- 使用Typora+PicGo+Gitee打造全新Markdown博客创作环境
AI菜鸟
办公gitee
使用Typora+PicGo+Gitee打造全新Markdown博客创作环境文章目录第一部分:概述1.1问题来源1.2软件简介第二部分:实现2.1软件下载2.2GiTee账户令牌与仓库创建2.3PicGo配置工作2.4Typora配置工作第三部分:总结3.1关于创作3.2本文修订记录3.3本文所使用的各个软件版本第四部分:参考资料第一部分:概述1.1问题来源工欲善其事,必先利其器。本文主要解决ma
- Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作
Geek-Men
机器人工程专业的菜狗日常markdownhtmlhtml5
Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作来,看个神器相信用了这,以后你将抛弃其他的文本编辑器,什么,学了之后可以让文章逼格拉满?不用再用word来折磨自己,让写作从此愉悦?还不快点来和我一起学习?什么是Typora?Typora是一款支持实时预览的MarkDown文本编译器。支持Windows,MacOS,以及Linux三方平台白嫖党狂喜,因为它是完
- 告别印象笔记的局限:探索更强大的Markdown编辑工具——Joplin与Obsidian
后端
在信息爆炸的时代,笔记软件成为了我们整理思绪、记录灵感的得力助手。然而,面对市面上琳琅满目的选择,你是否还在为找不到一款称心如意的Markdown编辑工具而烦恼?印象笔记虽自带Markdown编辑功能,却因字体不可修改、渲染效果差等问题让人望而却步;马克飞象虽能与印象笔记同步,但速度慢且收费不菲。今天,我们将为你推荐两款Markdown软件——Joplin和Obsidian,它们不仅解决了上述问题
- 软著申请模版
yzx991013
数据库python回归线性回归算法
一、软件著作权申请表模板markdownCopyCode**软件名称**:XXX(品牌/功能)系统V1.0(示例:智联校园活动管理系统V1.0/代码自动格式化助手V1.0)**分类号**:30200-0000(工具类软件通用分类号)**开发方式**:□独立开发□合作开发(勾选对应项)**著作权人**:
- deepseek在vue3的应用
白马?定叫他有来无回!
学习vue前端deepseekvue3
npminstallvue3-markdown-it注意是vue3-markdown-it不是markdown-it这个是对输出的文字做优化。asyncfunctionaiAPi(){dialog.value.visible=truedialog.value.reasoning_content=''dialog.value.content=''dialog.value.flag=falseletm
