- 【android 布局】px和dp的概念和区别,什么情况下用px,dp,sp?
Maggie-hub
Androidandroiddipdppxsp区别android
画Android布局时,我发现ImageView的属性width和height在使用dp和px时显示的图片大小不一样,那么到底使用px好还是dp好呢?一、先搞清楚px和dp的区别px表示像素,(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。dp表示像素密度或图
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 基于Android平台的图书管理系统手机客户端开发
等天晴i
android智能手机
摘要传统WEB应用只能在PC机上使用不能做到随时随地的使用为了解决这样的不足基于Android平台的图书馆管理系统客户端就应运而生本设计阐述了在Android平台下图书馆管理系统的设计与实现过程其目的是让人们能够在基于GoogleAndroid平台的移动设备上享用传统WEB上图书馆管理系统的基本功能本系统采用C/S结构MVC软件开发模式使用android布局技术完成UI的设计基于Java语言开发完
- 制作一个多行时正确宽度的Textview,Android Textview 换行时宽度过长 右侧空白区域挤掉页面元素的解决方案
Zsama666
androidandroid
优化Android布局:创建自适应宽度的TextView引言在Android应用开发中,布局优化是提升应用性能和用户体验的关键环节之一。特别是对于那些内容密集型的应用,如何高效地展示和管理文本内容成为了一个挑战。最近,在处理一个布局问题时,我遇到了这样一个场景:TextView在内容变多并换行时,右侧占据了过多未使用的空间。为了解决这个问题,我创建了一个自定义TextView控件,它能够根据内容动
- Android布局设置layout_weight但是无效(比重、占比不起作用)
Seachal
今天在写代码的时候,测试人员反馈一个bug,一个控件的高度失效了。视图层级类似于下面的代码,(问题代码)真实境况是使用下面的方法加载的层级viewpublicViewinflate(@LayoutResintresource,@NullableViewGrouproot,booleanattachToRoot)然后我试了一下,设置固定高度android:layout_height="100dp"是
- Android布局优化 之 标签使用详解
啸饮流云
androidmergeandroid
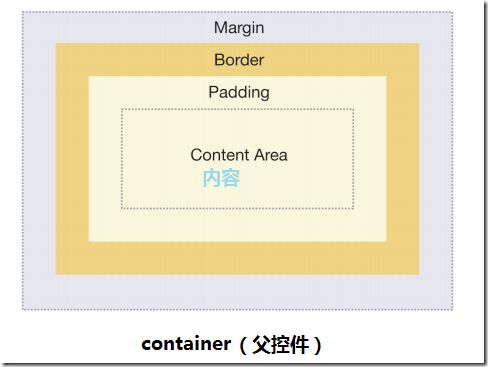
1.为什么要使用为了避免嵌套过多无用布局,嵌套的布局会让View树的高度变得越来越高,应该尽量减少布局的层级来优化布局。2.什么情况下使用1.如果本打算用FrameLayout作为界面的根布局时,要用标签作为根节点,因为View树的ContentView本身就是个FrameLayout,如图:2.如果打算用RelateLayout或Linearlayout作为界面根布局时,界面中某些可复用的或逻辑
- Android布局控件之LinearLayout、RelativeLayout、GridLayout、ScrollView
hxh_230810
Android笔记android
线性布局(LinearLayout)orientationhorizontal:水平从左往右vertical:垂直从上到下若不指定orientation属性,默认为水平线性布局的权重指的是线性布局的下级视图各自拥有多大比例的宽高权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下一级视图设置,表示该下级视图占据的宽高比例。layout_widt
- Android布局居中的几种方法
DevCyberX
androidAndroid
Android布局居中的几种方法在Android开发中,实现布局居中是一个常见需求。本文将介绍几种实现布局居中的方法,并提供相应的源代码。方法一:使用LinearLayout和layout_gravity属性LinearLayout是Android中常用的布局容器之一。通过设置LinearLayout的gravity属性,可以实现子视图在容器中的居中对齐。具体步骤如下:在XML布局文件中,使用Li
- Android Kotlin Jetpack Compose UI框架 完全解析,腾讯T2亲自教你
m0_66145060
程序员架构移动开发android
JetpackCompose是一款基于KotlinAPI,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。节省开发时长,减少包体积,提高应用性能。这个听起来很诱人,我们来看看它的效果如何。1.1AndroidStudio对Compose的支持强大的预览这一功能基于新版AndroidStudio对Compose的支持。新版的An
- Android布局控件之RelativeLayout详解
暖色浮余生
RelativeLayout是相对布局,相对布局指的是某个组件的位置是相对于它所以来的组件的位置android布局属性详解RelativeLayout用到的一些重要的属性:第一类:属性值为true或falseandroid:layout_centerHrizontal水平居中android:layout_centerVertical垂直居中android:layout_centerInparent
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- 2020-08-13android布局文件显示异常design editor is unavailable until a successful build
fjasmin
问题:该显示布局文件的地方,却显示了designeditorisunavailableuntilasuccessfulbuild。方法:在gradle.properties中添加:android.enableAapt2=false
- Android进阶之性能优化
拨云见日aaa
一、性能优化分类布局优化绘制优化内存泄漏优化响应速度优化ListView优化Bitmap优化线程优化二、布局优化尽量减少布局的嵌套解决办法:多嵌套的情况下可以使用RelativeLayout布局层级相同的情况下使用LinearLayout,它比RelativeLayout更高效使用和标签以及参考:Android布局优化之标签include,viewstub,merge三、绘制优化避免在onDraw
- Android布局优化
PerryWong
作为android应用来讲,无论应用本身多么美观,功能多么强大,内容多么丰富。但如果App本身打开界面缓慢超过手机16ms刷新一次页面的时间,就会产生卡顿。用户体验都会变得极差,导致用户量减少。所以我们在开发过程中同样要注重布局优化。标签在Layout布局中如果有你想要引用的布局时,若该布局在不同的布局是公共布局,我们会多次使用到。这时可以使用标签。并且便于统一的修改与查看。非常简单只要在你所需要
- android布局DSL,dsly-android
姜雪军
android布局DSL
LeoricLeoric是一个Android上的黑科技保活方法的PoC,它可以对抗在任意Android版本上的force-stop杀进程。Leoric是Dota中的英雄"骷髅王",本项目名取自骷髅王的大招「重生」。重现方法虽然理论上这个方法可以支持任意的Android版本,但本PoC在Android9.0及Android10上测试过。具体使用方式参见demo项目。实现原理应对方法下面是一种简单的方
- android布局DSL,Android Gradle构建-理解DSL语言以及运行机制
weixin_39923157
android布局DSL
前言这篇文章可能跟Android的关系不是很深,主要介绍Groovy是如何一步步解析Android的DSL语言,这样你在配置一些Gradle文件的时候可以更加得心应手。阅读本文之前你需要具有一点Android基础,并且需要了解一些Groovy语言的基本特性,例如Closure、[],def等含义。Groovy是一种运行在JVM虚拟机上的脚本语言,能够与Java语言无缝结合,如果想了解Groovy可
- android布局DSL,android plugin dsl 部分整理
awpak78
android布局DSL
最基本的build.gradleapplyplugin:'com.android.application'android{compileSdkVersion23buildToolsVersion"23.0.2"defaultConfig{minSdkVersion8targetSdkVersion23versionCode1versionName"1.0"}buildTypes{debug{sig
- android textView 占位符
清汤白面
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?空格: ;窄空格: 一个汉字宽度的空格: 【用两个空格()占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格()比一个汉字略宽】在实际使用中需要灵活使用和 的组合。上面这种在部分手机上有不同的效果。若是中文,最好还是用 半个中文字更准确点, 一个中文字
- Android布局 Toast
grgehn
一.Toast是Android中用来显示信息的一种机制。Toast是一个类,也是一个View视图,快速的为用户显示少量的信息,Toast在应用程序上浮动显示信息给用户。和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。二.Toast.makeText(getApplicationContext(),"您的验证码错误",Toast.LENGTH
- Android布局切圆角
因为我的心
一、前言:通常,要想使布局文件以圆角方式显示,最简便的方式是通过CardView进行包装。但是CardView设置圆角后四个角都是同样的弧度,有时候我们接到的需求是指给其中某些角指定圆角,或者给每个角指定不同的弧度,CardView就无法满足了。以下代码便可实现该功能,给任意角指定任意弧度:1、自定义FrameLayout/***cornerFrameLayout.youcancontrolrad
- 性能优化之布局优化
养猪的木木
Android布局优化1.布局复用在写页面的时候如果出现了同一个页面效果很多页面都要使用到的情况就需要考虑布局复用的方式了。Android考虑到布局重用提供了和这两个标签。该标签允许在一个布局中引入另外一个布局,比如很对页面里经常会有一个标题栏的布局用来显示页面标题或者菜单按钮一类的,像这这样复用次数较多的就可以将这部分的布局代码提取出来写入到一个单独的布局文件中,在要显示的页面通过include
- NestedScrollView属性fillViewport解决android布局不能撑满全屏的问题 android:fillViewport=“true“无效问题
喜欢听风的人
android
NestedScrollView的子布局不能撑满整个屏幕,而是包裹内容,按照wrap_content来计算,哪怕写的match_parent也没用;解决办法:添加属性:android:fillViewport="true".....android:fillViewport="true"不生效有时候这个属性可能不起作用,导致内容无法填充整个区域。本文将介绍一种解决这个问题的方法。解决步骤下面是解决a
- 2022-02-18 Android LinearLayout布局常用的实现居中、左对齐、右对齐
Donald Linux
AndroidAppDevelopandroidwebviewjava
一、效果一,居中、左对齐、右对齐。二、单个控件靠右三、效果三四、参考文章Android布局控件-LinearLayout详解-简书Android学习——LinearLayout布局实现居中、左对齐、右对齐-最咸的鱼-博客园
- Android布局之约束布局-ConstraintLayout
Thomas.Ma
adnroidandroid
文章目录androidx库和support库为什么要使用ConstraintLayout?约束布局的约束类型1.Relativepositioning--相对定位2.Margins-外边距3.Centeringpositioningandbias居中定位和偏移居中定位:居中偏移bias4.Circularpositioning圆形定位5.Visibilitybehavior可见性行为6.Dimen
- 手把手教你在Android项目中接入Flutter,在Flutter中使用Android布局
yihanss
Android开发Android技能提升androidflutterandroidstudio
开头在flutter开发中,始终会有下面两个无法避免的问题:原生项目往flutter迁移,就需要在原生项目中接入flutterflutter项目中要使用到一些比较成熟的应用,就无法避免去用到原生的各种成熟库,比如音视频之类的这篇文章,将会对上面两种情况,分别进行介绍在Android中接入flutter界面在android项目中需要将flutter以module的形式接入创建fluttermodul
- android中gravity什么意思,【Android】“android:gravity”和“android:layout_gravity”属性解释...
抓根
在学习Android布局的过程中,我经常会混淆android:gravity和android:layout_gravity这两个属性,因为它们就差一点点而已。因此,特以此文记录一下关于这两者的知识点。简单的说法android:gravity:view里面的内容在这个view中的位置android:layout_gravity:这个view相对于它父view的位置简单的做法在某个Activity的x
- Android开发-android:gravity和android:layout_Gravity属性的用法
liranke
Android开发技术与实践androidgravitylayout_GravityGravityandroidGravity
1简介:在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。2android:gravity和android:layout_Gravity的最主要的区别:android:gravity:是控件内部的对齐方式。可以理解为,本控件会影响到子控件的显示;android:layout_gr
- android解析布局树,android布局文件解析成view树浅析
火辣健身
android解析布局树
拿这个布局为例,让我们跟随eclipse进入解析xml成view树的代码;先上一段熟悉的代码:/**Calledwhentheactivityisfirstcreated.*/@OverridepublicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);//1、该方法最终也会调用到LayoutInf
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Android布局管理器浅析
裂缝中的阳光JDG
AndroidUI设计androidui应用界面
在Android应用开发中,为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器来实现Android应用的图形用户界面平台无关性,其中所有布局管理器的父类为ViewGroup。一般来说,推荐使用布局管理器来管理组件的分布、大小,而不是直接设置组件位置和大小。在开发当中,最常用的方法是预先设置好容器边距(分布)、大小,然后其包含的组件使用"fill_match"或"w
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option




![clip_image002[6] clip_image002[6]](http://img.e-com-net.com/image/product/fa9aacd247f5408eb5b6c22a0befce81.jpg)