OC中UITabelView
1.概述
继承自UIScrollView,只能显示一列数据,只能纵向滑动。堪称UIKit里面最复杂的一个控件了,使用起来不算难,但是要用好并不容易。当使用的时候我们必须要考虑到后台数据的设计,tableViewCell的设计和重用以及tableView的效率等问题。
可以表现为Plain和Grouped两种风格。
提供了一系列方法对cell进行编辑(insert/delete/reload/move):- (void)setEditing:(BOOL)editing animated:(BOOL)animated;//开启表格编辑状态
UITableView有两个Delegate分别为:dataSource和delegate。
dataSource是UITableViewDataSource类型,主要为UITableView提供显示用的数据(UITableViewCell)。
delegate是UITableViewDelegate类型,主要提供一些可选的方法,用来控制tableView的选择、指定section的头和尾的显示以及协助完成cell的删除和排序等功能。
2. UITableViewController
是系统提供的便利类,已经遵守了数据源和代理协议,并已设置自己为数据源与代理对象。默认情况下使用UITableViewController创建的tableView是充满全屏的,如果需要用到tableView是不充满全屏的话,我们应该使用UIViewController自己创建和维护tableView。initWithStyle初始化函数可以指定Plain或者Grouped类型,init默认为Plain。viewWillAppear的时候,会清空所有选中cell,我们可以通过设置self.clearsSelectionOnViewWillAppear = NO,来禁用该功能(界面跳转时很有用)
view == tableView
3. UITableViewCell
四种cell样式UITableViewCellStyleDefault、UITableViewCellStyleSubtitle、UITableViewCellStyleValue1、UITableViewCellStyleValue2。右边的箭头也有4种样式:
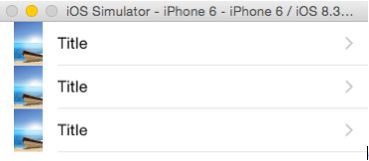
1. Default: 显示图片的imageView,一个标题textLabel,右边一个Disclosure Indicator(右箭头)。对应storyboard里面的Basic

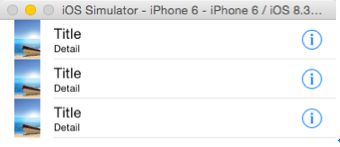
2. Subtitle样式:显示图片的imageView,上边一个主标题textLabel,一个副标题detailTextLabel,一个Detail类型箭头。对应storyboard里面的Subtitle。

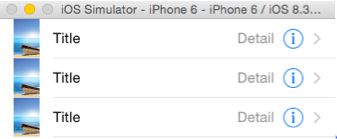
3. Value1:一个显示图片的imageView,左边一个主标题textLabel,右边一个副标题detailTextLabel,一个Detail Disclosure类型箭头。对应storyboard里面的Right Detail

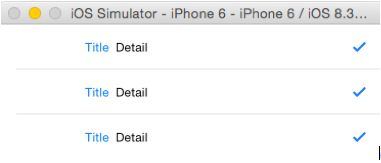
4. Value2样式:左边一个主标题textLabel字体偏小,挨着右边一个副标题detailTextLabel,一个Checkmark箭头(少用)。对应storyboard里面的Left Detail

我们可以通过cell的selectionStyle属性指定cell选中时的显示风格,以及通过accessoryType来指定cell右边的显示的内容,或者直接指定accessoryView来自定义右边显示的view。 最后就是自定义cell。使用cell重用时一定要注意重用带来的问题。
4.如何提高tableView的性能
a、b、c为官方推荐
a、重用cell
我们都知道申请内存是需要时间,特别是在一段时间内频繁的申请内存将会造成很大的开销,而且上tebleView中cell大部分情况下布局都是一样的,这个时候我们可以通过回收重用机制来提高性能。
重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
b、避免content的重新布局
尽量避免在重用cell时候,对cell的重新布局,一般情况在在创建cell的时候就将cell布局好。
c、使用不透明的subView
在定制cell的时候,将要添加的subView设置成不透明的会大大减少多个view层叠加时渲染所需要的时间。
d、tableView的delegate的方法如非必要,尽量不要实现
tableView的delegate中的很多函数提供了对cell属性的进一步控制,比如每个cell的高度,cell是否可以编辑,支持的edit风格等,如非必要最好不要实现这些方法因为快速的调用这些方法也会影响性能。
e、计算行高
尽量避免计算行高,或者统一设置。如果必须计算单个的行高,则先返回一个预估行高(estimatedHeightForRowAtIndexPath)。
另外,如果牵涉到网络加载,比如图片,一般采用异步的方法。