- Kafka系列之:Dead Letter Queue死信队列DLQ
快乐骑行^_^
KafkaKafka系列DeadLetterQueue死信队列DLQ
Kafka系列之:DeadLetterQueue死信队列DLQ一、死信队列二、参数errors.tolerance三、创建死信队列主题四、在启用安全性的情况下使用死信队列更多内容请阅读博主这篇博客:Kafka系列之:KafkaConnect深入探讨-错误处理和死信队列一、死信队列死信队列(DLQ)仅适用于接收器连接器。当一条记录以JSON格式到达接收器连接器时,但接收器连接器配置期望另一种格式,如
- 消息中间件巡检
搬砖小常
消息中间件运维笔记RocketMQkafka中间件巡检运维
除资源使用情况外,消息中间件RocketMQ、kafka还可以巡检哪些?一、RocketMQ巡检1、检查broker写入耗时是否有压力2、检查brokerbusy的数量与频率3、主题发送TPS、发送错误率巡检4、从节点消费情况检查5、集群各broker消息流转情况巡检二、Kafka巡检1、检查是否有分区发生ISR频繁扩张收缩2、检查分区leader选举值是否处于正常水平3、检查controller
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
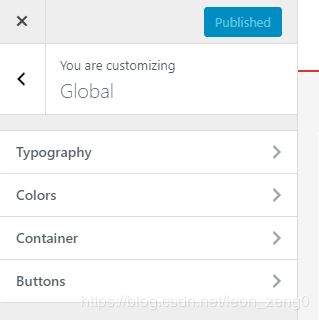
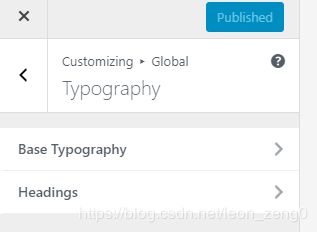
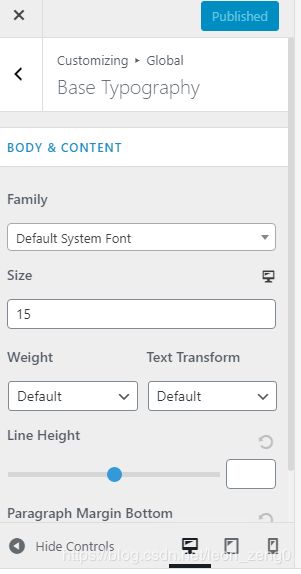
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- 优化版三国主题MySQL建表与查询练习(细节增强)
韩公子的Linux大集市
五MySQL运维DBAmysql数据库
文章目录优化版三国主题MySQL建表与查询练习(细节增强)题目一:三国人物信息表(全面优化)建表语句(增强约束与注释)插入数据(含完整信息)查询练习(增强实用性)题目二:三国战役表(增强关系设计)建表语句(完整关系模型)插入数据(完整战役信息)查询练习(多表关联)综合实战演练1.人物能力值分析2.战役地图查询3.胜负因素分析设计亮点总结优化版三国主题MySQL建表与查询练习(细节增强)题目一:三国
- C#高级技巧:打造风格化Windows窗体应用
一曲歌长安
本文还有配套的精品资源,点击获取简介:WindowsForms是C#开发桌面应用的工具,可实现个性化和功能丰富的用户界面。本项目重点介绍了如何通过C#和.NET框架定制WinForms应用的外观和行为,包括自定义外观、主题、透明度、动画、状态管理、非模态对话框、拖放功能、自定义边缘和标题栏,以及扩展功能。通过掌握这些技术要点,开发者可以创建美观和交互性强的应用程序。1.自定义WinForms外观自
- WPF揭密之WPF 样式、模版、皮肤、主题
样式(Style):对属性分组,否则这些属性就要单独设置。样式存在的目的是在多个元素中共享该组的值。一个Style可以通过BasedOn属性从另一个属性继承。触发器:属性触发器:当依赖属性的值发生改变时调用。数据触发器:当普通.Net属性值改变时调用。事件触发器:当路由事件被触发时调用。FrameworkElement、Style、DataTemplate、ControlTemplate都有一个T
- C#学习第一天总结
大家好!我是C#编程的初学者,今天开始我的学习之旅。这是我的第一份学习总结,主要涵盖了C#的基础程序结构、数据类型、变量声明以及类型转换。这些内容是C#入门的基石,我会以笔记形式分享我的理解和练习心得。希望这份总结能帮助其他新手快速上手,也欢迎大家一起交流讨论。接下来,我将按主题整理今天的核心知识点。一、程序结构概述C#程序由多个基本元素组成,理解这些结构是编写代码的基础:**using指令**:
- 基于Python的旅游数据可视化应用
摘要本文详细介绍了一个功能完善的基于Python语言开发的旅游行业数据可视化分析应用系统。该系统采用Pandas这一强大的数据处理库进行数据清洗、转换和预处理工作,确保数据质量可靠。在可视化展示方面,系统整合了Matplotlib和Seaborn两大主流可视化库,通过丰富的图表类型直观呈现数据分析结果。特别值得一提的是,所有可视化图表均采用统一的绿色主题配色方案,这种设计不仅美观大方,更能突出体现
- 赛博半仙占卜系统-仅供娱乐
Mbblovey
娱乐人工智能服务器网络AI编程
“赛博半仙占卜系统”的网页应用程序,其主要用途是为用户提供多种类型的占卜服务,包括塔罗牌占卜、星座运势查询、测字算命和八字命理分析,仅供娱乐参考。以下是对该系统各项功能的详细介绍:1.用户界面布局整体设计:网页采用暗色背景(#1a1a2e),以一个居中的容器展示内容,容器具有圆角和阴影效果,营造出科技感和神秘感。标题:页面标题为“赛博半仙占卜系统”,搭配一个星星和月牙的图标,突出主题。占卜类型选择
- 2025年人工智能、虚拟现实与交互设计国际学术会议
学术小八
学术人工智能vr交互
重要信息官网:www.aivrid.com时间:2025年10月17-19日地点:中国-东莞部分介绍征稿主题包括但不限于:生物特征模式识别机器视觉专家系统深度学习智能搜索自动编程智能控制智能机器人系统组件虚拟现实平台用于VR/AR的AI平台数据和生成、操作、分析和验证浸入式环境和虚拟世界的生成优化和现实的渲染人工智能与用户体验个性化推荐系统情感计算与用户响应虚拟现实与沉浸式技术沉浸式环境设计交互设
- 【算法专题】双指针算法之18. 四数之和(力扣)
CILMY23
算法专题算法leetcode双指针算法c++四数之和
欢迎来到CILMY23的博客本篇主题为:双指针算法之18.四数之和(力扣)个人主页:CILMY23-CSDN博客系列专栏:Python|C++|C语言|数据结构与算法|贪心算法|Linux|算法专题|代码训练营感谢观看,支持的可以给个一键三连,点赞收藏+评论。如果你觉得有帮助,还可以点点关注题目:18.四数之和-力扣(LeetCode)给你一个由n个整数组成的数组nums,和一个目标值target
- 【Note】Linux Kernel 主题学习之“完整的嵌入式 Linux 环境、构建工具、编译工具链、CPU 架构”
CodeWithMe
读书笔记linuxlinux学习架构
LinuxKernel主题学习之“完整的嵌入式Linux环境、构建工具、编译工具链、CPU架构”一、完整的嵌入式Linux环境一个嵌入式Linux系统通常包括以下关键组件(以Jetson、树莓派等ARM版SBC为例):交叉编译工具链(crosstoolchain):生成目标CPU可执行代码,如aarch64-linux-gnu-gcc+glibc/musl/uClibc。Bootloader:如U
- 构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
- FreeRTOS基础知识学习指南
以下内容涵盖FreeRTOS的核心概念,包括任务管理、调度、中断、互斥量与信号量、队列和内存管理等主题。每部分提供基本原理说明,并辅以简要的代码示例帮助理解。1.任务管理(TaskManagement)任务的创建与删除:FreeRTOS中的任务相当于独立的线程。可以使用xTaskCreate()动态创建任务,或使用xTaskCreateStatic()静态创建任务(提供预先分配的栈和控制块内存)。
- 用Python的Chartify库,商业数据可视化效率提升13倍!
