css3 边框记
css3 边框
border属性在css1中就已经定义了,使用它可以设置元素的边框风格,边框颜色以及边框粗细。
border-width:设置元素边框的粗细。
border-color:设置元素边框的颜色。
border-style:设置元素边框的类型。
在实际运用中可以将上面3个属性合并起来,简写为:
border:border-width border-color border-style;
还可以为不同的边设置不同的样式,其规则遵循上右下左循序。
因为border-width与border-color有默认的样式,可以省略,但是border-style一定要写,否则不会显示边框样式,常用的有实线“solid”,虚线“dashed”,点状线“dotted”等。
border-color
border-color属性在css3增强了,它可以为元素边框设置更多的颜色。
border-color:[<color> | transparent{1,4} | inheritborder-color的语法看上去和css1中的完全相同,如果使用border-color这种缩写语法,将不会有任何效果,必须将这个border-color标准写法拆成四个边框,使用多种颜色才行。
border-top-colors:[<color> | transparent{1,4} | inherit
border-left-colors:[<color> | transparent{1,4} | inherit
border-bottom-colors:[<color> | transparent{1,4} | inherit
border-left-colors:[<color> | transparent{1,4} | inherit 注意:color是负数colors。
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width:100px;
height:100px;
border:10px solid;
-moz-border-top-colors:red yellow blue green red yellow blue green red yellow;
-moz-border-right-colors:red yellow blue green red yellow blue green red yellow;
-moz-border-bottom-colors:red yellow blue green red yellow blue green red yellow;
-moz-border-left-colors:red yellow blue green red yellow blue green red yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>border-color属性的参数其实很简单,就是颜色值。当border-color只设置一个颜色值时,效果和css1中的border-color一样。只有设置了n个颜色值,并且边框宽度也为n像素,就可以使用css3的border-color属性设置n个颜色,每种颜色显示1像素的宽度,如果宽度值大于颜色数量的值,最后一种颜色用于显示剩下的宽度。
border-image
css3增添了一个图片边框(border-image)的属性,能够模拟出background-image属性的功能。
border-image:none | <image> [<number> | <percentage>]{1,4} [/ <border-width>{1,4}]? [stretch | repeat | round]{0,2} 为了简单理解,俺们把上面属性分解为四个子属性(在实际中必须按照标准玩)。它们分别是:
引入背景图片:border-image-soure
切割引入背景图片:border-image-slice
边框背景图片的宽度:border-image-width
边框背景图片的排列方式:border-image-repeat
border-image-source
border-image-source:url(image url)border-image-source跟background-image属性相似,也是 通过url()来调用背景图片,图片的路径可以是相对地址,也可以是绝对地址,默认值是none。
border-image-slice
border-image-slice:[<number> | <percentage>]{1,4} && fill ? border-image-slice是用来分解引入进来的背景图片。
取值支持像素与百分比,其中像素不需要添加单位,因为默认单位就是像素,百分比即相对于边框背景图片而言的,例如边框图片的大小是300px X 240px,取百分比为25%,30%,15%,20%,他们实际对应的效果就是剪切了(从外到里)图片的60px,90px,36px,60px四边的大小(遵循上右下左循序)。fill从字面上说就是填充的意思,如果使用这个关键词时,图片边界的中间部分将保留下来。默认情况为空。
border-image-width
border-image-width:[<length> | <percentage> | <number> | auto]{1,4} 用来设置边框背景图片的显示大小,理解为border-width来用。
border-image-repeat
border-image-repeat:[stretch | repeat | round]{1,2}用来指定边框背景图片的排列方式,stretch拉伸,repeat重复,round平铺,其默认值为stretch。它最多只接受两个参数值,第一个值表示水平方向的排列方式,第二个值表示垂直方向的排列方式。当取一个值时,表示水平和垂直方向的排列方式相同。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width:200px;
height:200px;
/*剪切了图片四个方向各27px,并设置边框大小为27px,水平方向平铺,垂直方向拉伸*/
-moz-border-image:url(https://img.alicdn.com/imgextra/i4/2406102577/TB2d_gVdFXXXXcLXXXXXXXXXXXX_!!2406102577.png) 27 27 27 27/27px round stretch;
}
</style>
</head>
<body>
<div></div>
</body>
