Google官方网页载入速度检测工具PageSpeed Insights 使用教程
相信有接触前端开发的大神们都听说过Google官方的PageSpeed Tools,这个网页载入速度检测工具有在线版本也有一个 Chrome 扩展,叫PageSpeed Insights,在此之前,Jeff 了解的更多是雅虎的 Yslow 。不过在Jeff 使用过 PageSpeed Insights 后,感觉更加容易上手——因为人家PageSpeed Insights 有中文!下面就介绍一下PageSpeed Insights。
Google官方的PageSpeed Tools的两个版本
在线版:https://developers.google.com/speed/pagespeed/
Chrome扩展PageSpeed Insights:点击安装
Firefox插件PageSpeed Insights:点击下载
本文主要介绍的是Chrome 扩展。
PageSpeed Insights
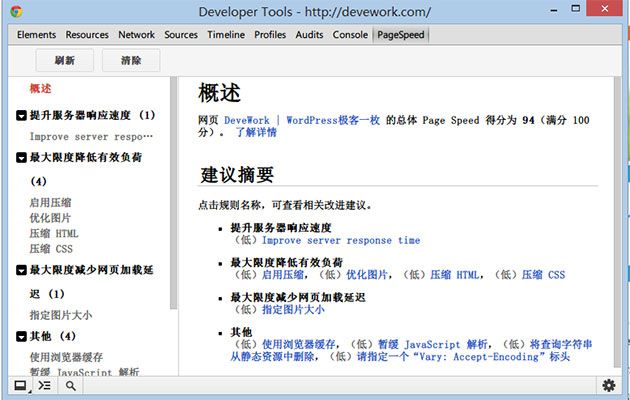
PageSpeed Insights 的Chrome扩展是由谷歌官方开发的一款可以分析页面载入的各个方面,包括资源、网络、DOM以及时间线等等信息的插件,安装以后会附加到 Developer Tools(开发者工具)中。所以安装之后,大家只需要在页面上点击右键——审查元素,就可以在最后一个标签中看到 PageSpeed 了。

使用方法:点击 “分析”,稍等一会儿就会给出分析结果。

PageSpeed的分析基于一个分为五类的最佳实践列表:
* 优化缓存——让你应用的数据和逻辑完全避免使用网络
* 减少回应时间——减少一连串请求-响应周期的数量
* 减小请求大小——减少上传大小
* 减小有效负荷大小——减小响应、下载和缓存页面的大小
* 优化浏览器渲染——改善浏览器的页面布局
使用过 Yslow 的一般都知道如何照着去分析、优化了。本站DeveWork.com 首页评分是 94 ,之前Yslow 最高有98;PageSpeed Insights 十分厚道,它会把优化的结果给你展现出来,如下图的,优化图片的项目会直接给出该无损压缩后的图片供你替换原图片;连CSS、Js等文 件也都有优化后的文件供参考使用。(谷歌真是业界良心啊)

从实际分析结果看,本站DeveWork.com 的网站性能优化还是做得不错的!哈哈!
去谷歌开发者官网看了看,发现PageSpeed 不仅仅只是个在线工具、插件那么简单,还有开发者使用的API,SDK;甚至还有有可以安装在Apache 或者 Nginx 服务器上的开源模块!