建立第一个Sencha Touch应用
准备
开始开发前,请先到下面的地址下载Sencha Touch 2的包:http://www.sencha.com/products/touch/download/ 。下载完解压后你会发现包里有很多文件。里面有api文档、开发包和一些实例等等。现在,我们只需要sencha-touch-debug.js和resources/css/sencha-touch.css文件即可。(sencha-touch-debug.js文件里面是未经压缩的带注释的js代码,方便我们阅读和debug)。
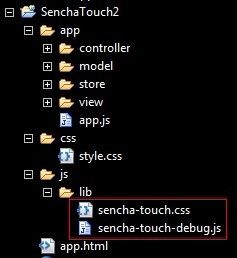
包文件到手了,选上一个你喜欢的IDE,建立一个web项目并把文件引进吧。我选了Aptana Studio建立了以下目录结构:

开始种码
在根目录新建一个app.html文件,在app目录下新建一个app.js文件(用于编写我们的js代码)。然后,把需要的内容引进app.html文件中,如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>First App</title>
- <link rel="stylesheet" href="js/lib/sencha-touch.css" type="text/css">
- <link rel="stylesheet" href="css/style.css" type="text/css">
- <script type="text/javascript" src="js/lib/sencha-touch-debug.js"></script>
- <script type="text/javascript" src="app/app.js"></script>
- </head>
- <body></body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>First App</title>
<link rel="stylesheet" href="js/lib/sencha-touch.css" type="text/css">
<link rel="stylesheet" href="css/style.css" type="text/css">
<script type="text/javascript" src="js/lib/sencha-touch-debug.js"></script>
<script type="text/javascript" src="app/app.js"></script>
</head>
<body></body>
</html>
1.打开 app/app.js文件,正式开始编写我们第一个Sencha Touch App了。今天我们利用Tab Panel来建立一个拥有四个页面的App。首先,我们先建立一个Tab Panel,在app.js里种入如下代码:
- Ext.application({
- name: 'Sencha',
- launch: function() {// 应用启动时执行该方法
- Ext.create("Ext.tab.Panel", {
- fullscreen: true,
- items: [
- {
- title: 'Home',
- iconCls: 'home',
- html: 'Welcome'
- }
- ]
- });
- }
- });
Ext.application({
name: 'Sencha',
launch: function() {// 应用启动时执行该方法
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [
{
title: 'Home',
iconCls: 'home',
html: 'Welcome'
}
]
});
}
});
保存后,可用支持HTML5的浏览器(我是chrome爱好者)打开app.html文件观看效果,如下

现在,我们来改进一下这个页面:
- launch: function() {
- Ext.create("Ext.tab.Panel", {
- fullscreen: true,
- tabBarPosition: 'bottom', // 将标签栏定位到底部
- items: [
- {
- title: 'Home',
- iconCls: 'home',
- cls: 'home',// 添加了css class
- html: [
- '<img src="http://staging.sencha.com/img/sencha.png" />',
- '<h1>Welcome to Sencha Touch</h1>',
- "<p>You're creating the Getting Started app. This demonstrates how ",
- "to use tabs, lists and forms to create a simple app</p>",
- '<h2>Sencha Touch 2</h2>'
- ].join("")
- }
- ]
- });
- }
- });
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
tabBarPosition: 'bottom', // 将标签栏定位到底部
items: [
{
title: 'Home',
iconCls: 'home',
cls: 'home',// 添加了css class
html: [
'<img src="http://staging.sencha.com/img/sencha.png" />',
'<h1>Welcome to Sencha Touch</h1>',
"<p>You're creating the Getting Started app. This demonstrates how ",
"to use tabs, lists and forms to create a simple app</p>",
