探索 Windows Azure Storage
本文转自:https://msdn.microsoft.com/zh-tw/jj573842
概觀
儲存服務 (Storage services) 在 Windows Azure 運算模擬器中提供了可永續保存並強固的儲存能力,並且包含了 blob,table 與 queue 等服務。另外,使用 Windows Azure Drives,您執行於雲端的 Windows Azure 應用程式將會使用 NTFS APIs 存取植基於 blob storage 的穩固磁碟機。在本手作實驗中,您將會在本地模擬器中檢測 Windows Azure Storage 的基本流程,並且探索開發人員可用的部份功能。
目標
在本手作實驗中,您將會學得如何:
-
使用 Table Service
-
使用 Blob service
-
使用 Queue service
-
建立與讀取中介資料
-
使用 Windows Azure Drives
先決條件
-
IIS 7 (包含 ASP.NET,WCF HTTP 啟動,Tracing)
-
一個 Windows Azure 訂閱 - 您可以到 Windows Azure網站上申請試用。
注意:本手作實驗是為 Windows 7 作業系統所設計。
安裝設定
為了要完成本手作實驗的練習,您需要設定您的環境。
-
打開檔案總管並瀏覽到手作實驗的 Source 資料夾。
-
使用管理員權限執行 Setup.cmd 檔案以啟動安裝流程並設定您的環境與安裝本實驗所需的 Visual Studio 程式碼片段。
-
如果使用者帳戶控制對話盒出現,請確認允許動作的執行。
注意:確定您己執行安裝流程並檢查過符合必要條件。
使用程式碼片段
在實驗文件的流程中,您將會被指定插入程式碼片段。為了您的方便,大多數的程式碼都有提供 Visual Studio 程式碼片段,您可以使用 Visual Studio 加入它而不需要手動加入。
練習
本手作實驗包含下列練習:
-
估計完成實驗的所需時間: 90分鐘。
注意:每個練習都能在Begin資料夾內找到一個開始方案以讓您可以個別的進行練習,請記得在開始專案中所有的程式碼片段是不存在而且無法正常工作直到您完成練習,但是每個練習的完整程式碼,您也可以在相應的練習的End資料夾中找到最後完成的Visual Studio方案,您可以使用這些專案作為您進行手作實驗期間所需的額外支援。
當您第一次啟動 Visual Studio 時,您必須選擇一個預先定義好的設定集合。每一個預先定義的集合都會對應到特定的開發風格並決定視窗配置,編輯器行為,IntelliSense 程式程片段以及對話盒選項等。本實驗的程序會描述當在 General Development Settings(一般開發工作)集合中,在 Visual Studio 完成某些工作所需要的動作。如果您為您的開發環境選擇了不同的設定,那麼您就需要自行注意在程序中的部份差異。
練習 1:Working with Tables
在本次練習中,你會使用 Windows Azure 表格儲存 API 來建立一個自結構化儲存體(structured storage)中儲存與擷取資料的簡單應用程式,它包含了可儲存、擷取與顯示儲存於 Windows Azure 表格中訊息的簡單 Web 聊天應用程式。
Windows Azure 表格將資料儲存成資料實體的集合(collection of entities),實體類似於資料列,一個實體有一個主鍵(primary key)以及屬性的集合,一個屬性是一組鍵值對(name/value pair),如同資料欄位般。
要存取 Windows Azure 表格儲存服務,你可使用相容於 WCF Data Services (舊稱ADO.NET Data Service Framework)的 REST API,本練習使用了 WCF Data Services Client Library (舊稱 .NET Client Library)來讀寫表格儲存體中的資料。
注意:為了減少輸入,您可以在您想要插入原始碼的地方按右鍵,選擇 Insert Snippet,選擇 My code snippets,並選擇對應到目前練習步驟的項目。
工作 1 – 組態儲存帳戶設定
- 從開始|所有程式|Microsoft Visual Studio 2012 中,在 Microsoft Visual Studio 2010 的捷徑上按右鍵並選擇以系統管理員角色執行的方式以管理員開啟 Visual Studio。
- 在檔案功能表中,選擇開啟並選擇專案/方案在開啟專案對話盒中,瀏覽 \Source\Ex1-WorkingWithTables\Begin,選擇您所喜好的語言的資料夾,接著打開 Begin.sln 檔案。
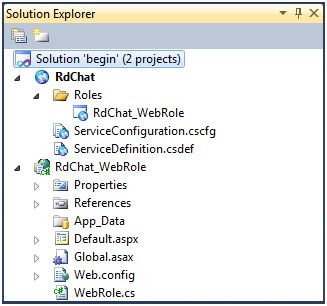
 顯示 Windows Azure Chat application 的方案總管 注意: 本方案包含了一個 Windows Azure WebRole 專案
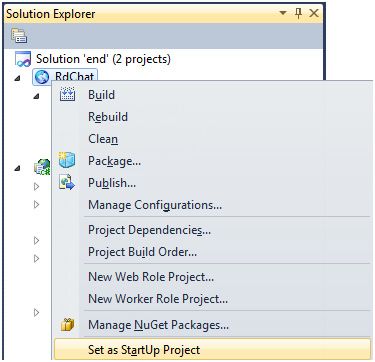
顯示 Windows Azure Chat application 的方案總管 注意: 本方案包含了一個 Windows Azure WebRole 專案 - 在方案總管的 RdChat 專案上按右鍵並選擇設定為啟始專案來確保 RdChat 專案是啟始專案。
 設定為起始專案
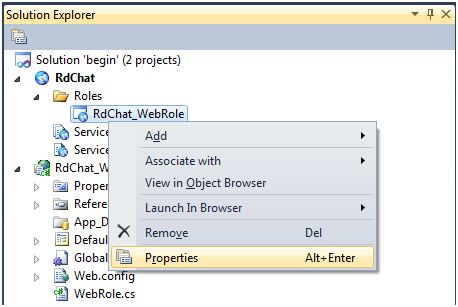
設定為起始專案 - 更新服務定義以定義存取 Windows Azure Table service 所需要的組態設定。若要做到,請在方案總管展開 RdChat 專案的 Roles 資料夾,在 RdChat_WebRole 專案上按右鍵,然後選擇屬性。
 啟動服務組態編輯器
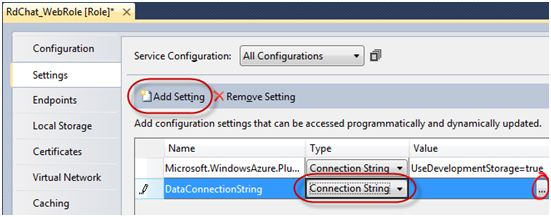
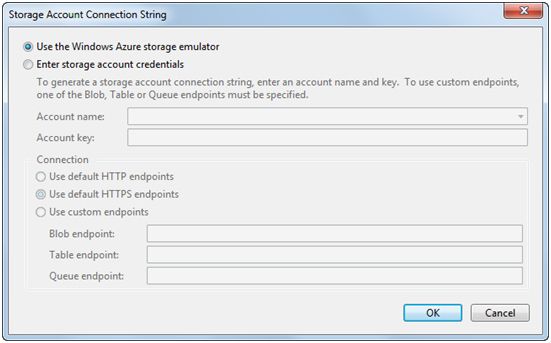
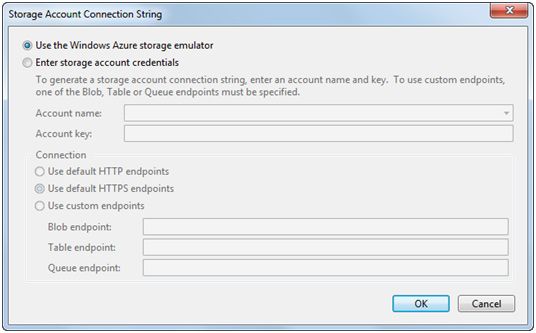
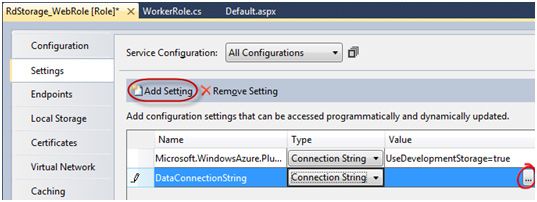
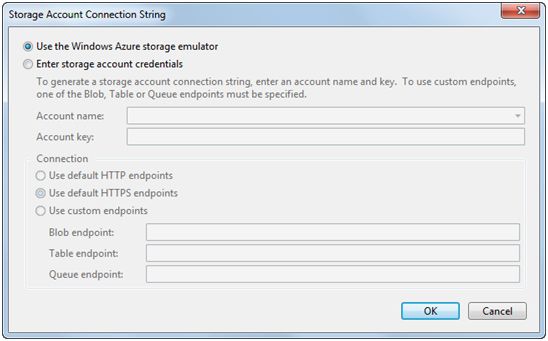
啟動服務組態編輯器 - 選擇 Settings 頁籤,按下 Add Setting 並建立一個名稱為 DataConnectionString 的組態設定,設定它的類型為 Connection String,然後按下以 ”…” 標記的按鈕,並設定儲存連線字中為 Use storage emulator。
 Creating a storage connection string
Creating a storage connection string  組態儲存模擬器所使用的連線字串
組態儲存模擬器所使用的連線字串 - 按 CTRL + S 儲存組態的變更。
注意:StorageClient 函式庫會使用這些設定存取 Windows Azure Storage。DataConnectionString: 這是 Windows Azure 帳戶的連線字串,透過它我們可以程式化在 Windows Azure 內的存取資料儲存與其他功能。連線字串會指向雲端的 Windows Azure 帳戶或是本地運算模擬器。
Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString: 這是指向Windows Azure server的連線字串,與DataConnectionString, 相同,但是它是專為記錄診斷而準備的。
工作 2 – 建立類別以塑模表格結構
當要在本地使用 Table service 的儲存模擬器時,您會使用到 WCF Data Services 用戶端函式庫。
為了在 .NET 中使用 Windows Azure table service,你需要建構一個將需求的結構塑模的類別,除了你的模型的必要屬性外,還必須要包含一個Timestamp、一個 PartitionKey 以及一個 RowKey 屬性,並且要以 DataServiceKey(“PartitionKey, “RowKey”) 的自訂屬性方式表示。為了簡化這個工作,您可以使用 Microsoft.WindowsAzure.StorageClient 命名空間內的 TableserviceEntity 類別,您能透過在您的類別中繼承它來強制的定義這些屬性與特徵。
在本工作中,你會建立開發儲存服務的資料庫並初始化要儲存聊天應用程式所需要的表格結構。
- 在 Web Role 專案中加入對 WCF Data Services 用戶端函式庫的參考。於方案總管中,於 RdChat_WebRole 專案節點上按右鍵,選擇加入參考,於 .NET 頁籤中,選擇 System.Data.Services.Client 組件,再按確定。
- 加入類別到 Web Role 專案以塑模訊息表格。若要做到,請在方案總管中於 RdChat_WebRole 專案節點上按右鍵,選擇加入再選擇類別。於加入新項目對話盒中,設定名稱為 Message.cs 然後按加入。
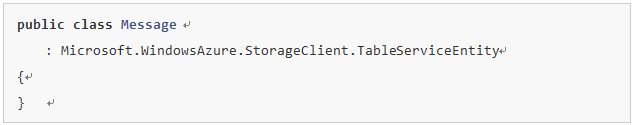
- 更新 Message 類別的宣告以衍生自 the Microsoft.WindowsAzure.StorageClient.TableServiceEntity 類別。 (程式碼片段 - ExploringStorage-Ex1-01-MessageClass-CS)
 注意:TableStorageEntity 類別是包含在 Microsoft.WindowsAzure.StorageClient 類別庫中的一部份,它定義了儲存於 Windows Azure 表格中每個實體所必要的 PartitionKey、RowKey 以及 TimeStamp 系統屬性。同時在表格中的每個實體都會使用 DataServiceKey 將 PartitionKey 以及 RowKey 結合在一起作為唯一識別碼(uniquely identifies)。
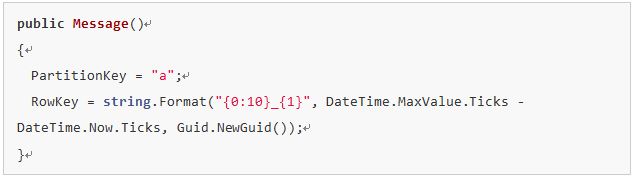
注意:TableStorageEntity 類別是包含在 Microsoft.WindowsAzure.StorageClient 類別庫中的一部份,它定義了儲存於 Windows Azure 表格中每個實體所必要的 PartitionKey、RowKey 以及 TimeStamp 系統屬性。同時在表格中的每個實體都會使用 DataServiceKey 將 PartitionKey 以及 RowKey 結合在一起作為唯一識別碼(uniquely identifies)。 - 加入 Message 類別的預設建構式以初始化它的 PartitionKey 以及 RowKey 屬性。 (程式碼片段 - ExploringStorage-Ex1-02-MessageConstructor-CS)
 注意:了本練習的需要,你設定了一個固定的值至 PartitionKey 屬性,在更多現實的情境中,你將會選擇一個數值以確保跨儲存節點的負載平衡處理。
注意:了本練習的需要,你設定了一個固定的值至 PartitionKey 屬性,在更多現實的情境中,你將會選擇一個數值以確保跨儲存節點的負載平衡處理。 - 在 Message 類別中加入兩個字串屬性,Name 與 Body,以保存聊天訊息的資訊。 (程式碼片段 - ExploringStorage-Ex1-03-TableSchemaProperties-CS)
 儲存 Message.cs 檔案。
儲存 Message.cs 檔案。 - 按下來,加入一個類別至 Web role 專案以定義為存取 Messages 表格所需要的 WCF Data Services DataServiceContext 類別。若要做到,請在方案總管中於 RdChat_WebRole 專案節點上按右鍵,選擇加入再選擇類別。於加入新項目對話盒中,設定名稱為MessageDataServiceContext.cs 然後按加入。
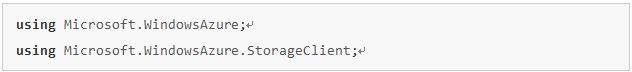
- 在新類別檔案中,加入下列的引用命名空間宣告: (程式碼片段 - ExploringStorage-Ex1-04-Namespace-CS)

- 取代新類別的宣告以衍生自 TableServiceContext 類別並包含一個預設建構式以使用儲存帳戶資訊初始化基礎類別。 (程式碼片段 - ExploringStorage-Ex1-05-MessageDataServiceContextClass-CS)

- 現在,於 MessageDataServiceContext 類別中加入一個屬性以回傳對 Messages 表格的資料服務查詢。 (程式碼片段 - ExploringStorage-Ex1-06-MessagesProperty-CS)

