工作劳累?身体发虚?没时间提交代码?看着自己的Github主页中 0 contributions in the last year 是不是很丧气?不用担心,现在你不仅可以补上你那些空缺的时光,还可以在上面创建属于自己独一无二的像素涂鸦作品,画个爱心对TA表白,涂个蛋糕纪念生日,尽情发挥你的创造力。
各位Gayhub,噢不,Github的朋友们,应该都知道Github在个人主页有一个贡献板块吧,它通过不同的颜色来展现你在特定时间段内提
交次数的多少,颜色越深代表你那天commit的次数越多,奈何我等菜鸡属性,总觉着自己的贡献面板和大佬之间存在着天壤之别。
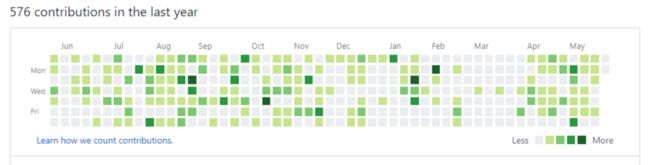
别人家的Github:
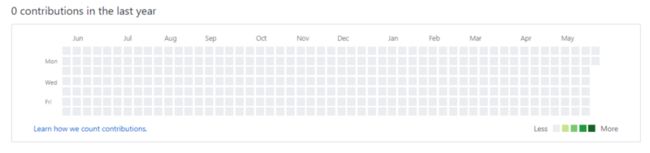
我的Github:
看着别人绿油油的一片,再看看自己 0 contributions in the last year 是不是有点儿心酸呢?
闲来无聊,就研究了下Github贡献板是根据什么规则进行统计显示的,发现这玩意还是动态生成的。
什么是动态生成呢?
就是说Github在生成贡献热力图的时候是会实时统计你创建的所有仓库的commit情况,比如你有个A仓库,并且A仓库在某天进行了
commit提交操作,那么对应到Github的贡献板上的相应日期就会出现一个小绿点,小绿点的颜色深浅和你commit的次数成正比(但并
不绝对),但是当你把仓库A从Github删除的时候,这个小绿点也会跟着消失,这就叫动态生成。(国内Gitee码云的贡献面板则是一次
性生成的绿点生成之后不会随着相关仓库的删除而消失,请谨慎操作!)
那么小绿点深浅的具体规则又是什么呢?提交多少次才能变成最深的绿的呢?
有关这个规则我在Github官方并没有找到任何说明,不过网上有大佬可能自己试验出来了。
甚至还有评论说给Github官方发过邮件,但是这个居然是机密?
哈哈哈,估计细节方面可能不大准确了,毕竟人家官方都不愿意说肯定是有不为人知的秘密,不过大概的规则肯定和上图中的大佬说的差
不多啦。
说了这么多,那么我们究竟如何才能实现任意的对贡献面板进行修改呢?时间还会倒流?
还真说到点子上了,关键点就在于时间。
其实Github统计的commit时间取决于Git仓库中记录的commit时间,而往Git仓库中提交的时间是可以修改的。
由于对Git命令不是太熟,一开始想到了通过修改系统时间来改变commit的时间,发现是可行的。
后来查到了commit命令有个--date参数,可以实现提交时间的自定义,格式为:
git commit --date="月 日 时间 年 +0800" -m "提交"
比如:
git commit --date="May 7 9:05:20 2016 +0800" -m "提交"
这样就可以实现用过去的时间进行提交。不过关于Github统计时间需要注意下根据官方说法是根据UTC时间统计的,不过我实测发现貌似
和Github服务器的所在地点的时区有关,我访问的服务器猜测在旧金山,与北京时间差了16小时,也就是说如果想要Github统计的时间
是0点,那么你北京时间就要设置成16点才行。
自定义提交时间我们实现了,接下来的事情就好办啦,我们如果要实现在Github贡献板任意涂鸦,其实只需要知道哪一天我们需要
commit多少次就好了,自定义提交时间用来决定我们想让哪些格子有颜色,而commit次数的多少决定了颜色的深浅,这样通过这两者的
结合,我们就可以轻松地创造出属于自己的像素风格的涂鸦啦。
原理就这么简单,纯属无聊,如果你也同样想玩的话可以照着方法去试试。
如果嫌自己写麻烦的话也可以直接用我写好的工具。
项目地址:https://github.com/qinshuang1...
里面有个用html写的designer设计器,打开后会生成一个和Github一模一样的贡献板,你可以通过在上面点击鼠标来控制格子的颜色,
从而画出你想要的图形,最后点导出,会生成一个out.qs的文件,然后用commit.py的python脚本读取它并对本地的Git仓库进行commit
操作就好了(需要事先准备好一个Git仓库以供操作,脚本中的文件路径等参数需要自己改动),运行完成后将你的本地仓库push到
Github上,然后就能看到你自己设计的像素图形啦(生成时间不确定,24小时内都可能)。
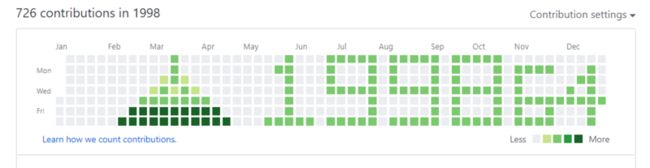
我用这个在我出生那年画了一个纪念生日的像素图案,还给配上了蛋糕,哈哈哈你也来试试吧。
艺术无处不在,Github也不要放过噢。
注意:本项目仅供娱乐,请勿用于不当途径!产生的任何纠纷本项目概不负责。