- 3.1 Spring Boot性能优化:从线程池调优到JVM参数配置
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringboot性能优化jvm
markdown#SpringBoot性能优化:从线程池调优到JVM参数配置##引言在微服务架构中,SpringBoot作为主流开发框架,其性能直接影响系统的吞吐量和响应速度。本文将深入探讨从**线程池调优**到**JVM参数配置**的全链
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 在 UniApp 中实现stream流式输出 AI 聊天功能,AI输出内容用Markdown格式展示
Echo-潔
uniappuni-app前端AIstream流式输出
在UniApp中实现流式AI聊天功能介绍在现代Web开发中,流式API响应能够显著提升用户体验,尤其是在与AI聊天接口进行交互时。本文将介绍如何在UniApp中使用FetchAPI实现一个流式响应的AI聊天功能,包括实时更新聊天内容和滚动到底部的功能。实现用Markdown格式展示AI输出的内容//用Markdown格式展示//使用showdown插件importshowdownfrom'show
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- 使用 Python 合并微信与支付宝账单,生成财务报告
python后端
最近用思源笔记记东西上瘾,突然想每个月存一份收支记录进去。但手动整理账单太麻烦了,支付宝导出一份CSV,微信又导出一份,格式还不一样,每次复制粘贴头都大。干脆写了个Python脚本一键处理,核心就干两件事:把俩平台的CSV账单合并到一起自动生成带分类表格的Markdown(直接拖进思源就能渲染)代码主要折腾了这些:支付宝账单前24行都是废话,直接skiprows=24跳过去,GBK编码差点让我栽跟
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- 使用 marked.min.js 实现 Markdown 编辑器 —— 我的博客后台选择之旅
fxrz12
个人博客javascript编辑器arcgis
最近,我决定为个人博客后台换一个编辑器。之前的富文本编辑器虽然功能齐全,但生成的HTML代码繁杂,维护起来非常麻烦。为了追求更简洁高效的写作体验,我开始研究Markdown编辑器,并最终选择了marked.min.js。1.传统富文本vs.Markdown编辑器在对比了传统富文本编辑器和Markdown编辑器后,我发现它们各有优缺点:特性传统富文本编辑器Markdown编辑器易用性简单直观需学习语