- 最後,在 MessageDataServiceContext 類別中插入一個新訊息至表格,你將會使用此方法來提供稍後要實作的聊天功能。 (程式碼片段 - ExploringStorage-Ex1-07-AddMessageMethod-CS)
 在建置功能表中,選擇建置方案。
在建置功能表中,選擇建置方案。
工作 3 – 建立聊天的使用者介面
在本工作中,你會在 Web 網頁中加入於 Windows Azure 儲存訊息以及顯示訊息在 Web 網頁的必要程式碼。
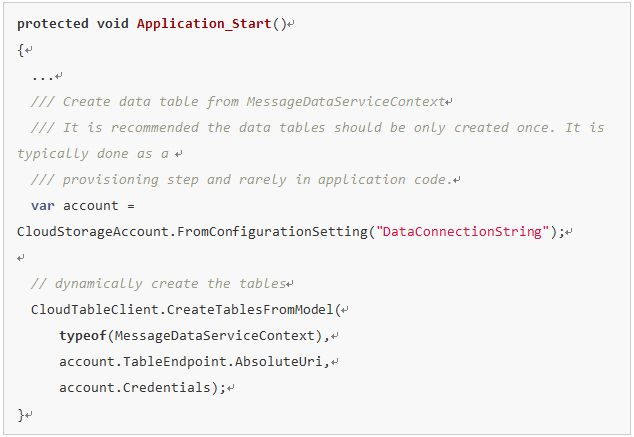
- 請找到在 Global.asax.cs 檔案內的 Application_Start 然後插入下列程式碼 (粗體字) 到裡面,它會由早先所建立的 MessageDataServiceContext 類別物件來建立儲存表格。 (程式碼片段 - ExploringStorage-Ex1-08-ApplicationStartMethod-CS)
 注意:此程式碼會自稍早由 MessageDataServiceContext 類別定義的模式建立必要的表格,請注意資料表格應該只會被建立一次,基本上,您會在程式碼的供應步驟 (即初始化儲存行為時) 處理它。在 Global 類別的 Application_Start 方法是建議處理這部份初始化邏輯的地方。為了要擷取與顯示訊息,此方法建立了一個 MessageDataServiceContext 類別的執行個體並使用儲存在服務組態檔(ServiceConfiguration.cscfg)中的帳戶資訊初始化,它會在對 Messages 表格的資料服務查詢回傳時繫結 Messages 屬性至頁面中的 ListView 控制項以顯示出來。CloudStorageAccount 型別的物件表示了儲存帳戶以及包含連接至儲存服務的連線所需要的設定,儲存帳號包含了帳戶名稱、帳戶的URI以及共享金鑰(shared key),CloudTableClient 輔助類別會使用它來初始化,這些設定都來自 ServiceConfiguration.cscfg 檔案。
注意:此程式碼會自稍早由 MessageDataServiceContext 類別定義的模式建立必要的表格,請注意資料表格應該只會被建立一次,基本上,您會在程式碼的供應步驟 (即初始化儲存行為時) 處理它。在 Global 類別的 Application_Start 方法是建議處理這部份初始化邏輯的地方。為了要擷取與顯示訊息,此方法建立了一個 MessageDataServiceContext 類別的執行個體並使用儲存在服務組態檔(ServiceConfiguration.cscfg)中的帳戶資訊初始化,它會在對 Messages 表格的資料服務查詢回傳時繫結 Messages 屬性至頁面中的 ListView 控制項以顯示出來。CloudStorageAccount 型別的物件表示了儲存帳戶以及包含連接至儲存服務的連線所需要的設定,儲存帳號包含了帳戶名稱、帳戶的URI以及共享金鑰(shared key),CloudTableClient 輔助類別會使用它來初始化,這些設定都來自 ServiceConfiguration.cscfg 檔案。 - 確認下列命名空間己存在於Global.asax.cs檔案的上方,它們會被工具儲存類別與ServiceRuntime命名空間的類別所使用。 (程式碼片段 - ExploringStorage-Ex1-09-GlobalNamespace-CS)
 在方案總管中展開 RDChat_WebRole 節點,在 Default.aspx 上按右鍵並選擇檢視程式碼以開啟包含聊天介面的網頁程式碼後置檔,確認下列命名空間宣告存在於程式碼後置檔的上方。 (程式碼片段 - ExploringStorage-Ex1-10-Namespace-CS)
在方案總管中展開 RDChat_WebRole 節點,在 Default.aspx 上按右鍵並選擇檢視程式碼以開啟包含聊天介面的網頁程式碼後置檔,確認下列命名空間宣告存在於程式碼後置檔的上方。 (程式碼片段 - ExploringStorage-Ex1-10-Namespace-CS) 
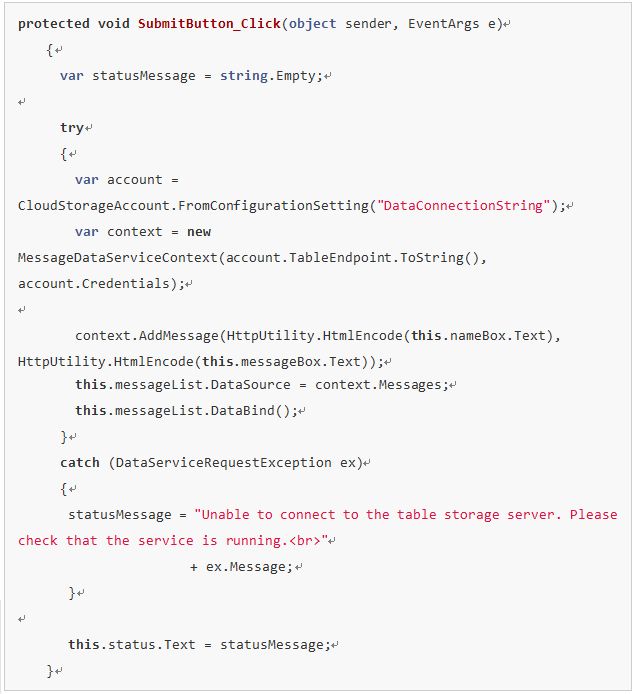
- 找到SubmitButton_Click事件常式並插入下列的程式碼 (粗體字) 至常式主體以儲存使用者輸入的訊息至表格儲存體,這個方法使用了AddMessage方法,你在前一個工作中加入的,以插入新訊息實體至表格中。 (程式碼片段 - ExploringStorage-Ex1-11-SubmitButtonClick-CS)
 儲存所有檔案並自建置功能表中選擇建置方案。
儲存所有檔案並自建置功能表中選擇建置方案。
檢證
若要測試您的服務於運算模擬器:
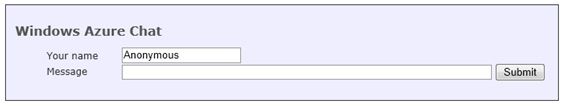
- 在 Visual Studio,按下 F5 以建置並執行應用程式,本地開發虛擬環境會啟動並且初始化 RdChat Web 角色,一個瀏覽器視窗會開啟並顯示 Windows Azure 聊天網頁。
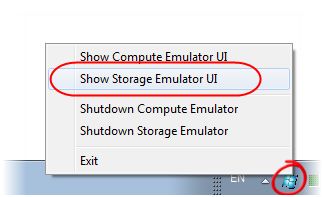
 應用程式在成功連線到儲存模擬器的 table 伺服器之後 當程式在除錯器中啟動時,Visual Studio 會自動啟動儲存模擬器,如果聊天應用程式無法存取表格儲存伺服器,則您會在網頁上看到錯誤。要檢測服務狀態,可以在系統匣中的圖示按右鍵(該圖示看起來像伺服器)並選擇顯示儲存模擬器 UI(Show Storage Emulator UI)。
應用程式在成功連線到儲存模擬器的 table 伺服器之後 當程式在除錯器中啟動時,Visual Studio 會自動啟動儲存模擬器,如果聊天應用程式無法存取表格儲存伺服器,則您會在網頁上看到錯誤。要檢測服務狀態,可以在系統匣中的圖示按右鍵(該圖示看起來像伺服器)並選擇顯示儲存模擬器 UI(Show Storage Emulator UI)。  檢視儲存模擬器狀態
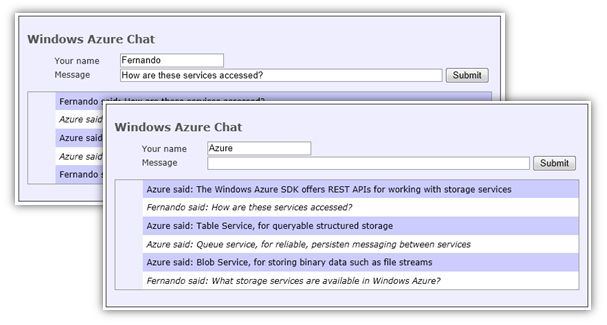
檢視儲存模擬器狀態 - 現在,輸入少量的訊息以測試聊天應用程式。輸入你的名字以及訊息的文字並按 Submit。
- 於 Internet Explorer,按下 Ctrl + N 開啟第二個瀏覽器視窗,輸入不同的名稱與少量訊息並送出,此時兩個視窗都會更新以顯示其對話。
 使用 Windows Azure 聊天應用程式
使用 Windows Azure 聊天應用程式
練習 2 : 使用 Blobs
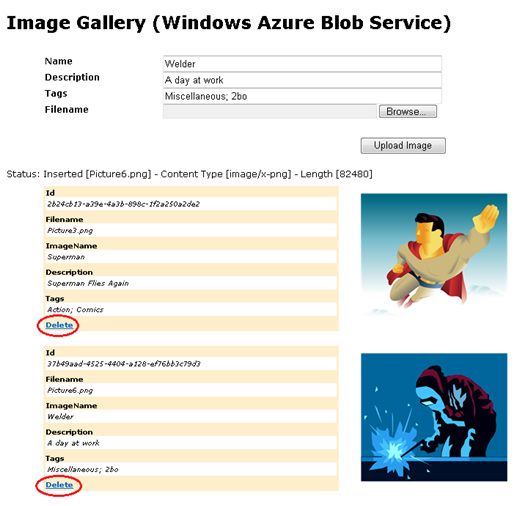
在本次練習中,你使用 Windows Azure BLOB 儲存 API 建立應用程式以儲存與擷取儲存於 Windows Azure 儲存服務中的影像資料,它包含了可在 Windows Azure 儲存服務中顯示、上傳與移除顯示的簡單影像藝廊 Web 網站,並且允許你輸入與顯示相關的元資料(中介資料),本應用程式使用單一收納器來儲存它的影像內容為 BLOBs。
當你在 Windows Azure 中建立 BLOB 時,你可在 API 中指定回傳的內容類型,並且允許你直接使用 URL 來擷取對應的 BLOB 資料。
工作 1 – 自儲存服務擷取 BLOB 資料
在本工作中,您會建立一個影像庫網頁來顯示自 Windows Azure storage 中擷取的影像,解決方案包含了一個由單一網頁組成的網站並且包含了顯示影像藝廊與輸入中介資訊的元素。您將會編輯程式碼後置檔以加入必要的功能。
- 從開始|所有程式|Microsoft Visual Studio 2012 中,在 Microsoft Visual Studio 2010 的捷徑上按右鍵並選擇以系統管理員角色執行的方式以管理員開啟 Visual Studio。
- 在檔案功能表中,選擇開啟並選擇專案/方案在開啟專案對話盒中,瀏覽 \Source\Ex2-WorkingWithBlobs\begin,接著打開 Begin.sln 檔案。
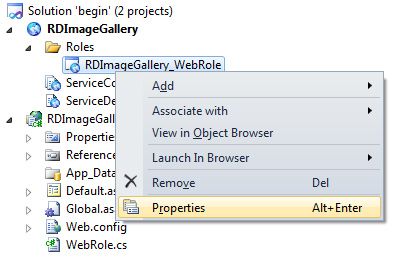
- 更新服務定義以定義存取 Windows Azure Blob service 所需要的組態設定。若要做到, 請於方案總管中展開 RDImageGallery 的節點資料夾,並在 RDImageGallery_WebRole 上按右鍵,並選擇屬性。
 設定角色組態
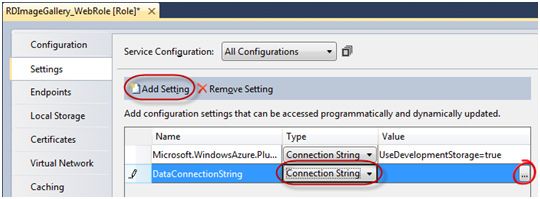
設定角色組態 - 選擇 Settings 頁籤,按下 Add Setting 並建立一個名稱為 DataConnectionString 的組態設定,設定它的類型為 Connection String,然後按下以 ”…” 標記的按鈕,並設定儲存連線字中為 Use storage emulator。
 組態儲存連線字串
組態儲存連線字串  儲存連線字串對話盒
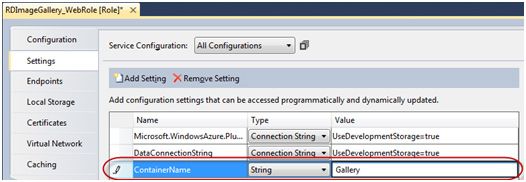
儲存連線字串對話盒 - 加入另一個名為 ContainerName 的設定並給予值 gallery.
 建立 container 名稱的設定 注意:收納器的名稱必須要是一個有效的領域名稱系統(DNS)名稱,並且要符合下列命名規則:
建立 container 名稱的設定 注意:收納器的名稱必須要是一個有效的領域名稱系統(DNS)名稱,並且要符合下列命名規則:
- 必須要以一個英文字母或數字開始,且只能是英文字母、數字以及 ”.” 或 ”-“ 字元。
- 所有字元必須是小寫(Lowercase)。
- 長度在 3 至 63 個字元間。
- 在 ”.” 之後不可以出現 ”-“。
- 在方案總管中展開 RDImageGallery_WebRole 節點,並在 Default.aspx 按右鍵,選擇檢視程式碼以開啟影像藝廊使用者介面的程式碼後置檔,在接下來的步驟中您將會修改這個檔案並加入部份必要的功能。
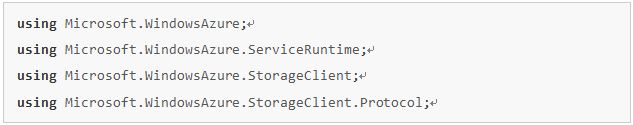
- 確認下列命名空間宣告己存在於程式碼檔案的上方,它們會被工具儲存類別與ServiceRuntime命名空間的類別所使用。 (程式碼片段 - ExploringStorage-Ex2-01-Namespace-CS)

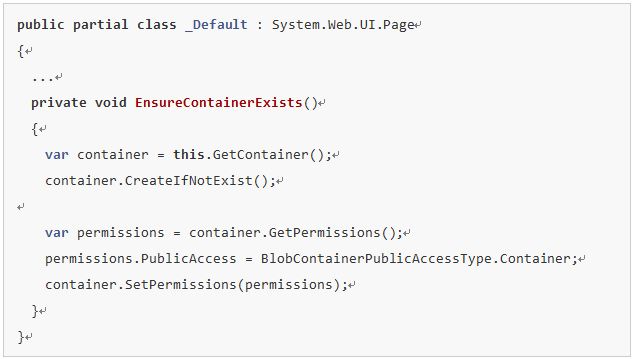
- 為了本次實驗,您需要儲存 blobs 在公開容器內,所以它們必須要正常的在 Web 上被一般,匿名使用者看到。在這個步驟,您將確保在 ServiceConfiguration.cscfg 指定的容器是存在的。若要做到,請加入下列方法到 _Default 類別下方。 (程式碼片段 - ExploringStorage-Ex2-02-EnsureContainerExistsMethod-CS)

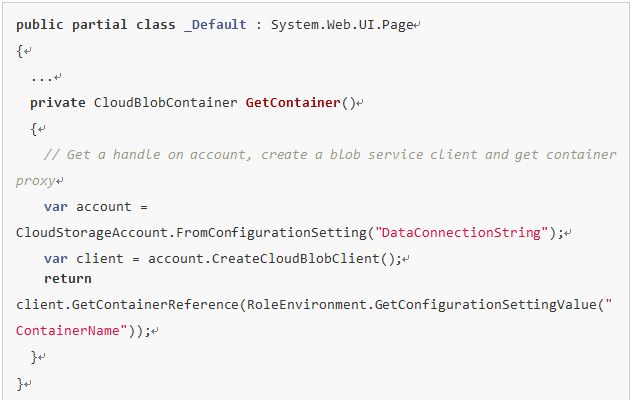
- 接下來,您將會建立一個工具方法用來擷取在前一個步驟中建立的容器的參考。這個方法會在大部份於容器內執行所有 blob 工作時會使用,加入一個建立容器的方法到 _Default 類別的下方,這個方法會用來組態您在前面步驟中所輸入的組態設定。 (程式碼片段 - ExploringStorage-Ex2-03-GetContainerMethod-CS)

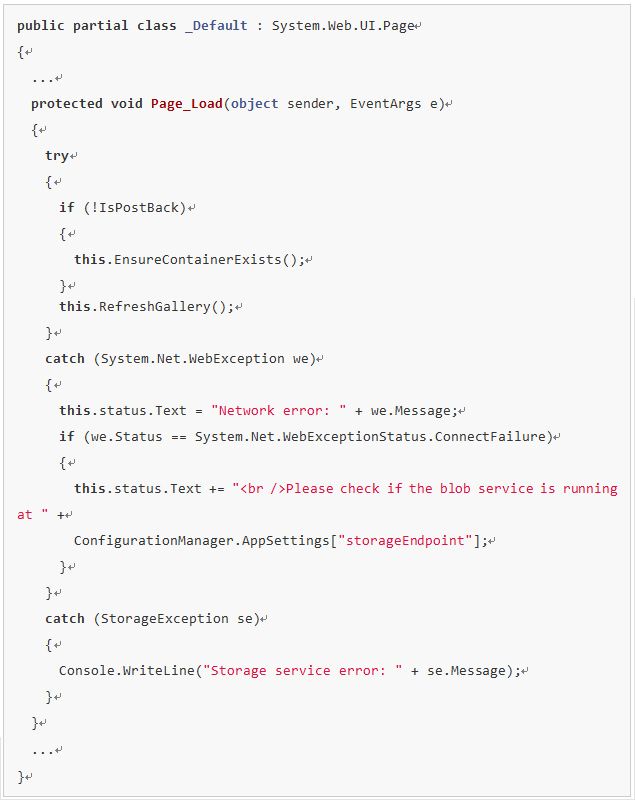
- 插入下列程式碼 (粗體字) 到 Page_Load 方法以初始化容器以及更新網頁中的 asp:ListView 控制項以顯示由儲存擷取到的影像。 (程式碼片段 - ExploringStorage-Ex2-04-PageLoadMethod-CS)

