本文实例讲述了Yii框架安装方法。分享给大家供大家参考,具体如下:
YII相关网站
www.yiiframework.com
https://github.com/yiisoft/yii2
packagist仓库:https://packagist.org/
composer global require "fxp/composer-asset-plugin:~1.0.0" //下载静态资源插件 composer create-project --prefer-dist yiisoft/yii2-app-basic basic //下载yii2 composer install github token获取:https://github.com/settings/tokens
通过 Composer 安装
安装 Composer
如果还没有安装 Composer,你可以按 getcomposer.org 中的方法安装。 在 Linux 和 Mac OS X 中可以运行如下命令:
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer
在 Windows 中,你需要下载并运行 Composer-Setup.exe。
如果遇到任何问题或者想更深入地学习 Composer, 请参考 Composer 文档。 如果你已经安装有 Composer 请确保使用的是最新版本, 你可以用 composer self-update 命令更新 Composer 为最新版本
所有 composer 命令都假定您已经安装了全局 的 composer, 这样它可以作为 composer 命令。
安装 Yii ¶
安装 Composer 后,您可以通过在 Web 可访问的文件夹下运行以下命令来 安装Yii应用程序模板:
composer create-project --prefer-dist yiisoft/yii2-app-basic basic
这将在一个名为 basic 的目录中安装Yii应用程序模板的最新稳定版本。 如果需要,您可以选择不同的目录名称。
信息: 如果
composer create-project命令失败,您也可以参考 Composer 文档的疑难解答 部分中的常见错误。修复错误后, 您可以通过在basic目录内运行composer update来恢复中止安装。
提示: 如果你想安装 Yii 的最新开发版本,可以使用以下命令代替, 它添加了一个 stability 选项:
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basic请注意,Yii的开发版本不应该用于生产,因为它可能会破坏您的运行代码。
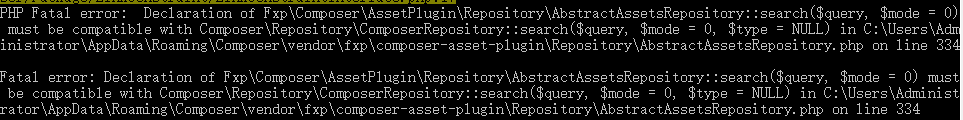
安装过程中错误处理
Invalid Parameter - yii\base\InvalidParamException The file or directory to be published dose not exit; C:\xampp\htdocs\yii2test/vendor\bower/jquery/dist 解决: composer self-update1.0.0-alphall composer clear-cache
解决:
composer global update fxp/composer-asset-plugin --no-plugins
尝试安装最新版的 composer-asset-plugin 版本看看能不能解决这个问题。现在最新版本是 1.1.4 https://packagist.org/packages/fxp/composer-asset-plugin
composer require fxp/composer-asset-plugin
然后继续安装yii。
通过归档文件安装 ¶
通过归档文件安装 Yii 包括三个步骤:
- 从 yiiframework.com 下载归档文件。
- 将下载的文件解压缩到 Web 访问的文件夹中。
-
修改
config/web.php文件,给cookieValidationKey配置项 添加一个密钥(若你通过 Composer 安装,则此步骤会自动完成):// !!! 在下面插入一段密钥(若为空) - 以供 cookie validation 的需要 'cookieValidationKey' => '在此处输入你的密钥',
安装 Assets
Yii依靠 Bower 和/或 NPM 软件包来安装 asset(CSS 和 JavaScript)库。 它使用Composer来获取这些库,允许 PHP 和 CSS/JavaScript 包版本同时解析。 这可以通过使用 asset-packagist.org 或 composer asset plugin 来实现。 有关更多详细信息,请参阅 Assets 文档。
您可能希望通过本地 Bower/NPM 客户端管理您的 assets,使用 CDN 或完全避免 assets 的安装。 为了防止通过 Composer 安装 assets,请将以下几行添加到您的 'composer.json' 中:
"replace": {
"bower-asset/jquery": ">=1.11.0",
"bower-asset/inputmask": ">=3.2.0",
"bower-asset/punycode": ">=1.3.0",
"bower-asset/yii2-pjax": ">=2.0.0"
},