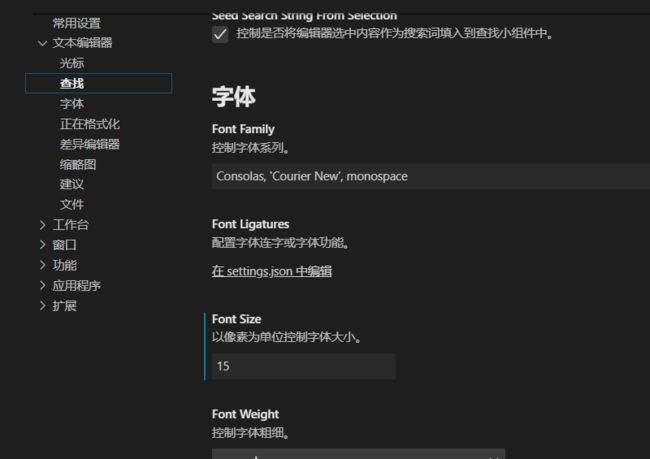
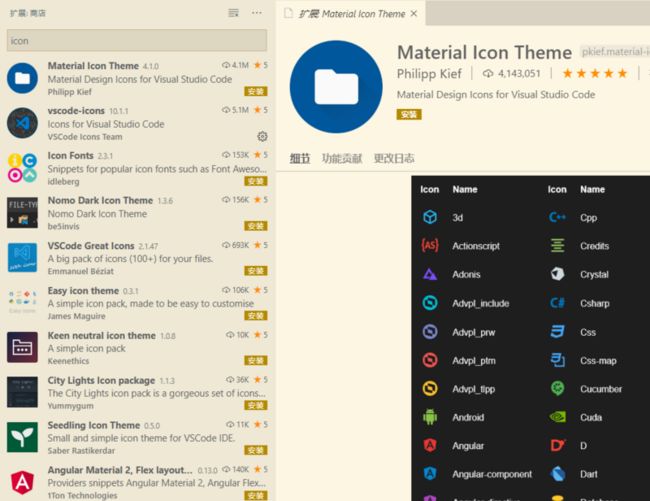
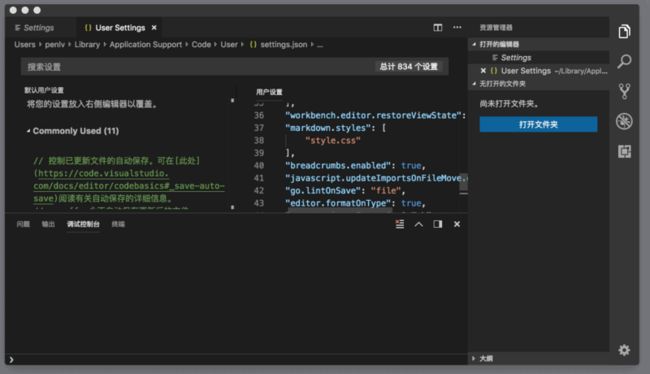
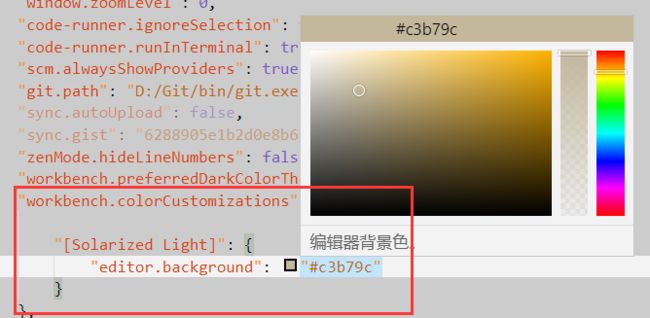
- vscode的markdown插件
想喝冰拿铁
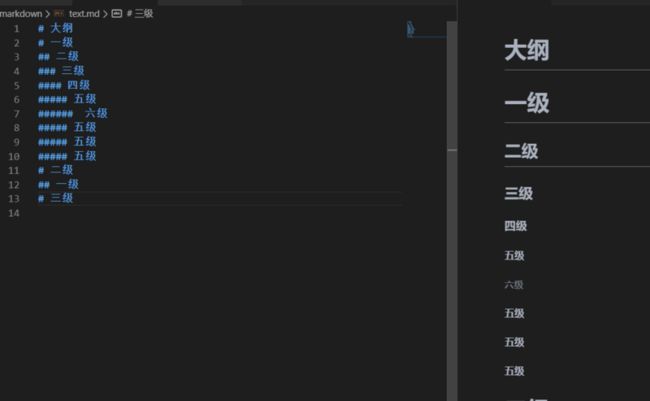
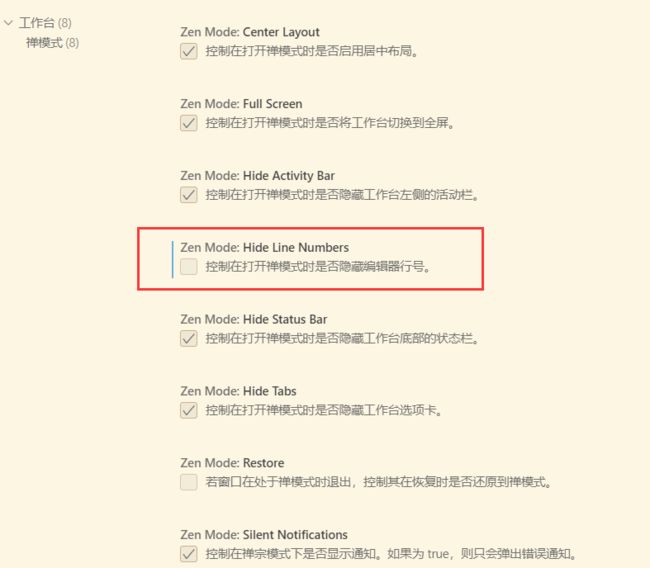
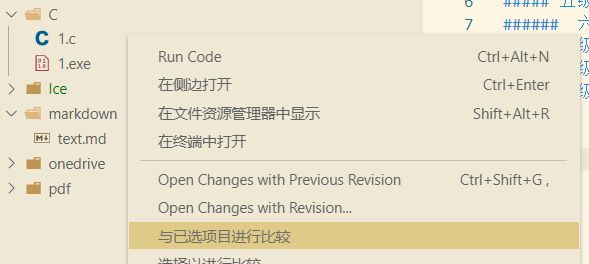
vscodeide编辑器
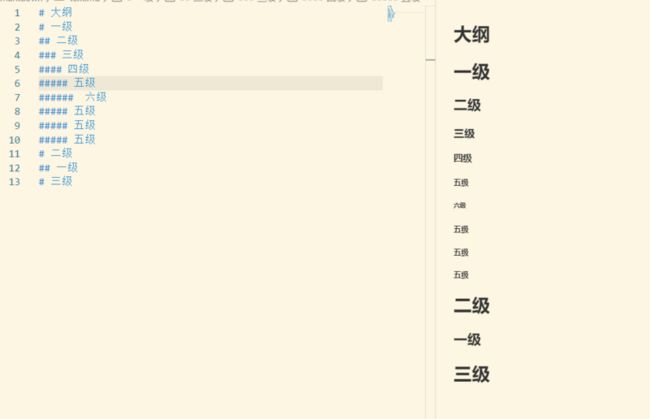
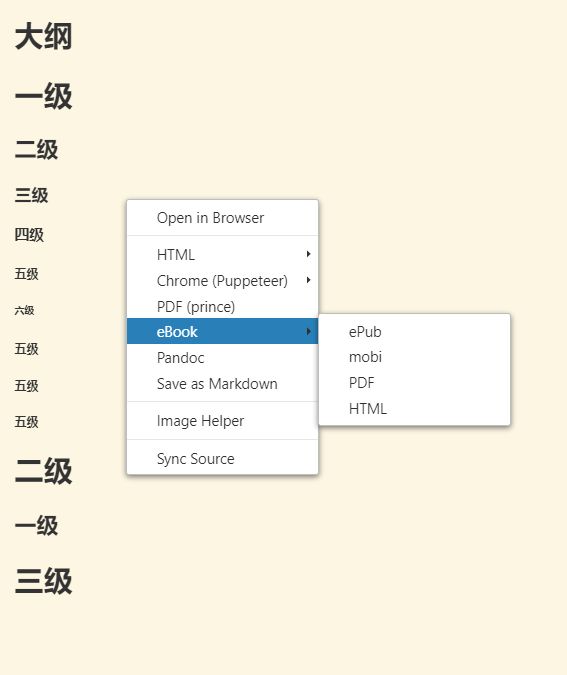
安装插件“MarkdownPreviewEnhanced”安装后打开preview即可预览,邮件可以导出pdf·出现“"princexml"isrequiredtobeinstalled.”进入princexml官网安装软件并添加Prince/engin/bin的路径到环境变量,重启vscode即可
- python将目录下的所欲md文件转化为html和pdf
NoBarLing
pythonhtmlpdf
python将目录下的所欲md文件转化为html和pdfimportosimportsubprocessimportwin32com.clientaswin32defmd_to_docx(md_path,docx_path):"""将Markdown文件转换为DOCX文件:parammd_path:Markdown文件的路径:paramdocx_path:输出DOCX文件的路径:return:转换
- 使用Python从酷狗音乐网站下载音乐
0zxm
爬虫实战项目python网络爬虫前端xhtml
当然可以!以下是你的博客文章的Markdown格式:使用Python从酷狗音乐网站下载音乐!!!本程序仅供学习参考1.程序介绍这个程序使用了Python的requests库,以及一些哈希算法来实现从酷狗音乐网站搜索歌曲并下载的功能。下面是它的主要功能:从酷狗音乐网站搜索歌曲展示搜索结果列表选择并下载指定的歌曲2.代码实现#代码实现部分,包括get_signature、get_list、show_l
- ```markdown
伍辰惟