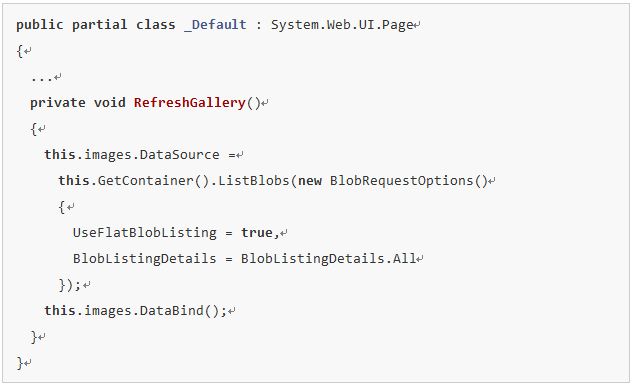
- 加入下列程式碼到 _Default 類別的下方以繫結影像圖庫容器內可用的 blob 到影像控制項內。此程式使用 CloudBlobContainer 物件內的 ListBlobs 方法擷取包含每個 blob 的資訊的物件的 IListBlobItem 集合,頁面內的 asp:ListView 影像控制項會繫結這些物件以顯示其數值。 (程式碼片段 - ExploringStorage-Ex2-05-RefreshGalleryMethod-CS)

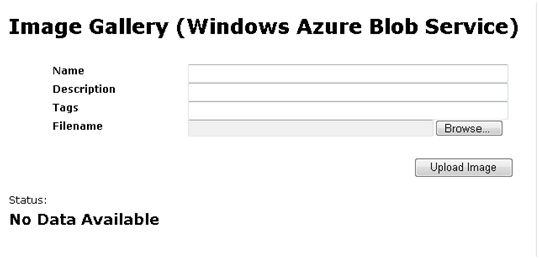
- 按 F5 建立並執行應用程式,瀏覽器視窗會啟動並顯示影像藝廊的內容。請注意,如果容器是空的則清單會顯示“No Data Available”訊息。在下一個工作中,您將會實作儲存影像為 blob 至 Windows Azure storage 的必要功能。
注意:在方案總管中在雲端專案中按右鍵並選擇設定為起始專案以確保它是起始專案。 在空容器的情況下影像藝廊應用程式顯示的情況
在空容器的情況下影像藝廊應用程式顯示的情況
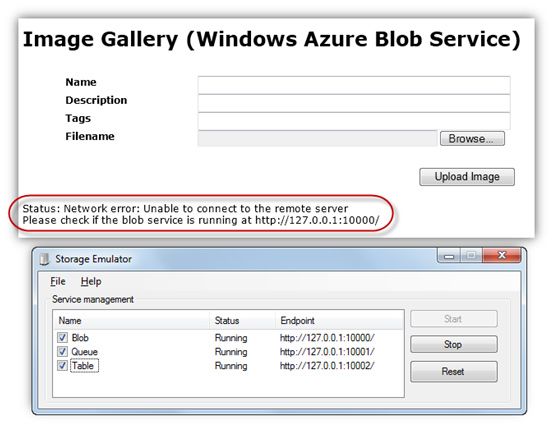
注意:如果您沒有正確的設定儲存帳戶或是儲存服務未執行時,您會看到如下圖類似的錯誤訊息。 當 Windows Azure 儲存組態不正確或是服務發生問題時出現的錯誤
當 Windows Azure 儲存組態不正確或是服務發生問題時出現的錯誤 - 在 Visual Studio 內按 SHIFT + F5 停止除錯器並自運算模擬器中刪除部署。
工作 2 – 上傳 Blob 資料到 Storage
在本工作中,您會加入功能到影像藝廊網頁中以輸入中介資料並上傳影像檔案到 Windows Azure storage。網頁內包含了文字控制項讓您可以用來為選擇的影像檔輸入描述性中介資料,網頁內有一個控制項用來自網頁中擷取影像並傳送到網頁內。而它們會儲存到 blob storage。
- 在 Visual Studio 文字編輯器內開啟 Default.aspx.cs 檔案。若要做到,在方案總管內於 Default.aspx 檔案上按右鍵並選擇檢視程式碼。
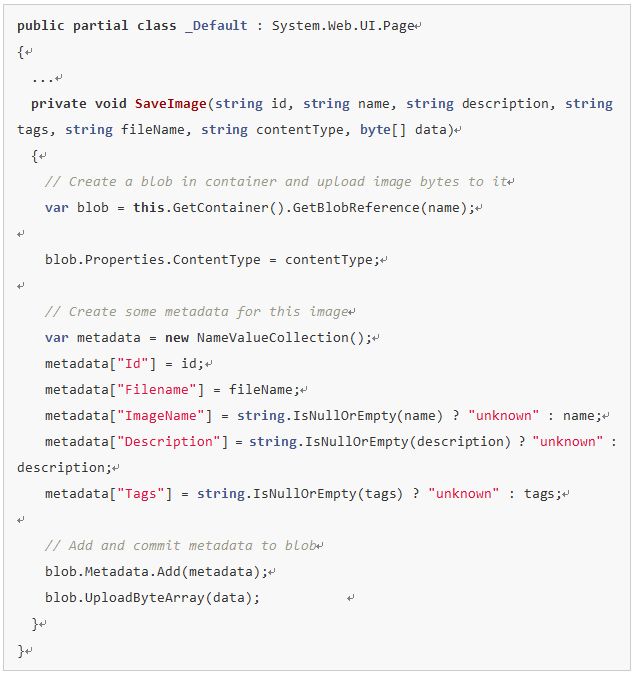
- 加入一個方法在網頁 (程式碼) 的下方以 blob 方式儲存影像與它們的中介資料到 Windows Azure storage 內。這個方法使用了 CloudBlobContainer 物件內的 GetBlobReference 方法以自影像資料陣列與中介資料屬性來建立 blob。 (程式碼片段 - ExploringStorage-Ex2-06-SaveImageMethod-CS)

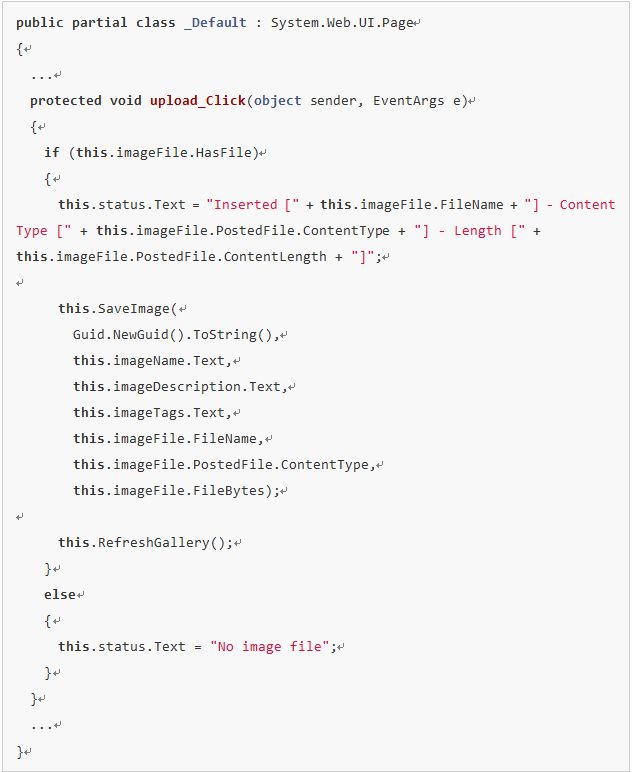
- 在方法插入下列程式碼 (粗體字) 以完成Upload Image按鈕的upload_Click事件常式的實作。 (程式碼片段 - ExploringStorage-Ex2-07-UploadClickMethod-CS)
 本程式碼會自網頁中的文字控制項與在控制項的屬性中擷取中介資料,包含檔案的內容類型,檔名,以及包含影像資料的位元陣列,它會呼叫 SaveImage 方法來將影像和其中介資料儲存到 Windows Azure storage。
本程式碼會自網頁中的文字控制項與在控制項的屬性中擷取中介資料,包含檔案的內容類型,檔名,以及包含影像資料的位元陣列,它會呼叫 SaveImage 方法來將影像和其中介資料儲存到 Windows Azure storage。 - 按 F5 建置並執行應用程式,以在瀏覽器視窗中開啟影像藝廊頁面。
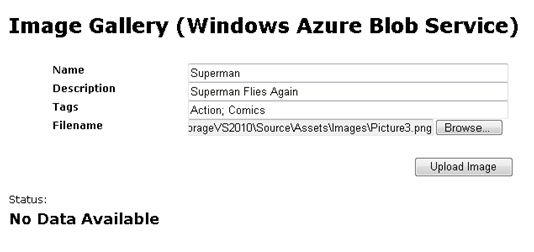
- 在 Name, Description 與 Tags 文字盒中輸入中介資料,若要選擇影像檔,請按 Browse,瀏覽到 \Source\Assets\Images 然後選擇一個可用的影像。
 輸入中介資料並儲存影像到 blob storage
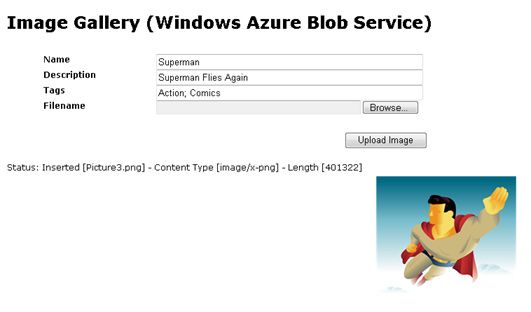
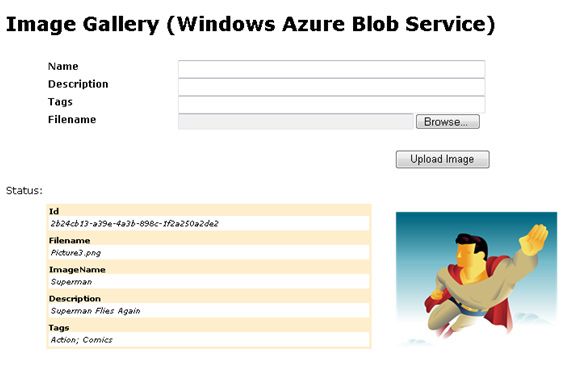
輸入中介資料並儲存影像到 blob storage - 按下 Upload Image 張貼影像到 Web 應用程式,網頁會重新整理並且會將最近加入的影像顯示於清單中。一個狀態訊息會顯示己上傳檔案影像檔名,內容類型與大小。注意。此時沒有顯示影像的中介資料。在下一個工作中,您將會實作自儲存於 Windows Azure 的 blob中擷取並顯示中介資料的必要功能。
 影像藝廊顯示己上傳的影像
影像藝廊顯示己上傳的影像 - 在 Visual Studio 內按 SHIFT + F5 停止除錯器並自運算模擬器中刪除部署。
工作 3 – 在 Storage 中擷取 blob 的中介資料
Blobs 能夠附帶中介資料。中介資料標頭能夠在要求建立空器或 blob 資源時,或是在要求明確在現在資源中建立屬性時被設定。在本工作中,您將會加入必要的功能到影像藝廊以擷取並顯示儲存在 Windows Azure 容器內的影像關聯的中介資料。
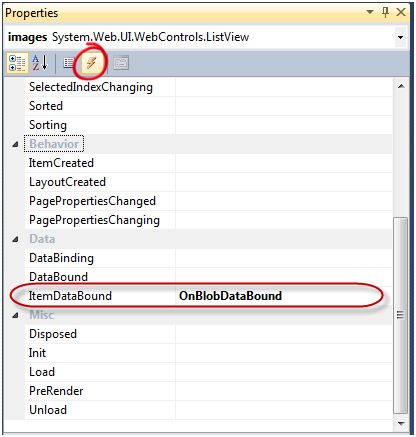
- 在要顯示影像的清單控制項中加入一個事件常式以自每個 blob 中擷取中介資料。若要做到, 請到 Default.aspx,按右鍵並選擇 View Designer 並選擇 images ListView 控制項,並且在屬性視窗 (您可能需要在控制項上按右鍵並選擇屬性來讓它顯示出來) 按下 Events 按鈕,在資料類別中找到 ItemDataBound 事件,輸入 OnBlobDataBound 並按 ENTER。或是您可以直接以編輯 ASP.NET 標記來插入必要的事件常式來替代。
 組態事件常式以顯示中介資料
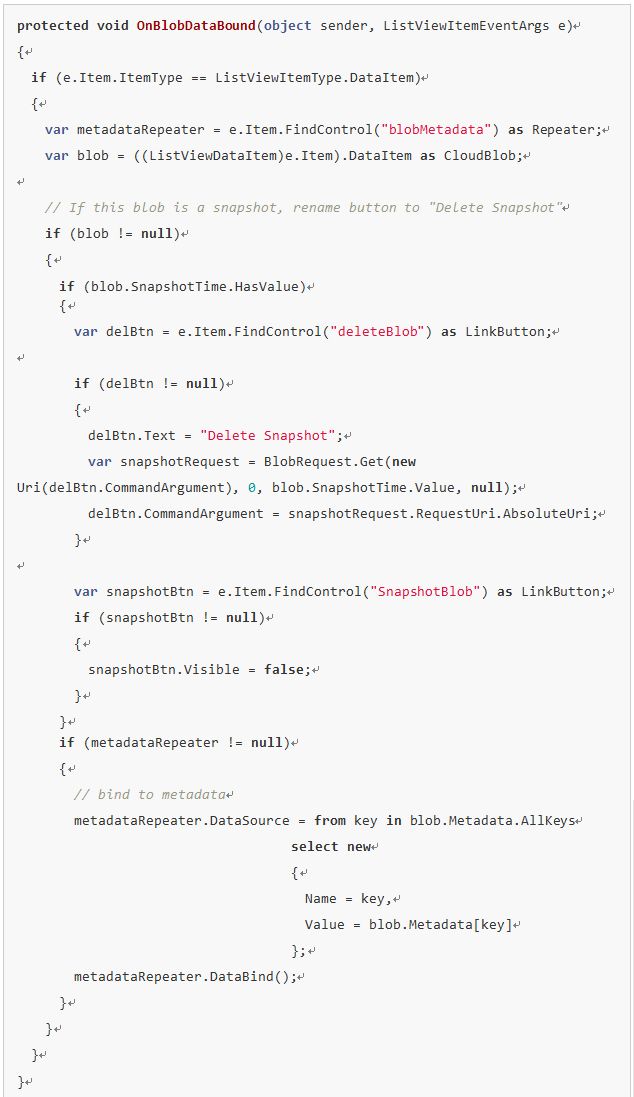
組態事件常式以顯示中介資料 - 在程式碼後置檔內,找到 OnBlobDataBound 方法並插入下列程式碼 (以粗體字表示) 以擷取清單內所有 blob 的屬性並建立包含每個被找到的中介資料的鍵值對集合。集合會被 asp:Repeater 控制項作為資料來源以顯示每個影像的中介資料。 (程式碼片段 - ExploringStorage-Ex2-08-OnBlobDataBoundMethod-CS)

- 按 F5 以建置並執行應用程式,注意現在清單中會顯示在前一個練習中所上傳的影像的中介資料。
 影像藝廊顯示了自 blob storage 擷取的中介資料
影像藝廊顯示了自 blob storage 擷取的中介資料 - 在 Visual Studio 內按 SHIFT + F5 停止除錯器並自運算模擬器中刪除部署。
工作 4 – 自 Storage 刪除 Blobs
在本工作中,您會在影像藝廊的網頁中加入功能以自 Windows Azure storage 刪除包含影像資料的 blob。
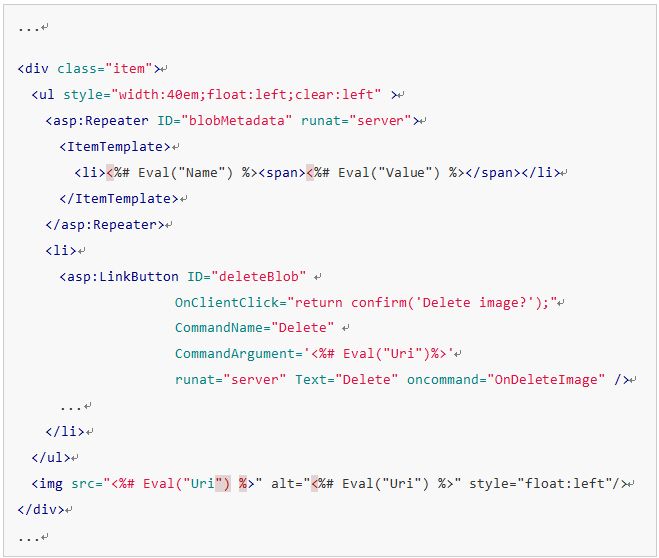
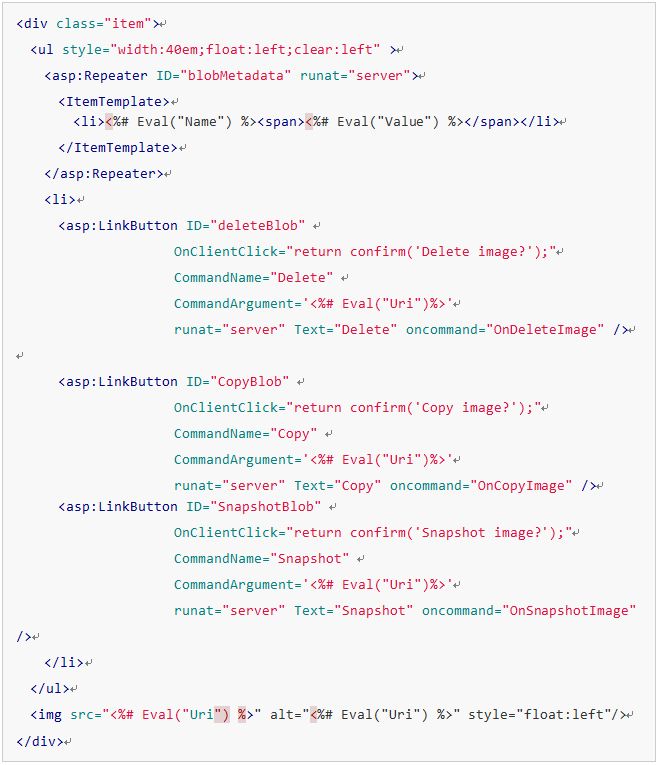
- 更新影像清單以加入 asp:LinkButton 控制項以用來自藝廊容器中刪除影像。若要做到,在 Default.aspx 按右鍵並選擇檢視標記並在asp:ListView 控制項中找到 ItemTemplate,將緊接在 blobMetadata repeater 控制項之後的 ASP.NET 標記解除註解 (以粗體字顯示)。

