView.Content>这一层节点可以省略,所以,你就明白,只机是直接写在SplitView的开始和结束标记之间的,就是Content属性的内容。
上面例子中,SplitView控件的主体内容就是一个Image控件,待会儿我让它来显示图像,而至于显示哪一张图像,就通过ListView控件的SelectedItem来决定,所以就把Image.Source与SelectedItem属性绑定。
ListView中的项目我定义了一个类专门用于封装:
public class ViewItem { public string Text { get; set; } public Uri Uri { get; set; } }
Text表示一张图像的名称,Uri就是图像地址,为了绿色环保,要用到的图片我都放在项目里面,本地引用速度快一些。
然后在页面代码中生成一批ViewItem,并作为ListView的数据源。
ObservableCollection<ViewItem> m_items = null; .........
m_items = new ObservableCollection<ViewItem>();
this.lvPrev.ItemsSource = m_items;
……………… protected override void OnNavigatedTo(NavigationEventArgs e) { m_items.Clear(); // 添加项列表 m_items.Add(new ViewItem { Text = "雪花", Uri = new Uri("ms-appx:///Assets/images/1.jpg") }); m_items.Add(new ViewItem { Text = "风筝", Uri = new Uri("ms-appx:///Assets/images/2.jpg") }); m_items.Add(new ViewItem { Text = "核桃", Uri = new Uri("ms-appx:///Assets/images/3.jpg") }); m_items.Add(new ViewItem { Text = "小溪", Uri = new Uri("ms-appx:///Assets/images/4.jpg") }); m_items.Add(new ViewItem { Text = "胡杨", Uri = new Uri("ms-appx:///Assets/images/5.jpg") }); m_items.Add(new ViewItem { Text = "红梅", Uri = new Uri("ms-appx:///Assets/images/6.jpg") }); }
所以,只要在ListView中选择一个图像,就会在Image中显示。但是,ListView不应该是主要视图,故把它放在SplitView.Pane中,这样它就可以折叠了。
下面再把重点回归到SplitView控件上。
<SplitView x:Name="splitView" OpenPaneLength="150" CompactPaneLength="45" PaneBackground="LightGray" DisplayMode="CompactOverlay"> ……
OpenPaneLength:当Pane中的内容被展开后的宽度。
CompactPaneLength:当Pane的内容被折叠后的宽度。
PaneBackground:设置绘制Pane视图的背景的画刷。
DisplayMode:设置Pane区域的显示方式,主要有以下几个值。
Inline:内联,就是Pane中的内容与Content中的内容处于一个层上,当Pane展开时,Content的宽度会收缩。比如这样:

Overlay:表示Pane的内容覆盖在Content的内容之上。此时的Pane内容就像一个弹出层。而且,当你点击其他视图区域时,Pane的内容会隐藏。比如:

CompactInline:Pane内容与Content内容位于同一个层上,但Pane内容处于折叠状态,折叠后的宽度由CompactPaneLength属性来设置。比如这样:

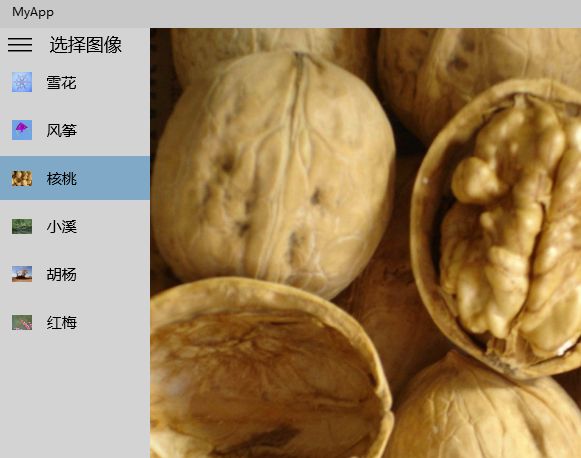
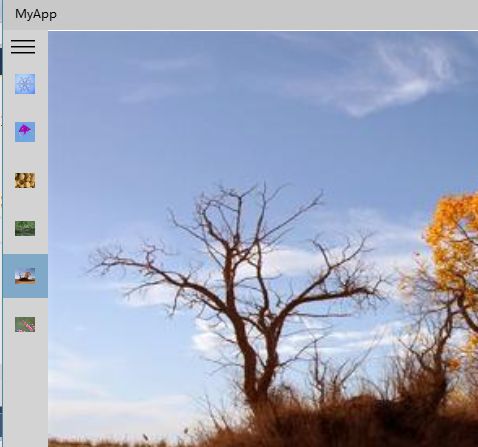
CompactOverlay:Pane内容折叠,并浮动在Content内容上,即它们不在同一个层上,点击其他地方会使Pane隐藏。
示例界面上还有一个Button,点击它可以切换SplitView的状态。
private void OnClick(object sender, Windows.UI.Xaml.RoutedEventArgs e) { this.splitView.IsPaneOpen = !this.splitView.IsPaneOpen; }
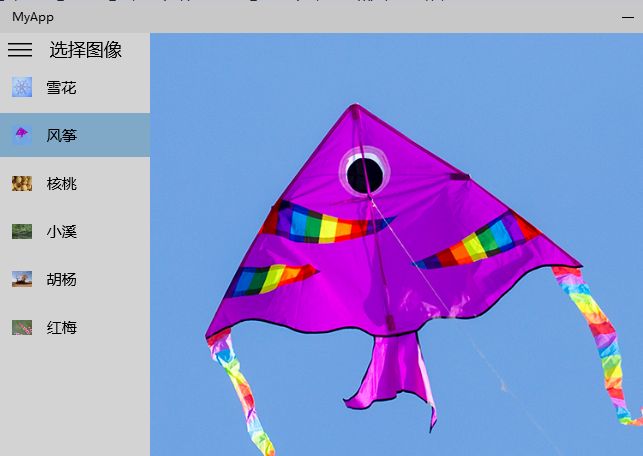
IsPaneOpen为true时,Pane内容展开;否则Pane内容折叠。
示例运行结果如下:

好好好,本文简单介绍了Win10应用中新增的SplitView控件。
示例下载:http://files.cnblogs.com/files/tcjiaan/MyApp.zip