MVC扩展ActionInvoker,自定义ActionInvoker,根据请求数据返回不同视图
ActionInvoker的作用是:根据请求数据(HttpPost,HttpGet等)和action名称,来激发响应的action,再由action渲染视图。本文通过自定义ActionInvoker,根据请求类型直接渲染视图。
控制器中有这样的一个Action:
public ActionResult Demo()
{
return View();
}
当请求该action的时候,我们希望:如果是Get请求,我们直接渲染视图DemoGet.cshtml;如果是Post请求,我们直接渲染视图DemoPost.cshtml。于是,我们需要扩展默认的ControllerActionInvoker类。
using System.Web.Mvc;
namespace MvcApplication1.Extension
{
public class MyActionInvoker : ControllerActionInvoker
{
public override bool InvokeAction(ControllerContext controllerContext, string actionName)
{
if (controllerContext.HttpContext.Request.RequestType == "GET" && actionName == "Demo")
{
ViewResult viewResult = new ViewResult();
viewResult.View = viewResult.ViewEngineCollection.FindView(controllerContext, "DemoGet", null).View;
InvokeActionResult(controllerContext, viewResult);
return true;
}
else if (controllerContext.HttpContext.Request.RequestType == "POST" && actionName == "Demo")
{
ViewResult viewResult = new ViewResult();
viewResult.View = viewResult.ViewEngineCollection.FindView(controllerContext, "DemoPost", null).View;
InvokeActionResult(controllerContext, viewResult);
return true;
}
else
{
return base.InvokeAction(controllerContext, actionName);
}
}
}
}
在控制器的构造函数中启用自定义ActionInvoker。
public HomeController()
{
this.ActionInvoker = new MyActionInvoker();
}
DemoGet.cshtml视图为:
@{
ViewBag.Title = "DemoGet";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>DemoGet</h2>
@using (Html.BeginForm("Demo", "Home", FormMethod.Post, new {id = "form1"}))
{
<input type="text" name="name" id="name"/>
<input type="submit" value="提交" name="submit" id="submit"/>
}
@section scripts
{
<script type="text/javascript">
$(function() {
$('#submit').click(function() {
var name = $('#name').val();
var url = $('#form1').attr('action');
url = url + '?name=' + name;
$('#form1').attr('action', url);
});
});
</script>
}
DemoPost.cshtml视图为:
@{
ViewBag.Title = "DemoPost";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>DemoPost</h2>
@{ string name = string.Empty;}
@if (HttpContext.Current.Request.QueryString["name"] != null)
{
name = HttpContext.Current.Request.QueryString["name"].ToString();
}
@name
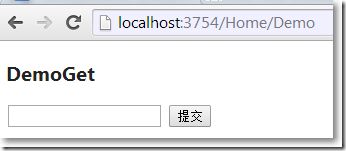
当在浏览器中输入:/Home/Demo的时候,是Get请求,返回DemoGet.cshtml视图:
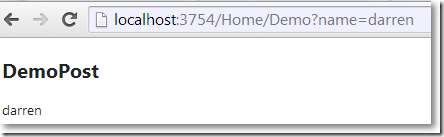
当点击提交按钮,对/Home/Demo的是Post请求,返回DemoPost.cshtml视图:
小结:
对于某个控制器方法,可以根据请求数据(有可能是GET,POST,也有可能是其它请求数据,因为可以从HttpContext.Current.Request中拿到很多请求数据)的不同,直接渲染出视图。不一定通过如下方式:
[HttpGet]
public ActionResult SomeAction()
[HttpPost]
public ActionResult SomeAction()