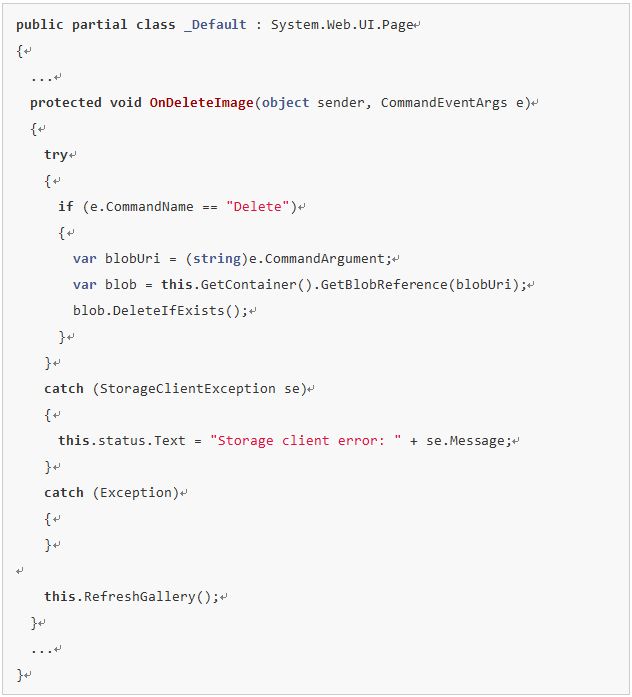
- 加入程式碼(粗體字) 到 Default.aspx.cs 以為 deleteBlob 的 asp:LinkButton 控制項實作命令常式。本程式會檢查 blob 存在與否並刪除它。 (程式碼片段 - ExploringStorage-Ex2-09-OnDeleteImageMethod-CS)

- 按 F5 建置並執行應用程式。
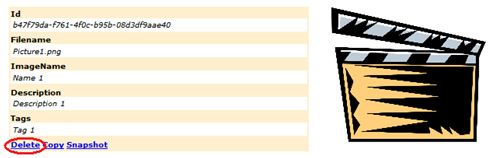
- 自本實驗的 Source 資料夾的 Assets\Images 上傳少量影像並按任何顯示出來的影像的 Delete 以自 storage 移除相應的 blob。
 自 storage 加入與刪除影像 blob
自 storage 加入與刪除影像 blob - 在 Visual Studio 內按 SHIFT + F5 停止除錯器並自運算模擬器中刪除部署。
工作 5 – 複製 Blobs
Windows Azure Blob service 能支援對現有的 blobs 製作複本。在本工作中,您會在影像藝廊網頁中加入自 Windows Azure storage 中複製您稍早加入的包含影像的 blob 的必要功能。
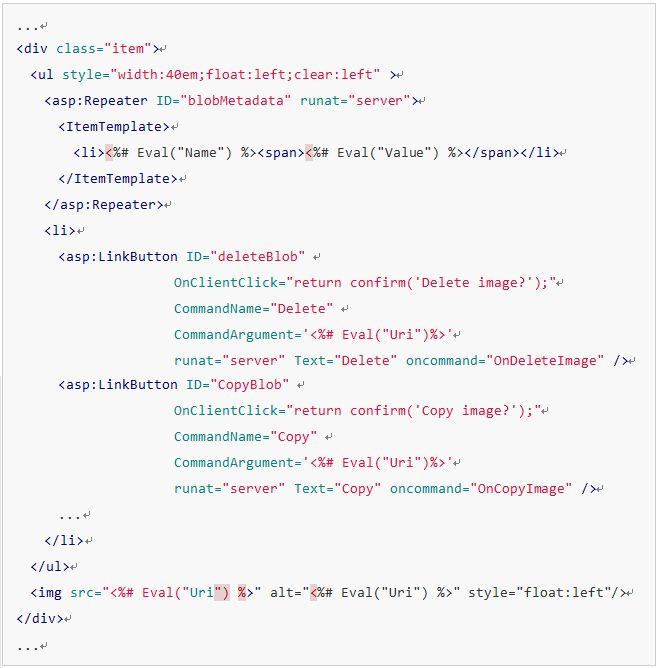
- 更新影像清單以加入 asp:LinkButton 控制項用以加入自藝廊容器中複製影像的功能。以原始碼模式打開 Default.aspx 檔案並找到影像的asp:ListView 控制項的 ItemTemplate,然後將緊接在 delete blob 連結按鈕之後的 ASP.NET 標記移除註解 (粗體字表示)。

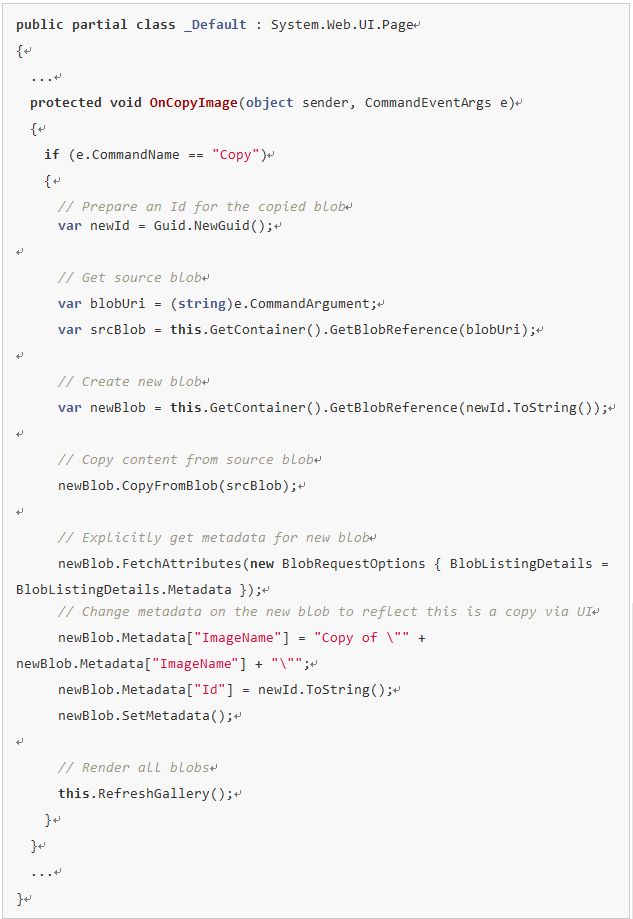
- 加入程式碼 (粗體字) 到 Default.aspx.cs 以實作 copyBlob asp:LinkButton 控制項的命令常式。本程式會自一個現存的 blob 建立一個複本,它也會在中介資料中更新 “ImageName” 特徵項以反應它是複本。 (程式碼片段 - ExploringStorage-Ex2-10-OnCopyImageMethod-CS)

- 按 F5 建置並執行應用程式。
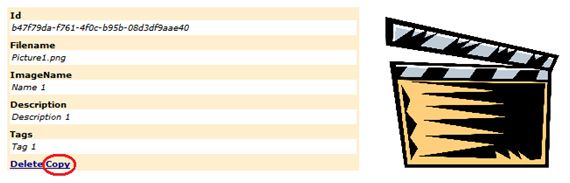
 自 storage 複製影像 blob
自 storage 複製影像 blob - 自 Source\Assets\Images 上傳數個影像,並在顯示出的影像內按 Copy 以自 storage 複製出相應的 blob。
- 按 OK 以確認複製作業,您應該會看到以標示它是複本為起始的 ImageName 中介資料的影像副本。
 檢證
檢證 - 在 Visual Studio 內按 SHIFT + F5 停止除錯器並自運算模擬器中刪除部署。
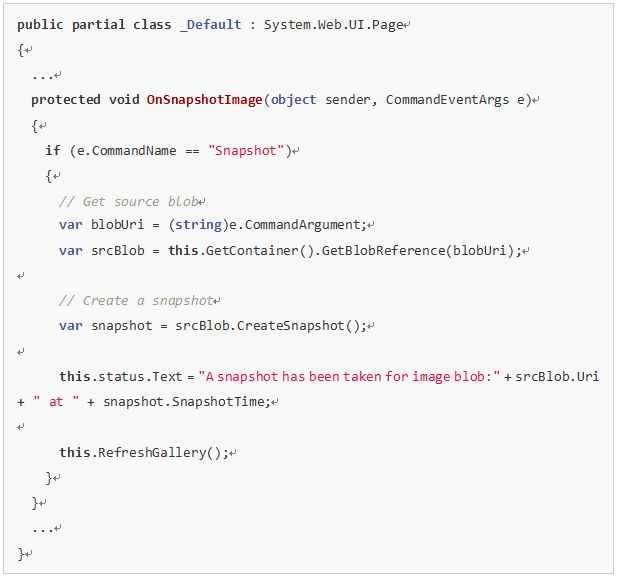
工作 6 – 產生 Blob 快照
Windows Azure Blob service 支援 blobs 的快照功能,複本與快照的不同在於快照是唯讀的,並且原始 blob 來源必須維護它與其快照間的關聯,而 blob 的副本則是可編輯的。當 blob 的快照建立後,來源的 blob 將無法被刪除,若要來源 blob 可被刪除,則需要先刪除它的所有快照。
在本工作中,您會加入產生包含在 Windows Azure storage 內的影像資料的 blob 的快照的功能。
- 更新影像清單以加入 asp:LinkButton 控制項,它將用來自藝廊容器中產生影像快照。以原始碼模式打開 Default.aspx 檔案並找到影像的asp:ListView 控制項的 ItemTemplate,然後將緊接在 copy blob 連結按鈕之後的 ASP.NET 標記移除註解 (粗體字表示).

- 加入程式碼 (粗體字) 到 Default.aspx.cs 以實作 snapshotBlob asp:LinkButton 控制項的命令事件常式。本程式碼會取得來源 blob 並產生它的快照。 (程式碼片段 - ExploringStorage-Ex2-11-OnSnapshotImageMethod-CS)

- 按 F5 建置並執行應用程式。
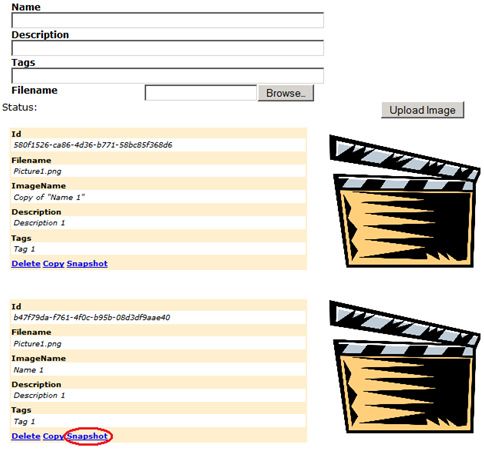
- 按顯示出來的任何影像的 Snapshot 以自 storage 中產生相應的 blob 的快照。
 從 storage 產生 image blob 的快照
從 storage 產生 image blob 的快照 - 按 OK 來確認快照作業您將會看到一個狀態更新以確認快照己產生。
- 請刪除己產生快照的原始 blob。
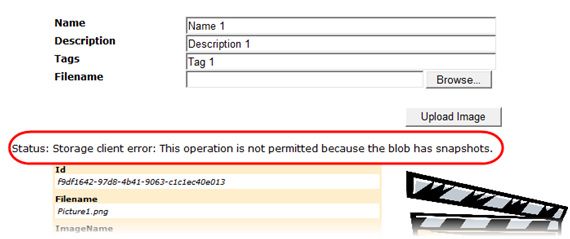
 無法刪除快照錯誤
無法刪除快照錯誤 - 您會看到狀態的更新以確認 blob 無法被刪除。
 無法刪除快照錯誤
無法刪除快照錯誤
注意:為了要刪除包含快照的 blob,所有的快照都必須先刪除 (這個功能並未在本方案中提供)。
練習 3:使用 Queues
在本練習中,您會建立一個簡單的應用程式以傳送訊息到 Windows Azure 佇列,在方案內的 Worker Role 會擷取訊息並將它寫入到運算模擬器記錄。
Queue service 是一個在前端角色和 Worker Role 之間傳送訊息的絕佳方法,一個佇列能包含無限數量的訊息,每個訊息最大可到 64 KB,訊息會在佇列尾端加入並且在佇列的開端取出。
工作 1 – 建立初始方案
在本工作中,您會建立並設定初始解決方案以使用 Windows Azure 內的佇列。
- 從開始|所有程式|Microsoft Visual Studio 2012 中,在 Microsoft Visual Studio 2010 的捷徑上按右鍵並選擇以系統管理員角色執行的方式以管理員開啟 Visual Studio。
- 從檔案功能表中,選擇新增專案。
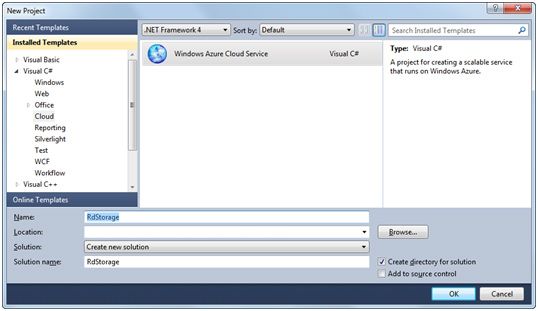
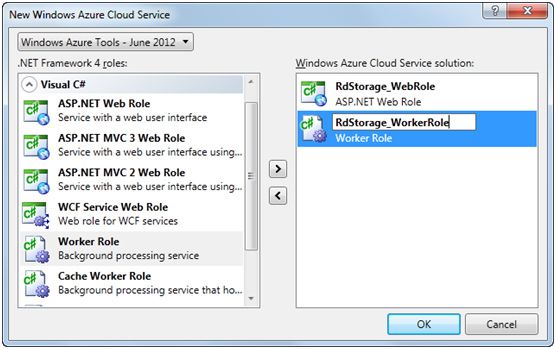
- 在新增專案對話盒中,在已安裝範本清單中展開 Visual C# 語言並選擇 Cloud,選擇 Windows Azure Project 範本,設定專案名稱為RdStorage,設定位置於本實驗的 Source 資料夾的 Ex3-WorkingWithQueues\begin,變更方案名稱為 begin 確認為方案建立資料夾為核取,然後按確定以建立專案。
 建立一個 Windows Azure 專案
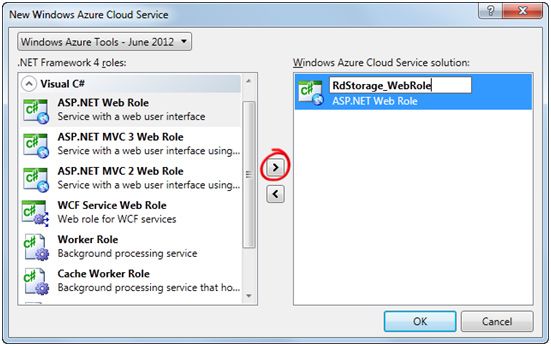
建立一個 Windows Azure 專案 - 在新的 Windows Azure 專案對話盒,自可用角色清單中選擇 ASP.NET Web Role 並按箭頭(>) 加入角色的個體到方案內。變更角色的名稱為 RdStorage_WebRole. 若要做到,在右邊的工作區中選擇角色,然後按下鉛筆圖示並輸入新名稱,不要關閉對話盒,您還會在下一步加入第二個角色。
 加入一個 Web Role 到 windows azure 專案
加入一個 Web Role 到 windows azure 專案 - 接下來,加入第二個角色的解決方案。選擇 Worker Role 並變更它的名稱為 RdStorage_WorkerRole。
 加入新的 Worker Role 到雲端服務專案
加入新的 Worker Role 到雲端服務專案 - 按確定以關閉新 Windows Azure 專案對話盒以建立方案。
- 在 RdStorage 雲端專案內的 Roles 資料夾下的每個專案按右鍵並選擇屬性。
- 選擇 Settings 頁籤,按下 Add Setting 並建立一個名稱為 DataConnectionString 的組態設定,設定它的類型為 Connection String,然後按下以”…”標記的按鈕,並設定儲存連線字中為 Use storage emulator。
 Creating a storage connection string
Creating a storage connection string  組態連線字串以使用運算模擬器
組態連線字串以使用運算模擬器
工作 2 – 傳送訊息到佇列
在本工作中,您會實作 RdStorage_WebRole Web 應用程式來傳送訊息到佇列。
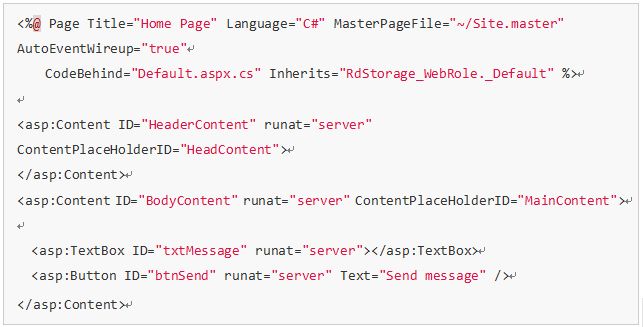
- 開啟 RdStorage_WebRole web 網站專案的 Default.aspx 網頁,刪除在 BodyContent Content 控制項內的現存內容。
- 在網頁中加入 asp:TextBox 控制項。變更文字盒的 ID 為 txtMessage,您可能會需要格式內網頁來讓它看起來好點,但那不是必要的。並且,在前一個步驟中加入的文字盒後方插入一個 asp:Button 控制項,變更 ID 為 btnSend 以及設定文字為 Send message,您的程式碼應該看起來像這樣:

- 打開 Default.aspx 頁面的程式碼後置檔。若要做到,請在 Default.aspx 按右鍵,選擇檢視程式碼。
- 加入下列命名空間到檔案的上方。 (程式碼片段 - ExploringStorage-Ex3-01-Namespace-CS)

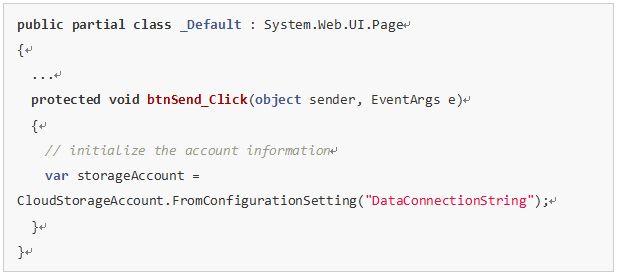
- 請在 Default.aspx 按右鍵,選擇設計檢視,並且在 Send message 按鈕上按兩下,您也可能會以直接編輯 ASP.NET 標記來插入必要的事件常式來替代。加入下列程式碼 (粗體字) 到btnSend_Click事件常式以初始化帳戶資訊。 (程式碼片段 - ExploringStorage-Ex3-02-WebRoleCreateAccount-CS)

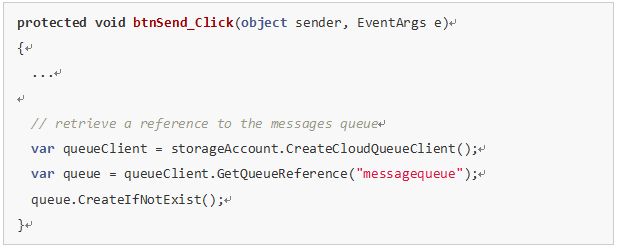
- 接著,加入下列程式碼 (粗體字) 緊接於前面插入的程式以取得 QueueStorage 輔助類別的執行個體物件並在訊息佇列不存在時建立它。 (程式碼片段 - ExploringStorage-Ex3-03-WebRoleCreateQueue-CS)

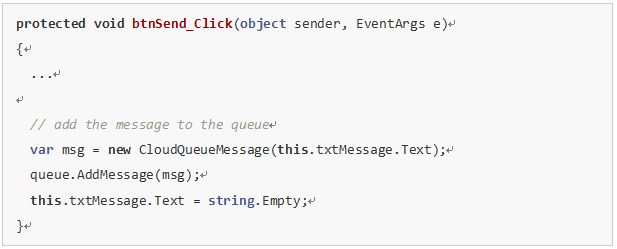
- 接著,加入下列程式碼 (粗體字) 緊接於前面插入的程式以將使用者輸入的訊息放到佇列內。 (程式碼片段 - ExploringStorage-Ex3-04-WebRoleAddMessage-CS)

- 自 RDStorage_WebRole 專案開啟 WebRole.cs 檔案。
- 將下列命名空間加入程式碼檔案頂端的命名空間之後。 (程式碼片段 - ExploringStorage-Ex3-05-Namespace-CS)

工作 3 – 自佇列中擷取訊息
在本工作中,您會更新 Worker Role 自佇列擷取訊息並顯示它於運算模擬器記錄中。
- 在 RdStorage_WebRole 專案中開啟 Global.asax.cs 檔案。
- 加入下列程式碼 (粗體字) 到 Application_Start 方法以初始化帳戶資訊。 (程式碼片段 - ExploringStorage-Ex3-06-InitializeAccount-CS)

- 確定下列命名空間宣告己存在程式碼檔案的上方。 (程式碼片段 - ExploringStorage-Ex3-07-Namespace-CS)

- 開啟 RdStorage_WorkerRole 專案內的 WorkerRole.cs 檔案。
- 加入下列程式碼 (粗體字) 到 OnStart 方法的 return base.OnStart() 之前以初始化帳戶資訊。 (程式碼片段 - ExploringStorage-Ex3-08-InitializeAccount-CS)

- 確定下列命名空間宣告己存在程式碼檔案的上方。 (程式碼片段 - ExploringStorage-Ex3-09-Namespace-CS)

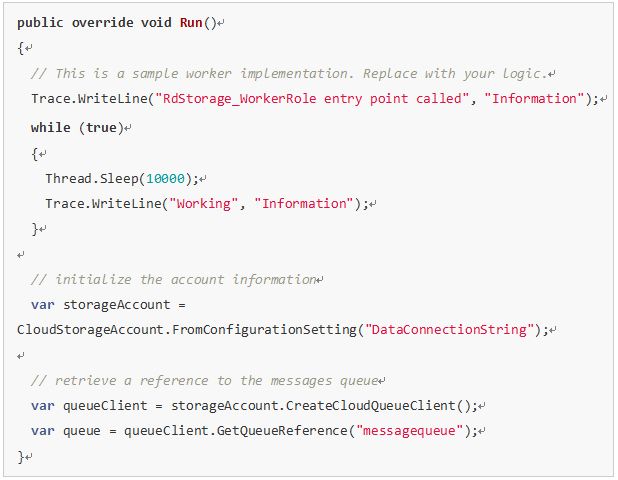
- 在 Run 方法中,取得 QueueStorage 輔助物件的執行個體以自 messages 佇列中擷取訊息。若要做到,加入下列程式碼 (粗體字) 並且移除下列以刪除標記標註的程式碼以模擬 Worker Role 工作的延遲。 (程式碼片段 - ExploringStorage-Ex3-10-WorkerGetQueue-CS)

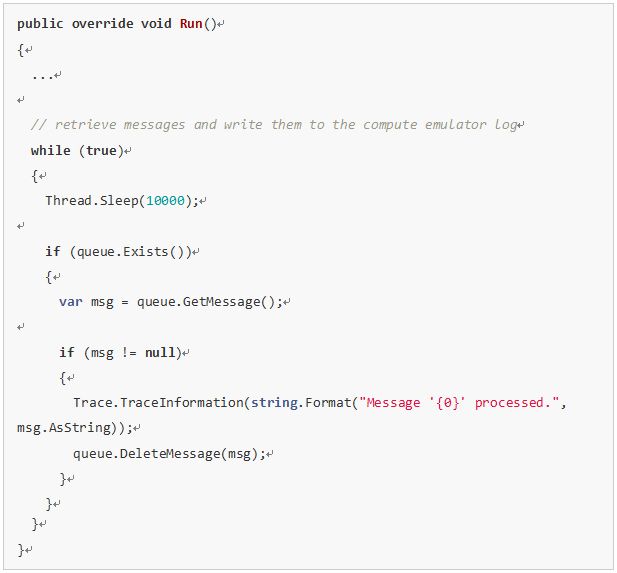
- 接著,加入下列程式碼 (粗體字) 以擷取訊息並寫入它們到運算模擬器記錄,同時訊息會自佇列中移除。 (程式碼片段 - ExploringStorage-Ex3-11-WorkerGetMessages-CS)
 注意:工作流程會每 10 秒鐘試著使用 GetMessage 方法抓取訊息,如果訊息己在佇列時,會顯示在運算模擬器內。
注意:工作流程會每 10 秒鐘試著使用 GetMessage 方法抓取訊息,如果訊息己在佇列時,會顯示在運算模擬器內。
檢證
為了在運算模擬器中測試您的服務:
- 在 Visual Studio,按 F5 以建置並執行應用程式。 注意:在方案總管中在雲端專案中按右鍵並選擇設定為起始專案以確保它是起始專案。
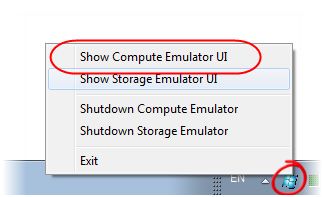
- 開啟運算模擬器 UI。若要做到,請在系統匣內的圖示按右鍵選擇 Show Compute Emulator UI. (圖示是以 azure 的顏色處理的)。
 顯示運算模擬器 UI
顯示運算模擬器 UI - 展開樹以顯示 Worker 執行個體記錄。
- 切換回 Windows Internet Explorer,確認預設頁己顯示,輸入訊息然後按 Send message。
 預設網頁
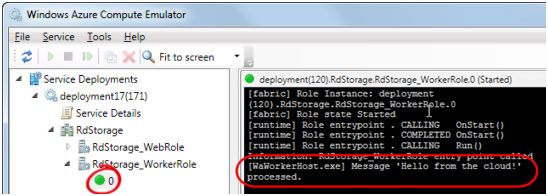
預設網頁 - 回到運算模擬器 UI,您應該會看到在 Worker Role 記錄中的訊息記錄。
 Worker 記錄顯示訊息
Worker 記錄顯示訊息
注意:因為Worker的睡眠時間,您可能要經過數秒才會看到訊息。
練習 4:使用 Drives
Windows Azure Drive 是一個儲存在分頁型 blob 內,己格式化為 NTFS 檔案系統的 VHD 檔案,您能夠在 Windows Azure 運算執行個體內掛載VHD 以提供永續儲存並將它透過 Windows 檔案系統顯露給應用程式。Azure Drive 的內容會永久的保存,即使掛載它的運算角色被回收。
在本練習中,您會使用現有應用程式讓它能在本地磁碟區中使用標準的 Windows 檔案系統 API 存取資訊並讓它執行如一個 Windows Azure 服務。您將會看到在使用 Windows Azure Drive 時,程式碼並不需要改變就能在 Azure 雲端上執行相同的應用程式並存取儲存在 Azure storage 內的資訊。
在第一個練習中,您會在 ASP.NET 開發伺服器執行原始的應用程式以讓它的作業貼近您的習慣,接下來,您會建立一個雲端服務專案,將應用程式套用成 Web Role,並執行它在於運算模擬器並使用模擬的 Azure Drive。最後,您會在本機電腦上建立一個 VHD,上傳它到 blob storage,部署應用程式到 Windows Azure 並在 Windows Azure 執行個體中將它掛載成一個磁碟機。
工作 1 – 探索 PhotoAlbum 應用程式
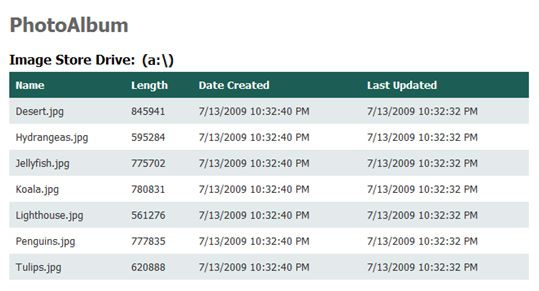
PhotoAlbum 是一個使用標準檔案系統 API 取得儲存影像的目錄清單的範例應用程式,在本工作中,您會簡要的檢測應用程式組態您的電腦上儲存影像的路徑以在本地執行應用程式。
- 從開始|所有程式|Microsoft Visual Studio 2012 中,在 Microsoft Visual Studio 2010 的捷徑上按右鍵並選擇以系統管理員角色執行的方式以管理員開啟 Visual Studio。 注意:您不需要使用系統管理員核准模式透過ASP.NET開發伺服器執行應用程式,然而,當您在運算模擬器中啟動應用程式時會需要。
- 如果使用者帳戶控制對話盒顯示時,請按繼續。
- 開啟本練習的起始方案。在檔案功能表中,選擇開啟專案,然後在開啟專案對話盒中,瀏覽到 \Source\Ex4-WorkingWithDrives\begin 資料夾並開啟 PhotoAlbum.sln 方案。
- 花一分鐘瀏覽應用程式內的檔案,首先,在方案總管中雙擊 Default.aspx 檔案以開啟此檔案,注意這個網頁使用了 GridView 控制項來顯示影像儲存的資料夾清單並以使用 LinqDataSource 控制項繫結 PhotoAlbumDataSource 內容物件作為資料來源。
- 接下來,開啟 PhotoAlbumDataSource.cs 檔案以檢測由 LinqDataSource 使用的內容物件類別,請注意 Files 屬性會被資料來源控制項使用來回傳 FileInfo物件的集合,它使用了標準的檔案系統 API 以列舉於影像儲存目錄中的 PNG 與 JPEG 檔案。
- 現在,開啟 Global.asax 檔案並看到它包含了一個 ImageStorePath 屬性以回傳影像儲存的位置並且在 Application_Start 事件常式中自應用程式組態設定中的路徑來初始化屬性。
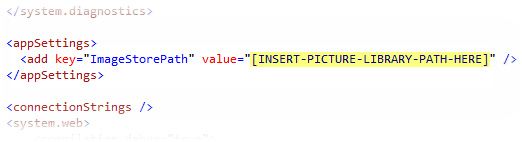
- 在您執行應用程式前,您會需要設定影像儲存的路徑。在方案總管中,雙擊 Web.config 檔案以開啟此檔到文字編輯器,於 appSettings 區段中,找到 ImageStorePath 設定並更新它的數值指向您的機器的資料夾。
 組態影像儲存的路徑
組態影像儲存的路徑
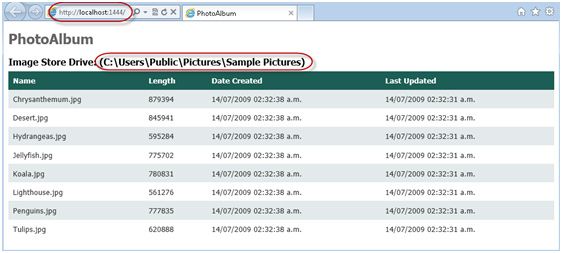
注意:範例圖片庫是大多數的 Windows 安裝內包含的資料夾並且可在 “%PUBLIC%\Pictures\Sample Pictures” 找到,它包含了一個影像的小集合。如果這個資料夾無法在您的環境找到,您可能會指定一個包含 JPEG 或 PNG 影像檔案集合的任何資料夾。例如,您可以在本實驗的 Source 資料夾的 Assets\Images 路徑中找到。 注意 %PUBLIC% 是一個環境變數並指向使用者設定檔資料夾的 Public 資料夾,在您設定 ImageStorePath 時,您必須展開這個變數到相應的數值。 - 按 F5 以建置並執行 PhotoAlbum 應用程式,注意預設網頁會列示在影像儲存中所包含的檔案,並且,注意影像儲存的路徑會是您在應用程式組態檔中設定的本機資料夾。 注意:在方案總管中在雲端專案中按右鍵並選擇設定為起始專案以確保它是起始專案。
 在本地執行 PhotoAlbum 應用程式
在本地執行 PhotoAlbum 應用程式 - 關閉瀏覽器視窗,您現在看到應用程式會使用標準的檔案系統 API 存取儲存中的檔案。在下一個工作中,您會更新應用程式以執行為雲端服務。
工作 2 – 使用 Windows Azure Drive 以移動應用程式到雲端
當您要移動應用程式到 Windows Azure 時,會自然的選擇將影像儲存重新移到 blob storage,只不過,應用程式預期它的影像是儲存在檔案系統,您當然可以更新存取儲存內影像的程式碼以使用 Blob service APIs 來替代。在一個簡單的應用程式中,它也許不會是個挑戰,但是它卻會在複雜的應用程式中變成一個障礙。使用 Windows Azure Drive 能讓您移動應用程式到雲端而且不會改變任何程式碼,只需要在分頁 blob 內掛載磁碟機即可。
在本工作中,您會更新應用程式以執行為 Windows Azure cloud service 並且使用 Windows Azure Drive 儲存其影像。
- 加入雲端服務到方案中。於方案總管,在方案節點上按右鍵,指向加入並選擇新增專案。
- 在新增專案對話盒中,在已安裝範本清單中展開 Visual C# 語言並選擇 Cloud,選擇 Windows Azure Project 範本,設定專案名稱為 PhotoAlbumService,保持給定的路徑不變,然後按確定以建立專案。
 建立 Windows Azure 專案
建立 Windows Azure 專案 - 在新增 Windows Azure 專案對話盒中,按確定以不加入任何新角色,您將會使用現有的應用程式以作為 Web Role。
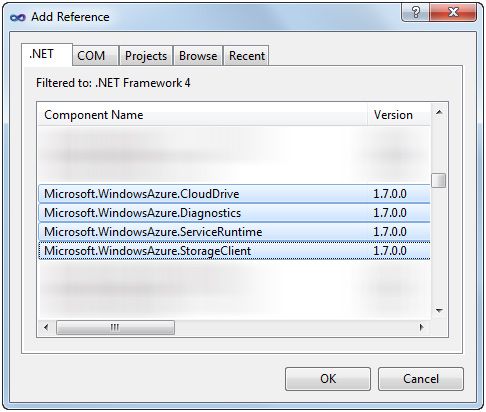
- 加入 Windows Azure 支援組件的參考。於方案總管中,在 PhotoAlbum 專案上按右鍵,選擇加入參考。於加入參考對話盒中,切換到 .NET 頁籤,選擇 Microsoft.WindowsAzure.CloudDrive,Microsoft.WindowsAzure.Diagnostics, Microsoft.WindowsAzure.ServiceRuntime, 與Microsoft.WindowsAzure.StorageClient 組件,然後按確定。
 加入 Windows Azure 支援組件的參考
加入 Windows Azure 支援組件的參考 - 現在,於方案總管中,在 PhotoAlbumService 專案的 Roles 節點中按右鍵,指向加入並選擇在方案內的 Web Role 專案。
- 在關聯角色專案對話盒中,選擇 PhotoAlbum 專案並按確定。
- 您現在將設定 Web Role。若要做到,請在 PhotoAlbumService 專案中的 Roles 節點中雙擊 PhotoAlbum 角色。
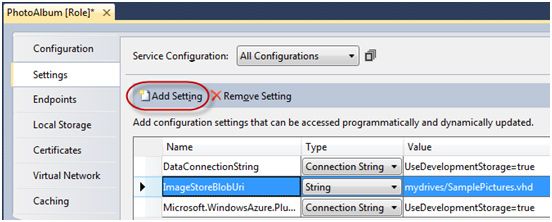
- 在 PhotoAlbum [Role] 屬性視窗中,切換到 Settings 頁籤,按下 Add Setting 並建立一個名稱為 DataConnectionString 的組態設定,設定它的類型為 Connection String,然後按下以 ”…”標記的按鈕,並設定儲存連線字中為 Use storage emulator。
- 加入兩個設定以組態位於 blob storage 內的雲端磁碟的 URL。為了這個設定,請設定其名稱為 ImageStoreBlobUri,類型為 String,而數值為 mydrives/SamplePictures.vhd 。 注意:ImageStoreBlobUri 設定指示的Blob service URI是大小寫有區分的,請確認輸入的數值如下圖所示。
 組態 Web role 設定
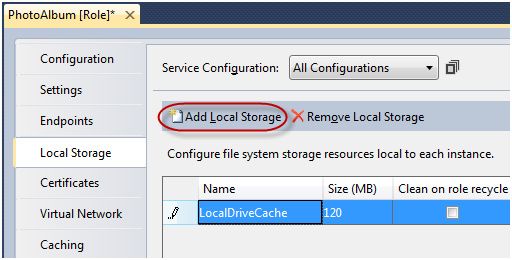
組態 Web role 設定 - 切換到 Local Storage 頁籤並按下 Add Local Storage,設定名稱為 LocalDriveCache,設定其 Size 值為 120 並且保持 Clean on Role Recycle 為未核取。
 組態 Web Role 的 local storage 以快取 Azure drive 內容
組態 Web Role 的 local storage 以快取 Azure drive 內容
注意:當Clean on Role Recycled關閉時,快取的內容會永續保存,即使角色執行個體己被回收。 若不在系統配置本地儲存資源的話,快取使用所要求的空間將會無法使用。自 Windows Azure Guest OS 1.8 開始,整個 Windows Azure Drive 的快取會被配置到最前面的位置 (即系統磁碟),且若本地的空間不足以容納快取的話,磁碟的掛載將會失敗。為了預防這個問題,您需要為 Drive 快取組態足夠的空間,並且在需要的大小再加上 20MB,例如您使用了 1000MB 的快取大小時,則請在本地儲存中設定 1020MB。 - 按 CTRL + S 儲存角色組態的變更。
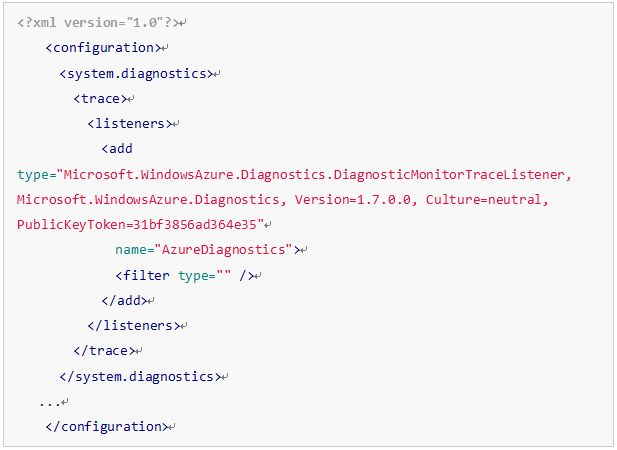
- 設定 trace listener 輸出診斷資訊到 Windows Azure 記錄檔。若要做到,請在方案總管中雙擊 Web.config 以開啟本檔案並插入下列的 system.diagnostics 區段到組態內,如下所示。 (程式碼片段 - ExploringStorage-Ex4-01-DiagnosticMonitorTraceListener)

