点击劫持(CLICKJACKING)与X-FRAME-OPTIONS HEADER
转载: http://www.tuicool.com/articles/mqUBfa
目录
前言
1.1 点击劫持(clickjacking attacks)
1.2 Frame Bursters.
1.3 The X-Frame-Options.
1.3.1 X-Frame-Options.
1.3.2 Apache配置X-Frame-Options.
1.3.3 Nginx 配置X-Frame-Options.
1.3.4 IIS配置X-Frame-Options.
1.4 浏览器兼容性...
前言
本文整理改编自以下文章:
http://www.troyhunt.com/2013/05/clickjack-attack-hidden-threat-right-in.html
https://developer.mozilla.org/en-US/docs/HTTP/X-Frame-Options
“ Clickjacking (点击劫持)是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在 2008 年提出的。
是一种视觉欺骗手段,在 web 端就是 iframe 嵌套一个透明不可见的页面,让用户在不知情的情况下,点击攻击者想要欺骗用户点击的位置。”
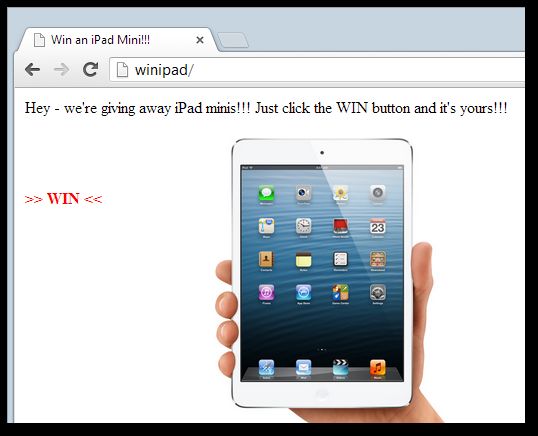
假设你访问一个 web 站点并看到如下的页面:

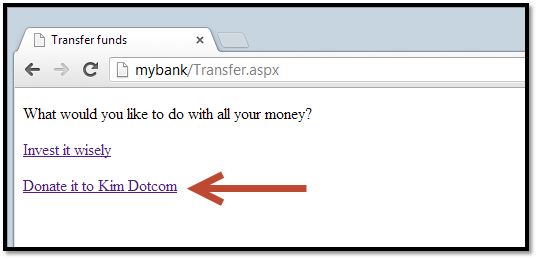
免费的午餐谁都喜欢,当你满怀期待的点击按钮“ WIN ”的时候,恭喜你,你已经被点击劫持了。你实际点击的链接如下:

这是登录网上银行之后的一个转账链接,转移你的全部资产给 Kim Dotcom 先生。但是你根本你没有看到这个页面,像做梦一样。这只是一个简单的示例,实现上在网上银行转账不会这么简单,但是却告诉我们一个道理,访问网页和看魔术表演一样,看到的不一定都是真的。
下面我们具体讨论下点击劫持的内部机制,和防御措施。
1.1 点击劫持( clickjacking attacks )
点击劫持的表象一般是用户点击了页面的 A 元素,但是实际上接收点击事件的却是另外一个元素。
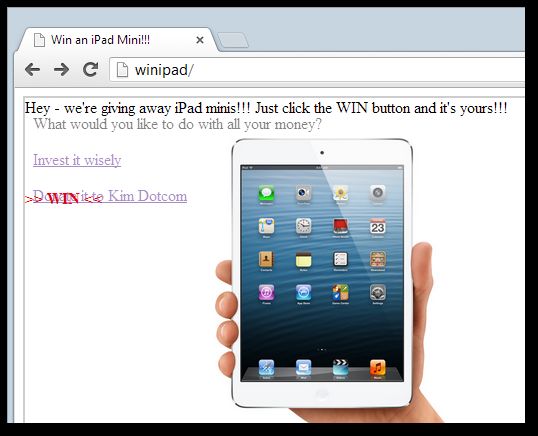
现在改变下页面内个元素的透明度,再来看下刚才的页面。

我们可以看到,在 ipad 页面是上部还有个层,实际上是一个 iframe ,现在的透明度为 50% ,实际的页面中它的透明度为 0% ,虽然被隐藏不可见,但是随时都可以被激活。
在 Firefox 的 3D 视图下,观察这个页面更明显。

