ASP.net MVC 2 自定义模板来显示数据
本文转自:http://blog.163.com/liaojunbo@126/blog/static/1394892972012113104653651/
在ASP.net MVC 2中,一个很有意思,也很实用的功能,就是可以模板化地显示数据模型。什么叫模板化地显示数据模型呢?MVC可以指定某种数据类型在视图中呈现时,以何种形式来进行呈现。一般情况下,MVC框架会将模型中和各个字段以字符串的形式进行渲染,所以,我们看到的就是字符串。然而,我们有了模板化帮助器,我们可以更加自由地来装饰我们的模型对象。而不是仅仅只是枯燥的字符串了。
假设,我们有如下的模型。
namespace MVC_Demo.Models
{
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public bool Gender { get; set; }
public string Introduction { get; set; }
}
}
很明显,如果我们在控制器中返回一个Person对象,
public ActionResult Index()
{
Person person = new Person() { Name = "King", Age = 21, Gender = false, Introduction = "This is a handsome man!" };
return View(person);
}
直接在视图中渲染这个对象,
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<%:Html.DisplayForModel() %>
<div style="clear: both">
</div>
</asp:Content>
得到的是这样的结果:

这一定不是我们所希望的,我们想要更加丰富多彩的UI界面,但是又想能达到代码重用的目的。怎么办?
OK,模板化帮助器出场了。
首先要知道,一个模板实际上就是一个ASCX文件(在ASP.net窗体时代,我们把这样的文件叫做用户控件)。
其次,模板的放置是有规定的,在~/Views/Shared/DisplayTemplates下存放的是用于显示数据的模板,在 ~/Views/Shared/EditorTemplates存放的是用于修改数据时所用到的呈现模板。默认情况下VS2010是不会帮我建立这两个文件夹的,需要我们自己来创建。
再者,模板的文件名,可以直接用模板的类型名称直接命名,如果是这样,将来在呈现模型的时候,框架会自动的到 DisplayTemplates文件夹下寻找对应类型名的模板进行呈现。当然,也可以自己定义名称,不过这样将来在呈现模型时,就必须显式地告诉框架,你要使用的模板名称。
在这个例子中,我们 ~/Views/Shared/DisplayTemplates下新建一个Partial View(分部视图)。命名为Person.ascx。
在里面编辑如下的代码:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MVC_Demo.Models.Person >" %>
<div style=" color:red">
<img alt="temp" style="float: left; margin-right:10px;" src="<%: Model.Gender ? ResolveClientUrl("~/Content/images/female.gif") : ResolveClientUrl("~/Content/images/male.gif") %>" />
<div style="float: left; line-height: 2em;">
Name:<%:Model.Name %><br />
age : <%:Model.Age.ToString() %><br />
Introduction: <%:Model.Introduction %>
</div>
<div style="clear: both">
</div>
</div>
注意红色字体的部分,因为这个 Partial View要呈现的是一个Person类型的模型,所以,在这里,我们必须显式地指出模型的类型为Person。
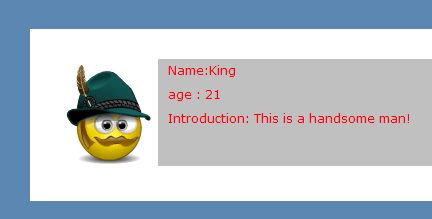
接下来,我们不用修改视图代码,也不用修改控制器的代码,你所要做的,就是直接在浏览器里刷新一下,看一下,成什么样子了?

不错吧,哈哈!因为MVC框架自动地在 ~/Views/Shared/DisplayTemplates下找到了跟Person类型同名的模板,所以,默认情况下( 使用<%:Html.DisplayForModel() %>的情况下 )就会用这个模板来进行渲染了。
嘿嘿,还有更绝的。如果我们返回的不是一个对象,而是一个对象列表怎么办?GOOD,我们还可以自己定义一个新的模板,专门用来呈现Person对象的列表。
接下来,我们在 ~/Views/Shared/DisplayTemplates下新建一个分部视图,命名为People.ascx。在里面编辑如下的代码:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<List<MVC_Demo.Models.Person>>" %>
<ul style="list-style: none">
<%foreach (MVC_Demo.Models.Person item in Model)
{%>
<li style="margin-top:20px;">
<%:Html.DisplayFor(x => item) %>
</li>
<%} %>
</ul>
同样需要注意红色字体部分,我们可以发现,在代码中,item变量是列表迭代时的一个Person对象引用。我们直接将这个Person进行渲染时,框架同样也会 在~/Views/Shared/DisplayTemplates下找到了跟Person类型同名的模板(Person.ascx)进行单个对象的渲染。这样,我们就达到了代码重用的目的。
好的,接下来,我们修改一下控制器的代码,返回一个Person列表。
public ActionResult Index()
{
List<Person> pepole = new List<Person>()
{
new Person(){ Name = "King", Age = 21, Gender = false, Introduction = "This is a handsome man!"},
new Person(){ Name = "Marry", Age = 23, Gender = true, Introduction = "This is a cool girl!"},
new Person(){ Name = "Tom", Age = 25, Gender = false, Introduction = "This is a Strong man!"}
};
return View(pepole);
}
修改一下视图的代码(注意红色字体部分):
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<List<MVC_Demo.Models.Person> >" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<%:Html.DisplayForModel("People" ) %>
<div style="clear: both">
</div>
</asp:Content>
需要,注意,在呈现模型时,我们使用了 DisplayForModel函数一个重载形式,提供了一个字符串参数,这个字符串是模板的文件名,需要注意,我们必须保证框架能在在~/Views/Shared/DisplayTemplates下找到对应的ascx文件。
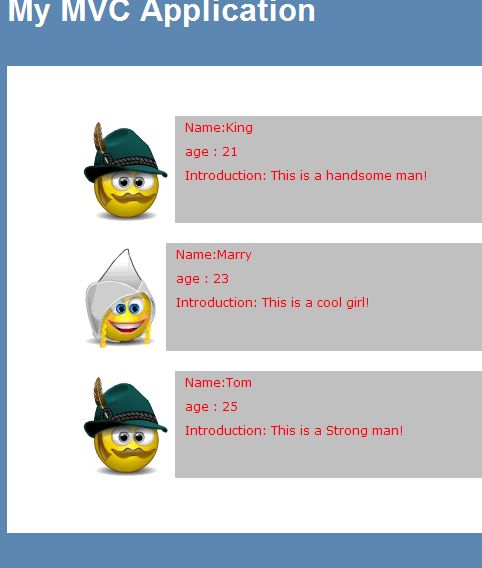
编译,刷新浏览器,得到结果如下:

太棒了!!!!!