基于react native的锚点
基于react native的锚点
-
- 效果示例图
- 示例代码
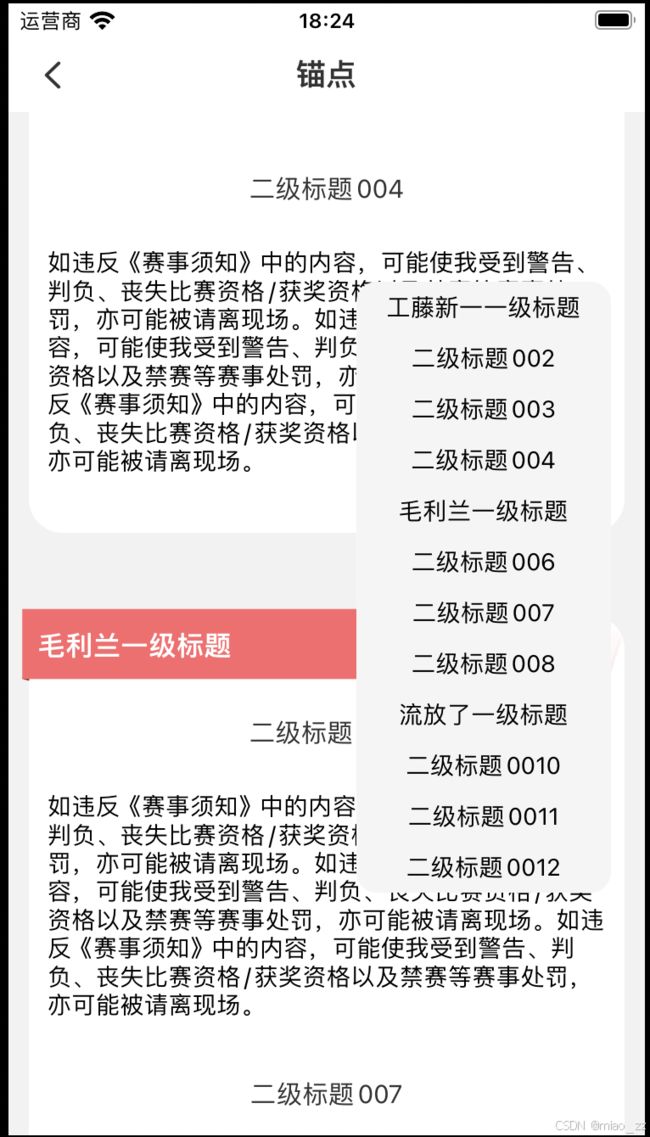
效果示例图
示例代码
/* eslint-disable react-native/no-inline-styles */
import React, { useEffect, useRef, useState } from 'react';
import {
Image,
ImageBackground,
ScrollView,
StyleSheet,
Text,
TouchableOpacity,
View,
} from 'react-native';
import HTML from 'react-native-render-html';
import { pxToPd, pxToPdT } from '../../common/js/device';
const desc =
'如违反《赛事须知》中的内容,可能使我受到警告、判负、丧失比赛资格/获奖资格以及禁赛等赛事处罚,亦可能被请离现场。如违反《赛事须知》中的内容,可能使我受到警告、判负、丧失比赛资格/获奖资格以及禁赛等赛事处罚,亦可能被请离现场。如违反《赛事须知》中的内容,可能使我受到警告、判负、丧失比赛资格/获奖资格以及禁赛等赛事处罚,亦可能被请离现场。
';
const tempData = [
{
id: 1,
name: '工藤新一一级标题',
data: [
{
id: 2,
name: '二级标题002',
content: desc,
},
{
id: 3,
name: '二级标题003',
content: desc,
},
{
id: 4,
name: '二级标题004',
content: desc,
},
],
},
{
id: 5,
name: '毛利兰一级标题',
data: [
{
id: 6,
name: '二级标题006',
content: desc,
},
{
id: 7,
name: '二级标题007',
content: desc,
},
{
id: 8,
name: '二级标题008',
content: desc,
},
],
},
{
id: 9,
name: '流放了一级标题',
data: [
{
id: 10,
name: '二级标题0010',
content: desc,
},
{
id: 11,
name: '二级标题0011',
content: desc,
},
{
id: 12,
name: '二级标题0012',
content: desc,
},
],
},
];
const TestCatalog = () => {
const scrollViewRef = useRef(null);
//列表数据
const [dataList, setDataList] = useState([]);
const viewRefs = useRef([]);
const menuRef = useRef([]);
const initFunction = () => {
setDataList(() => tempData);
};
const goSkipHandle = row => {
let tempArr = menuRef.current;
tempArr.some(item => {
if (item.id === row.id) {
scrollViewRef.current.scrollTo({ y: item?.y - 100, animated: true });
}
});
};
const getPositionValue = (row, y) => {
let tempMenu = [...menuRef.current];
let tempItem = row;
if (tempItem.y === undefined) {
tempItem.y = y;
}
tempMenu.push(row);
menuRef.current = tempMenu;
};
useEffect(() => {
initFunction();
return () => {};
}, []);
return (
<>
{/* 列表内容 */}
{dataList?.map((item, index) => (
{
viewRefs.current[item?.id] = ref;
}}
onLayout={() => {
if (viewRefs.current[item?.id]) {
viewRefs.current[item?.id].measure(
(x, y, width, height, pageX, pageY) => {
console.log(x, y, width, height, pageX);
getPositionValue(item, pageY);
},
);
}
}}>
{/* 一级标题 */}
{item?.name}
{/* 装饰图 */}
{/* 二级标题 */}
{
viewRefs.current[subitem?.id] = ref;
}}
onLayout={() => {
if (viewRefs.current[subitem?.id]) {
viewRefs.current[subitem?.id].measure(
(x, y, width, height, pageX, pageY) => {
console.log(x, y, width, height, pageX);
getPositionValue(subitem, pageY);
},
);
}
}}>
{subitem?.name}
{/* 内容 */}
${subitem?.content}