- 深入理解 MultiQueryRetriever:提升向量数据库检索效果的强大工具
nseejrukjhad
数据库python
深入理解MultiQueryRetriever:提升向量数据库检索效果的强大工具引言在人工智能和自然语言处理领域,高效准确的信息检索一直是一个关键挑战。传统的基于距离的向量数据库检索方法虽然广泛应用,但仍存在一些局限性。本文将介绍一种创新的解决方案:MultiQueryRetriever,它通过自动生成多个查询视角来增强检索效果,提高结果的相关性和多样性。MultiQueryRetriever的工
- 程序员架构师主要是做什么_程序员架构师:职责、技能与挑战
绿色小猪
免费备考资料(2024年11月软考):历年试题+视频课合集+电子讲义点击领取>>>免费刷题:2024年11月软考备考刷题点此进入>>>程序员架构师的角色定位在软件开发领域,程序员架构师是一个至关重要的角色。他们不仅需要深入理解业务需求,还要将其转化为技术上的解决方案。程序员架构师是项目中的技术领航者,负责制定和维护软件系统的整体架构,确保系统的可扩展性、可维护性和性能。他们的工作涉及从概念化到实现
- 深入理解Python中的“_,”:一个实用的语法特性
小桥流水---人工智能
Python程序代码Python常见bug深度学习python开发语言
在Python编程中,你可能经常会看到一个特殊的标识符“_”。这个符号在Python中有多种用途,其具体含义依上下文而定。本文将探讨其中一种常见用法——作为一个临时性的占位符——并解释它在实际编程中的实用性和应用场景。1.“_”作为占位符在Python中,下划线(_)经常被用作一个临时或不重要的变量。当你在解包(unpacking)一个表达式但又不想使用其中某些值时,下划线可用作占位符。这样做的好
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- 【NumPy】深入解析numpy.zeros()函数
二七830
numpy
欢迎莅临我的个人主页这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!博主简介:我是二七830,一名对技术充满热情的探索者。多年的Python编程和机器学习实践,使我深入理解了这些技术的核心原理,并能够在实际项目中灵活应用。尤其是在NLP领域,我积累了丰富的经验,能够处理各种复杂的自然语言任务。技术专长:我熟练掌握Python编程语言,并深入研究了机
- 深入理解AOP(面向切面编程)及其应用
自身就是太阳
java开发语言spring
目录AOP的核心概念AOP的实现方式1.定义DAO接口和实现类2.定义通知类3.开启AOP注解驱动切入点表达式通配符的使用:AOP通知类型案例分析:测量业务层接口的执行效率结论概述:AOP(Aspect-OrientedProgramming,面向切面编程)是一种编程范式,主要用于将共性功能从具体的业务逻辑中分离出来,实现松耦合的代码设计。其作用是在不修改原始代码的情况下,对现有方法进行增强,广泛
- 深入理解LangChain中的Callback机制:如何为Runnable添加回调函数
aehrutktrjk
langchainpython
深入理解LangChain中的Callback机制:如何为Runnable添加回调函数引言在LangChain中,回调(Callbacks)是一种强大的机制,允许开发者在运行过程中监控和干预各种操作。本文将深入探讨如何为Runnable对象添加回调函数,这对于调试、日志记录和性能监控等任务至关重要。我们将通过实际的代码示例来演示这一过程,并讨论一些常见的应用场景和最佳实践。理解Callback机制
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
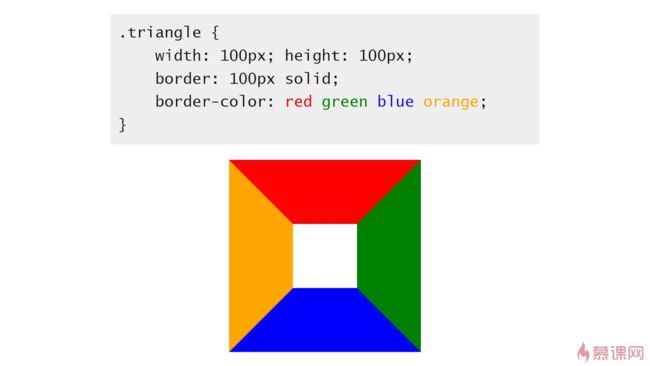