#超越边界:构建优雅的六边形架构(HexagonalArchitecture)hex-arch-kotlin-spring-bootReferenceJVMmultimoduleprojectforareactivemicroserviceandlambdausingahexagonalarchitecture,DDD,Kotlin,SpringBoot,Quarkus,Lambda,Gradle
- Vue 技术博客:从零开始构建一个 Vue Markdown 编辑器
王大师王文峰
Java基础到框架vue.js编辑器前端
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)学习教程(传送门)Vue技术博客:从零开始构建一个VueMarkdown编辑器前言环境准备实现步骤1.引入组件与库2.模板设计3
- WHALE: TOWARDS GENERALIZABLE AND SCALABLE WORLD Models for Embodied Decision-making 翻译
Doc2X
经典论文翻译人工智能
Doc2X|PDF到Markdown一步搞定只需几秒,Doc2X即可将PDF转换为Markdown,支持批量处理和深度翻译功能。Doc2X|One-StepPDFtoMarkdownConversionInjustseconds,Doc2XconvertsPDFstoMarkdown,withsupportforbatchprocessingandadvancedtranslationfeatur
- markdown语法
cclsdxs
python
Markdown语法目录Markdown语法一、基础语法1.标题2.字体3.列表4.分割线二、高级功能1.表格制作2.公式3.流程图4.代码一、基础语法1.标题#号与文字之间要有一个空格#一级标题##二级标题###三级标题####四级标题2.字体斜体文本或斜体文本删除线文本高亮文本*斜体文本*或_斜体文本_~~删除线文本~~==高亮文本==3.列表无序列表项1无序列表项2*无序列表项1*无序列表
- vue2+el-table 封装表格组件,基本够用了,带自动滚动
mokn
javascriptvue.js前端
标题@[TOC](vue2+el-mentUI封装的多功能表格组件,带自动滚动)欢迎使用Markdown编辑器表格组件页面//添加选择表格功能//判断是否显示单元格按钮{{scope.row[scope.column.property]}}重置{{scope.row[scope.column.property]}}exportdefault{name:"CustomTable",props:{//
- (Typora下)markdownd的使用说明
Murphy_lx
编辑器
