- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- 基于three.js的3D粒子动效实现
cs1247959734
作者:个推web前端开发工程师梁神一、背景粒子特效是为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器、脚本来控制其整体或单个的运动,模拟出现真实的效果。three.js是用JavaScript编写的WebGL的第三方库,three.js提供了丰富的API帮助我们去实现3D动效,本文主要介绍如何使用three.js实现粒子过渡效
- 前端面试题之常规布局技术详解
前端小崔
前端前端面试开发语言css3css学习
前端开发常规布局技术详解在Web前端开发中,布局是构建页面结构的核心环节。不同的布局方式适用于不同的场景,本文将从基础到进阶,详细解析常见的布局方案及其实现方法。一、静态布局(StaticLayout)概念:静态布局是最传统的布局方式,页面元素使用固定尺寸(如像素单位),不随屏幕尺寸变化而调整。例如,PC端网页常限制最小宽度,超出部分通过滚动条显示。优点:开发简单,兼容性高,适合传统PC端项目。缺
- Web前端开发【新手入门指南】
「已注销」
计算机网络web前端前端开发网络学习计算机网络前端前端框架html5javascript
Web前端开发入行门槛低、薪资高,是互联网行业的紧俏岗位之一。目前Web前端开发人员年薪基本都在10万以上,一线城市的薪资会更高,这也吸引了很多人进入Web前端行业。对于完全不了解行业的人来说,他们对Web前端知之甚少。下面小菌就给大家解读一下Web前端开发到底是干什么的,初学Web前端的小伙伴不容错过。Web前端开发主要用来干嘛?Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在
- 备考1+X web前端开发-中级综合测试题-个人错题解析记录
混世黑化大魔王
1+Xweb前端开发中级综合测试题个人错题解析记录前端
1+Xweb前端开发-中级综合测试题-错题解析记录11.在php中,语句for(k=0;k=1;k++);和语句for(k=0;k==1;k++);执行的次数分别是(A)A、0和无限B、无限和0C、都是0D、都是无限关键在中间的那个条件(1)语句for(k=0;k=1;k++);$k=1;是赋值,最后就是1,一般判断条件为真假是和0做比较,0为假,非0为真,所以1就是真,符合条件,所以k被赋值0,
- web前端 java前端_web前端和Java后端有什么区别?
weixin_39534395
web前端java前端
一、前端(Frontend)1、对于web前端来说,通常是指网站的前台部分,包括网站的表现层和结构层:Web页面的结构、Web的外观视觉表现以及Web层面的交互实现。2、前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现。3、Web前端开发:HTML+CSS+JavaScriptAndroid终端开发:Java(开发工具:Androidstud
- html5 vue react,Web前端技术(JS,HTML5,JQuery,React,Vue.js)
Partfolio
html5vuereact
Web前端框架概览Web前端技术架构:展示层:html,css控制层:JavaScript后端服务接口:ajax,restful,node.jsWeb前端运行原理解析Web前端当前开发趋势典型的web前端开发框架:jQuery、BootstrapVueReactJSWeb前端框架实现原理主流JS框架实现剖析:jQuery、Vue,ReactJS,Node.JS浏览器工作原理JavaScript对象
- web前端面试--浏览器兼容性问题、HTML5新标签、CSS媒体查询、CSS-hack、浏览器厂商前缀、优雅降级、渐进增强、
Penk是个码农
前端面试题html面试前端
web前端面试本人是一个web前端开发工程师,主要是vue框架,整理了一些面试题,今后也会一直更新,有好题目的同学欢迎评论区分享;-)web面试题专栏:点击此处文章目录web前端面试前言HTML兼容性CSS兼容性JavaScript兼容性前言不同浏览器或者相同浏览器不同的版本内核,都可能引起兼容性问题,不只是dom,还有css以及js。HTML兼容性h5新标签只能兼容到ie9,如果想要兼容ie低版
- 零基础学习WEB前端开发(三):VsCode工具生成的代码框架分析
是刃小木啦~
WEB前端开发前端vscodehtml
我用VsCode创建的第一个页面用VSCode来写代码确实不错呀!!!在前一节,用!生成了一个Html框架,并在此基础上进行了微量修改,先对这个框架进行分析文档类型声明标签是文档类型声明,告诉浏览器使用哪种HTML版本来显示网页。声明为HTML5文档这个本身不属于HTML里的代码标签lang语言类型用来定义当前文档显示类型en为英文网页zh-CN为中文网页事实上,在中文网页里可以写英文,在英文网页
- React Native 入门教程
yatsov
杂记移动应用移动应用开发web前端开发
ReactNative入门教程1简介ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。2准备工作安装ReactNative的环境需要以下配置1安装Node.js2下载andro
- CSS特效 鼠标悬浮文字跳动动画效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效鼠标悬浮文字跳动动画效果基本概念与作用文字跳动动画功能与目的示例一:基础的文字跳动动画HTML示例代码解释示例二:多阶段跳动动画代码解释示例三:自定义跳动路径代码解释示例四:组合动画代码解释实际开发中的使用技巧在Web前端开发中,给用户带来视觉冲击力强且有趣的交互效果是提升用户体验的关键因素之一。本文将介绍如何利用CSS实现一种常见的特效——鼠标悬浮时文字跳动的动画效果。这个效果不仅能够
- python web项目案例教程_Python Web开发案例教程(慕课版)——使用Flask、Tornado、Django...
