CSS的魅力就是让我们前端工程师像设计师一样进行网页的设计,我们能轻而易举的改变颜色、布局、制作出漂亮的影音效果等等,我们只需要改几行代码,不需要借助任何软件,就能轻而易举的实现,感觉就像魔法师一般,几秒钟就能得到一个想要的效果,是不是很酷呢。
CSS为我们提供了选择器,这个酷酷的魔法工具,让我们随意能够操作网页元素的样式,CSS选择器众多,我们不可能一次性学完,但是这30个CSS选择器我们必须熟练记忆,可能有的同学觉得没必要学这么多,掌握了id、class、后代选择器就够了,这算完事了吗?如果是这样你就错过了很多灵活运用CSS的机会,虽然这些新属性很多都属于CSS3,但是我们掌握这些新属性后还是有很大的好处的。
从本篇文章起,我给大家归纳了常用的30个CSS选择器,希望通过我的总结,你能够喜欢上这些常用的选择器,废话不多说,我们这篇文章将介绍前10个。
在介绍之前,我们先理解下文档结构树的父子关系
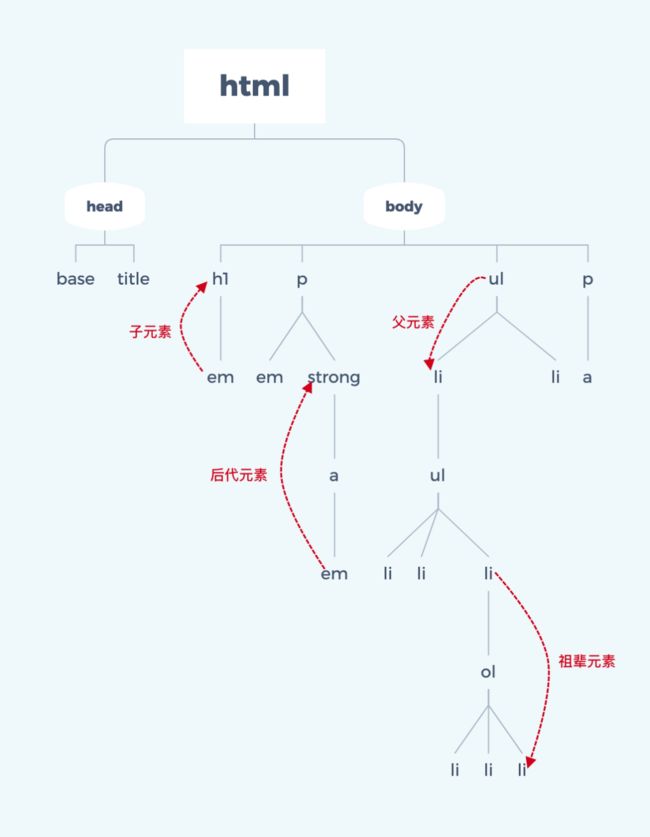
在学习CSS选择器之前,我们需要弄清楚文档结构的父子关系,什么是父元素、子元素以及祖辈元素和后代元素这些概念,清楚了这些逻辑关系后,你才能更好的掌握CSS选择器。如下图所示,我们用树形结构来表示一个文档结构。
如上图所示,相邻的两个节点(层级是连续的),他们之间是父子关系。如果两个元素之间跨越两个层级以上,它们是祖辈和后代的关系。
1、*:通用选择器
针对初学者来说,我们还是从简单的开始学起,首先我们来认识下通用选择器,然后再逐步深入学习其它高级的选择器,加入我们想让文档中的每个元素都显示成红色,我们可以这么做:
* {color:red;}
通用选择器,可以匹配页面所有的元素。 许多开发者可能会用这个技巧如下代码所示让元素居中,在开发测试阶段固然是好的,但是我不建议这么做,因为这样做会给浏览器增加很大的负担。
* {
margin: 0;
padding: 0;
}
浏览器兼容性:
IE6+
Firefox
Chrome
Safari
Opera
2、#X:ID选择器
ID选择器的开头使用#号,但是你在使用的时候,需要谨慎。
问问自己:是否真的需要使用ID选择器来定义样式
id选择器比较局限,不能重用。因此需要慎重考虑。
#container {
width: 960px;
margin: auto;
}
浏览器兼容性:
IE6+
Firefox
Chrome
Safari
Opera
3、.X:类选择器
类选择器的开头用.(点)进行表示。与ID选择器的区别就是可以重用。定义多个元素的样式,好比按组进行归类,同一类的样式统一定义。