忆愿
Python编程的脉动之声pythonopencv人工智能计算机视觉深度学习神经网络机器学习
文章目录为啥要用Chartify?安装那些事儿从零开始画图基础柱状图进阶折线图散点图与气泡图专业数据分析必备技能多维度分析时间序列分析高级可视化技巧自定义主题交互式特性批量图表生成性能优化技巧大数据集处理内存优化实战案例:销售数据分析系统数据可视化这事儿,搞过的都知道有多费劲。用matplotlib画个图要调半天参数,才能让图表看起来稍微顺眼一点;seaborn虽然画出来的图确实好看,但是配置项太
- 元数据注释文档
AI算法网奇
深度学习基础人工智能深度学习神经网络
“元数据注释文档”(metadataannotateddocuments)是指在文档或数据中嵌入额外信息(即元数据)以帮助系统理解内容语义的做法,通常用于检索、问答、知识管理等领域。什么是元数据注释文档?元数据(metadata):描述数据的数据,比如:文档的标题、作者、时间戳文档的类别、标签段落的摘要、主题、实体标注人为添加的注释信息(如内容类型、来源可信度)元数据注释文档:是在原始内容中嵌入/
- 如何在 Ubuntu 22.04 上使用 LEMP 安装 WordPress 教程
vvw&
技术文章Linux开源项目推荐ubuntulinux运维服务器wordpressLEMPphp
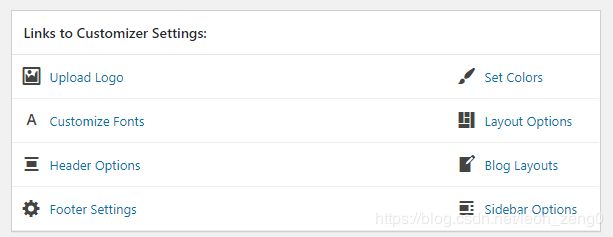
简介:本教程旨在指导你如何在Ubuntu22.04上使用LEMP栈安装WordPress。WordPress是一个用PHP编写的开源内容管理系统。LEMP栈是Linux,NGINX,MySQL和PHP的缩写。WordPress非常用户友好,并提供了多种选项,例如不同的插件和具有精美设计的各种主题,使其成为用户最可定制的CMS。以下段落将介绍安装WordPress之前LEMP安装的所有步骤。在Ubu
- 打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库前端Vue3vue3组件库vue.js前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
- AI应用工具
流量留
AI开发人工智能
GammaAIPPT是一款强大的AI驱动的PPT制作工具,以下是其主要功能特点和应用场景:###功能特点-**一键生成PPT**:用户只需输入主题或导入文档,GammaAI会自动分析内容并生成相应的PPT。-**AI辅助内容创作**:提供AI生成的内容大纲,帮助用户快速构建演示文稿。-**丰富的模板和主题**:提供多种模板和主题,满足不同场景的需求。-**多格式导出**:支持将PPT导出为PDF、
- 详解Kafka重平衡机制详解
Kafka的重平衡机制(Rebalance)是确保消费者组内成员动态变化(如新成员加入、现有成员退出或崩溃、订阅主题分区数变化)时,分区所有权能合理、公平地重新分配的核心机制。其目标是保证所有分区都有消费者处理,且负载相对均衡。一、重平衡的触发条件1.消费者加入组:新消费者启动并加入已存在的消费者组。消费者崩溃后重新恢复并重新加入组。2.消费者离开组:消费者主动关闭(发送LeaveGroup请求)
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- 智变时代|暴雨亮相第四届中国数据中心服务器与设备峰会
BAOYUCompany
人工智能
随着生成式AI浪潮席卷千行百业,算力基础设施的智能化升级已成为企业决胜未来的关键战场。在此背景下,第四届中国数据中心服务器与设备峰会于2025年7月1日在上海盛大开幕,聚焦大模型时代下服务器与设备的技术革新与应用落地。暴雨已经多次连续受邀参加本次峰会并在今年的峰会上发表了主题为《如何轻便应用大模型一体机》的演讲。暴雨产品营销总监李明指出:“当前DeepSeek等大模型应用仍然存在“硬件投资费用高昂
- kafka 每条消息只会保存到某一个分区
scan724
kafka
也就是说Kafka的消息组织方式实际上是三级结构:主题-分区-消息。主题下的每条消息只会保存在某一个分区中,而不会在多个分区中被保存多份。官网上的这张图非常清晰地展示了Kafka的三级结构,如下所示其实分区的作用就是提供负载均衡的能力,或者说对数据进行分区的主要原因,就是为了实现系统的高伸缩性(Scalability)。不同的分区能够被放置到不同节点的机器上,而数据的读写操作也都是针对分区这个粒度
- Kafka的优势有哪些?经常应用在哪些场景?