weixin_39746282
pythonweb项目案例教程
第1章Web开发基础11.1Web概述21.1.1什么是Web21.1.2Web应用程序的工作原理21.1.3Web的发展历程21.2Web前端开发基础41.2.1HTML41.2.2CSS101.2.3JavaScript12小结14上机指导15习题17第2章Python常用Web框架182.1Python常用Web框架概述192.1.1什么是Web框架19第1章Web开发基础11.1Web概述
- Web 前端开发技术 —— CSS
敲代码的小李同学吖
Web前端面试突击指南css前端html
文章目录Web前端开发技术——CSS一、样式定义方式1.行内样式表2内部样式表3外部样式表二、选择器1.标签选择器2.ID选择器3.类选择器4.伪类选择器三、颜色四、文本五、字体六、背景七、边框八、元素展示格式十、内边距与外边距十一、盒子模型box-sizing十一、位置十二、浮动十三、flex布局十四、响应式布局十五、Grid布局十六、Boostrap框架Web前端开发技术——CSS一、样式定义
- 各大网站,欢迎大家收藏转发
Android开发者小P
前端前端vuenode
人整理来之不易请珍惜,如有错误请谅解,谢谢。。。资源教程:综合类前端知识体系前端知识结构Web前端开发大系概览Web前端开发大系概览-中文版WebFront-endStackv2.2免费的编程中文书籍索引前端书籍前端免费书籍大全前端知识体系免费的编程中文书籍索引智能社-精通JavaScript开发重新介绍JavaScript(JS教程)麻省理工学院公开课:计算机科学及编程导论JavaScript中
- 最全的前端资源教程
Daisukes
web
https://github.com/AutumnsWind/Front-end-tutorial部分内容是出自:https://github.com/jsfront/src/blob/master/qq.md资源教程:综合类前端知识体系前端知识结构Web前端开发大系概览Web前端开发大系概览-中文版WebFront-endStackv2.2免费的编程中文书籍索引前端书籍前端免费书籍大全前端知识体
- python web前端开发面试_Web前端经典面试试题(一)
勿叹
pythonweb前端开发面试
本篇收录了一些面试中经常会遇到的经典面试题,并且都给出了我在网上收集的答案。眼看新的一年马上就要开始了,相信很多的前端开发者会有一些跳槽的悸动,通过对本篇知识的整理以及经验的总结,希望能帮到更多的前端面试者。(如有错误或更好的答案,欢迎指正,水平有限,望各位不吝指教。)一.什么是语义化的HTML?有何意义?为什么要做到语义化?(高频率考题)a.什么是语义化的HTML?语义化的HTML就是写出的HT
- web前端开发:CSS的常用选择器
一只小风华~
HTML前端csshtmlhtml5
CSS常用选择器CSS选择器是用于精准定位HTML元素并对其应用样式的核心工具。它的作用类似于“筛选器”,通过特定规则匹配文档中的元素,从而实现样式控制。核心作用定位元素通过元素名称、类名、ID、属性等条件,快速找到需要样式化的目标元素。应用样式规则将CSS声明(如颜色、布局等)绑定到匹配的元素上,实现视觉设计。实现结构控制通过层级关系(如父子、兄弟元素)精准控制复杂布局。常见选择器类型与用途选择
- Web前端开发——超链接与浮动框架(下)
wslsnyn
web前端开发php开发语言前端htmlweb
本节说明:上一节,我们了解了超链接概述与超链接的语法、路径及分类两大部分内容,本节我们将了解超链接的应用与浮动框架。三、超链接的应用在网络上能够通过链接访问不同的资源或网页。链接对象多种多样,可分为文件、FTP站点、图像、电子邮件及书签等。3.1创建HTTP文档下载超链接网站经常提供软件、文件等资料的下载,下载文件的链接指向文件所在的相对路径或绝对路径,文件类型为*.doc、*.pdf、*.exe
- 39、web前端开发之Vue3保姆教程(三)
跟着汪老师学编程
前端vue.js
四、Vue3中集成ElementPlus1、什么是ElementPlusElementPlus是一款基于Vue3的开源UI组件库,旨在为开发者提供一套高质量、易用的组件,用于快速构建现代化的web应用程序。ElementPlus提供了大量的UI组件,包括但不限于:表单组件:输入框、选择器、开关、复选框、单选框等。数据展示组件:表格、分页、标签、卡片等。导航组件:按钮、菜单、导航栏、标签页等。反馈组
- Web前端开发——列表
wslsnyn
web前端开发前端javascript开发语言web