.error {
color: red;
}
如果把两个类串在一起,选择的就是同时具有两个类名的元素,类名的顺序则无所谓,比如 class="urgent warning" , css 选择器你也可以这样写 .warning .urgent。
浏览器兼容性:
IE6+
Firefox
Chrome
Safari
Opera
4、X Y:后代选择器
后代选择器,英文名称:descendant selector,本文的开头我们学习了什么是后代元素,比如我们要选择在li元素中包含a标签的链接(不是所有的链接),取消下划线的默认样式,我们可以这样代码实现:
li a {
text-decoration: none;
}
经验分享: 如果你的选择器看起来像X Y Z A B.error这样就错了。问问自己是否真的需要加入这么多负荷, 这样写的可读性也太差了。还有一个需要注意的,后代元素的层级问题,可能会很深。
浏览器兼容性:
IE6+
Firefox
Chrome
Safari
Opera
5、X:元素选择器
假如你想针对Html预定义的标签,比如类似:p,h3,em,a这些标签,我们可以快速为某类标签定义样式。如下段代码所示:
a { color: red; }
ul { margin-left: 0; }
浏览器兼容性:
IE6+
Firefox
Chrome
Safari
Opera
6、X:visited and X:link :链接伪类选择器
:link 伪类来定义所有还没有点击链接的样式,:visited 伪类定义我们曾经点击过或者访问过的链接样式,示例代码如下:
a:link { color: red; }
a:visted { color: purple; }
浏览器兼容性:
IE7+
Firefox
Chrome
Safari
Opera
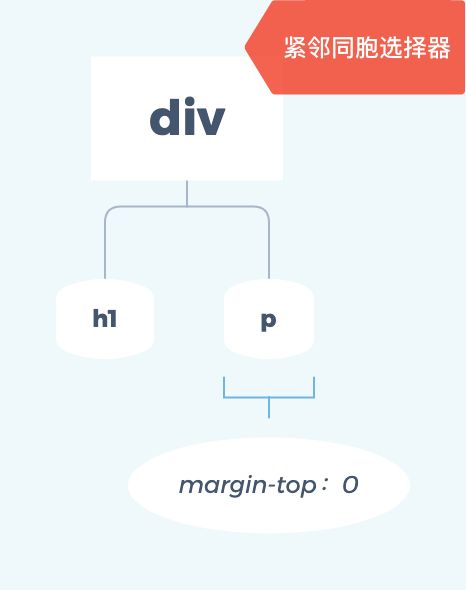
7、 X + Y:紧邻同胞选择器
若想选择同一个父元素中,相邻的同级别的元素,我们可以使用紧邻同胞选择器(adjacent selector)。如若想把紧跟在h1元素的段落上外边距去掉,你可以这么写:
h1 + p { margin-top:0 }
浏览器兼容性:
IE7+
Firefox
Chrome
Safari
Opera
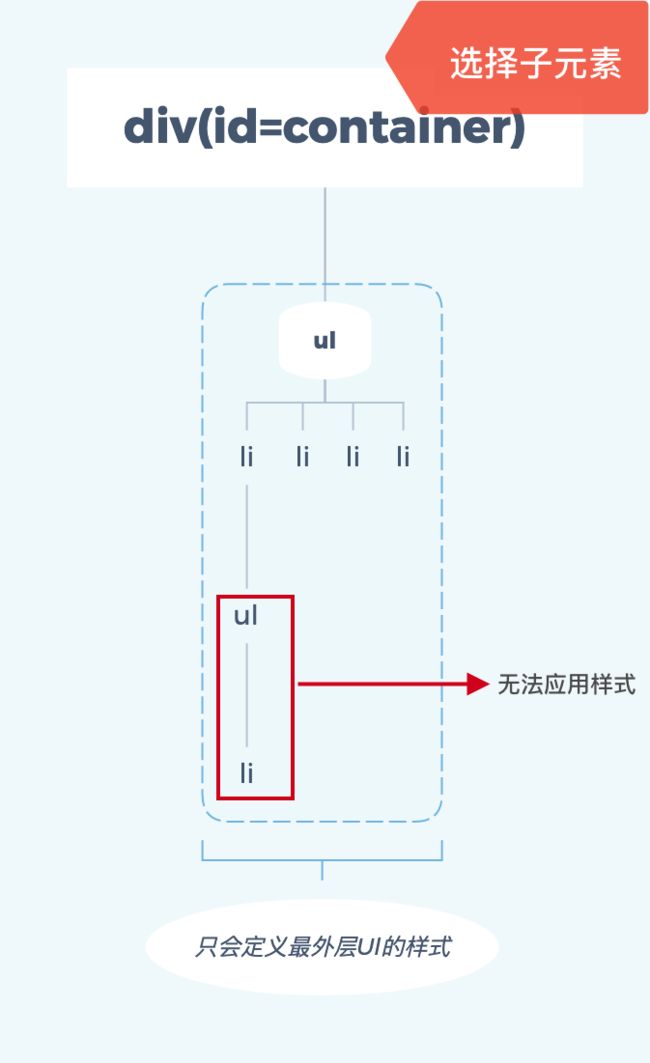
8、 X > Y:子元素选择器