- 加入一個類別到 Web Role 專案以管理它的初始與結束作業。在方案總管,於 PhotoAlbum 專案按右鍵,指向加入並選擇現有項目,於加入現有項目對話盒中,瀏覽到 Ex4-WorkingWithDrives\Assets,選擇 WebRole.cs,並按加入。 注意:WebRole.cs 檔案包含了標準的 RoleEntryPoint 類別的衍生類別,類似於當您自 Visual Studio 中選擇新的 Windows Azure Web Role 專案範本。
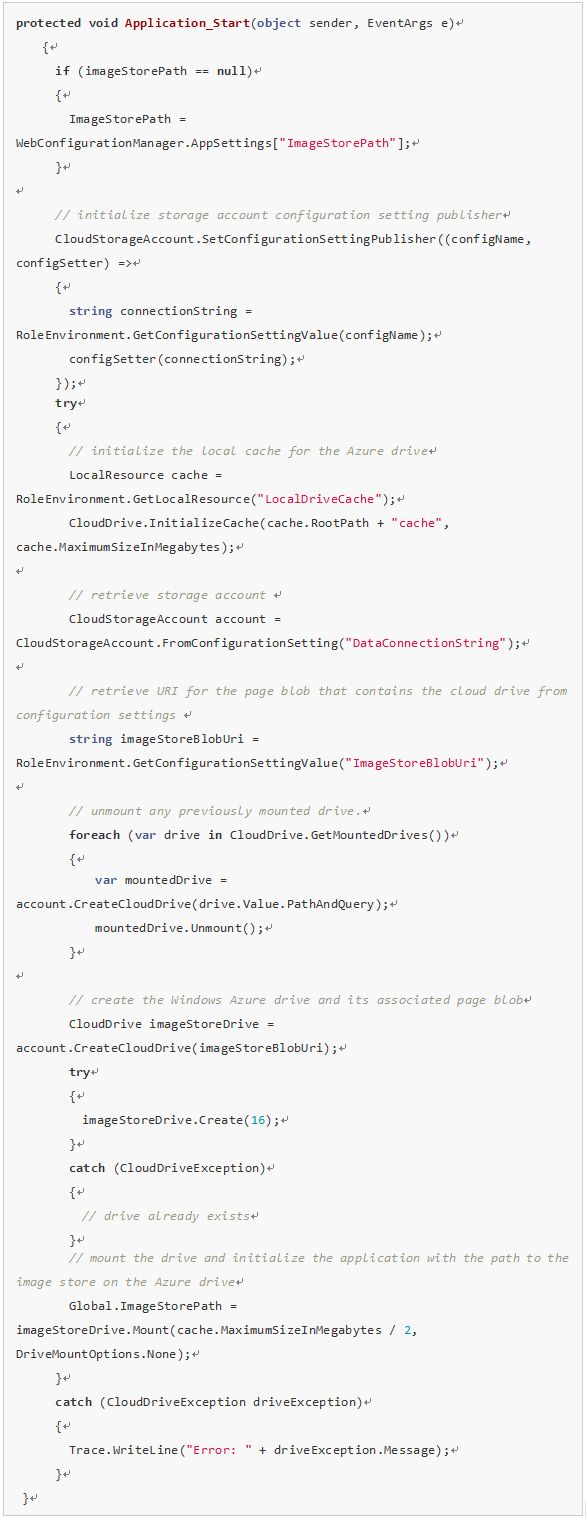
- 在 Global.asax.cs 檔案中找到 Application_Start 方法,並插入下列程式碼 (粗體字) 到這個方法內。 (程式碼片段 - ExploringStorage-Ex4-02-ApplicationStartMethod-CS)
 注意:前面這段程式碼會在您組態為 Web Role 時,由您早先所定義的本地儲存中擷取路徑,並且使用此路徑初始化磁碟快取並設定將使用的本地磁碟的最大容量。接著,它會使用您在先前的角色組態設定中的 URL 定義,建立指定的分頁 blob 的 CloudDrive 物件。最後,它會為 Windows Azure 應用程式將己格式化的分頁 blob 掛載為一個磁碟機代號並開始使用。
注意:前面這段程式碼會在您組態為 Web Role 時,由您早先所定義的本地儲存中擷取路徑,並且使用此路徑初始化磁碟快取並設定將使用的本地磁碟的最大容量。接著,它會使用您在先前的角色組態設定中的 URL 定義,建立指定的分頁 blob 的 CloudDrive 物件。最後,它會為 Windows Azure 應用程式將己格式化的分頁 blob 掛載為一個磁碟機代號並開始使用。
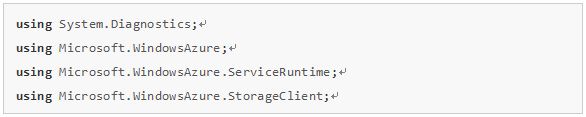
注意被賦與給磁碟的快取只有保留一半的大小給快取,本練習的稍後,您將會建立第二個磁碟並賦與剩餘的空間給該磁碟。 - 確認下列命名空間宣告已經設定在 Global.asax.cs 檔案的頂端。 (程式碼片段 - ExploringStorage-Ex4-03-GlobalNamespace-CS)

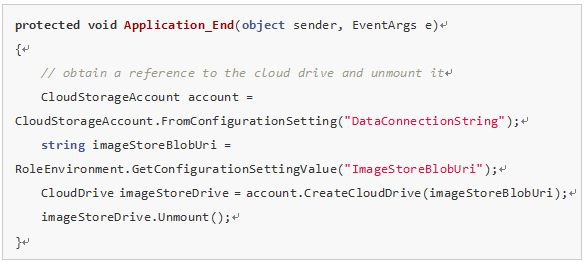
- 接下來,插入一列粗體字的程式碼到 Application_End 方法以在 Web Role 結束時卸載 Windows Azure Drive,將程式碼置於方法本體的開始。 (程式碼片段 - ExploringStorage-Ex4-04-ApplicationEndMethod-CS)
 注意:本程式碼會取得先前己掛載的雲端磁碟的參考並卸載它。
注意:本程式碼會取得先前己掛載的雲端磁碟的參考並卸載它。 - 本程式現在己就緒以執行為 Windows Azure 服務。按 F5 以建置並於運算模擬器啟動應用程式。當應用程式啟動時,它會顯示 Windows Azure Drive 的內容,一開始它會是空的。注意網頁顯示的影像儲存磁碟是對應到磁碟代號,請繼續保持瀏覽器開啟。
 在運算模擬器內執行應用程式,影像儲存磁碟為空白
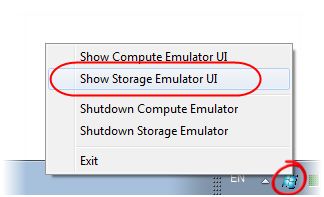
在運算模擬器內執行應用程式,影像儲存磁碟為空白 - 接著,您會使用儲存模擬器來決定模擬成雲端磁碟的資料夾位置。為了顯示儲存模擬器使用者介面,請在 Windows Azure 系統匣圖示中按右鍵選擇 Show Storage Emulator UI。
 顯示 Storage Emulator UI
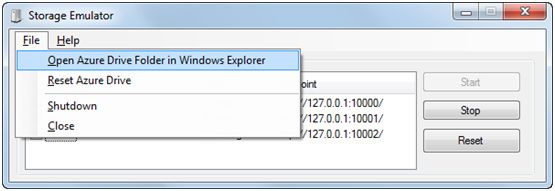
顯示 Storage Emulator UI - 在 Storage Emulator UI 內,開啟 File 功能表並選擇 Open Azure Drive Folder in Windows Explorer。
 開啟 Azure Drive 模擬資料夾
開啟 Azure Drive 模擬資料夾
注意:當在本地執行時,儲存模擬器無法使用 blob storage 來模擬雲端磁碟,用來替代它的方式是對應本地資料夾。自 storage emulator UI,您能在 Windows 檔案總管中開啟由儲存模擬器模擬成 Windows Azure 磁碟的暫時資料夾。 - 在 Azure Drive 資料夾內,瀏覽到 devstoreaccount1\mydrives\SamplePictures.vhd。注意此路徑會對應到 blob 的 URI - 於儲存模擬器內,它會以 devstoreaccount1 開頭來模擬出來 - 它會被賦與來儲存成磁碟。
- 現在,打開開始功能表,選擇 Pictures 以開啟您的相片庫並雙擊 Sample Pictures 資料夾以開啟範例影像檔的視窗。
 Windows 內的範例相片庫
Windows 內的範例相片庫
注意:範例圖片庫是大多數的 Windows 安裝內包含的資料夾並且可在“%PUBLIC%\Pictures\Sample Pictures”找到,它包含了一個影像的小集合。如果這個資料夾無法在您的環境找到,您可能會指定一個包含 JPEG 或 PNG 影像檔案集合的任何資料夾。例如,您可以在本實驗的 Source 資料夾的 Assets\Images 路徑中找到。 - 複製一個或多個檔案自相片庫到之前所定義的模擬雲端磁碟的路徑內。
- 切換回顯示影像儲存內容的瀏覽器視窗並重新整理該頁,注意己更新的網頁顯示了在前一步驟所複製的檔案。
 應用程式顯示了 Windows Azure Drive 己更新的內容
應用程式顯示了 Windows Azure Drive 己更新的內容 - 關閉瀏覽器視窗。
工作 3 – 於雲端建立新磁碟
在本工作中,您會更新應用程式以於雲端中建立新磁碟,掛載,然後自原有磁碟中複製內容進去。
- 於方案總管,在 Default.aspx 按右鍵,並選擇檢視標記
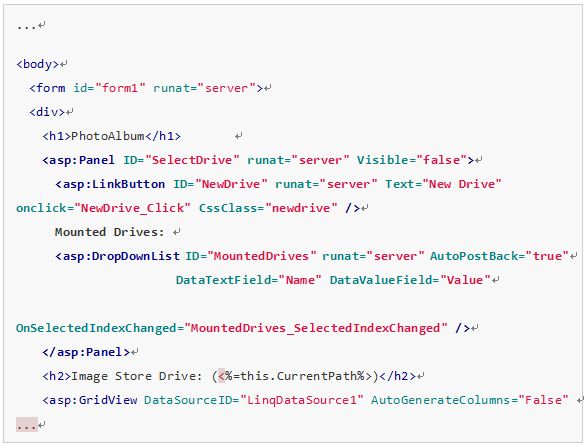
- 插入下列以粗體字標示之程式碼到網頁的本體,於 h1 與 h2 之間,如下列示。 (程式碼片段 - ExploringStorage-Ex4-05-MountedDrives Panel)
 注意:標記不但顯示了一個下拉式清單以列舉在Web Role中掛載的磁碟機而且有一個連結按鈕作為建立一個新的Windows Azure磁碟機的觸發器。
注意:標記不但顯示了一個下拉式清單以列舉在Web Role中掛載的磁碟機而且有一個連結按鈕作為建立一個新的Windows Azure磁碟機的觸發器。 - 在方案總管內,在 Default.aspx 按右鍵,並選擇檢視原始碼以開啟程式碼後置檔。
- 加入下列命名空間的宣告到檔案的頂端以宣告Windows Azure支援組件。 (程式碼片段 - ExploringStorage-Ex4-06-AzureNamespaces-CS)

