注册

先用linq连接数据 然后建个类写几个方法 如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// DA 的摘要说明
/// </summary>
public class DA
{
private MyDBDataContext Context;
public DA()
{
Context = new MyDBDataContext();
}
public void Insert(zhuce data)
{
Context.zhuce.InsertOnSubmit(data);
Context.SubmitChanges();
}
public bool SelectBy(string id)
{
List<zhuce> list = Context.zhuce.Where(p => p.Id == id).ToList();
if (list.Count() > 0)
{
return true;
}
return false;
}
public List<ChinaStates> Select(string code)
{
return Context.ChinaStates.Where(p => p.ParentAreaCode == code).ToList();
}
}
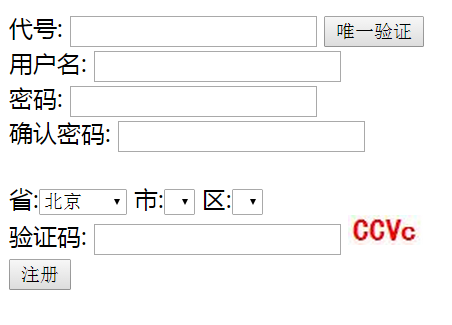
注册页面aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="代号:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="唯一验证" />
<br />
<asp:Label ID="Label2" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label4" runat="server" Text="确认密码:"></asp:Label>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<br />
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
省:<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
市:<asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList2_SelectedIndexChanged" >
</asp:DropDownList>
区:<asp:DropDownList ID="DropDownList3" runat="server">
</asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<asp:Label ID="Label5" runat="server" Text="验证码:"></asp:Label>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="Handler.ashx" OnClick="ImageButton1_Click" />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="注册" />
</form>
</body>
</html>
注册页面aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BIndDropDown1();
}
}
protected void Button2_Click(object sender, EventArgs e)//唯一验证
{
if (string.IsNullOrWhiteSpace(TextBox1.Text))
{
Response.Write("<script>alert('用户ID不能为空!!')</script>");
}
else
{
bool isok = new DA().SelectBy(TextBox1.Text);
if (isok)
{
Response.Write("<script>alert('此ID不可用')</script>");
}
else
{
Response.Write("<script>alert('此ID可用')</script>");
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
string id = TextBox1.Text;
string uid = TextBox2.Text;
string pwd = TextBox3.Text;
string rpwd = TextBox4.Text;
string adrs = DropDownList1.SelectedItem.Text + DropDownList2.SelectedItem.Text + DropDownList3.SelectedItem.Text;
if (id == "")
{
Response.Write("<script>alert('用户ID不能为空!!')</script>");
}
else if (uid == "")
{
Response.Write("<script>alert('用户名不能为空!!')</script>");
}
else if (pwd == "")
{
Response.Write("<script>alert('用户密码不能为空!!')</script>");
}
else if (rpwd != pwd)
{
Response.Write("<script>alert('密码不一致!!')</script>");
}
else if (adrs=="")
{
Response.Write("<script>alert('请选择地址!!')</script>");
}
else
{
zhuce data = new zhuce();
data.Id = id;
data.Uid = uid;
data.Pwd = pwd;
data.Adrs = adrs;
string ss = Session["yanzheng"].ToString();
if (TextBox5.Text==ss)
{
new DA().Insert(data);
//Session["uid"] = TextBox2.Text;//Sesson传值
//Response.Redirect("Default2.aspx");
Response.Redirect("Default3.aspx?uid="+TextBox2.Text+ "&pwd="+TextBox3.Text);
}
else
{
Response.Write("<script>alert('注册失败!!')</script>");
}
}
}
//-------------------------------------------俩种方法选择其一
//public void BIndDropDown()
//{
// List<ChinaStates> list = new ChinaDA().Select("0001");
// foreach (ChinaStates data in list)
// {
// ListItem lt = new ListItem(data.AreaName, data.AreaCode);
// DropDownList1.Items.Add(lt);
// }
//}
public void BIndDropDown1()
{
List<ChinaStates> list = new DA().Select("0001");
DropDownList1.DataSource = list;
DropDownList1.DataTextField = "AreaName";
