HTML中的audio和video
HTML5新增了两个与媒体相关的标签,让开发人员不必依赖任何插件就能在网页中嵌入跨浏览器的音频和视频内容,这两个标签是和,且不被IE8-浏览器支持
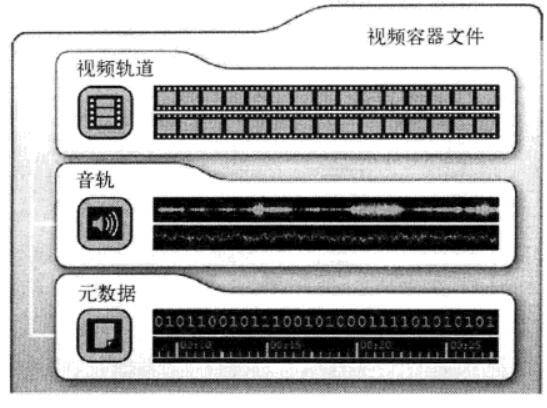
以视频文件举例,它包含了音频轨道、视频轨道和其他一些元数据(封面、标题、子标题、字幕等)
HTML元素
使用这两个元素至少要在标签中包含src属性。位于开始和结束标签之间的任何内容都将作为后备内容,在浏览器不支持这两个媒体元素的情况下显示
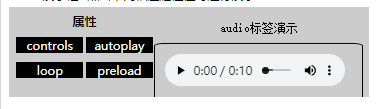
autoplay 自动播放
controls 显示控件
loop 循环播放
preload 音频在页面加载时进行加载,并预备播放(若使用autoplay,则忽略该属性)
src 要播放的音频的URL
注意:元素不支持播放wma格式的文件
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到WEB前端项目实战教程,学习工具,全栈开发学习路线以及规划)点:学习前端,我们是认真的
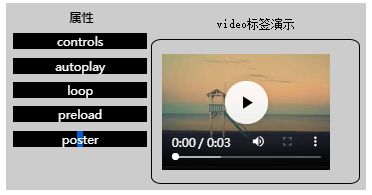
autoplay 自动播放
controls 显示控件
height 播放器高度
width 播放器宽度
loop 循环播放
preload 视频在页面加载时进行加载,并预备播放(若使用autoplay,则忽略该属性)
preload="none" //当页面加载后不载入视频
preload="auto" //当页面加载后载入整个视频
preload="meta" //当页面加载后只载入元数据
src 要播放的视频的URL
poster 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像
###
为和提供媒介资源
media 规定媒体资源的类型(没有浏览器支持)
src 规定媒体文件的URL
type 规定媒体资源的MIME类型
常用类型
视频 [1]video/ogg [2]video/mp4 [3]video/webm
音频 [1]audio/ogg [2]audio/mpeg
使用和至少要在标签中包含src属性。位于开始和结束标签之间的任何内容都将作为后备内容,在浏览器不支持这两个媒体元素的情况下显示
因为并非所有浏览器都支持所有媒体格式,所以可以指定多个不同的媒体来源。为此,不用在标签中指定src属性,而是使用一个或多个
因为并非所有浏览器都支持和标签,所以更好的解决办法是有备选内容
###
元素被当作媒体元素—和的子元素来使用。它允许指定计时字幕(或者基于事件的数据),例如自动处理字幕
track 给媒体元素添加的数据的类型在kind属性中设置,属性值可以是 subtitles, captions, descriptions, chapters 或 metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。一个media元素的任意两个track子元素不能有相同的 kind、srclang和 label属性
【default】
default属性规定该轨道是默认的,假如没有选择任何轨道
【kind】
kind属性表示轨道属于什么文本类型
captions 该轨道定义将在播放器中显示的简短说明
chapters 该轨道定义章节,用于导航媒介资源
descriptions 该轨道定义描述,用于通过音频描述媒介的内容,假如内容不可播放或不可见
metadata 该轨道定义脚本使用的内容
subtitles 该轨道定义字幕,用于在视频中显示字幕
【label】
label属性表示轨道的标签或标题
【url】
URL属性表示字幕文件的URL
【srclang】
srclang属性表示轨道的语言,若 kind 属性值是 “subtitles”,则该属性必需的。中文为"zh",英文为"en"
字幕文件书写格式如下所示,注意,毫秒位的3个0不能省略
WEBVTT
1
00:00:01.000 --> 00:00:08.000
API
HTML5 DOM为和元素提供了方法、属性和事件
方法
1、canPlayType()
检测浏览器是否能播放指定的音频或视频类型,返回值为下列之一:
'probable':浏览器最可能支持该类型
'maybe':浏览器也许支持该类型
'':浏览器不支持该类型
//常用值
video/ogg
video/mp4
video/webm
audio/mpeg
audio/ogg
audio/mp4
video/ogg;codecs="theora,vorbis"
video/mp4;codecs="avc1.4D401E,mp4a.40.2"
video/webm;codecs="vp8.0,vorbis"
audio/ogg;codecs="vorbis"
audio/mp4;codecs="mp4a.40.5"
2、load()
重新加载音频或视频元素,用于在更改src来源或其他设置后对音频或视频元素进行更新
3、play()
开始播放音频或视频
4、pause()
暂停当前播放的音频或视频
属性
注意:所有属性中,只有videoWidth和videoHeight是立即可用的,在音视频的元数据加载后,其他属性才可用
【只读】
1、buffered
buffered.length//获取已缓冲范围的数量
buffered.start(index)//获取某个已缓冲范围的开始位置
buffered.end(index)//获取某个已缓冲范围的结束位置
buffered.end(0)//获取当前已缓冲的秒数
2、currentSrc
返回当前音频或视频的URL
3、ended
返回音频或视频是否已结束
4、duration
返回当前音频或视频的长度(以秒计),如果未设置则返回NaN
6、paused
返回音频或视频是否已暂停
paused:true;(已暂停)
paused:false;(未暂停)
7、played
已播范围是指音频或视频的时间范围。如果用户在音频或视频中跳跃,会获得多个播放范围
played.length(获得音频或视频已播放范围的数量)
played.start(index)(获得某个已播范围的开始位置)
played.end(index)(获得某个已播范围的结束位置)
注意:首段已播范围的下标是0
8、readyState
返回音频或视频的当前就绪状态
readyState:0(没有关于音频或视频是否就绪的信息)
readyState:1(关于音频或视频就绪的元数据)
readyState:2(关于当前播放位置的数据是可用的,但没有足够的数据来播放下一帧)
readyState:3(当前及至少下一帧的数据是可用的)
readyState:4(可用数据足以开始播放)
9、seekable
返回可寻址范围,可寻址范围是指用户在视频或音频中可寻址(移动播放位置)的时间范围。对于流视频,通常可以寻址到视频中的任何位置,即使其尚未完成缓冲
seekable.length(获得音频或视频中可寻址范围的数量)
seekable.start(index)(获得可寻址范围的开始位置)
seekable.end(index)(获得可寻址范围的结束位置)
10、seeking
seeking:true(用户正在寻址)
seeking:false(用户没有在寻址)
【可读写】
1、autoplay
autoplay:false(默认,不自动播放)
autoplay:true(自动播放)
2、controls
controls:false(默认,不显示控件)
controls:true(显示控件)
3、crossOrigin
设置或返回CORS设置
4、currentTime
设置或返回音频或视频的当前位置(以秒计)
5、defaultMuted(只有chrome支持)
defaultMuted:true(初始静音)
defaultMuted:false(默认,初始不静音)
audio.defaultMuted = true;
6、muted
muted:true(静音)
muted:false(不静音)
7、defaultPlaybackRate
defaultPlaybackRate:1(正常速度)
defaultPlaybackRate:0.5(半速)
defaultPlaybackRate:2(倍速)
defaultPlaybackRate:-1(向后正常速度)
defaultPlaybackRate:-0.5(向后半速)
var audio = document.getElementById('audio');
setTimeout(function(){
audio.defaultPlaybackRate = 0.5;
audio.load();
},1000);
8、playbackRate
playbackRate:1(正常速度)
playbackRate:0.5(半速)
playbackRate:2(倍速)
playbackRate:-1(向后正常速度)
playbackRate:-0.5(向后半速)
12、volume
设置或返回音频或视频的当前音量
volume(取得为0-1,0为静音,1为最大,默认为1)
事件
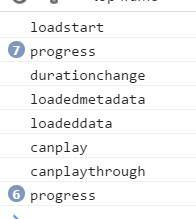
当音频或视频正在加载过程中,会依次发生以下事件:
loadstart:提示浏览器开始寻找指定的音频或视频
progress:提示浏览器正在下载指定的音频或视频
durationchange:提示音频或视频的时长已改变
loadedmetadata:提示音频或视频的元数据已加载
loadeddata:提示音频或视频的当前帧已加载,但没有足够数据播放下一帧
canplay:提示浏览器能够开始播放指定的音频或视频
canplaythrough:提示音频或视频能够不停顿地一直播放
progress:提示浏览器正在下载指定的音频或视频
影响音频或视频数据加载的事件有以下几个:
abort:在音频或视频终止加载时触发
error:在音频或视频加载发生错误时触发
stalled:在浏览器尝试获取媒体数据,但数据不可用时触发
suspend:在音频或视频数据被阻止加载时触发(可以是完成加载后触发,或者因为被暂停)
empted:在发生故障并且文件突然不可用时触发
音频或视频控制按钮发生改变时触发以下事件:
play:音频或视频文件已经就绪可以开始播放时触发
playing:音频或视频已开始播放时触发
ended:音频或视频文件播放完毕后触发
pause:音频或视频文件暂停时触发
ratechange:播放速度改变进触发
seeked:指示定位已结束时触发
seeking:正在进行指示定位时触发
timeupdate:播放位置改变时触发[注意:播放和调整指示定位时都会触发]
volumechange:音量改变时触发
waiting:需要缓冲下一帧而停止时触发
audio专有
元素在一个原生的javascript构造函数Audio,可以在任何时候播放音频。Audio和Image很像,但Audio不用像Image那样必须插入到文档中,只要创建一个新实例,并传入音频源文件即可
var audio = new Audio('test.mp3');
特别注意的是,IOS不能直接使用oncanplaythrough事件,需要添加audio.load()方法,否则该事件不生效