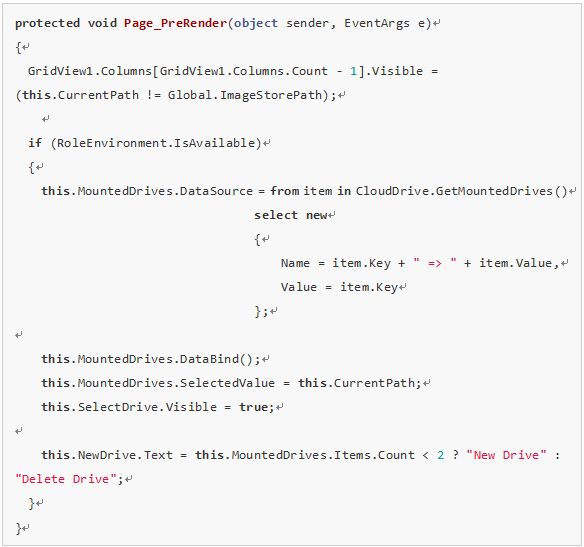
- 找到 Page_PreRender 方法並插入下列粗體字表示的程式碼於方法的最後端,如下所示。 (程式碼片段 - ExploringStorage-Ex4-07-Page_PreRender-CS)
 注意: 先前所列的程式碼會以目前 Web Role 掛載的磁碟機清單來填充下拉式選單。下拉選單會顯示在分頁 blob URI 與相應掛載的磁碟機代號的對應。
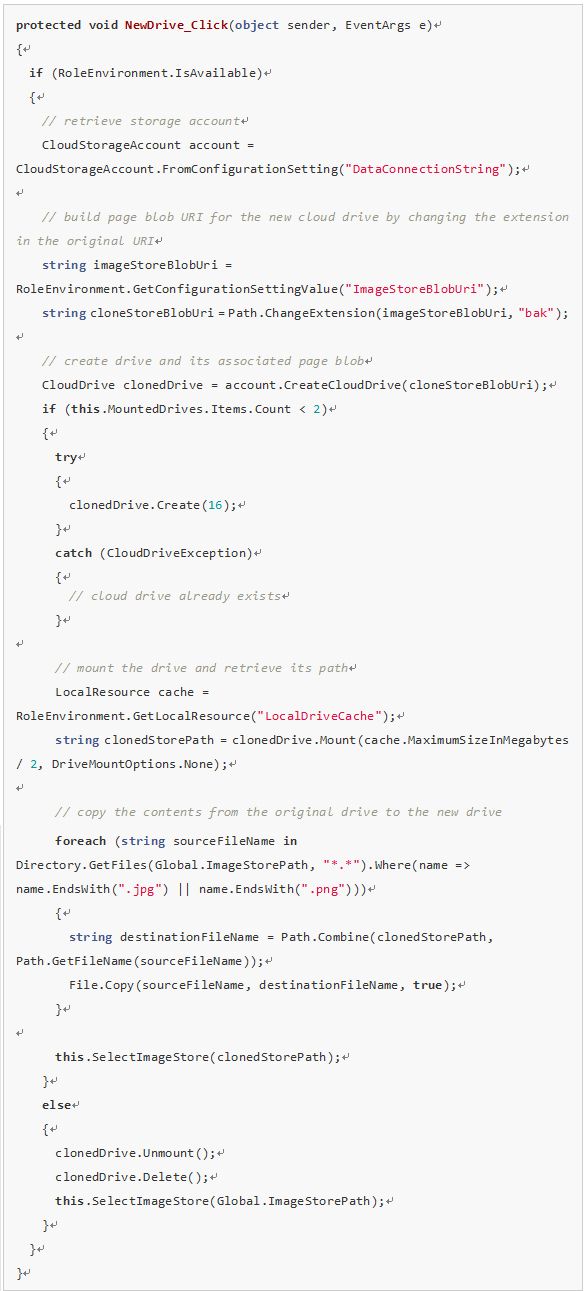
注意: 先前所列的程式碼會以目前 Web Role 掛載的磁碟機清單來填充下拉式選單。下拉選單會顯示在分頁 blob URI 與相應掛載的磁碟機代號的對應。 - 加入程式碼以實作 New Drive 連結按鈕的事件常式。若要做到,將下列程式碼貼到 _Default 類別內。 (程式碼片段 - ExploringStorage-Ex4-08-NewDrive_Click-CS)
 注意:前面所示的程式碼會檢查第二個磁碟機是否己經掛載。它會建立一個己格式化的雲端磁碟以及其相應的 page blob。它會將原本掛載的磁碟內容複製到第二顆磁碟。如果磁碟己存在,它會先卸載並刪除它。
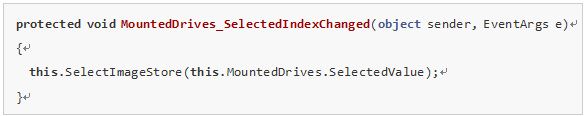
注意:前面所示的程式碼會檢查第二個磁碟機是否己經掛載。它會建立一個己格式化的雲端磁碟以及其相應的 page blob。它會將原本掛載的磁碟內容複製到第二顆磁碟。如果磁碟己存在,它會先卸載並刪除它。 - 最後,加入己掛載磁碟的下拉選單的 SelectedIndexChanged 事件之事件處理常式。若要做到,請將下列程式碼貼到 _Default 類別內。 (程式碼片段 - ExploringStorage-Ex4-09-MountedDrives_SelectedIndexChanged-CS)
 注意:前面的程式碼會引發一個重導向並更新網頁的內容以顯示新選擇的磁碟的目錄。
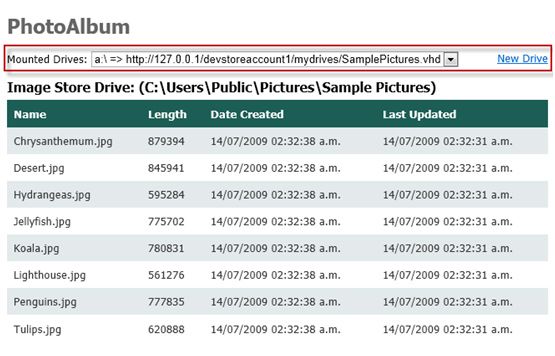
注意:前面的程式碼會引發一個重導向並更新網頁的內容以顯示新選擇的磁碟的目錄。 - 您現在己準備好測試方案的變更。按 F5 以自運算模擬器中啟動應用程式。當應用程式啟動時,注意 Mounted Drives 下拉式清單會顯示由背景儲存所提供的 page blob URL 相關且已掛載的磁碟機的清單。
 應用程式會顯示目前己掛載的磁碟機
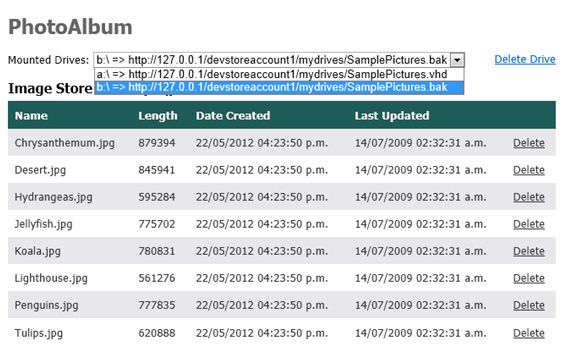
應用程式會顯示目前己掛載的磁碟機 - 按下 New Drive 連結以建立新的磁碟機以及自原磁碟機複製內容至新磁碟機內。當您建立了磁碟機時,網頁會更新並顯示新磁碟機的內容,請注意己掛載的磁碟機下拉選單會顯示第二顆磁碟。
 應用程式顯示了新建的磁碟
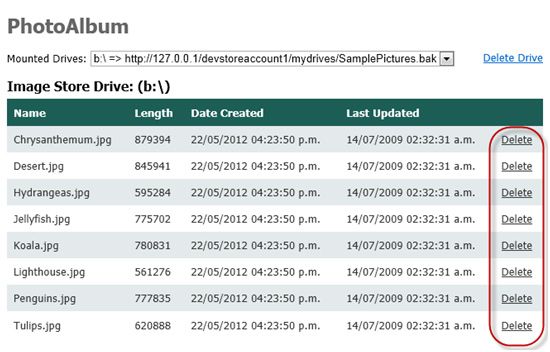
應用程式顯示了新建的磁碟 - 按 Delete 連結以自新建磁碟中刪除一個或多個檔案。
 自第二台磁碟刪除檔案
自第二台磁碟刪除檔案 - 現在,自 Mounted Drives 下拉清單選擇原始磁碟以檢證內容的差異。
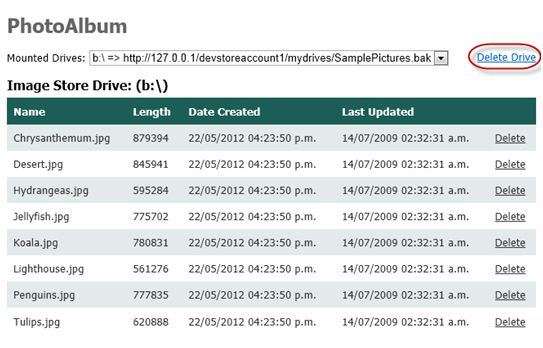
- 最後,按 Delete Drive 以卸載磁碟並刪除相應的 page blob。
 卸載磁碟並刪除它
卸載磁碟並刪除它 - 關閉瀏覽器視窗,您現在可以將應用程式部署到 Windows Azure 與測試了。
工作 4 – 在本地機器中建立 NTFS 格式化的 VHD
到目前為止,您己經利用運算模擬器的模擬環境探索了 Windows Azure Drives,當您將應用程式部署到 Windows Azure 環境時,您需要一個機制以上傳資料至 blob storage 以被應用程式使用。其中一個替代方法是在您的機器中建立一個虛擬硬碟 (VHD),複製必要的資訊,並將它上傳到 Windows Azure page blob。
在本工作中,您會建立一個以 NTFS 格式化的 VHD 檔案以包含範例影像,接著您能上傳它到 Windows Azure Storage 並使用它作為 Windows Azure Drive 的背後儲存。
注意:本工作是選擇性的且獨立的功能,它也只能使用於 Windows 7 與 Windows Server 2008 R2。如果您沒有這些作業系統版本,您可能會跳過這個工作並使用在本實驗的 Assets 資料夾內預先建立的 VHD 檔案。
重要:為了完成本練習內所需的工作,您將會需要一個有效的 Windows Azure 訂閱。更多資訊請瀏覽 Windows Azure Portal。
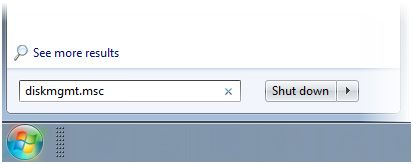
- 開啟磁碟管理主控台。若要做到,請按開始按鈕,於搜尋方塊中輸入 diskmgmt.msc,然後按 Enter 以啟動此工具。
 啟動磁碟管理主控台
啟動磁碟管理主控台 - 於磁碟管理主控台內,開啟動作功能表並選擇建立虛擬硬碟。
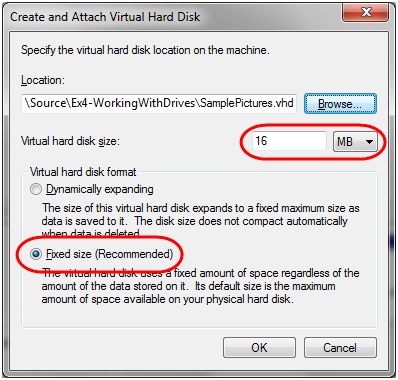
- 在建立與附加虛擬硬碟對話盒中,按瀏覽並瀏覽到 \Source\Ex4-WorkingWithDrives,設定檔名為 SamplePictures.vhd 並按儲存,接著,設定虛擬硬碟大小為 16 MB, 以及虛擬硬碟格式為固定,然後按確定以建立並附加虛擬硬碟。
 建立虛擬硬碟 (VHD)
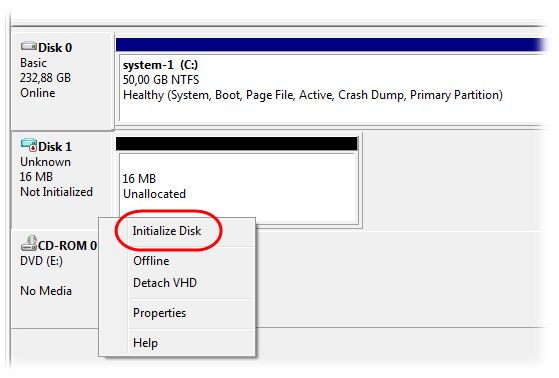
建立虛擬硬碟 (VHD) - 在您能使用新磁碟前,您需要初始化它。若要做到,在磁碟管理主控台的下方功能區內新建立的磁碟圖示上按右鍵,選擇初始化磁碟。
 初始化虛擬硬碟 (VHD)
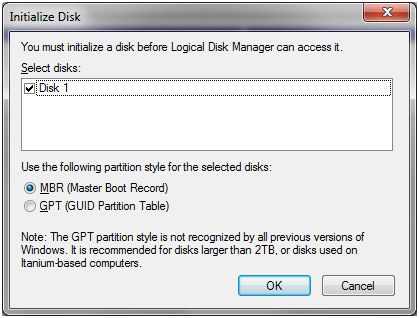
初始化虛擬硬碟 (VHD) - 在初始化磁碟對話盒中,確認選擇的磁碟是相應的附加磁碟,設定其分割區樣式為 MBR (Master Boot Record) 並按確定。
 組態磁碟初始化選項
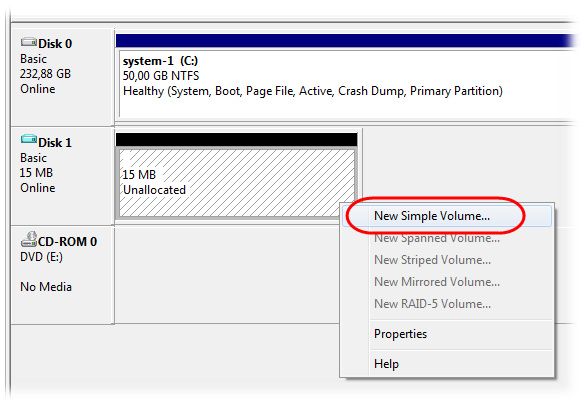
組態磁碟初始化選項 - 接下來,在被標示為未配置的附加虛擬硬碟按右鍵,選擇新增簡單磁碟區。
 在虛擬硬碟(VHD)內建立磁碟區
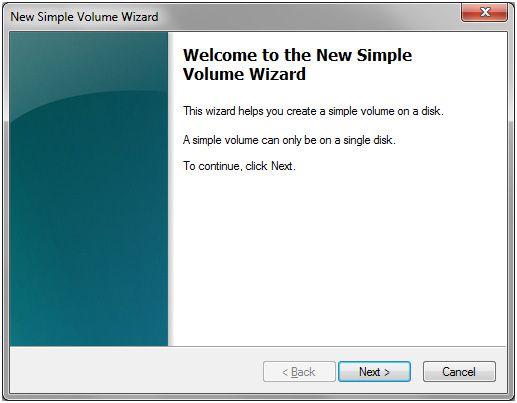
在虛擬硬碟(VHD)內建立磁碟區 - 在新增簡單磁碟區精靈中,按下一步以跳過歡迎頁。
 新增簡單磁碟區歡迎頁
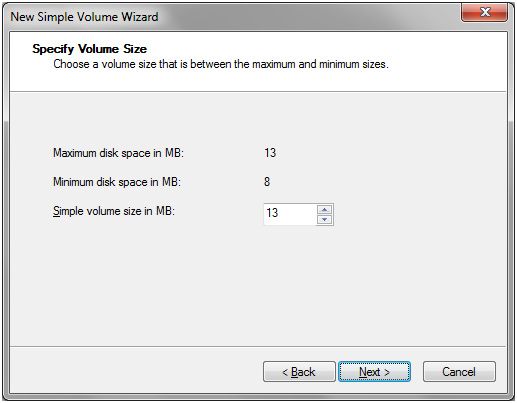
新增簡單磁碟區歡迎頁 - 保持簡單磁碟區大小不變,它應該會與最大磁碟空間相同,按下一步繼續。
 指定磁碟區大小
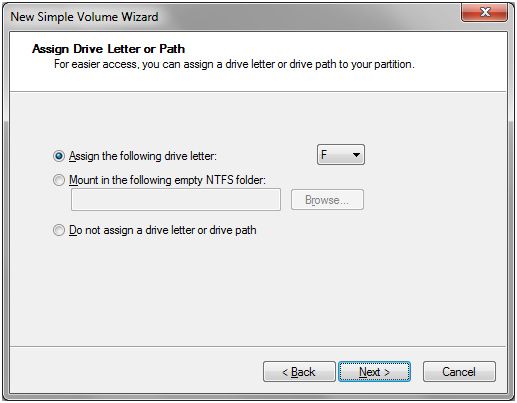
指定磁碟區大小 - 接著,設定可用的磁碟代號並按下一步。
 設定磁碟區的磁碟代號
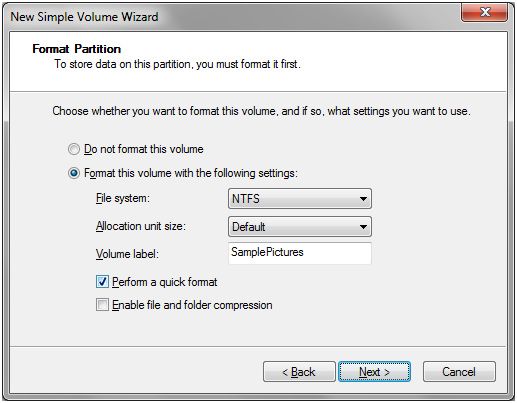
設定磁碟區的磁碟代號 - 現在,選擇格式化新分割區,設定檔案系統為 NTFS,保持預設配置單元大小不變,設定磁碟區名稱為 SamplePictures。確保您己核取標記為執行快速格式化的選項,並保持啟用檔案與資料夾壓縮為關閉,按下一步處理。
 格式化新磁碟分割區
格式化新磁碟分割區
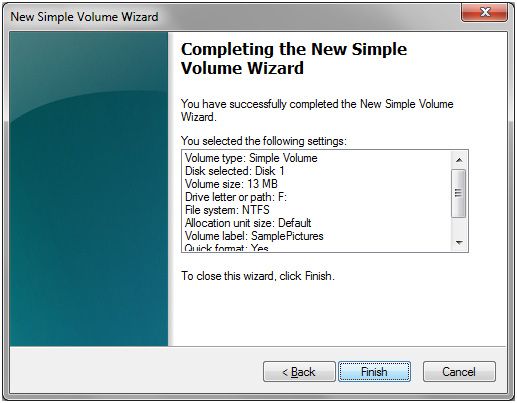
注意: 目前,Windows Azure Drives 需要一個用 NTFS 格式化的虛擬硬碟 (VHD)。 - 最後,檢證精靈於總覽資訊所提示的資訊並按完成以建立新磁碟區。
 完成新增簡單磁碟區精靈
完成新增簡單磁碟區精靈 - 等待格式化流程完成,它只會需要幾秒鐘。如果完成了,自動播放功能會指示您檢視新附加的磁碟的檔案,在此動作中,按開啟資料夾並檢視檔案。否則可在磁碟管理主控台中在磁碟區中按右鍵並選擇開啟以顯示新的 VHD 磁碟的內容。此時請保持新的視窗開啟。
- 現在,打開開始功能表,選擇 Pictures 以開啟您的相片庫並瀏覽範例相片資料夾以檢視範例圖檔。 注意:如果這個資料夾無法在您的環境找到,您可能會指定一個包含 JPEG 或 PNG 影像檔案集合的任何資料夾。例如,您可以在本實驗的 Source 資料夾的 Assets\Images 路徑中找到。
- 接下來,複製與貼上所有在範例相片中的檔案到第一個視窗 (即新磁碟的視窗) 以複製所有包含在本資料夾的內容到 VHD 檔案。如果它滿了,別緊張,您只需要幾個檔案來測試應用程式。
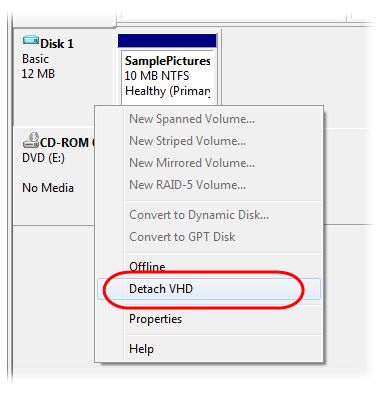
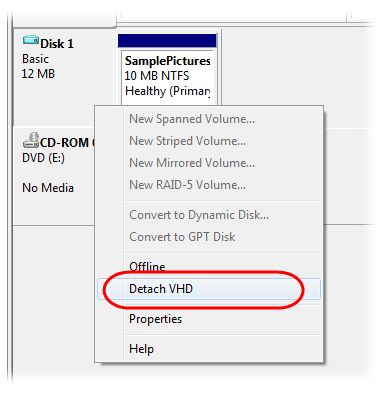
- 回到磁碟管理主控台,在己附加的磁碟上按右鍵,確認指到的是磁碟而不是分割區,然後選擇卸離 VHD。
 準備卸離虛擬硬碟(VHD)檔
準備卸離虛擬硬碟(VHD)檔 - 在卸離虛擬硬碟對話盒中,確定沒有核取在移除磁碟後刪除虛擬硬碟的選項,然後按確定。
 卸離虛擬硬碟
卸離虛擬硬碟 - 您現在己經準備好上傳虛擬硬碟檔案(VHD)到 Windows Azure Storage。
工作 5 – 部署應用程式並上傳磁碟到 Windows Azure
在本工作中,您會上傳先前已格式化為 NTFS 的虛擬硬碟到 Windows Azure Page blob,本實驗材料包含了一個您可達成此目的的工具。