'<h2>Sencha Touch 2</h2>'
].join("")
}
]
});
}
});
打开css/style.css文件,输入:
- .home {text-align:center;}
.home {text-align:center;}
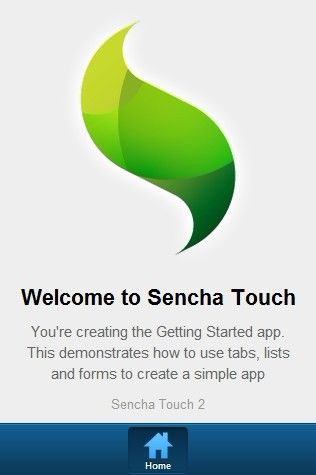
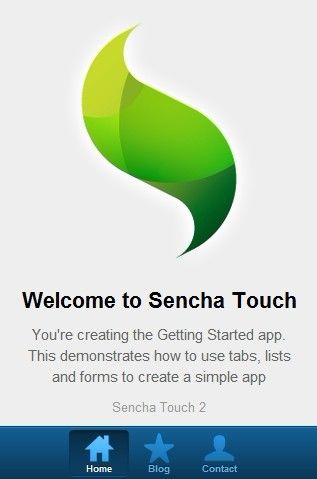
然后,快快看看效果。

2.现在,让我们来建立第二个页面,blog页面。我们可以选择新建另一个js文件,然后修改app.html里面的引用;或者直接选择覆盖app.js:
- Ext.application({
- name: 'Sencha',
- launch: function() {
- Ext.create("Ext.tab.Panel", {
- fullscreen: true,
- tabBarPosition: 'bottom',
- items: [
- {
- xtype: 'nestedlist',// 这次建立一个嵌套列表(嵌套列表是什么,这里就不解释了)
- title: 'Blog',
- iconCls: 'star',
- displayField: 'title',
- store: {// 这里是建立一个存放数据的data store,以后将对data store进行详细介绍
- type: 'tree',
- fields: [
- 'title', 'link', 'author', 'contentSnippet', 'content',
- {name: 'leaf', defaultValue: true}
- ],
- root: {
- leaf: false
- },
- proxy: {// 我们使用ajax方式从google上获取一些blog的数据,通过jsonp作为传递的载体,所以要联网才能看到效果喔
- type: 'jsonp',
- url: 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&q=http://feeds.feedburner.com/SenchaBlog',
- reader: {// 这个是读取数据的reader,数据取回来后通过reader转成可被js认识的数据对象,我们要教会reader如何读
- type: 'json',// 因为返回来的数据是json,我们要定义一个json reader
- rootProperty: 'responseData.feed.entries' // 将数据里面的entries节点当作根节点去读取数据
- }
- }
- },
- detailCard: {// 建立一个用于显示详细内容的panel
- xtype: 'panel',
- scrollable: true,
- styleHtmlContent: true
- },
- listeners: {// 这里是监听点击列表某一项后所执行的方法
- itemtap: function(nestedList, list, index, element, post) {
- this.getDetailCard().setHtml(post.get('content'));
- }
- }
- }
- ]
- });
- }
- });
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
tabBarPosition: 'bottom',
items: [
{
xtype: 'nestedlist',// 这次建立一个嵌套列表(嵌套列表是什么,这里就不解释了)
title: 'Blog',
iconCls: 'star',
displayField: 'title',
store: {// 这里是建立一个存放数据的data store,以后将对data store进行详细介绍
type: 'tree',
fields: [
'title', 'link', 'author', 'contentSnippet', 'content',
{name: 'leaf', defaultValue: true}
],
root: {
leaf: false
},
proxy: {// 我们使用ajax方式从google上获取一些blog的数据,通过jsonp作为传递的载体,所以要联网才能看到效果喔
type: 'jsonp',
url: 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&q=http://feeds.feedburner.com/SenchaBlog',
reader: {// 这个是读取数据的reader,数据取回来后通过reader转成可被js认识的数据对象,我们要教会reader如何读
type: 'json',// 因为返回来的数据是json,我们要定义一个json reader
rootProperty: 'responseData.feed.entries' // 将数据里面的entries节点当作根节点去读取数据
}
}
},
detailCard: {// 建立一个用于显示详细内容的panel
xtype: 'panel',
scrollable: true,
styleHtmlContent: true
},
listeners: {// 这里是监听点击列表某一项后所执行的方法
itemtap: function(nestedList, list, index, element, post) {
this.getDetailCard().setHtml(post.get('content'));
}
}
}
]
});
}
});
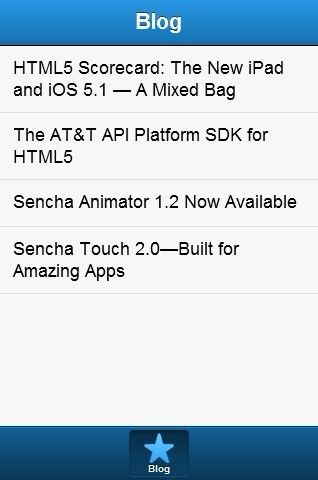
种完没?一起来看看效果:

点击每一项后可以切换到详细内容页面。
3.完成了上面的工作,我们再来建立一个页面,Contact页面。种子如下,拿去种码吧:
- Ext.application({
- name: 'Sencha',
- launch: function() {
- Ext.create("Ext.tab.Panel", {
- fullscreen: true,
- tabBarPosition: 'bottom',
- items: [
- {
- title: 'Contact',
- iconCls: 'user',
- xtype: 'formpanel',// 这次建立的是form panel
- url: 'contact.php',// 提交的action地址是contact.php。我们没有这个文件,所以,就不要提交了。
- layout: 'vbox',
- items: [// 这里,我们有两个成员
- {// 第一个成员是fieldset,将一些form元素包装起来。
- xtype: 'fieldset',
- title: 'Contact Us',
- instructions: '(email address is optional)',
- items: [
- {
- xtype: 'textfield',// input text
- label: 'Name'
- },
- {
- xtype: 'emailfield',// input email,html5添加进来的新成员
- label: 'Email'
- },
- {
- xtype: 'textareafield',// textarea
- label: 'Message'
- }
- ]
- },
- {// 第二个成员,按钮
- xtype: 'button',
- text: 'Send',
- ui: 'confirm',
- handler: function() {
- this.up('formpanel').submit();// 处理点击事件的方法
- }
- }
- ]
- }
- ]
- });
- }
- });
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
tabBarPosition: 'bottom',
items: [
{
title: 'Contact',
iconCls: 'user',
xtype: 'formpanel',// 这次建立的是form panel
url: 'contact.php',// 提交的action地址是contact.php。我们没有这个文件,所以,就不要提交了。
layout: 'vbox',
items: [// 这里,我们有两个成员
{// 第一个成员是fieldset,将一些form元素包装起来。
xtype: 'fieldset',
title: 'Contact Us',
instructions: '(email address is optional)',
items: [
{
xtype: 'textfield',// input text
label: 'Name'
},
{
xtype: 'emailfield',// input email,html5添加进来的新成员
label: 'Email'
},
{
xtype: 'textareafield',// textarea
label: 'Message'
}
]
},
{// 第二个成员,按钮
xtype: 'button',
text: 'Send',
ui: 'confirm',
handler: function() {
this.up('formpanel').submit();// 处理点击事件的方法
}
}
]
}
]
});
}
});
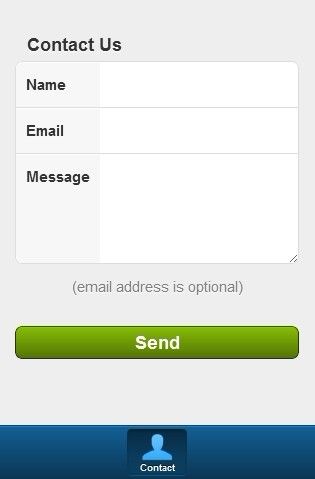
然后,上图看真相:

4.合并。
三个栏目四个页面大家都建立过了,也体验过效果。可是,我们不是做一个app吗?这样怎么算一个。好了,现在我们将它们合并起来。
- Ext.application({
- name: 'Sencha',
- launch: function() {
- Ext.create("Ext.tab.Panel", {
- fullscreen: true,
- tabBarPosition: 'bottom',
- items: [// 这次,我们将三个栏目当成三个Tab Panel的成员
- {// 第一个成员,home页面
- title: 'Home',
- iconCls: 'home',
- cls: 'home',
- html: [
- '<img width="65%" src="http://staging.sencha.com/img/sencha.png" />',
- '<h1>Welcome to Sencha Touch</h1>',
- "<p>You're creating the Getting Started app. This demonstrates how ",
- "to use tabs, lists and forms to create a simple app</p>",
- '<h2>Sencha Touch 2</h2>'
- ].join("")
- },
- {// 第二个成员,blog页面
- xtype: 'nestedlist',
- title: 'Blog',
- iconCls: 'star',
- displayField: 'title',
- store: {
- type: 'tree',
- fields: [
- 'title', 'link', 'author', 'contentSnippet', 'content',
- {name: 'leaf', defaultValue: true}
- ],
- root: {
- leaf: false
- },
- proxy: {
- type: 'jsonp',
- url: 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&q=http://feeds.feedburner.com/SenchaBlog',