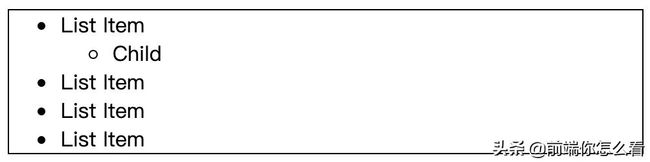
有时候我们并想选择所有的后代元素,而是想缩小范围,只选择一个元素的子元素,比如我们只想选择 #container>ul 定义id为container的div里的ul元素,而不是曾经更深的后代元素比如li里的ul。
html文档结构:
- List Item
- Child
- List Item
- List Item
- List Item
css代码如下:
div#container > ul {
border: 1px solid black;
}
文档选择树形结构:
代码效果:
浏览器兼容性:
IE7+
Firefox
Chrome
Safari
Opera
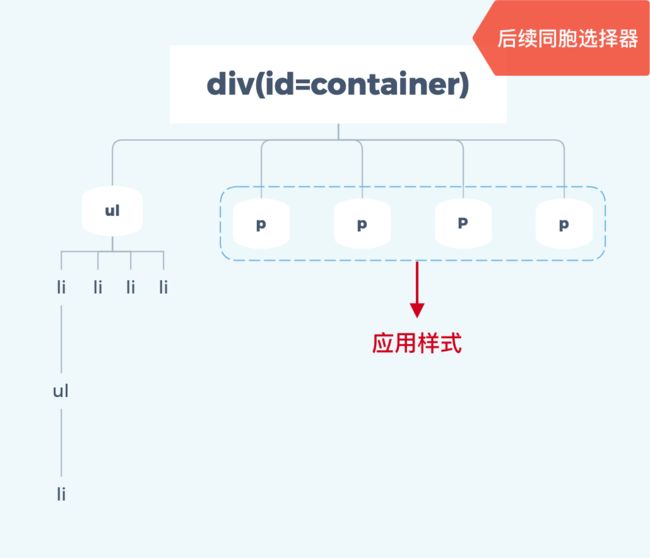
9、 X ~ Y:后续同胞选择器
后续同胞选择器使用 ~ 表示,选择一个元素后面同属一个父元素的另一个元素。这个选择器和 X + Y 很像,但没那么严格。后续同胞选择器应用会更广泛。比如下面这个例子,我们选择所有ul后面的P元素。
html文档结构:
- List Item
- Child
- List Item
- List Item
- List Item
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.
css代码如下:
ul ~ p {
color: red;
}
文档选择树形结构:
代码效果:
浏览器兼容性:
IE7+ Firefox Chrome Safari Opera
10、 X[title]:简单属性选择器
如果想选择具有某个属性的元素,而不管属性的值是什么,我们可以使用简单属性选择器。例如想让带有title属性的链接标签才会被匹配,没有title属性的标签不会受到影响。你可以这么写代码:
a[title] {
color: green;
}
浏览器兼容性:
IE7+ Firefox Chrome Safari Opera
小节
今天的内容就和大家分享到这里,CSS选择器是CSS的基础和重要内容,虽然简单,但是灵活掌握可不容易,接下来的文章,我将和大家继续分享CSS选择器的剩余内容。
本次给大家推荐一个免费的学习圈,里面概括移动应用网站开发,css,html,webpack,vue node angular以及面试资源等。对web开发技术感兴趣的同学,欢迎加扣扣qun:895757445,不管你是小白还是大牛我都欢迎,还有大牛整理的一套高效率学习路线和教程与您免费分享,同时提供免费直播课。