大学四年,因为知道这些开发工具,我成为别人眼中的大神
点赞再看,养成习惯,微信搜索【三太子敖丙】我所有文章都在这里,本文 GitHub https://github.com/JavaFamily 已收录,有一线大厂面试完整考点,文末有福利。
注意:下面的软件我都是简单的介绍下是干啥的,因为太多了,真正的功能需要大家深挖的,能力允许的朋友下载正版,PJ方法去Github https://github.com/JavaFamily 找一下
正文
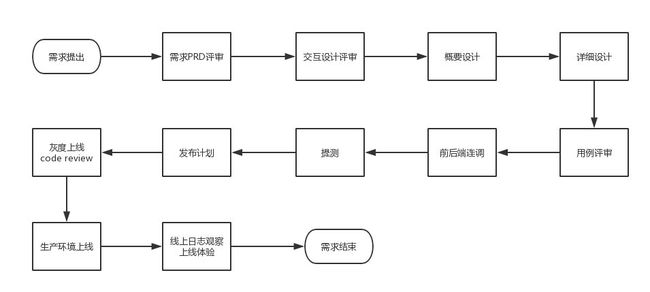
我要用一个产品的研发流程角度去介绍软件,那我们先看看一个产品有哪些研发流程,帅丙就用自己接触的阿里系的研发流程举例了,这也基本上是互联网大厂的研发流程了,可能细节有出入,但是绝对大同小异。

Tip:我从开发的视角去介绍的话我就会跳过一些软件,比如提出需求这个其实一般都是文档类的,wiki呀这样的形式。
我就不介绍那种流程工具了,公司很多自研的,大家工作了再去熟悉也很快的。
概要设计:
概要设计,这个是大厂程序员需求下来之后基本上都会做的一步,不过看需求大小,可能很多小需求直接就详细设计了。
很多不了解的同学可能会问,需要设计什么呢?为什么要设计呢?
问得好,经常看我文章的都知道,技术是把双刃剑,你用了技术之后你是不是需要列出他的优点缺点,出问题之后的解决方案,还有可能出现的问题,注意点等等。
这么是为了让你能有把控力,比如你用了个Es(Elasticsearch)你什么都不管你就是要接入它,你把他开发好了上线了,但是有啥坑你知道么?上线崩了怎么办?
帅丙我做Es设计的时候设计被老大打回N次,不过成长真心大,对Es的了解也飞速进步。
其实远远不止这些问题,这就是我们做设计的主要原因,也是大家工作里面能成长的途径之一,你以为大佬们的经验是怎么来的?
工具:Xmind/ProcessOn
- Xmind官网地址: https://www.xmind.cn
- ProcessOn在线作图地址:https://www.processon.com
我这里列举了两个工具,他们两个都可以做概要设计的脑图,我给大家看看我设计过的一些脑图,都是出自这两个软件。

大家在学习,看书等等的时候做个脑图,我告诉你后面你复习还是干啥都思路贼清晰,而且效率瞬间高很多。
详细设计
小伙伴又要问了啥是详细设计呀帅丙?
诶呀简单,见名知意嘛,概要设计是大概的设计,详细设计是详细的设计。
我们研发的时候整个流程往往很复杂,如果你理解不对直接就写代码,最后容易造成返工,延期,加班,被骂,心情差,回家吵架,离家出走。。。
看到不做详细设计的后果了吧,其实大家花点时间做详细设计很有必要,你思路完全清晰了,写代码那就是分分钟的事情,不是嘛?
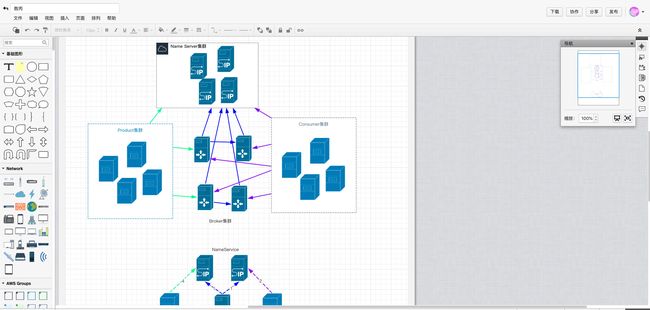
那再看看帅丙的一个小设计吧,之前文章中大量的流程图,时序图都来自它,主要是这玩意还是在线的,都不用下载很方便啊。
详细设计的工具我用的就是在线作图神器:ProcessOn
- 在线画图地址:https://www.processon.com
总之一句话很香,流程图、思维导图、原型图、UML、网络拓扑图、组织结构图、BPMN等等一应俱全

Ascilflow
- 官网地址: http://asciiflow.com
进入网站后直接开画!网页上端是菜单,自行操作!

研发
这个关键了:工欲善其事,必先利其器
想必大家都知道这个谚语吧,我就说一下我写代码要用到的软件吧。
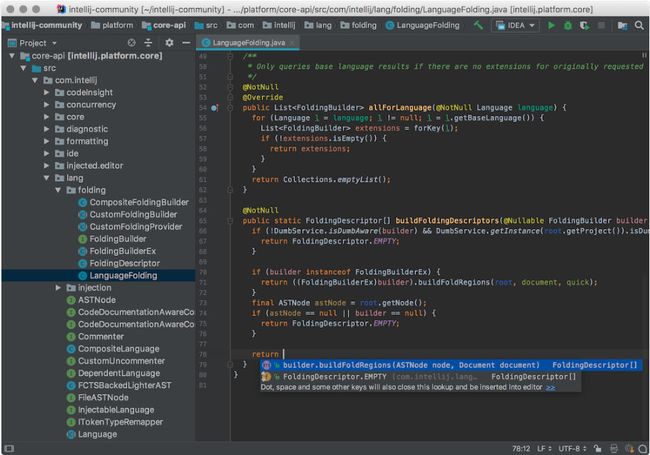
Intellij IDEA
- 官网地址 : http://www.jetbrains.com/idea
这个我想都不用我介绍了吧,Java的同学都耳熟能详了,有同学问为啥不用eclipse呀,我不作回答,但是我只能告诉你IDEA肯定是效率还有很多方面都要香的。
不过看个人习惯的哈,新同学还是推荐IDEA!!!

WebStorm
- 官网地址 : http://www.jetbrains.com/webstorm
有知道同学要问了,帅丙这不是前端的开发工具么,为啥你要用,帅丙我呀全才来的呀,前端偶尔也写点的嘛,主要是js,vue,jq,还有丢丢React,不过最近帮三歪改前端居然是jsx有没有大佬救救我啊。

Visual Studio Code
- 官网地址:https://code.visualstudio.com
Visual Studio Code是一个轻量且强大的跨平台开源代码编辑器(IDE),支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。

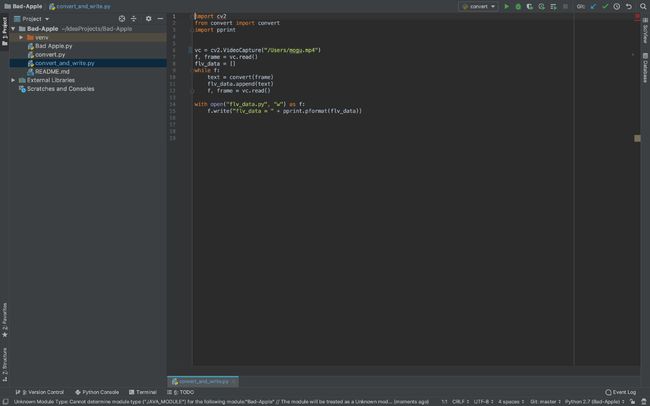
PyCharm
- 官网地址 :http://www.jetbrains.com/pycharm
这个是python之前那次还记得我写代码大赛那期嘛,最开始就是用这个写的,平时学的时候也用用。

Navicat Premium
- 官网地址 :https://www.navicat.com.cn
这个呀是数据库的可视化工具很香很好用,不过我们线上的表都是网页操作的,这个只能用来看看本地的开发表了,不过也是很有必要的,你SQL怎么都得本地跑一下没问题,才向DBA申请的嘛。

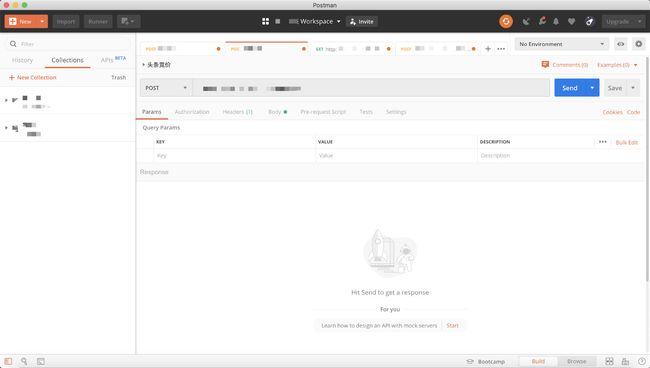
Postman
- 官网地址 :https://www.getpostman.com
这个是接口调试的神器,单测比较繁琐的你可以试试这个嘛,不过很多接口还是只能写写单测,反正很香。
不过这个名字一看就是男生用的,那我们女生用啥呢?往下看

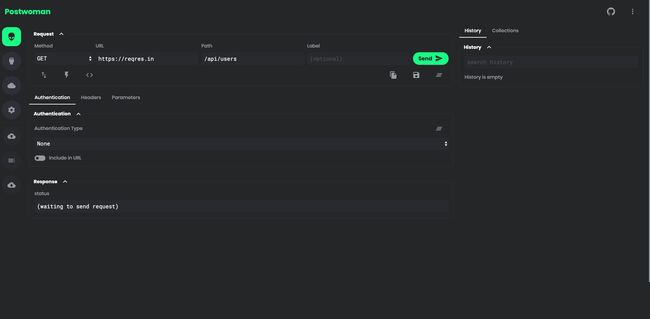
Postwoman
- 官网地址 :https://postwoman.io
PostMan一听就是男生用的,咋妹子们肯定要用最近开源的Postwoman啊,它是一款开源的 Postman 替代品
开源没多久优点如下:
- 轻盈,可直接在线访问;
- 简约,采用简约的 UI 设计精心打造;
- 支持 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法;
- 支持验证;
- 实时,发送请求即可获取响应。

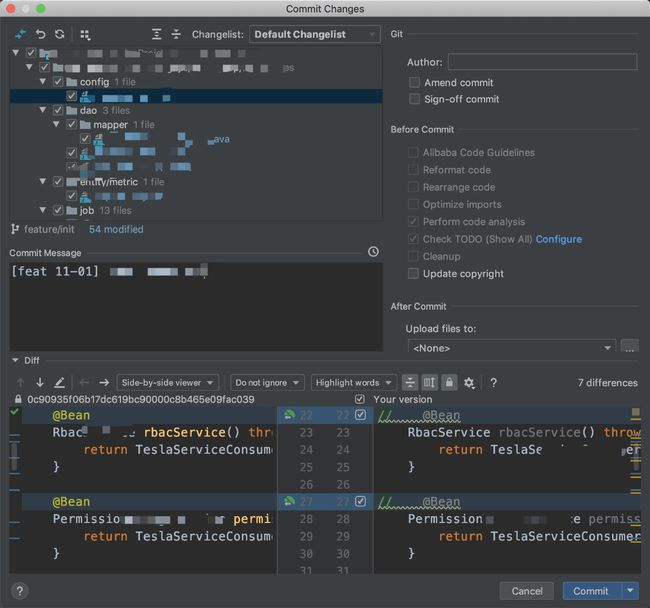
GIt
- 官网地址 :https://git-scm.com
代码文档管理工具,版本控制工具,大家之后的代码基本上都是使用git做版本管理

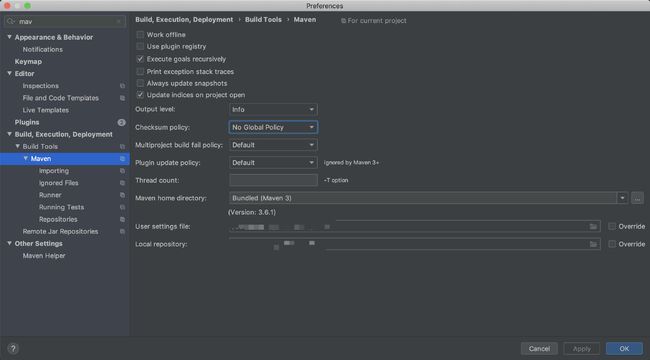
Maven
- 官网地址 :http://maven.apache.org
目前帅丙用到Maven的主要功能是:项目构建、项目构建、项目依赖管理、软件项目持续集成、版本管理、项目的站点描述信息管理

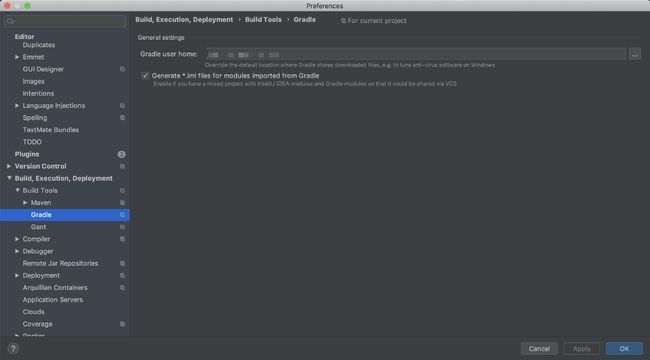
Gradle
- 官网地址 :https://gradle.org
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。
它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,目前也增加了基于Kotlin语言的kotlin-based DSL,抛弃了基于XML的各种繁琐配置。
这个跟Maven功能是一样的,但是两者语法不一样,而且我觉得版本控制的时候没Maven好使,有小坑,胜在语法简洁。

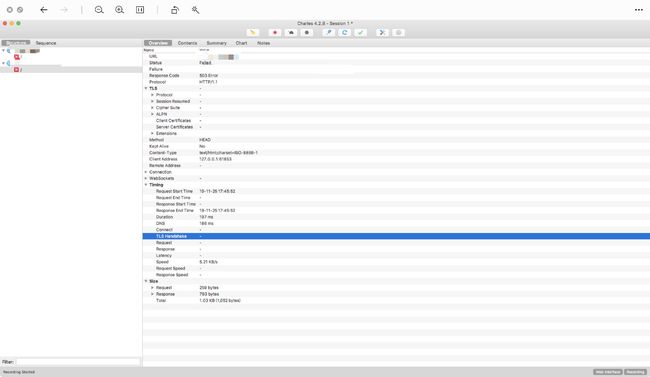
Charles
- 官网地址 :https://www.charlesproxy.com
这玩意是个HTTP代理服务器,我用它的主要用法就是抓包!
都知道我是做电商的嘛,很多线上接口线上问题怎么排查呢,抓包看看数据呗。

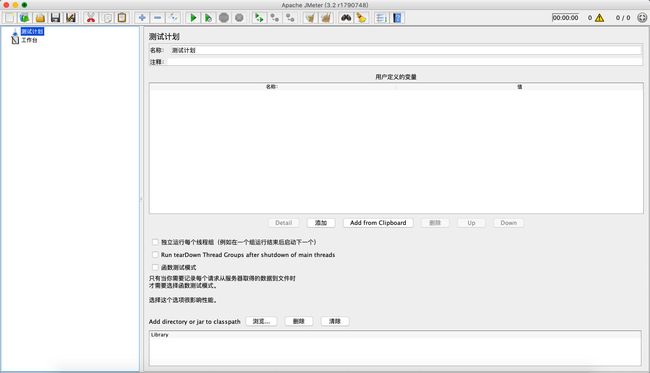
JMeter
- 官网地址 :https://jmeter.apache.org
Apache JMeter是Apache组织开发的基于Java的压力测试工具
是的就是用来压测的,你怎么模拟很多请求呀,就用它就对了。

Dash
- 官网地址 :https://kapeli.com/dash
Dash for mac是使用与Mac OS平台的软件编程文档管理工具,可以浏览API文档,以及管理代码片段工具。Dash自带了丰富的API文档,涉及各种主流的编程语言和框架。

Devdocs
- 官网地址:http://asciiflow.com
上面那个的兄弟,但是这个不用下载,在线的

DataGrip
- 官网地址 :http://www.jetbrains.com/datagrip
DataGrip是JetBrains公司推出的管理数据库的产品,对于JetBrains公司,开发者肯定都不陌生,IDEA和ReSharper都是这个公司的产品,用户体验非常不错。
最开始我用它就单纯看同事在用很酷的界面,后面发现功能也香,高亮文本啥的,很多功能大家可以去挖。

JVisualVM
- 官网地址 :http://visualvm.github.io
VisualVM 是Netbeans的profile子项目,已在JDK6.0 update 7 中自带,能够监控线程,内存情况,查看方法的CPU时间和内存中的对 象,已被GC的对象,反向查看分配的堆栈(如100个String对象分别由哪几个对象分配出来的)。
VisualVM可以根据需要安装不同的插件,每个插件的关注点都不同,有的主要监控GC,有的主要监控内存,有的监控线程等。

Iterm2
- 官网地址 :https://www.iterm2.com/
这个是我做日志排查的客户端工具,也是支持很多配置,直接ssh上跳板机查看线上机器的状态等等,线上问题排查还是很有必要的。

网*有道词典
- 官网地址 :http://www.youdao.com
有朋友要疑问了帅丙这是什么情况,鬼畜乱入么?
不是的,我们研发的时候很多单词不认识,或者命名的时候这个词汇的英文不知道还是很有必要查一下的,规范的命名是你成为顶级大牛的第一步,你命名都是A,B,C你代码review的时候,你的Leader会叫hr让你提交前回家过年的,马上过年了大家不要轻易尝试。

Sublime Text
- 官网地址 :http://www.sublimetext.com
这是个文本记录的工具,也可以用于写代码,但是我们有IDE了那就用来当日常琐事记录的工具,临时文档处理的工具也是可以的,反正还是很好用的。

安排!
印象笔记
- 官网地址 :https://www.yinxiang.com
这个可以说是陪伴我大学到现在的一个工具了吧,我数了下,上千文件了,我的生活琐事的记录,还有学编程之后的很多东西,我都是收录在里面的。
这个东西我就不和别的笔记比较了,因为我最开始就用的这个一直没换过,好不好用我说了不算的,大家下一个看看就知道了。

Typora
- 官网地址 :https://www.typora.io
Typora是我一直写Markdown的工具,好用到不行,还可以切换模式你敢信?打字机模式,专注模式,源码模式总有一个你的菜.

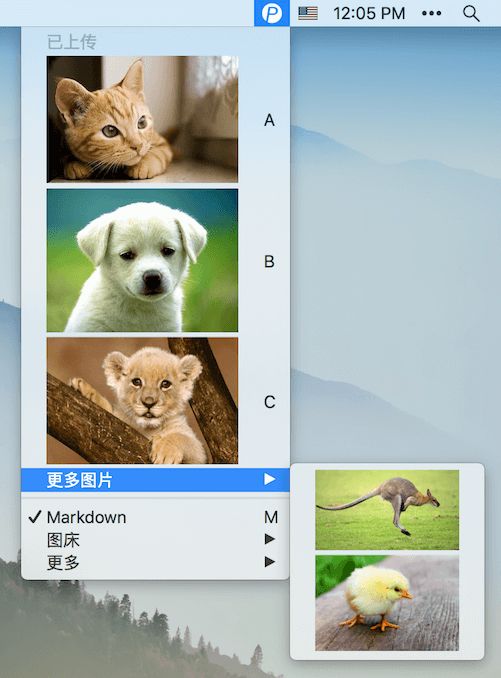
Ipic
- 官网地址 :https://ipic.ca
图床我是配合Typora一起使用的大家Markdown是不是复制图片进来都是本地的地址,发到网上就会失效的,但是跟Typora搞基的这个工具他可以在你复制进来的时候直接传到网上了,你再去任何平台发表都可以随心所欲了。

Md2All
- 官网地址 :http://md.aclickall.com
大家好奇我的markdown怎么这么好看呀,其实我写了markdown之后还转成了html的,用的也就是上面这个工具。
我写完也是在这里面进行排版然后发出去的,排版要花好久,忍不住给帅丙点赞。

图像处理
Adobe Photoshop CC 2019
- 官网地址 :https://www.adobe.com/cn/products/photoshop
Ps嘛大家都知道的,正常的图片处理啊用这个香,没事帮美女P下图,搞不好能找个女朋友(我又开始YY了)

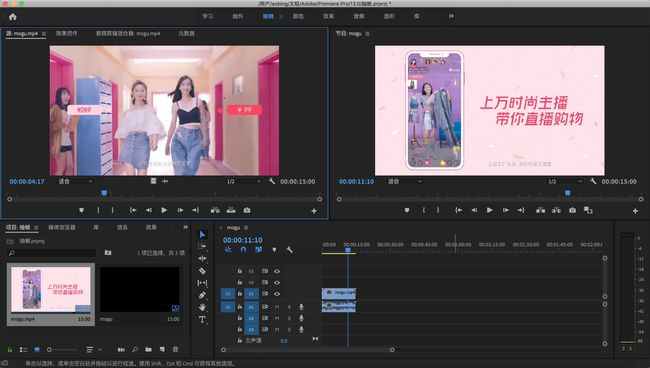
Adobe Premiere Pro CC 2019
- 官网地址 :https://www.adobe.com/products/premiere
这个可能是大家使用得最多的视频处理软件了吧,很好用!!!
功能全到无法令人呼吸,缺点就是学习成本有点大,入门很快,想成为大神需要大量时间积累。

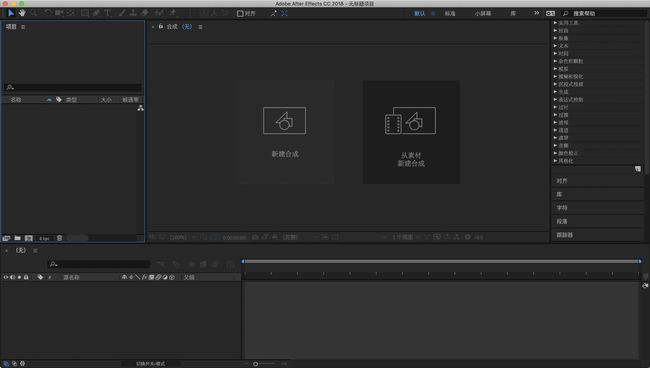
Adobe After Effects CC 2019
- 官网地址 :https://www.adobe.com/cn/products/aftereffects
不知道大家视频看得多么,很多视频的特效开场都是这个做的,下面也有一个我的demo。

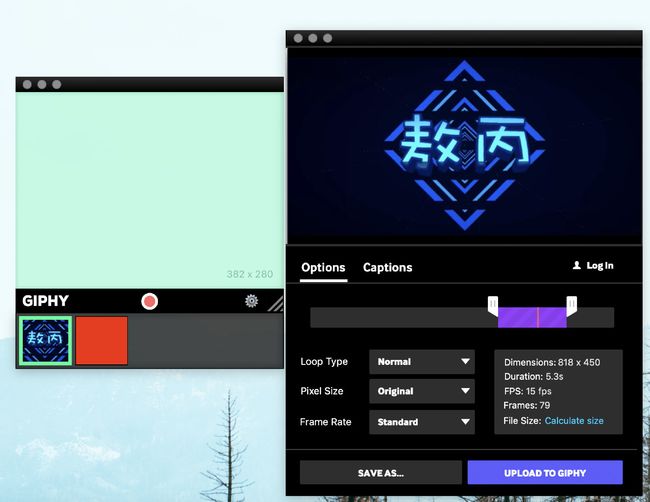
GIPHY CAPTURE
- 官网地址 :https://giphy.com/apps/giphycapture
有时候大家文章不想用静态的图画去表达,想录制写代码的Gif动图,那这个软件是真的好使。

视频播放 KMPlayer
- 官网地址 :http://www.kmplayer.com
其实帅丙我心中有个播放神器的,快播。
可惜了还没用多久,播播就夭折了,我会使用下面这个播放软件去播放我自己的视频。
因为很多格式电脑自带的可能不支持,我又喜欢剪辑视频,所以一直用它了。

Iina
- 官网地址:https://www.iina.io
视频播放 同上

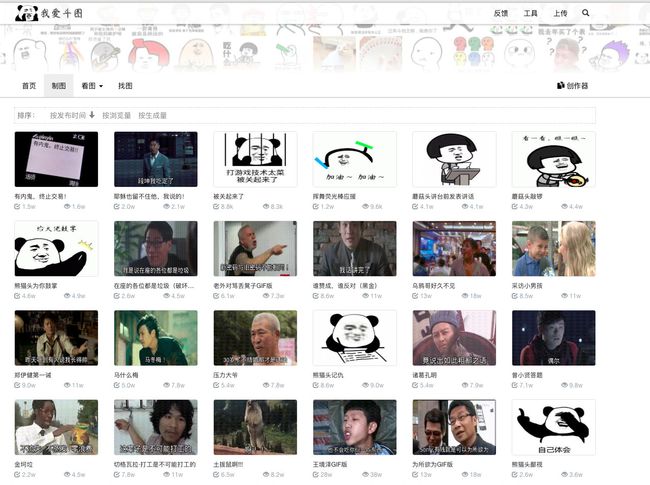
DouTu
- 官网地址 : https://www.52doutu.cn/maker/1/?order=timedown
大家是不是发现我之前的文章很多表情包,其实都是在线制作的。