</html>border-radius
css3专门针对元素的圆角效果增加了一个圆角属性border-radius。
border-radius:none | <length> {1,4}[/<length>{1,4}] ? border-radius是一种缩写方法。如果设置反斜杠符号“/”,则反斜杠前面的值是元素圆角的水平方向半径,后面的是垂直方向半径,如果省略,则水平与垂直半径一样。
none:默认值,表示元素没有圆角。
<length>:由浮点数字和单位标识符组成的长度值。不可以是负值。
注意:如要要重置元素没有圆角,取值none并无效果,需要将值设为0。
border-radius可以将各个角单独拆分出来。
/*定义元素左上角圆角*/
border-top-left-radius:<length>/<length>
/*定义元素右上角圆角*/
border-top-right-radius:<length>/<length>
/*定义元素右下角圆角*/
border-bottom-right-radius:<length>/<length>
/*定义元素左下角圆角*/
border-bottom-left-radius:<length>/<length>
圆
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width:100px;
height:100px;
background:#808080;
/*半径是宽度的一半*/
border-radius:50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
半圆
div{
width:100px;
height:50px;
background:#808080;
/*定义左上角与右上角的半径为宽度的一半*/
border-radius:50px 50px 0 0;
}
扇形
div{
/*宽高半径一样,只设置一边*/
width:100px;
height:100px;
background:#808080;
border-radius:100px 0 0 0;
} 
椭圆
div{
width:100px;
height:50px;
background:#808080;
/*水平半径等于宽,垂直半径等于高*/
border-radius:100px/50px;
} box-shadow
box-shadow也是css3新增的一个重要属性,用来定义元素的盒子阴影。
box-shadow:none | [<length> <length> <length>?<length>? || <color>] [,<length> <length> <length>?<length>? || <color>]+可以简写为:
box-shadow:none | [inset x-offset y-offset blur-radius spread-radius color],[inset x-offset y-offset blur-radius spread-radius color] box-shadow属性可以使用一个或多个投影,中间用逗号“,”隔开。
none:默认值,元素没有任何阴影效果。
inset:阴影类型,可选值。如果不设置,默认的投影方式是外阴影,如果设置为inset,就是投影为内阴影。
x-offset:阴影水平偏移量,其值可以是正负值。如果取正值,则阴影在元素的右边;如果取负值,则阴影在元素的左边。
y-offset:阴影垂直偏移量,其值可以是正负值。如果取正值,则阴影在元素的下边;如果取负值,则阴影在元素的上边。
blur-radius:阴影模糊半径,可选参数。只能为正值,如果取值为0,表示阴影不具有模糊效果,值越大,阴影的边缘越模糊。
spread-radius:阴影扩展半径,可选参数。其值可以是正负值,如果取值为正值,则整个阴影都扩大,负值缩小。
color:阴影颜色,可选参数,如果不设定任何颜色,浏览器会取默认色。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
/*水平与垂直偏移量为正值,阴影在元素右边与下边,黑色*/
box-shadow:2px 2px 0 0 black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>阴影太浓,我们添加阴影模糊半径。
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:2px 2px 5px 0 black;
} 阴影模糊半径不只模糊了阴影边缘,整个元素都笼罩在阴影模糊半径之下,我们再添加阴影扩展半径,设置负值,使模糊半径缩小。
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:2px 2px 5px -3px black;
}
只设置模糊半径与颜色。
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:0 0 10px 0 red;
} 只设置扩展半径与颜色。
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:0 0 0 3px red;
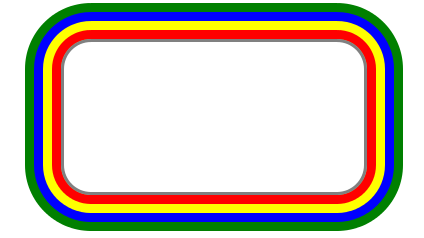
} 扩展半径类似边框效果,但不同的是,阴影并不在文档流中,所以不会改变布局。阴影可以设置多个,因此我们可以借助阴影扩展半径制作类似多边框颜色的效果。
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:0 0 0 3px red,
0 0 0 6px yellow,
0 0 0 9px blue,
0 0 0 12px green;
} 
内阴影效果
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:inset 2px 2px 2px 0 black;
}内阴影的阴影方向与外阴影的阴影方向相反,内阴影水平偏移量取正值时在左边,负值时在右边,垂直偏移量取正值时在上边,负值时在下边。
多层阴影效果
div{
width:100px;
height:50px;
border:1px solid #808080;
border-radius:10px;
box-shadow:2px 2px 2px red,
4px 4px 2px yellow,
6px 6px 2px blue,
8px 8px 2px green;
}css3边框完,然个中奥妙,却不止