被隐藏的 iframe 在 IPAD 页面的上部,同时转款的链接正好在“ WIN ”的上方,因为设置了透明度,用户只能看到“ WIN ”,但实际点击的是转款。
攻击者的页面内容可能是这样的:
< div style =" position : absolute ; left : 10px ; top : 10px ; "> Hey - we're giving away iPad minis!!! Just click the WIN button and it's yours!!! </ div >
< div style =" position : absolute ; left : 200px ; top : 50px ; ">
< img src ="http://images.apple.com/my/ipad-mini/overview/images/hero.jpg" width ="250">
</ div >
< div style =" position : absolute ; left : 10px ; top : 101px ; color : red ; font-weight : bold ; "> >> WIN << </ div >
< iframe style =" opacity : 0 ; " height ="545" width ="680" scrolling ="no" src ="http://mybank/Transfer.aspx"></ iframe >
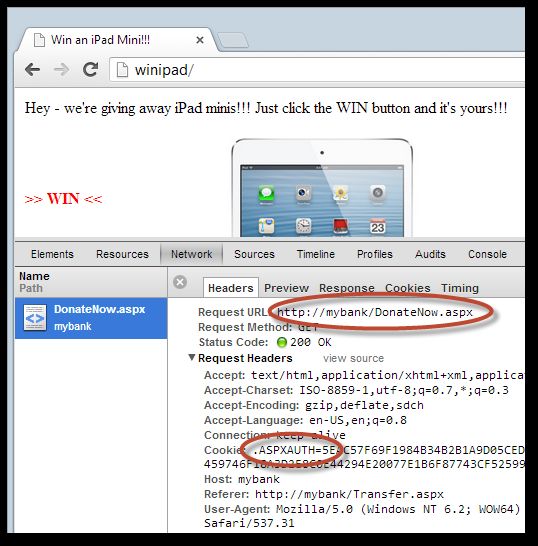
代码就是这么简单,下面我们观察一下点击“ WIN ”时实际上点击“转款”链接时的 http 请求信息。

从图中标记的地方,可以看到请求的实际地址和身份验证的 cookie 信息。当然这样的攻击能成功,在于用户已经登录的网上银行。这样的攻击行为和 跨 站 请求 伪造 很类似。
下面我们讨论下针对点击劫持的基本防御方法。
1.2 Frame Bursters
这是在页面上通过脚本来防止点击劫持或者 iframe 恶意请求的方式,本文不做介绍,详见 http://seclab.stanford.edu/websec/framebusting/framebust.pdf ,乌云有篇类似的中文文章共参考 http://drops.wooyun.org/papers/104 。
1.3 The X-Frame-Options
X-Frame-Options HTTP 响应头,可以指示浏览器是否应该加载一个 iframe 中的页面。网站可以通过设置 X-Frame-Options 阻止站点内的页面被其他页面嵌入从而防止点击劫持。
1.3.1 X-Frame-Options
X-Frame-Options 共有三个值:
DENY
任何页面都不能被嵌入到 iframe 或者 frame 中。
SAMEORIGIN
页面只能被本站页面嵌入到 iframe 或者 frame 中。
ALLOW-FROM uri
页面自能被指定的 Uri 嵌入到 iframe 或 frame 中。
1.3.2 Apache 配置 X-Frame-Options
在站点配置文件 httpd.conf 中添加如下配置,限制只有站点内的页面才可以嵌入 iframe 。
Header always append X-Frame-Options SAMEORIGIN
配置之后重启 apache 使其生效。该配置方式对 IBM HTTP Server 同样适用。
如果同一 apache 服务器上有多个站点,只想针对一个站点进行配置,可以修改 .htaccess 文件,添加如下内容:
Header append X-FRAME-OPTIONS "SAMEORIGIN"
1.3.3 Nginx 配置 X-Frame-Options
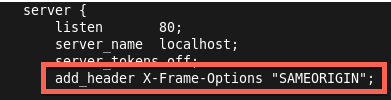
到 nginx/conf 文件夹下,修改 nginx.conf ,添加如下内容:
add_header X-Frame-Options "SAMEORIGIN";

重启 Nginx 服务。
1.3.4 IIS 配置 X-Frame-Options
在 web 站点的 web.config 中配置:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
1.4 浏览器兼容性
桌面浏览器:
