vue.js中$set与数组更新
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
当利用索引直接设置数组的某一项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength,不会更新数组。
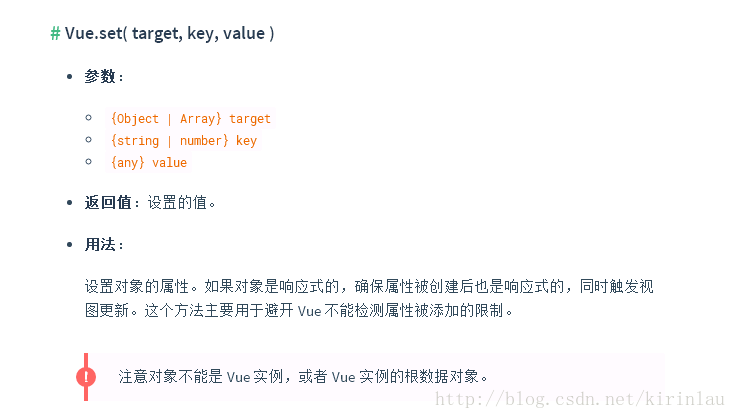
当然vue中给了解决方法,就是使用 Vue.set, vm.$set(Vue.set的变种写法)或者 splice,caoncat等修改数组,同时也将触发状态更新:
ex:

所以如果在实例创建后添加新的属性到实例上,则不会触发更新。
ps:现在有两个数组,分别为arr1,arr2,如果arr1以下标赋值改变数组,arr2以$set改变数组,结果是什么样呢?
data:{
arr1 = ['a','b','c'];
arr2 = [‘foo’,'bar','baz'];
}
vm.arr1[1] = 'alpha';
vm.$set(vm.arr2, 1, 'alpha');
根据开始我们说的根据下标索引改变数组不能触发状态更新,我们会知道:第一个数组的第二项改变不会在页面更新,只有第二个数组的更改会在页面更新。然而结果却是:
arr1 = ['a', 'alpha', 'c'];
arr2 = [‘foo’, 'alpha','baz'];
两个数组的值都更新了,也就是说,arr2用$set()方法更新时,页面会全部更新一遍。