了解一下JavaScript的未来——ECMAScript5
神马是EcmaScript5
首先得先搞清楚ECMAScript是神马,我们知道JavaScript或者说LiveScript最开始是Netscape搞出来的,后来微软也跟进搞出了Jscript,ScriptEase也有自己的CENvi,这样就有了三个版本的浏览器Script各行其是,大家懂这个混乱的,于是乎标准化的问题被提上议事日程。1997年以JavaScript1.1为蓝本的建议被提交到欧洲计算机制造商协会(European Computer Manufacturers Association),最后大家载歌载舞搞出了ECMA-262——一种名为ECMAScript的新脚本语言标准。第二年,ISO/IEC(国际标准化组织和国际电工委员会)也采用ECMAScript作为标准,此后天下太平,各大浏览器厂商以ECMAScript作为各自实现JavaScript的基础,当然只是基础,没完全按照来,否则我们也不会有那么多浏览器兼容性问题。
那么ECMAScript5是什么呢?顾名思义跟iPhone5一样是这个奇怪东东的第五个版本,我们现在常用的时ECMAScript3,相比前两个版本这个版本算是一门正真的编程语言而不是玩具了,变得很流行。
为什么没有ECMAScript4就开始有ECMAScript5了呢?实际上4也是有的,不过这个版本几乎颠覆了之前版本,没有浏览器厂商跟进,基本就废弃了,而ECMAScript5只是在3.1的基础上做了一定的拓展,而且各大浏览器厂商响应积极,所以称得上是JavaScript的未来。
ECMAScript与JavaScript有神马关系
虽然我们经常拿着两个东东都表达相同的含义,但正如刚才提到,JavaScript是各大浏览器厂商基于ECMAScript的实现,也就是说ECMAScript是标准,而JavaScript是真正的语言。
其实看看ECMAScript文档可以发现ECMAScript和web浏览器没有依赖关系,并不包含输入和输出的定义,也没有DOM啊、BOM啊神马的,它主要包括
1. 语法
2. 类型
3. 语句
4. 关键字
5. 保留字
6. 操作符
7. 对象
而基于此的JavaScript致力于用户和浏览器交互,所以在ECMAScript基础上拓展了很多内容,主要包括
1. 核心(ECMAScript)
2. 文档对象模型(DOM)
3. 浏览器对象模型(BOM)
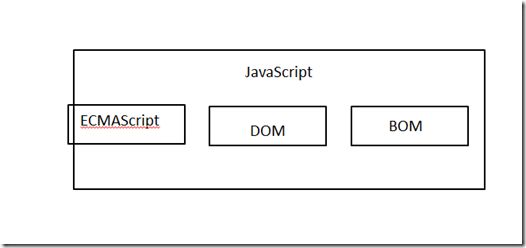
这样JavaScript以浏览器为宿主,进行浏览器与用户的交互,使网页具有动态性。ECMAScript和JavaScript关系是这样的(ECMAScript出来一小块儿是因为很多JavaScript并没有完全实现标准)
严格模式
ECMAScript5 认可有些用户希望限制使用语言中某些功能的可能性,不让JavaScript容错性那么高,对代码严格一些,他们这样做可能是为了安全考虑,避免他们认为是容易出错的功能,获得增强的错误检查,或其他原因。
为此ECMAScript5引入“严格模式”概念,在JavaScript文件顶部或者方法上面添加字符串”use strict”就可以启用严格模式,因为这就是一个字符串,所以老式浏览器会直接忽略,不会造成兼容性困扰。
var o = Object.create({}, { 'sex':{ value: 'male', writable: false, enumerable: false, configurable: false } }); o.sex = 'female'; console.log(o.sex);//male
虽然我们把sex的configurable设成了false,也就是不能修改sex的值,但是我们在代码中试图修改也没什么事儿,只是sex不会改变而已,但是如果我们使用严格模式
'use strict'
var o = Object.create({}, { 'sex': {
value: 'male',
writable: false,
enumerable: false,
configurable: false
}
});
o.sex = 'female'; //Uncaught TypeError: Cannot assign to read only property 'sex' of #<Object>
console.log(o.sex);
在赋值的时候程序会直接报错,终止执行,关于在严格模式下哪些操作做不得可以看看MSDN上关于严格模式的讲解
浏览器支持
目前主流的浏览器都对ECMAScript5支持
- Opera 11.60 +
- Internet Explorer 9+(IE9不支持严格模式,IE10支持)
- Firefox 4 +
- Safari 5.1+(不支持Function.prototype.bind)
- Chrome 13+
详细支持情况可以看看 ECMAScript 5 compatibility table