KendoUI系列:MultiSelect
1、基本使用
1>、创建Input
<link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.common.min.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.default.min.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/jquery.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/kendo.web.min.js")" type="text/javascript"></script>
<input class="city" />
<script type="text/javascript"> $(function () { $(".city").kendoMultiSelect({ dataTextField: "text", dataValueField: "value", dataSource: [ { text: "北京", value: "1" }, { text: "上海", value: "2" }, { text: "深圳", value: "3" }, { text: "厦门", value: "4" } ] }); }); </script>
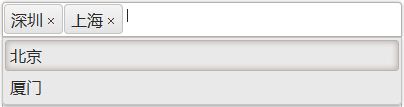
效果预览:

获取选中项Value:
var city = $("#city").data("kendoMultiSelect"); city.value();
设置加载完成后选中项:
<script type="text/javascript"> $(function () { $("#city").kendoMultiSelect({ dataTextField: "text", dataValueField: "value", dataSource: [ { text: "北京", value: "1" }, { text: "上海", value: "2" }, { text: "深圳", value: "3" }, { text: "厦门", value: "4" } ], value: [ { text: "厦门", value: "4" }, { text: "深圳", value: "3" } ] }); }); </script>
<script type="text/javascript"> $(function () { var dataSource = new kendo.data.DataSource({ data: [{ text: "北京", value: "1" }, { text: "上海", value: "2" }, { text: "深圳", value: "3" }, { text: "厦门", value: "4" }] }); $("#city").kendoMultiSelect({ dataTextField: "text", dataValueField: "value", dataSource: dataSource, value: [ { text: "厦门", value: "4" }, { text: "深圳", value: "3" } ] }); }); </script>
2>、创建select
<select id="city" multiple="multiple" data-placeholder="Select Cities..."> <option>北京</option> <option selected>上海</option> <option>深圳</option> <option selected>厦门</option> </select>
<script type="text/javascript"> $(function () { $("#city").kendoMultiSelect(); }); </script>
2、加载远程数据
<input id="city" />
<script type="text/javascript"> $(function () { var dataSource = new kendo.data.DataSource({ transport: { read: { url: "/Province/GetProvinceList", dataType: "json" } } }); $("#city").kendoMultiSelect({ placeholder: "Select Cities...", dataTextField: "ProvinceName", dataValueField: "ProvinceID", autoBind: false, dataSource: dataSource }); }); </script> }
3、参考资料