上一章节的知识真的是干货满满,学到了用 setData() 可以给数据赋值,可以使用 wx.request 发送 HTTPS 请求,使用{{}}绑定数据。
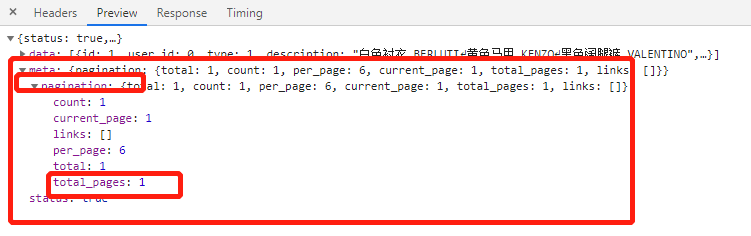
不知道大家发现没有,后端给我们的数据是分页的。
所以我们这章来学习小程序里数据分页应该怎么处理。
分页数据的处理
Page({
data:{
cardList:[],//列表
page:1,//当前页数
has_more:true // 是否还能分页
},
onLoad(){
this.getIndexCard(1)
},
//获取首页数据信息
getIndexCard(page){
wx.request({
url: 'https://guojiang.club/api/sir/card', //真实的接口地址
header: {
'content-type': 'application/json' // 默认值
},
data:{
//传入的数据为page,页数
page:1
},
//HTTP 请求方法,默认值为get
method:'GET',
success:res=>{
// 接口调用成功,在这里就可以获取到数据
console.log(res.data);
res = res.data;
if(res.status){
let pages = res.meta.pagination; //获取后台分页的分页数据 pagination
let current_page = pages.current_page;//获取当前是那一页
let total_pages = pages.total_pages;//获取总页面数
//下面我们来赋值,这里会用到 es6 的模板字符串,有不懂得我们下面详细讲解
this.setData({
[`cardList[${page-1}]`]:res.data,
page:current_page,
has_more:current_page < total_pages
})
}
},
fail(rej){
//接口调用失败
console.log(rej.data)
}
})
}
})我们在 data 里面声明了两个新变量
page:1,//表示当前所处那一页
has_more:true // 是否还能分页在 getIndexCard() 函数多加了以下几行代码
let pages = res.meta.pagination; //获取后台分页的分页数据 pagination
let current_page = pages.current_page;//获取当前是那一页
let total_pages = pages.total_pages;//获取总页面数
//下面我们来赋值,这里会用到 es6 的模板字符串,有不懂得我们下面详细讲解
this.setData({
[`cardList[${page-1}]`]:res.data,
page:current_page,
has_more:current_page < total_pages
})主要讲解为什么要将 cardList 这样赋值,变成二维数组。
上一节得时候我们就说到过 setData() 单次设置得数据不能超过 1024KB ,尽量避免设置过多得数据。
小程序 setdata 数据限制的解决办法
将原来的一维数组转换成二维数组
//将 cardList 赋值成 二维数组
this.setData({
[`cardList[${page-1}]`]:res.data
})ES6 模板字符串
模板字符串是用来替代原有的字符串拼接操作的。
使用 `` (反引号)标识,用 ${} 将变量括起来。
示列:
let name = "qianzaizai";
`我是${name}`[`cardList[${page-1}]`] 中 page 是变量 。
Page.onReachBottom() 触底事件
监听用户上拉触底事件。
果酱先生的列表数据分页,我们需要用到的是 onReachBottom()。
- 可以在
app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。 - 在触发距离内滑动期间,本事件只会被触发一次。
# index.js
//触底分页
onReachBottom(){
//要获取下一页的数据,所以需要当前页 + 1
let page = this.data.page + 1;
if(this.data.has_more){
//如果has_more 为true ,就说明当前页 < 总页数,还有数据
this.getIndexCard(page)
} else {
//反之,便没有数据
wx.showToast({
title:'再拉也没有啦',
icon:"none"
})
}
},触底分页的关键是:
- 获取下一页
this.data.page记得+1 - 要理解
this.data.has_more的含义,是 “ 当前页 < 总页数 ”
二维数组需要双重循环
因为我们将 cardList 的数据结构改变了,所以我们需要重新渲染 WXML,对于二维数组,我们需要双重循环。
@{{item.nick_name}}
{{item.description}}
注意:双重循环的时候一定要重命名 item 跟 index。一定要使用到 wx:for-item 跟 wx:for-index
代码中,我将 第一层循环的item 重命名为 wx:for-item="items",index重命名为 wx:for-index="idx"。
总结
- 分页数据的处理
-
setData数据限制的解决办法 - 模板字符串
- 触底分页获取数据
下一章节我们将讲解小程序的界面交互的 API,以及小程序的模块化跟如何自己封装 wx.request。
![]()
本文由博客群发一文多发等运营工具平台 OpenWrite 发布