本节学习目标:大型IT网站(例如网易、搜狐、新浪等)首页的导航栏目均采用列表方式来显示信息。通过对本章列表知识的学习,读者能够了解列表的类型,掌握无序列表、有序列表、定义列表的作用及使用方法;学会使用不同类型列表及嵌套列表来解决网页设计中遇到的一些实际问题。Web前端开发工程师应知应会以下内容:1)了解列表的类型。2)掌握无序列表、有序列表、定义列表标记的语法及属性设置方法。3)学会使用无序、有序
- 人工智能之web前端开发(deepSeek与文心一言结合版)
辣辣y
前端chatgpt文心一言人工智能
一.项目功能:智能问答(实时聊天+流畅打字机效果+自动滚动)停止生成(取消接口调用)、重新生成复制功能、问答分页二.效果展示:三.技术分析:fetchEventSource:传统axios请求是等接口将所有数据一次性响应回来后再渲染到页面上,当数据量较大时,响应速度较慢,且无法做到实时输出。而fetchEventSource允许客户端接收来自服务器的实时更新,前端可以实时的将流式数据展示到页面上,
- 【Web前端开发】——JavaScript基础
msmxsd
web前端开发javascript前端开发语言vscode
根据MDN网站学习记录笔记文章目录前言一、JavaScript是什么?二、JavaScript快速入门变量运算符条件语句和函数事件三、完善示例网页添加一个图像切换器添加个性化欢迎信息前言JavaScript是一门编程语言,可为网站添加交互功能(例如:游戏、动态样式、动画以及在按下按钮或收到表单数据时做出的响应等)。一、JavaScript是什么?JavaScript(缩写:JS)是一门完备的动态编
- react native是什么?
是陈默啊
javascriptreactnative开发语言
首先我们来说说reactnative是什么?ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发
- 基于Html+Css+javascript的网页制作(旅游主题)
二挡起步
web设计网页规划与设计前端cssjavascripthtml
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业,茶游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学
- JavaScript网页设计案例:创新与互动的融合
右恩
杂文javascript
JavaScript网页设计案例:创新与互动的融合随着互联网技术的飞速发展,JavaScript作为Web前端开发的核心语言之一,已经成为创建动态、交互式网站不可或缺的一部分。通过结合HTML和CSS,JavaScript能够为用户提供更加丰富和个性化的浏览体验。本文将介绍几个基于JavaScript的网页设计案例,展示如何利用这门语言实现创意和技术的完美结合。1.动态菜单与导航一个直观且易于使用
- python web前端开发框架,python 前端框架
weixin_39637924
pythonweb前端开发框架
Pythonweb开发一定要用框架吗?Pythonweb开发不一定要用框架因为PythonWeb框架也是Python开发出来的。只是为了减少重复造轮子,降低开发门槛。Python的Web并不作为语言的一部分实现。因为通用语言的设计目标,Python通过Cextension形式的标准库。Python几种主流框架比较从GitHub中整理出的15个最受欢迎的Python开源框架。这些框架包括事件I/O,
- 25、web前端开发之CSS3(二)
跟着汪老师学编程
前端css3css
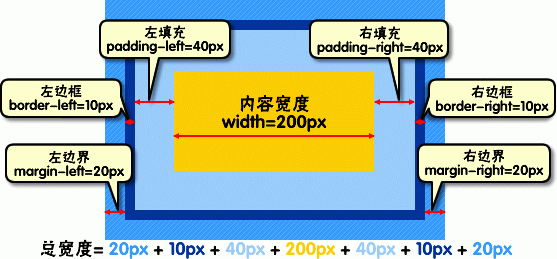
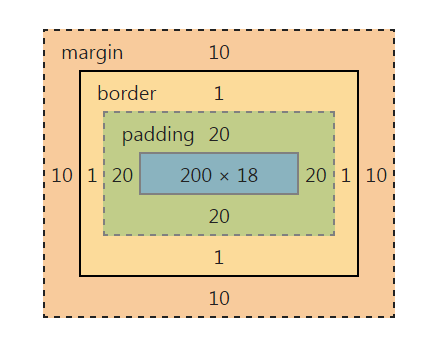
2.盒模型(BoxModel)盒模型是CSS布局的基础,在CSS中,盒模型(BoxModel)是描述元素尺寸、边距、边框和填充的计算方式的核心概念。盒模型分为两种主要的计算模式,分别由box-sizing属性控制:content-box和border-box。理解这两种模式对于精确控制元素的尺寸和布局至关重要。2.1.盒模型的组成盒模型由以下几个部分组成:内容区域(ContentArea):元素的
- JavaScript的DOM节点操作
DTcode7
#前端基础入门三大核心之JSHTML核心知识点web知识点网页开发
JavaScript的DOM节点操作基本概念和作用说明什么是DOM节点?DOM节点操作的意义示例一:创建新节点代码解析示例二:删除已有节点代码解析示例三:修改现有节点代码解析示例四:替换节点代码解析示例五:克隆节点代码解析实际开发中的技巧与经验分享在Web前端开发中,JavaScript与DOM(DocumentObjectModel)的结合是实现动态网页交互的核心技术之一。本文将深入探讨如何通过
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS