Android布局之约束布局-ConstraintLayout
文章目录
- androidx库和support库
- 为什么要使用ConstraintLayout?
- 约束布局的约束类型
-
- 1. Relative positioning - - 相对定位
- 2. Margins - 外边距
- 3. Centering positioning and bias 居中定位和偏移
-
- 居中定位:
- 居中偏移 bias
- 4. Circular positioning 圆形定位
- 5. Visibility behavior 可见性行为
- 6. Dimensions constraints 尺寸约束
-
- 6.1 约束布局中的最小/大尺寸:
- 6.2 widgets 尺寸约束方式
- 6.3 WRAP_CONTENT: enforcing constraints
- 6.4 MATCH_CONSTRAINT dimensions (Added in 1.1)
- 7. Chains
-
- 7.1 链头
- 7.2 链的样式:
-
- weight chain - - 加权链
- margins和链
- 8. Virtual Helper objects (虚拟Helper对象)
- 9. Optimizer (优化器)
androidx库和support库
android 系统版本自从2008年10月第一部Android 手机发布,到现在已过去了近12个年头,Android从1,到现在的11的开发版,Android11将会在今年第三季度发布,从这个数字中可以看出,平均是每年都有一个大的版本更新,用户使用的手机更新到最新版本都要有个过程,市场上有大量的不同旧的版本的,所以一般开发APP最低支持现在还是4.4的;新版本具有新的功能和api,为了兼容老版本,同时又能具有新的api,Android官方就提供了support库,就是我们所谓的支持库。咱们的主角ConstraintLayout就属于support库,且从Android API 9 才开始有的,所以要使用ContraintLayout要从API level 9 开始。但是support 库从28.0.0就停止更新维护了,Android官方给了androidx库,你去看官方文档中的support库ContraintLayout文档时,他会推荐你去使用androidx.constraintlayout.widget.ConstraintLayout ,并且推荐你新建的项目都使用AndroidX库,并且建议你将已有项目迁移到AndroidX。但是据说迁移可能会遇到一些冲突问题,我暂时没有去迁移,因此我们本篇依旧是基于support库来进行学习ConstraintLayout的使用,因为我看了一下两者的文档基本没什么变化,只是在使用的时候,你要根据库对应的包名进行引入。
为什么要使用ConstraintLayout?
ConstraintLayout布局是Androidstudio 2.3 及之后的版本,新建的布局文件默认的一种布局方式。但是推荐并不代表就是一定要使用,ConstraintLayout和传统的布局方式使用原则:
无嵌套的布局,尽量采用线性或者相对布局,因为,对于非嵌套布局来说,线性和相对布局的渲染绘制效率要高于约束布局,而牵扯到嵌套层级的布局优先考虑约束布局。
接下来咱们可以跟着官方文档来深入学习ConstraintLayout了— — ConstraintLayout官方文档
约束布局的约束类型
- Relative positioning
- Margins
- Centering positioning
- Circular positioning
- Visibility behavior
- Dimension constraints
- Chains
- Virtual Helpers objects
- Optimizer
1. Relative positioning - - 相对定位
相对定位是在ConstraintLayout中创建布局的基本构件之一。这些约束,你可以对给定的widget(小部件)和另外的widget建立相对的关系,你可以通过约束widget的水平和垂直方向的属性:
- Horizontal 方向: left , right , start 和 end sides ;
- Vertical 方向: top, bottom sides 和 text baseline ;
一般概念是将当前widget的一侧约束到任意一个widget的一侧。
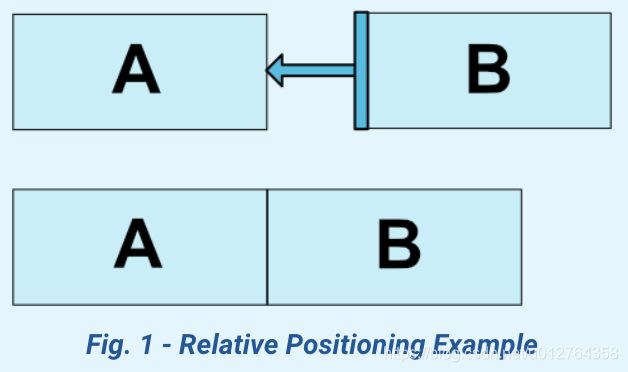
比如说,为了让下面的button B 定位到button A 的右侧(图源于官方文档)

可以使用如下代码实现:
通过 layout_conostraintLeft_toRightOf 属性的值,来告诉系统,让Button B的左侧 至于某个widget的右侧。
相对定位的约束有如下图所示的方位:

对应的可使用的属性有如下:
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf
- layout_constraintStart_toEndOf
- layout_constraintStart_toStartOf
- layout_constraintEnd_toStartOf
- layout_constraintEnd_toEndOf
我们可以看出这些使用的共同点,都是采取引用另一个widget的方位方式来进行约束的。值为另一个widget的id或者是parent(如果是相对于父级widget的话)。
2. Margins - 外边距
- android:layout_marginStart
- android:layout_marginEnd
- android:layout_marginLeft
- android:layout_marginTop
- android:layout_marginRight
- android:layout_marginBottom
边距取值为大于或等于0的数值
还可以设置当相对位置的widget 的可见性为 View.Gone时的边距时,可以使用goneMargin: - layout_goneMarginStart
- layout_goneMarginEnd
- layout_goneMarginLeft
- layout_goneMarginTop
- layout_goneMarginRight
- layout_goneMarginBottom
3. Centering positioning and bias 居中定位和偏移
居中定位:
想要实现剧中定位只需要将两侧的相对位置设置为parent就好了,比如:
水平居中:
居中偏移 bias
居中偏移分为水平和垂直偏移,用到下面的属性:
- layout_constraintHorizontal_bias
- layout_constraintVertical_bias
取值为0~1之间小数,分别对应的是百分比,比如0.2,是偏移20%
4. Circular positioning 圆形定位
圆形定位,是以一个widget的中心与另一个widget的中心的角度与距离的约束,可以让你实现圆形的布局方式,如下图所示

可以通过如下属性来进行设置:
- layout_constraintCircle : 约束关系的id
- layout_constraintCircleRadius : 距离widget中心的距离,也就是两个widget中心点的距离半径
- layout_constraintCircleAngle : 位于半径圆弧上的角度0~360
5. Visibility behavior 可见性行为

对于可见性,已上图为例我们可以分为两种方式
当给B设置了同一方向的margin和goneMargin的时候
android:layout_marginLeft="30dp"
app:layout_goneMarginLeft="20dp"
此时的边距以goneMargin为准,如果,只有margin,没有goneMargin的话,就以margin值,以上述为例只是A消失了,但是B距离左边30dp将是相对于外边的边框,而不是A
6. Dimensions constraints 尺寸约束
6.1 约束布局中的最小/大尺寸:
- android:minWidth 设置布局的最小宽度
- android:minHeight 设置布局的最小高度
- android:maxWidth 设置布局的最大宽度
- android:maxHeight 设置布局的最大高度
使用对应的最值属性的前提是对应的宽或者高的值必须是WRAP_CONTENT
6.2 widgets 尺寸约束方式
- 使用具体的长度值 如 100dp
- 使用WRAP_CONTENT - - 自适应尺寸,根据内容来自动计算
- 使用 0dp , 它相当于 MATCH_CONSTRAINT ,这里需要注意的是需要设置对应的左/右 或者上/下约束设置为“parent”
注意:对于包含在ConstraintLayout中的widget,不建议使用MATCH_PARENT,而是使用MATCH_CONSTRAINT定义类似的行为
6.3 WRAP_CONTENT: enforcing constraints
如果将尺寸设置为WRAP_CONTENT, 在1.1之前的版本中,它们会被视为文本的尺寸,这就意味着,约束不会限制结果尺寸。一般来说这已经足够了(而且更快),但是在某些情况下,你可能希望使用WRAP_CONTENT,同时保持限制结果的尺寸,在这中情况下,你可以添加相应的属性:
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
6.4 MATCH_CONSTRAINT dimensions (Added in 1.1)
- layout_constraintWidth_min and layout_constraintHeight_min : 设置对应最小尺寸值
- layout_constraintWidth_max and layout_constraintHeight_max : 设置最大尺寸值
- layout_constraintWidth_percent and layout_constraintHeight_percent : 设置占父级布局中尺寸的百分比
7. Chains
链约束在单个轴(水平或垂直)中提供类似于组的行为,另一个轴方向可以独立约束。两两之间彼此约束的关系就是链约束。比如A约束在B的左侧,B约束在A的右侧,A与B建立了相互的约束,就构成了链

7.1 链头
位于链的最左侧(水平)或者最上侧(垂直)的widget叫做链的头
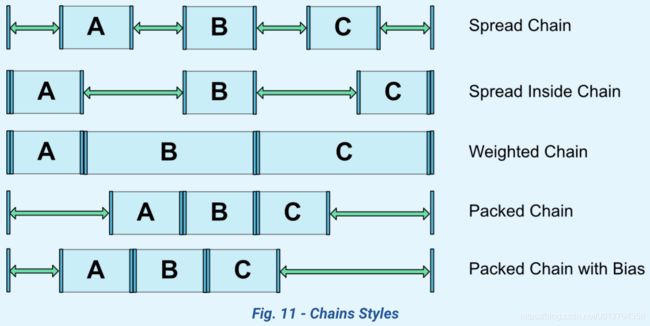
7.2 链的样式:
在链的第一个元素即链头元素上设置属性 layout_constraintHorizontal_chainStyle或layout_constraintVertical_chainStyle时,链的行为将根据指定的样式进行变更(默认样式为CHAIN_SPREAD)。
- CHAIN_SPREAD – 元素是铺开的(默认样式)
- Weighted chain – 加权链,在CHAIN_SPREAD 模式下如果一些widget被设置为 MATCH_CONSTRAINT, 它们将分割剩余可用空间
- CHAIN_SPREAD_INSIDE – 链的断点不会被展开
- CHAIN_PACKED – 该链的元素将会被打包在一起,子元素的水平或垂直偏差属性将影响打包元素的位置。

weight chain - - 加权链
链的默认行为是在可用空间中平均分布元素。如果一个或多个元素使用MATCH_CONSTRAINT,它们将使用可用的空白空间(在它们之间平均分配)。属性layout_contraintHorizontal_weight 和layout_constraintVertical_weight将使用MATCH_CONSTRAINT控制空间在元素之间的分配方式。例如:在使用MATCH_CONSTRAINT包含两个元素的链上,第一个元素使用权重为2,第二个元素使用权重为1,那么第一个元素占用空间是第二个元素的两倍。可以理解它和LinearLayout中的weight作用是相似的。
margins和链
链中的margin是两者的和,比如A和B是两个元素的链,A在B 的左边,设置A右侧的margin值为10dp,B 左侧margin是5dp,那么它们之间的结果边距就是10dp+5dp = 15dp。
8. Virtual Helper objects (虚拟Helper对象)
除了前面详细介绍的内在功能,你还可以在ConstraintLayout中使用特殊的helper对象来进行布局。目前,Guideline对象允许你创建水平和垂直的准则,它们的位置相对于ConstraintLayout容器,可以通过将widget约束到这些准则上来定位他们。1.1中还加了Barrier和Group。
9. Optimizer (优化器)
在1.1中公开了约束优化器,你可以通过添加 app:layout_optimizationLevel 到ConstraintLayout元素,来决定应用哪些优化:
- none : 不用任何优化
- standard : 默认, 只优化直接约束和障碍约束
- direct : 优化直接约束
- barrier : 优化障碍约束
- chain : 优化链约束
- dimensions : 优化尺寸度量,减少匹配约束元素的的度量
此属性是一个掩码,因此你可以通过列出所需的优化来决定启用或禁用特定的优化。例如:app:layout_optimizationLevel=“direct|barrier|chain”
