servlet+jsp实现小小购物车功能
这个小小购物车功能是接上个实现浏览记录保存功能的,首先是建立连接池,然后就创建一个购物车实体类,购物车实体类需要有items商品与商品的数量,成员变量如下
//购物车商品的集合
private HashMap goods;
//购物车的总金额
private double totalPrice; 然后就是写添加商品进购物车的功能
//将商品添加进购物车
public boolean addGoodsInCart(Items item, int number) {
if(goods.containsKey(item)) {
goods.put(item, goods.get(item)+number);
} else {
goods.put(item, number);
}
calTotalPrice();
return true;
}//删除商品的方法
public boolean removeGoodsFromCart(Items item) {
goods.remove(item);
calTotalPrice();
return true;
}还有统计总价的功能
//统计购物车的总金额
public double calTotalPrice() {
double sum = 0.0;
Set keys = goods.keySet();
Iterator its = keys.iterator();
while(its.hasNext()) {
Items i = its.next();
sum += i.getPrice() * goods.get(i);
}
this.setTotalPrice(sum);
return this.getTotalPrice();
} 因为将商品添加进购物车时,发现添加相同的商品时候,数量不会叠加,于是就重写Items的hashcode方法与equals方法.以便不会重复添加商品,而且可以叠加商品数量
@Override
public int hashCode() {
return this.getId() + this.getName().hashCode();
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if(obj == null) {
return false;
}
if(obj instanceof Items) {
Items i = (Items)obj;
if(this.getId() == i.getId() && this.getName().equals(i.getName())) {
return true;
} else {
return false;
}
} else {
return false;
}
} 
控制加减按钮和数量输入框的js代码如下
function add()
{
var num = parseInt(document.getElementById("number").value);
if(num<100)
{
document.getElementById("number").value = ++num;
}
}
function sub()
{
var num = parseInt(document.getElementById("number").value);
if(num>1)
{
document.getElementById("number").value = --num;
}
}
function changeNumber() {
var num = parseInt(document.getElementById("number").value);
if(num > 100) {
document.getElementById("number").value = 100;
} else if(num < 1) {
document.getElementById("number").value = 1;
}
}单击将商品放进购物车的js代码以及效果图片如下
function selflog_show(id)
{
var num = document.getElementById("number").value;
alert(id+"-----------"+num);
J.dialog.get({id: 'haoyue_creat',title: '购物成功',width: 600,height:400, link: '<%=path%>/servlet/CartServlet?id='+id+'&num='+num+'&action=add', cover:true});
}
其中这里显示的是success的页面,请求的是CartServlet,转发的是success.jsp页面
success.jsp的代码如下

<%
String id = request.getParameter("id");
ItemsDAO itemsDAO = new ItemsDAO();
Items items = itemsDAO.getItemsById(Integer.parseInt(id));
String num = request.getParameter("num");
%>
您成功购买了<%=num%>件商品名称为<%=items.getName()%>的商品
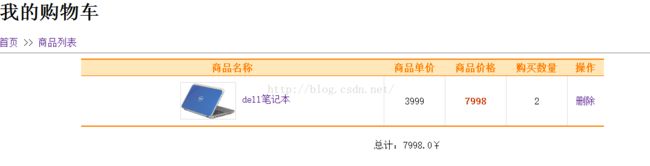
然后就是查看购物车的功能,其效果如下
购物车页面的jsp页面代码如下
我的购物车
首页 >> 商品列表
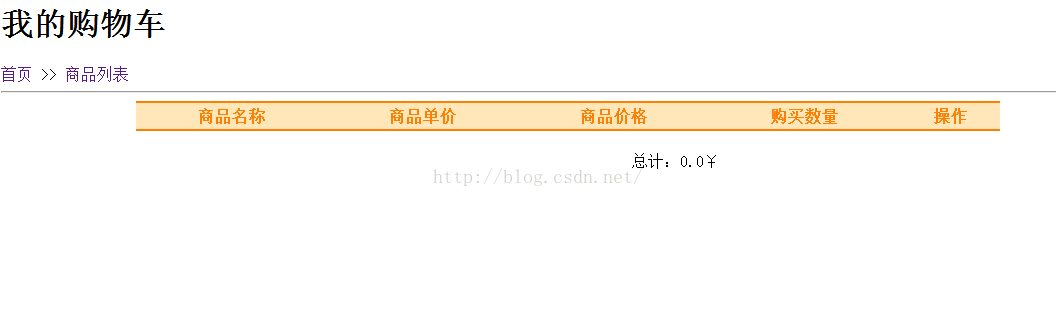
然后就是删除功能的效果如下
删除的js提示代码如下
然后基本功能就这样了,逻辑还是挺好理解的,刚看完教程,感觉很简单,可是自己写的时候,总是各种出错,于是只好边写边看源代码了,跌跌撞撞的才搞定了.
不过,这里最让我郁闷的就是,我用J.dialog插件时候,我竟然不知道这个怎么用的,我就照着源代码写了,后来折腾了好久,才发现,这TM的竟然是要导入js文件的,于是,瞬间整个人都不好不好的了,我一直以为是我的请求路径还是还是什么错了,原来是js文件没引入,
就是上面两个文件,不过不知道引入一个可不可以, 然后我引入之后才能触发那个请求服务...
还有碰到纠结好久的就是路径问题,当我从jsp页面请求到servlet页面后,再请求转发到jsp页面时.我的上层目录竟然算是servlet目录,我当时就震惊了,竟然不是按我的工程目录来看的,,,,于是我每次从servlet过去到jsp页面,我都要把那个jsp页面的css文件,js文件,还有图片路径都得先跳出servlet目录到根目录再进入到指定目录,例子如下
这是从servlet过去success.jsp页面时候,图片路径如下

下面是从servlet过去cart购物车页面时候,页面的css文件导入路径
虽然是照着教程做完的,不过总算是看到了效果,感觉还是挺有趣的.......