文章目录(Typora下)markdownd的使用说明事先说明一、标题这是一级标题这是二级标题二、段落1、换行2、分割线三、文字显示1、字体2、上下标四、列表1、无序列表2、有序列表3、任务列表五、区块显示六、代码显示1、行内代码2、代码块七、链接八、脚注九、图片插入十、表格总结(Typora下)markdownd的使用说明事先说明本文原文来自B站的up主(维素s),原视频在这,在使用Typora
- Python爬虫丨批量下载必应4K壁纸
凌小添
Python爬虫项目python爬虫开发语言
1.项目背景经常用电脑的朋友应该会发现,电脑锁屏页面是微软必应每天更新的精美壁纸,偶尔还能看到一些十分惊艳的壁纸,于是我去寻找如何下载他们,我在GitHub上闲逛时,还真发现一个自动归档这些壁纸的仓库。该项目由GitHub用户niumoo维护,项目地址:niumoo/bing-wallpaper。该项目每天自动归档必应首页美图!但当我点开README.md时,发现仓库仅保存图片Markdown索引
- Markdown 基础使用索引
ddxn417
编辑器
功能标识符备注斜体_文字_加粗**文字**标题层级显示,第几级就用几个##标题不能加粗,但可以用_标识符显示为斜体内联链接[链接文本](链接地址)内联链接全局链接,所有的链接标识在文章底部注明地址,只标记一次[显示some文字][链接标识a][显示other][链接标识a][链接标识a]:链接地址在全文多个地方需要显示同一个链接时,只需要在底部标记一次,省时省力内联链接图片
触角01010001
Essays学习stm32单片机模板方法模式
[博客标题]-基于STM32的[具体应用场景/技术点]实现作者:[你的ID] 更新时间:YYYY-MM-DD关键词:STM32HAL库嵌入式开发[技术关键词]点击在线复制—技术分析通用模板摘要用100字简要说明项目目标、使用硬件、实现功能及技术亮点。示例:本设计基于STM32F407ZGT6开发板,通过HAL库实现[具体功能]。系统整合[传感器/模块A]、[通信协议B]等模块,采用[算法/架构]优
- LangChain解锁LLM大语言模型的结构化输出能力:调用 with_structured_output() 方法
晨欣
langchain语言模型人工智能
什么是LLM的结构化输出能力?在一些工业级LLM应用或比较复杂的LLM应用编排环节,我们需要用LLM的输出作为下一环节的输入,而这个过程往往对LLM输出的格式有一定要求,比如JSON、XML、YAML、CSV、Markdown表格和HTML等比较常见的格式。因此我们需要通过各种方式手段让LLM具备符合我们期望的结构化输出能力,即模型能够按照用户指定的格式或规则生成内容(而不仅仅是自由形式的文本)的
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,