- reader: {
- type: 'json',
- rootProperty: 'responseData.feed.entries'
- }
- }
- },
- detailCard: {
- xtype: 'panel',
- scrollable: true,
- styleHtmlContent: true
- },
- listeners: {
- itemtap: function(nestedList, list, index, element, post) {
- this.getDetailCard().setHtml(post.get('content'));
- }
- }
- },
- {// 第三个成员,Contact页面
- title: 'Contact',
- iconCls: 'user',
- xtype: 'formpanel',
- url: 'contact.php',
- layout: 'vbox',
- items: [
- {
- xtype: 'fieldset',
- title: 'Contact Us',
- instructions: '(email address is optional)',
- items: [
- {
- xtype: 'textfield',
- label: 'Name'
- },
- {
- xtype: 'emailfield',
- label: 'Email'
- },
- {
- xtype: 'textareafield',
- label: 'Message'
- }
- ]
- },
- {
- xtype: 'button',
- text: 'Send',
- ui: 'confirm',
- handler: function() {
- this.up('formpanel').submit();
- }
- }
- ]
- }
- ]
- });
- }
- });
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
tabBarPosition: 'bottom',
items: [// 这次,我们将三个栏目当成三个Tab Panel的成员
{// 第一个成员,home页面
title: 'Home',
iconCls: 'home',
cls: 'home',
html: [
'<img width="65%" src="http://staging.sencha.com/img/sencha.png" />',
'<h1>Welcome to Sencha Touch</h1>',
"<p>You're creating the Getting Started app. This demonstrates how ",
"to use tabs, lists and forms to create a simple app</p>",
'<h2>Sencha Touch 2</h2>'
].join("")
},
{// 第二个成员,blog页面
xtype: 'nestedlist',
title: 'Blog',
iconCls: 'star',
displayField: 'title',
store: {
type: 'tree',
fields: [
'title', 'link', 'author', 'contentSnippet', 'content',
{name: 'leaf', defaultValue: true}
],
root: {
leaf: false
},
proxy: {
type: 'jsonp',
url: 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&q=http://feeds.feedburner.com/SenchaBlog',
reader: {
type: 'json',
rootProperty: 'responseData.feed.entries'
}
}
},
detailCard: {
xtype: 'panel',
scrollable: true,
styleHtmlContent: true
},
listeners: {
itemtap: function(nestedList, list, index, element, post) {
this.getDetailCard().setHtml(post.get('content'));
}
}
},
{// 第三个成员,Contact页面
title: 'Contact',
iconCls: 'user',
xtype: 'formpanel',
url: 'contact.php',
layout: 'vbox',
items: [
{
xtype: 'fieldset',
title: 'Contact Us',
instructions: '(email address is optional)',
items: [
{
xtype: 'textfield',
label: 'Name'
},
{
xtype: 'emailfield',
label: 'Email'
},
{
xtype: 'textareafield',
label: 'Message'
}
]
},
{
xtype: 'button',
text: 'Send',
ui: 'confirm',
handler: function() {
this.up('formpanel').submit();
}
}
]
}
]
});
}
});
赶快把程序跑起来,查看一下图果吧。看是不是和下图一样?

这样,我们很快就建立了一个基于HTML5的 Web App了。是不是很简单?我们甚至可以用PhoneGap将它打包成 android或者iOS应用,发布到各自的应用商店去。至于PhoneGap,不在我们的讨论范围,在这里就不再详谈了。这次就介绍到这里。之后,我会给大家介绍Sencha Touch 2的详细内容。