Kafka的优势有哪些?经常应用在哪些场景?Kafka的优势比较多如多生产者无缝地支持多个生产者、多消费者、基于磁盘的数据存储、具有伸缩性、高性能轻松处理巨大的消息流。多用于开发消息系统,网站活动追踪、日志聚合、流处理等方面。今天我们一起来学习Kafka的相关知识吧!一、Kafka的优势有哪些?1.多生产者可以无缝地支持多个生产者,不论客户端在使用单个主题还是多个主题。2.多消费者支持多个消费者从
- Kafka 数据倾斜原因、影响与权威解决方案
一、数据倾斜的概念在Kafka环境中,数据倾斜是指数据在主题(Topic)的各个分区(Partition)之间分布不均匀的状况。理想情况下,分区设计期望数据能在各个分区均衡分布,如此一来,消费者组内的消费者便可均衡地从不同分区消费数据,从而充分利用系统资源实现高效并行处理。但当数据倾斜发生时,部分分区会承载大量数据,而其他分区的数据量则相对较少。二、数据倾斜产生的原因(一)生产者端原因分区键(Pa
- 如何确保Kafka集群的高可用?
java1234_小锋
javakafka分布式
大家好,我是锋哥。今天分享关于【如何确保Kafka集群的高可用?】面试题。希望对大家有帮助;如何确保Kafka集群的高可用?超硬核AI学习资料,现在永久免费了!要确保Kafka集群的高可用性,可以采取以下几种策略:1.副本机制(Replication)Kafka通过副本机制来提高消息的可靠性和集群的容错性。每个Kafka主题的分区都有多个副本(Replica),这些副本分布在不同的Broker上。
- Android 和 IOS 应用程序之间的 UI 设计差异_ios与安卓ui设计规范区别
2301_79985012
程序员androidiosui
Apple规则内容从一开始就很高兴,这可以帮助客户毫无问题地浏览页面。此外,尽管Android标题放在左侧,但iOS标题通常会被重点关注。MaterialDesign可以被视为平面设计的改进,带有一点拟物化。基本点是制作一个为世界升级但由实际单词动画的UI,以使其对用户/客户直观。对于Android设计,您可以参考材料设计指南、组件和图标。苹果使用“扁平化设计”。它基于三个主题——清晰、顺从和深度
- 深度学习基础与应用:从理论到实战
创新工场
本文还有配套的精品资源,点击获取简介:深度学习是人工智能的核心分支,通过模拟人脑神经网络处理大量数据以执行复杂任务。Python因其简洁性和强大的库支持成为深度学习研究的首选语言。本文概述了深度学习基础概念、核心算法、Python框架,并假设了一个包含教程、示例代码、数据集、交互式学习环境、性能评估指标和进阶主题的“deep-learning-study-main”压缩包内容,旨在帮助学习者深入理
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。