DropDownList1.DataValueField = "AreaCode";
DropDownList1.DataBind();
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
string city = DropDownList1.SelectedItem.Value;
List<ChinaStates> list = new DA().Select(city);
DropDownList2.DataSource = list;
DropDownList2.DataTextField = "AreaName";
DropDownList2.DataValueField = "AreaCode";
DropDownList2.DataBind();
string qu = DropDownList2.SelectedItem.Value;
List<ChinaStates> list1 = new DA().Select(qu);
DropDownList3.DataSource = list1;
DropDownList3.DataTextField = "AreaName";
DropDownList3.DataValueField = "AreaCode";
DropDownList3.DataBind();
}
protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e)
{
string qu = DropDownList2.SelectedItem.Value;
List<ChinaStates> list1 = new DA().Select(qu);
DropDownList3.DataSource = list1;
DropDownList3.DataTextField = "AreaName";
DropDownList3.DataValueField = "AreaCode";
DropDownList3.DataBind();
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
ImageButton1.ImageUrl = "Handler.ashx?id=" + new Random().Next(100);
}
}
利用Session传值的页面aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
欢迎
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</div>
</form>
</body>
</html>
利用Session传值的页面aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Literal1.Text = Session["uid"].ToString();
}
}
利用超链接传值的页面aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
欢迎:<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</div>
</form>
<p>
</p>
</body>
</html>
利用超链接传值的页面aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request["uid"].ToString();
string pwd = Request["pwd"].ToString();
Literal1.Text = uid + " " + pwd;
}
}
图片验证码,就是首先造一张空白的图,然后在图片上绘制随机数就可以了,在这里用到了一般处理程序。
一般处理程序就是单纯的页面(无任何标签),是.ashx文件,里面的验证数字利用Session保存,用Response显示在页面上,如果想用的话 直接图片按钮(Image Button)路径到这个页面就可以,, 而里面的验证数字则可以利用Session["xxx"]来接收。
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Drawing;//引用绘图命名空间
using System.Web.SessionState;//IRequiresSessionState的命名空间
public class Handler : IHttpHandler , IRequiresSessionState //Session的接口,必须得继承,不然没法用session
{
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "image/jpeg";//设置类型
//开始造图片,
Bitmap img = new Bitmap(50, 20); //一张宽度为50,高度为20的空白图片
Graphics gc = Graphics.FromImage(img); //往img图里绘制
Font font = new Font("楷体", 12, FontStyle.Bold);//字体格式
SolidBrush brush = new SolidBrush(Color.White);//刷子格式 ,里面的颜色是背景颜色
gc.FillRectangle(brush, 0, 0, 50, 20);//绘制的样子
brush.Color = Color.Red;//刷子颜色
//已经绘制完了,往图里扔验证码,开始造验证码
string s = "1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";
string str = "";
Random r = new Random(); //随机出一个数来
for (int i = 0; i < 4; i++)
{
int x = r.Next(0, 62);
string ss = s.Substring(x, 1); //截取字符串
str += ss;
}
//验证码已经造好了,开始往图片里扔,前提先保存一下验证码的内容,为了以后的使用(输入验证)
context.Session["yanzheng"] = str;
//往图片里仍
gc.DrawString(str, font, brush, 0, 0);
// 最后将图片保存,通过response响应流保存
img.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
public bool IsReusable {
get {
return false;
}
}
}
一般处理程序造好以后,需要来用它,这里是用的图片按钮(ImageBotton)来接收,右键ImageButton ,找到ImageUrl属性,直接选择路径就可以了,在这里的路径是Handler.ashx。图片已经显示在页面上了,就需要进行验证。。。 用Session来接收 在注册页面aspx.cs代码下
数据库:
use mydb
create table zhuce
(
Id varchar(50) primary key not null,
Uid varchar(50) not null,
Pwd varchar(50) not null,
Adrs varchar(50),
)
select*from zhuce
select * from chinastates
select * from chinastates where ParentAreaCode=0000
select * from chinastates where ParentAreaCode=0001
select * from chinastates where ParentAreaCode=11
select * from chinastates where ParentAreaCode=1101