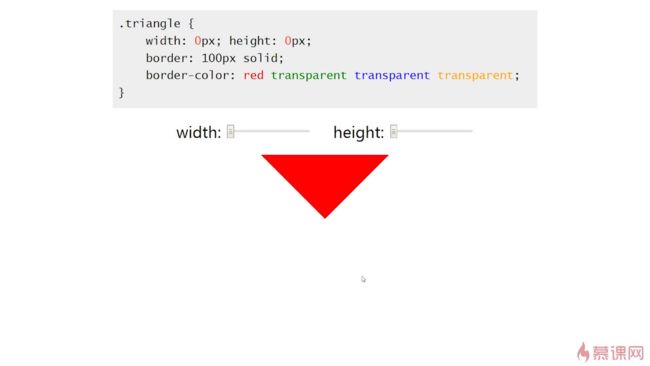
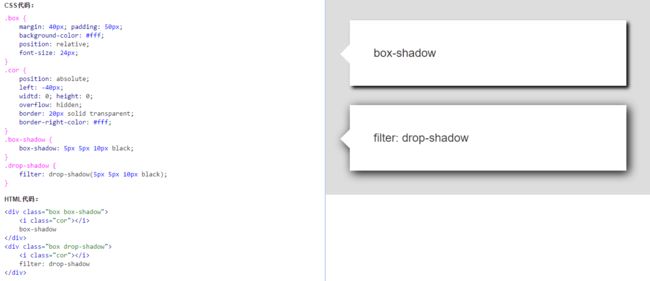
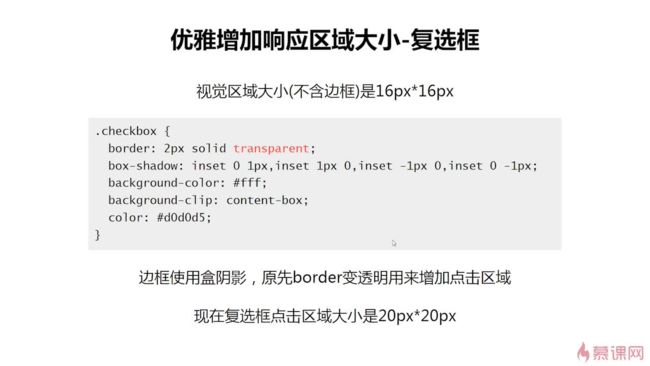
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- PON光模块的独特类型和特性
audrey-luo
网络光模块PON模块PON技术
在当前互联网需求快速增长的背景下,PON光模块已成为实现光纤网络高速数据传输的重要组成部分。从住宅宽带到各种企业应用程序解决方案,PON光模块始终致力于实现高质量的数据传输与无缝通信。了解PON光模块的类型和特性对于深入理解现代网络基础设施至关重要,本文将探讨PON光模块的多种类型及其独特优势,展示其在现代网络连接中的重要作用。PON光模块又称无源光网络模块,是电信网络中的关键组件,有助于通过光纤
- Java高并发编程详解系列-深入理解Thread构造
nihui123
高并发Java高并发Java高并发
上篇分享中主要是对线程的基本概念和基本操作做了一个分享,同时提出了两种常用的创建多线程的方法,当然在后期的分享中也会提及到更多的创建线程的方式,到后期的分享的时候再说。这次主要是深入的理解一下Thread的构造函数,通过构造函数对于Thread有一个更加深入的了解。这里首先提供一个JDK1.6的ThreadAPI截图线程命名规范 从源码分析可以看到在Thread类中默认提供了线程的命名方式,这个
- 深入理解单元测试
元闰子
单元测试log4j
荐语本文要介绍的是2020年O’Reilly出版的书籍UnitTestingPrinciples,Practices,andPatterns,一本在豆瓣评分高达9.9的好书。作为一名软件开发工程师,你应该对单元测试(unittest)很熟悉,但单元测试的目的、Mock的正确用法、单元测试和集成测试的区别等等,你真的懂吗?书中对这些内容都做了深入的介绍,并通过实际案例教你如何写出好的单元测试。读完这
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- CSS截取字符串,多余文字用省略号显示
这真的是一个帅气的名字
line-height:30px;text-align:center;text-overflow:ellipsis;/*让超出的用...实现*/white-space:nowrap;/*禁止换行*/overflow:hidden;/*超出的隐藏*/display:block;多行:border:1pxsolid#ddd;width:200px;word-break:break-all;text-o
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- 使用Python和wxPython创建动态HTML日历生成器
winfredzhang
pythonhtmlxml带照片和节假日信息的日历
在这个数字化时代,日历仍然是我们日常生活中不可或缺的工具。今天,我们将探讨如何使用Python创建一个动态HTML日历生成器。这个项目不仅实用,还能帮助我们深入理解Python编程、GUI开发和网页生成的相关知识。项目概述我们的目标是创建一个应用程序,允许用户选择特定的年份和月份,然后生成并显示一个美观的HTML日历。这个日历不仅显示日期,还会包含中国的主要节假日信息。C:\pythoncode\
- ctf逆向解题——Bomb二进制炸弹
Funkypantss
BombPhase1在输入阶段将由文件输入的字符存储在input中,在phase1,该阶段将原字符串存储到rdi中,调用pases_1函数进行字符串比较。image进入phase1函数,该函数将原字符串rdi与预先设定的字符串“BorderrelationswithCanadahaveneverbeenbetter.”(存储在rsi中)进行比较,用于比较的函数是strings_not_equal,
- 【加密社】深入理解TON智能合约 (FunC语法)
加密社
闲侃Nethereum教程区块链智能合约
king:摘要:在TON(TheOpenNetwork)区块链平台中,智能合约扮演着举足轻重的角色。本文将通过分析一段TON智能合约代码带领读者学习dict(字典)和list(列表)在FunC语言中的用法,以及如何在实际场景中实现高效的验证者选举。一、引言TON区块链平台的智能合约采用FunC语法一、引言TON区块链平台的智能合约采用FunC语言编写,该语言提供了丰富的数据结构,如dict和lis
- WPF中style的应用(小白快速上手)
Vae_Mars
WPF-AI对话javascript开发语言ecmascriptwpf前端
1.解释说明-通过设置style资源词典可以批量设置控件,不仅节省大量时间,还能方便统一修改-重复利用Border这个控件,可以自由设计新的控件风格-这里要注意,虽然style也是写在xaml文件中,但是其文件类型为资源词典类型,这里程序示例也进行不同的展开。2.style资源词典程序示例-x:Key="ModeStyle"即我对这个格式命名为ModeStyle-TargetType="Radio
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- 【C++】手把手教你写出自己的vector类
Ornamrr
C++c++vector
在上一篇博客中,我们学习了vector的基本使用,以及迭代器的失效问题:【C++】深入理解vector类(一)今天我们来模拟实现以下vector类。目录成员变量接口实现构造函数迭代器拷贝构造赋值reserveresizepush_backpop_back实现[]访问成员变量我们先从原码中找出其成员变量:可以看到,原码中有三个成员变量:startfinishend_of_storage数据类型是it
- 第一章习题
2401_87136665
前端html5
1.网页标题为”网页学习“,在浏览器窗口中显示“欢迎大家一起开始学习网页制作”。代码及完成效果如下图所示。其中网页所以文字的颜色为blue,背景颜色为#99ffff;水平分割线粗细为5,颜色为#ff3333。网页学习body{background-color:#99ffff;color:blue;}hr{height:5px;background-color:#ff3333;border:none
- 深入理解Kubernetes:kube-scheduler源码解析
mujingluo
kubernetes容器云原生
Kubernetes的调度器(kube-scheduler)是整个系统中至关重要的组件,它负责将待调度的Pods分配到合适的节点上。本文将深入分析kube-scheduler的源码,揭示其内部工作机制。kube-scheduler的核心功能kube-scheduler的核心功能包括:监听Pod变化:通过KubernetesAPI监听所有未调度的Pods。过滤(Filtering):根据一系列规则(
- Java程序员必学:JVM架构完全解读
青云交
javajvm架构类加载机制JVM性能调优内存管理垃圾回收
引言:在Java的世界里,Java虚拟机(JVM)扮演着不可或缺的角色——它是Java的心脏,是Java能够跨平台运行的原因之一。对Java开发者来说,深入理解JVM的内部机制,不仅能够编写更高效的代码,还能够有效地调优和解决生产环境中的问题。本文旨在提供一篇全面而深入的探讨,解析JVM的工作原理和优化策略,为Java开发者提升技能提供指导。JVM基础知识深入浅出地介绍Java虚拟机的基石——从J
- 什么是DSL?
pumpkin84514
其它开发语言
DSL:领域特定语言的深入理解与应用指南1.什么是DSL?DSL(Domain-SpecificLanguage,领域特定语言)是一种专门针对特定问题领域设计的编程语言。不同于通用编程语言(如Java、Python等),DSL更加简洁易懂,通常用来表达特定领域的意图和规则,使编写、阅读和维护代码的过程更加高效和直观。DSL的主要价值在于简化问题的描述和解决方式,使得代码能够直接反映开发者的意图,而
- 【iOS】GCD详解
cheng_lin0201
OCiOSiosobjective-c
初识GCD深入理解GrandCentralDispatch(GCD):iOS多线程编程的利器前言1.GCD简介1.1什么是GCD?1.2为什么使用GCD?2.GCD的核心概念2.1任务与队列2.2串行队列与并发队列3.GCD的API3.1DispatchQueue3.2dispatch_queue_create3.3MainDispatchQueue&GlobalDispatchQueue3.4d
- 感赏
涂小倩
感赏自己坚持听音频,上班路上下班路上,认真听音频,听了锦明老师的音频,让我的心渐渐的平静下来,对表扬又深入理解,反复听表扬要及时,要重复,要有感而发。特别是有感而发我感触很深,感觉顺位,自己确实有时候没做到位,对孩子,对自己,没有打心底感赏,平时自己感觉基调过于匮乏,这就是我学习了这么久进步很慢的原因。我一定要勤于练习,做一个每天喜悦开心的妈妈。感赏自己晚上回来坚持第一个小时的书,对白天的音频我开
- MyBatis 源码解析:XMLScriptBuilder 工作机制
捕风捉你
MyBatis源码解读mybatisjava
摘要MyBatis提供了强大的动态SQL功能,它通过解析XML配置文件中的动态SQL标签(如、、等),来实现灵活的SQL生成。而XMLScriptBuilder类则负责解析这些XML配置并生成最终的SQL语句。本文将详细解析XMLScriptBuilder的工作机制,并通过自定义实现来帮助您深入理解该类的功能。前言MyBatis中的动态SQL功能是通过解析XML配置文件实现的。XML文件中包含了动
- 深入理解Redis原理:缓存雪崩/击穿/穿透/预热/降级
Hey 锡瑞
Redis缓存
目录1、缓存雪崩1.1、什么是缓存雪崩1.2、解决缓存雪崩2、缓存击穿2.1、什么是缓存击穿2.2、解决缓存击穿3、缓存穿透3.1、什么是缓存穿透3.2、解决缓存穿透3.3、基于RedisBloom实现布隆过滤器4、缓存预热4.1、什么是缓存预热4.2、解决缓存预热5、缓存降级5.1、什么是缓存降级下一篇:redis5种数据结构及底层实现原理1、缓存雪崩1.1、什么是缓存雪崩如果缓在某一个时刻出现
- CSS 内边距 和边框
忆往昔Code
1:element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边2:CSS内边距:元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。padding属性接受长度值或百分比值,但不允许使用负值、h1{padding:10px;}h1{padding:10px0.25em2ex20%;}---》上
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。