注意: 在通过 Composer 绕过 assets 安装的情况下,您负责 assets 的安装和解决版本冲突。 准备来自不同扩展名的 assets 文件之间的可能不一致。
验证安装的结果
当安装完成之后, 或配置你的Web服务器(看下面的文章)或使用内置Web Server, 当在项目 web 目录下可以通过下面的命令:
php yii serve
注意: 默认情况下Https-server将监听8080。可是如果这个端口已经使用或者你想通过这个方式运行多个应用程序,你可以指定使用哪些端口。 只加上 --port 参数:
php yii serve --port=8888
安装完成后,就可以使用浏览器通过如下 URL 访问刚安装完的 Yii 应用了:
http://localhost:8080/
你应该可以在浏览器中看到如上所示的 “Congratulations!” 页面。如果没有, 请通过以下任意一种方式,检查当前 PHP 环境是否满足 Yii 最基本需求:
- 复制
/requirements.php到/web/requirements.php,然后通过浏览器访问 URLhttp://localhost/requirements.php -
执行如下命令:
cd basic php requirements.php
你需要配置好 PHP 安装环境,使其符合 Yii 的最小需求。主要是需要 PHP 5.4 或 以上版本。 如果应用需要用到数据库,那还要安装 PDO PHP 扩展 和相应的数据库驱动(例如访问 MySQL 数据库所需的 pdo_mysql)。
配置 Web 服务器
推荐使用的 Apache 配置
在 Apache 的 httpd.conf 文件或在一个虚拟主机配置文件中使用如下配置。 注意,你应该将 path/to/basic/web 替换为实际的 basic/web 目录。
# 设置文档根目录为 "basic/web" DocumentRoot "path/to/basic/web"# 开启 mod_rewrite 用于美化 URL 功能的支持(译注:对应 pretty URL 选项) RewriteEngine on # 如果请求的是真实存在的文件或目录,直接访问 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d # 如果请求的不是真实文件或目录,分发请求至 index.php RewriteRule . index.php # if $showScriptName is false in UrlManager, do not allow accessing URLs with script name RewriteRule ^index.php/ - [L,R=404] # ...其它设置...
推荐使用的 Nginx 配置
为了使用 Nginx,你应该已经将 PHP 安装为 FPM SAPI 了。 你可以使用如下 Nginx 配置,将 path/to/basic/web 替换为实际的 basic/web 目录, mysite.local 替换为实际的主机名以提供服务。
server {
charset utf-8;
client_max_body_size 128M;
listen 80; ## listen for ipv4
#listen [::]:80 default_server ipv6only=on; ## listen for ipv6
server_name mysite.test;
root /path/to/basic/web;
index index.php;
access_log /path/to/basic/log/access.log;
error_log /path/to/basic/log/error.log;
location / {
# Redirect everything that isn't a real file to index.php
try_files $uri $uri/ /index.php$is_args$args;
}
# uncomment to avoid processing of calls to non-existing static files by Yii
#location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
# try_files $uri =404;
#}
#error_page 404 /404.html;
# deny accessing php files for the /assets directory
location ~ ^/assets/.*\.php$ {
deny all;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
#fastcgi_pass unix:/var/run/php5-fpm.sock;
try_files $uri =404;
}
location ~* /\. {
deny all;
}
}
使用该配置时,你还应该在 php.ini 文件中设置 cgi.fix_pathinfo=0 , 能避免掉很多不必要的 stat() 系统调用。
还要注意当运行一个 HTTPS 服务器时,需要添加 fastcgi_param HTTPS on; 一行, 这样 Yii 才能正确地判断连接是否安全。
更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。