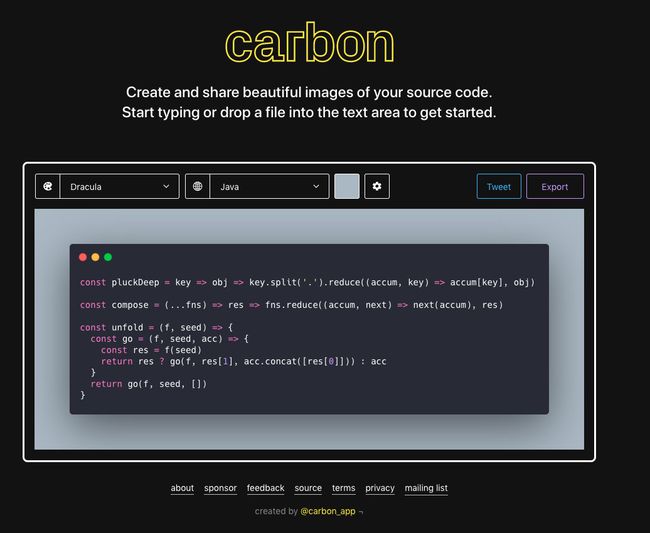
Carbon
- 官网地址 :https://carbon.now.sh/
帅丙之前的文章里面很多代码的图片都是这个网站生成的,很多样式可以选择,就很好看。

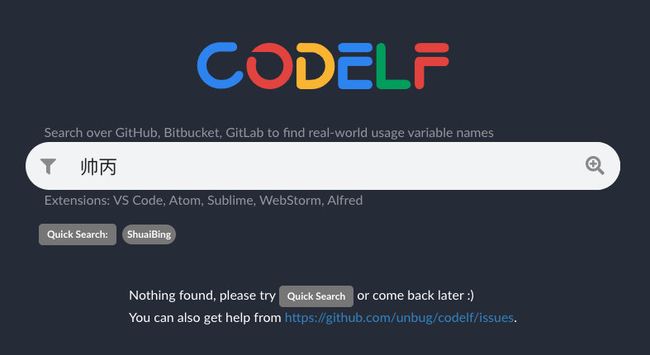
CodeLF
- 官网地址 :https://unbug.github.io/codelf
这个网站有意思了,写代码不知道单词怎么命名就去这里查,他是GItHub的一个爬虫工具吧,看看大神的命名总是会有思路的吧。

注意:上面的软件我都是简单的介绍下是干啥的,因为太多了,真正的功能需要大家深挖的,能力允许的朋友下载正版,破解方法去Github https://github.com/JavaFamily 加我回复【软件】就好了。
总结
其实比较香的工具还有太多了,我这里就不一一介绍了,其实有个很简单的办法,就是问,学习,借鉴。
我就是这样的,我看Leader用的什么工具我就问他这是啥,好用不?怎么用?
包括我写博客吧,其实才写了20多天,第一天准备写的时候我就直接问三歪(Java3y),你用的什么开发工具呀,怎么用的呀,包括他主要发布的哪些平台呀,发布的时间段呀,我都直接问。
他坐我对面,迫于我的淫威不得不和盘托出,主要是最近有个需求需要我帮他写代码哈哈。
别人都这么多的经验下来了,软件能差嘛?而且使用过程中不会的还可以问一下对方,不香嘛。
这篇是吐血整理,大家好好食用,记得点个赞!
白嫖不好,创作不易,各位的点赞就是丙丙创作的最大动力,我们下篇文章见!
持续更新,未完待续……
文章每周持续更新,可以微信搜索「 三太子敖丙 」第一时间阅读,回复【资料】【面试】【简历】有我准备的一线大厂面试资料和文章,本文 GitHub https://github.com/JavaFamily 已经收录,有大厂面试完整考点,欢迎Star。
你知道的越多,你不知道的越多
