黄聪:360浏览器、chrome开发扩展插件教程(3)关于本地存储数据
转载:http://www.cnblogs.com/walkingp/archive/2011/04/04/2003875.html
HTML5中的localStorage
localStorage与cookie类似,它是存储在客户端浏览器中的数据,它与cookie不同的一点是它没有时间限制。localStorage属于html5中的新特性,在浏览器支持localStorage统计中,Chrome4+、Firefox3.5+、IE8+、IE7兼容模式、Safari4+、Opera10.5+都是支持localStorage的。以下代码可以用于检测你的浏览器是否支持localStorage:
if
(window.localStorage){
alert(
'你的浏览器支持localStorage!'
);
}
else
{
alert(
'浏览器不支持localStorage!'
);
}
|
localStorage是以key/value方式来进行存储的,并且value只能是字符串形式,如果你要使用其他数据类型,需要进行相应的转换。设置和获取localStorage方法是使用localStorage.key,或localStorage[key]的形式,如:
localStorage.myName=
'walkingp'
;
alert(
'name:'
+ localStorage.myName +
'\rsite:'
+ localStorage[
'mySite'
]);
|
修改其值就是重新设置相应的localStorage项取值。移除其值可以将其值设为null。
localStorage[
'mySite'
]=
null
;
|
也可以使用localStorage自带方法getItem()、setItem()和removeItem()来进行相应的获取、设置和移除localStorage项。
localStorage.setItem(
'age'
,
'24'
);
var
age=localStorage.getItem(
'age'
);
alert(
'age:'
+ age);
//age:24
localStorage.removeItem(
'age'
);
age=localStorage.getItem(
'age'
);
alert(
'age? '
+ age);
//age? null
|
可以使用clear()方法来清空所有localStorage。
对于不同域的localStorage,如本地和a.com,两者不影响对方。
关于localStorage本地存储大小,有人测试结果是其他浏览器为5M,Firefox没有作限制。而cookie一般只有几K,可见localStorage非常适合做稍大一些的数据存储,当然对于Chrome等扩展开发是非常合适的。
浏览器中的localStorage管理工具
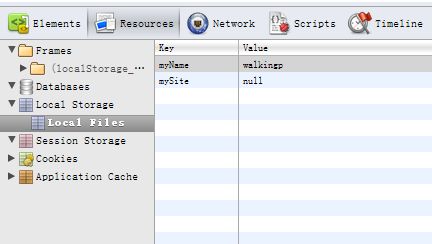
Chrome和Safari均有自己的本地localStorage查看和管理工具,Firefox拥有第三方插件可以管理 localStorage,Chrome中位于开发人员工具中的Resources左侧的Databases(可能稍早一点的版本位于单独出来的工具 栏)。我们上面的localStorage在Chrome查看如下,利用这个工具可以修改或者删除相应项。

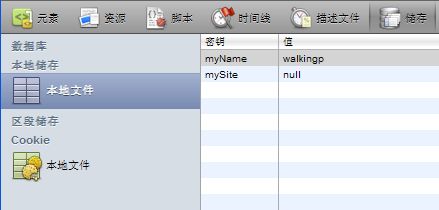
Safari中需要先在“偏好设置”、“高级”中将“在菜单中显示开发选项”勾选。

开始存储我们的localStorage
以上是我们需要了解的关于localStorage的知识,接下来就是把这个知识应用到我们Chrome扩展中。我们的数据存储分为两个部分,一是每项task需要存储的内容,它是以JSON的形式来存储的,形式如下:
task1:{
"id"
:1,
"task_item"
:
"新任务"
,
"add_time"
:
"2011-04-04T03:20:34.879Z"
,
"is_finished"
:
false
}
|
task1表示key项,后台的JSON表示value项。意义很简单明了,其中is_finished表示当前任务是否已完成。当更新任务状态时就是将此项取值进行相应的更改。
还要放一个指向当前任务的数据,让它充当指针的作用,这样在添加新项时就不需要查询已有task项的id了。
'Tasks:index'
:1
|
下面是我们代码的具体实现,首先开始初始化数据:
var
Tasks = {
//指针
index:window.localStorage.getItem(
'Tasks:index'
),
//初始化
init:
function
(){
if
(!Tasks.index){
window.localStorage.setItem(
'Tasks:index'
,Tasks.index=0);
}
//初始化数据
if
(window.localStorage.length-1){
var
task_list=[];
var
key;
for
(
var
i=0,len=window.localStorage.length;i<len;i++){
key=window.localStorage.key(i);
if
(/task:\d+/.test(key)){
task_list.push(JSON.parse(window.localStorage.getItem(key)));
}
}
for
(
var
i=0,len=task_list.length;i<len;i++){
Tasks.AppendHtml(task_list[i]);
}
}
},
//***
}
|
然后是分别是增加项Add()、修改项Edit()和删除项Del()的方法:
//增加
Add:
function
(task){
//更新指针
window.localStorage.setItem(
'Tasks:index'
, ++Tasks.index);
task.id=Tasks.index;
window.localStorage.setItem(
"task:"
+ Tasks.index, JSON.stringify(task));
},
//修改
Edit:
function
(task){
window.localStorage.setItem(
"task:"
+ task.id, JSON.stringify(task));
},
//删除
Del:
function
(task){
window.localStorage.removeItem(
"task:"
+ task.id);
},
//***
|
其中的JSON.stringify是JSON将Javascript数据结构转换为JSON文本的方法,它与eval()为互操作。详情可见http://json.org/js.html 。
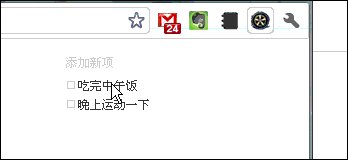
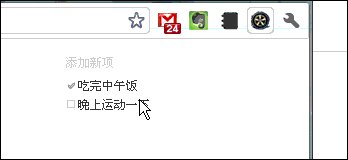
这样我们就将一个简单的Chrome扩展完成了,演示效果图如下:

当然它现在的功能还不够强大,我们还可以对它进行继续扩展,比如任务排序、任务分组、网络存储、定时提醒等。
系列文章至此暂时结束,全部代码包括生成后.crx文件已经打包,下载请点击此处。可能已有代码有一些处理不完善的地方,欢迎大家一一指出,共同进步!