- 在您能存取 Windows Azure Storage 帳戶以上傳 VHD 檔案前,您需要決定帳戶的名稱與主要金鑰,為了要取得您的帳戶資訊,請登入到 Windows Azure 管理主控台 http://windows.azure.com/。
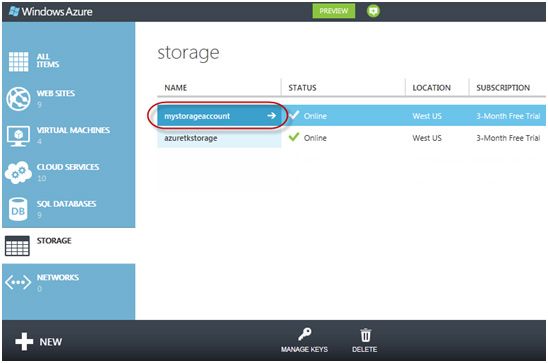
- 按 Storage 然後自清單中選擇您的帳戶,請記住帳戶名稱。
 檢視儲存帳戶
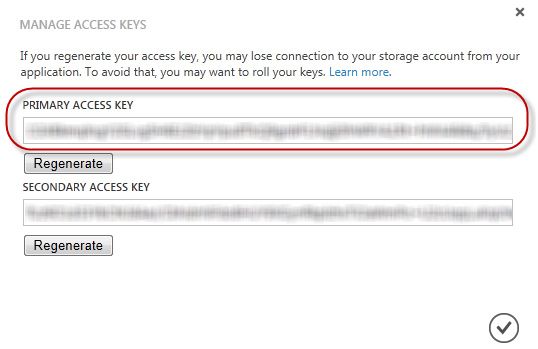
檢視儲存帳戶 - 按下下方選單的 Manage Keys 並記住儲存帳戶的 Primary Key (您會在本練習中使用到此值)。
 管理金鑰
管理金鑰  檢視 Windows Azure 儲存帳戶資訊
檢視 Windows Azure 儲存帳戶資訊 - 接下來,開啟命令列提示字元並變更目前的目錄到 \Source\Assets\VHDUpload。
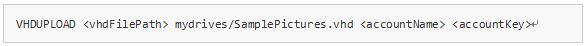
- 在命令提示字元件,輸入下列的命令列指令,並分別以您在工作 4 中建立的 VHD 檔案的路徑取代<vhdFilePath>,以您的 Windows Azure 儲存帳戶的名稱與主要存取金鑰取代<accountName>與<accountKey>。 注意:如果您因為平台問題而未建立與掛載 VHD 檔案以及您無法完成前一個工作時,請使用與工具同目錄的 SamplePictures.vhd 替代。
 注意: 指定 VHD 儲存於 blob storage 位置的 Blob service URI 是大小寫有分的。確定您輸入的值是上方列示的。
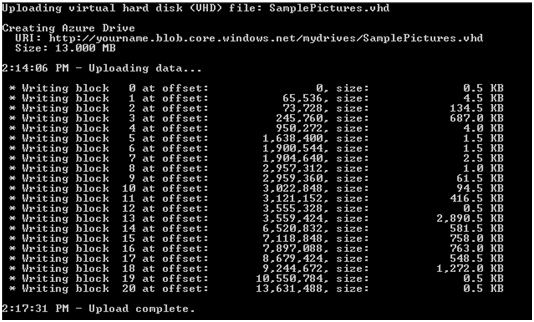
注意: 指定 VHD 儲存於 blob storage 位置的 Blob service URI 是大小寫有分的。確定您輸入的值是上方列示的。 - 按 Enter 以開始上傳虛擬硬碟到 blob storage,等待流程完成,它會需要數分鐘。
 上傳 VHD 檔案到 Windows Azure page blob
上傳 VHD 檔案到 Windows Azure page blob - 現在您己經上傳 VHD 檔案到 Azure Storage,您現在可以部署應用程式了。
- 回到 Visual Studio。
- 首先,您需要以您的儲存帳戶資訊更新 Web Role 組態。若要做到,請展開 PhotoAlbumService 專案的 Roles 節點並雙擊角色以開啟屬性視窗。
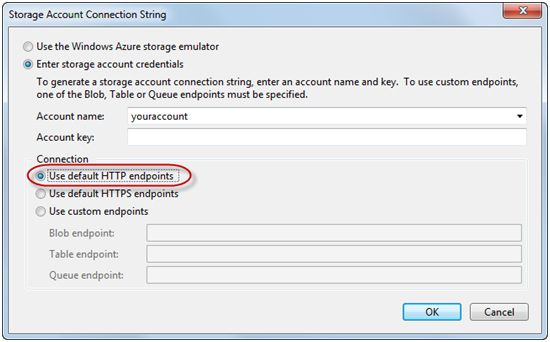
- 在 PhotoAlbum [Role] 視窗中,切換到 Settings 頁籤,找到 Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString 設定並按下在列右標示為”…”的按鈕。在儲存連線字串對話盒中,選擇 Enter Storage Credentials 並以您的 Windows Azure 儲存帳戶填入到 Account name 與 Account key。於 Connection 區中,確認 Use default HTTPS endpoints 選項己選取,然後按確定。
- 重覆前一個步驟以設定 DataConnectionString 設定,輸入與前一個步驟相同的資訊,除了 Connection 設定應該要選擇 Use default HTTP endpoints。
 組態雲端磁碟的連線為 use HTTP endpoints 注意: Windows Azure Drives 目前只支援 HTTP 終端點。
組態雲端磁碟的連線為 use HTTP endpoints 注意: Windows Azure Drives 目前只支援 HTTP 終端點。 - 現在您己用您的儲存帳戶組態好了應用程式,您己經可以開始部署它。為了要建立服務套件,請在 PhotoAlbumService 雲端服務上按右鍵並選擇 Package。 注意: 如果需要部署應用程式到 Windows Azure 的更多資訊,請看本訓練套件中 Windows Azure Deployment 的手作實驗,在這個實驗的練習 3 中會討論到自 Visual Studio 部署應用程式的方法。
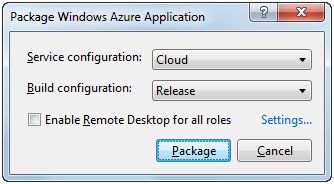
 於 Visual Studio 建立服務封裝
於 Visual Studio 建立服務封裝 - 在 Package Windows Azure Application 對話盒中,按 Package 以產生套件。這將會開啟 Windows 檔案總管以指向您的方案中產生套件的資料夾。即便您可以使用在 Windows Azure 工具內的整合部署功能直接由 Visual Studio 發行服務,但在本實驗中,您會使用 Windows Azure 管理主控台中部署應用程式。
- 為部署服務套件,請到 管理主控台並登入。
- 在入口網站中,選擇您將要部署您的應用程式的專案。如果您事先沒有建立服務,您會在這時候建立它,否則您可能要使用現存的服務,此時您可以跳過下列程序直接到第 20 個步驟。
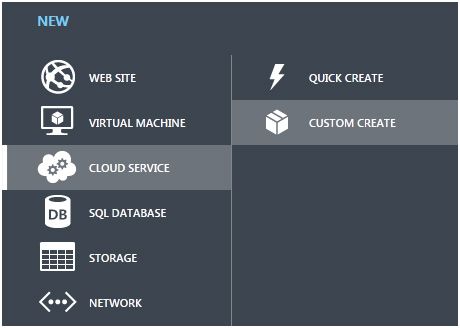
- 建立運算元件以執行應用程式。若要做到,請按 New | Cloud Service | Custom Create。
 建立新雲端服務
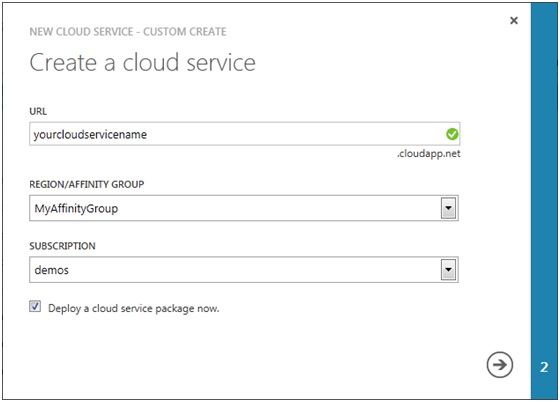
建立新雲端服務 - 於 Create a cloud service 對話盒中,為您的服務選擇一個唯一的 URL 前綴字並自清單中選擇一個可用的 Region/Affinity Group。
- 選擇 Deploy a Cloud Service package now 並繼續下一步。
 建立雲端服務
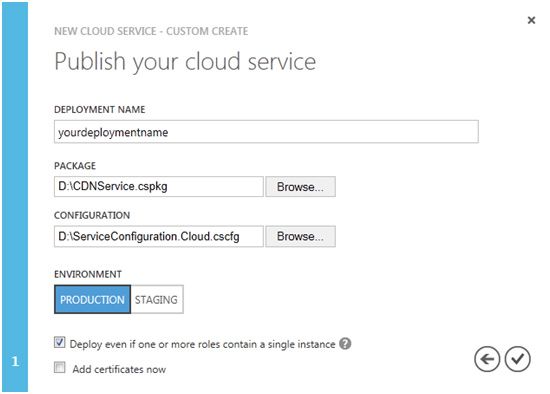
建立雲端服務 - 在 Publish your cloud service 頁面中,選擇 Deployment Name 並選擇您在 Visual Studio 所產生的套件 (.cspkg) 與組態 (.cscfg) 檔。您能夠在先前發行套件時開啟的 Windows 檔案總管所在的檔案系統路徑中找到它。
- 最後,設定您要部署應用程式的 Environment (Production or Staging) 選擇 Deploy even if one or more reoles contain a single instance 並結束精靈。
 發行雲端服務 注意: Windows Azure 虛擬機器執行了客座作業系統以執行您所部署的服務應用程式。為了要支援 Windows Azure Drive 功能,作業系統必須相容於 Windows Azure SDK v1.7,需要更多 Windows Azure 客座作業系統的資訊,請參考 http://msdn.microsoft.com/en-us/library/ee924680(v=MSDN.10).aspx。
發行雲端服務 注意: Windows Azure 虛擬機器執行了客座作業系統以執行您所部署的服務應用程式。為了要支援 Windows Azure Drive 功能,作業系統必須相容於 Windows Azure SDK v1.7,需要更多 Windows Azure 客座作業系統的資訊,請參考 http://msdn.microsoft.com/en-us/library/ee924680(v=MSDN.10).aspx。
一般來說,我們建立使用最新可用的作業系統以取得新功能以及安全修補,如果您沒有在組態檔中指定版本,OS 升級方法會設為自動並且 Windows Azure 會使用最新可用的客座作業系統。在本實驗中,您不需要選擇特定版本以及使用自動升級模式以確無應用程式執行在支援 Windows Azure Drives 的客座作業系統。 - 等待傳輸完成,服務的狀態在完成時會顯示 Ready。
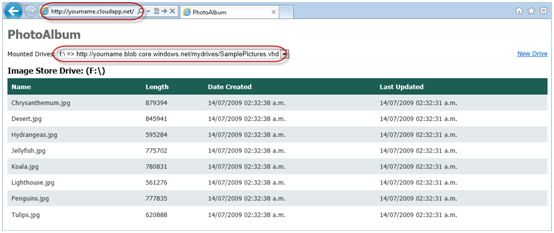
- 現在,在您己部署的服務中按下 URL 連結以開啟應用程式於您的瀏覽器。應用程式應該能夠與部署在本地一樣使用相同的行為,然而,注意己掛載的磁碟機的 URL 是指向您所上傳的 VHD 檔案所在的 page blob。
 在 Windows Azure 環境執行應用程式
在 Windows Azure 環境執行應用程式
總覽
在本實驗中,您己學得如何使用 Windows Azure Storage,包含 tables, blobs, queues 與 drives。
表格儲存了資料項目的集合,資料項目就像資料列,而每個資料項目擁有一個主鍵以及屬性集,一個屬性是名稱值對,就像欄位一樣。
Blobs 能儲存任何二進位資料,在本實驗中,您己使用了 Blob service 在 Web 應用程式中儲存並顯示影像以及相應的中介資料。
使用佇列,您己看到如何分派簡單訊息(以字串,XML 或二進位內容),這是一個在 Web 與 Worker Role 間通訊的最好方法。
最後,您探索了 Windows Azure Drives 的使用以允許您使用標準的檔案系統功能來讀寫 blob storage 的資料。